Elementorに足りないタグクラウド
Elementorの盲点
盲点とか言うと、ちょっと大げさですけど超絶便利なElementorにも、たまにちょっと足りないなぁと思うところもあるわけです。
その一つがタグクラウド。
ブログではなくてもタグクラウドって情報の整理には便利なので、コーポレイトサイトなどにも使いたくなる考え方です。
Wordpressはネイティブで実装されている機能ですが、Elementorのウィジェットにそれらしいものは見当たりません。
WordPressのウィジェットを使う
Wordpressにもともと実装されているタグクラウドをElementorで使うと、スタイルタブがキャンセルされてしまいます。
でも、手動でスタイルシートを書いてしまえばWordpressデフォルト実装のタグクラウドウィジェット でもある程度は見た目を調節することが可能です。
見出し部分
Wordpressデフォルトのタグクラウドをウィジェットとして使ってみると、強制的に”タグ“という見出しがH5で指定されます。
この見出しはちょっと見ぐるしいというか狙ったデザインをするのが難しいです。
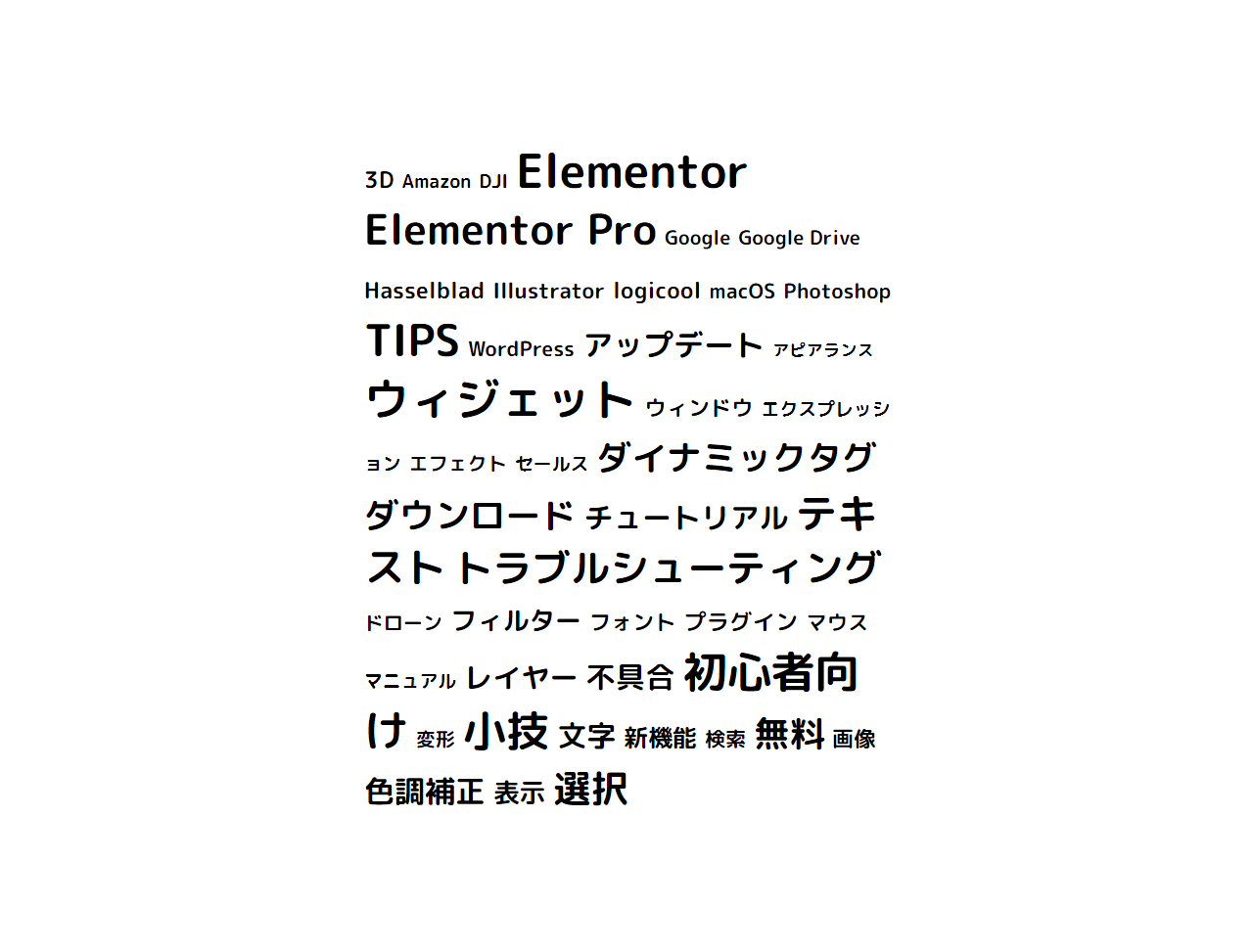
タグ
上は実際にWordpressのタグクラウドウィジェットを使ってタグクラウドを表示している状態ですが、左上に強制的に”タグ“ という見出しが表示されています。

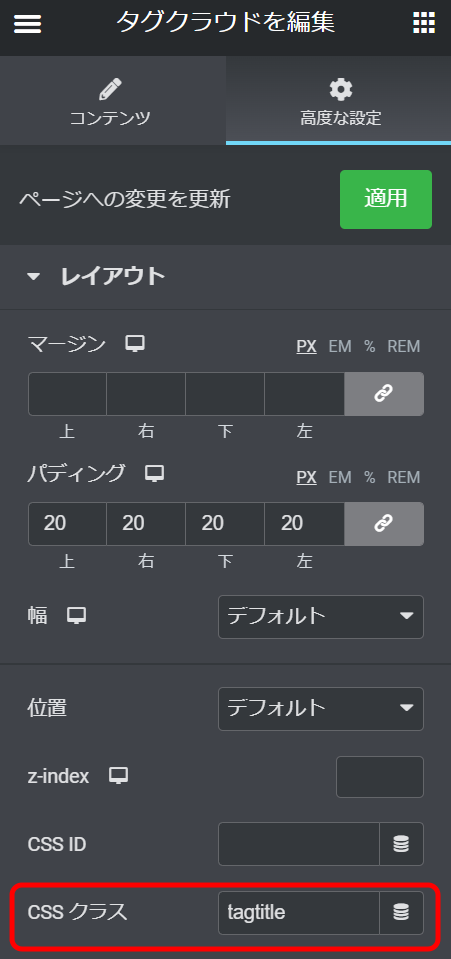
この問題を回避するには、まずタグクラウドウィジェットの高度な設定を開きます。
指定パネルの一番下にあるCSSクラスに適当な名前を指定します。
ここでは”tagtitle”と名付けました。
ここで特有のクラス名を指定することでサイトの他の部分で意図しない影響がでないようにします。
さらに高度な設定パネルをスクロールしていきカスタムCSSを開き、以下のようなスタイルシートを入力します。
.tagtitle h5{display: none;}
タグ
”タグ“という見出しが非表示になりました。
フォントのデザインや色なども同じ手法でモディファイが可能です。
Add-onを利用してタグクラウドを表示する
Elementor用に様々なサードパーティ―ウィジェットがリリースされています。
その中に投稿に特化したUltimate Post Kit というウィジェットがあります。
Ultimate Post Kit の中にあるTag Cloudウィジェットを使うと以下のようなタグクラウドの表現が可能になります。
-
Elementorに足りないタグクラウドの関連リンク