ElementorとIcomoonで簡単アイコンフォント実装
Elementorのアイコン機能
Elementor にはFontawesomeのアイコンを特別な実装なしに使える機能があります。一連のアイコンは“アイコン ”という名前でシステム上処理され、管理画面にはアイコン を管理するメニューも用意されています。
アイコンはアイコンウィジェット 、アイコンボックスウィジェット 、アイコンリストウィジェット 、ソーシャルアイコンウィジェット 、ポストインフォウィジェット などで使うことができます。
このアイコン にオリジナルのアイコンを実装する方法です。
IcoMoonを利用する
IcoMoon はウェブフォント化されたアイコンを利用できるサービスです。本来はIcoMoonに登録されたアイコンライブラリを3つの異なったコースで利用するサービスですが、 IconMoonにはIcoMoon Appという機能があり、SVGファイルをアップロードすると、ウェブフォント化してzipファイルとしてダウンロードすることができます。
Elementor Pro には、このIcoMoonのzipファイルをカスタムアイコンとしてインポートする機能が実装されているのです。
IcoMoonでアカウントを作成する
本当はアカウントを作成しなくても作業は可能です。と、いうのも編集内容はすべてブラウザのキャッシュに保存されるのでIcoMoonのサーバーには何も残りません。
またアカウントがなくてもSVGのフォント変換機能を利用することが可能です。結論を言うとどっちでも良いという感じです。
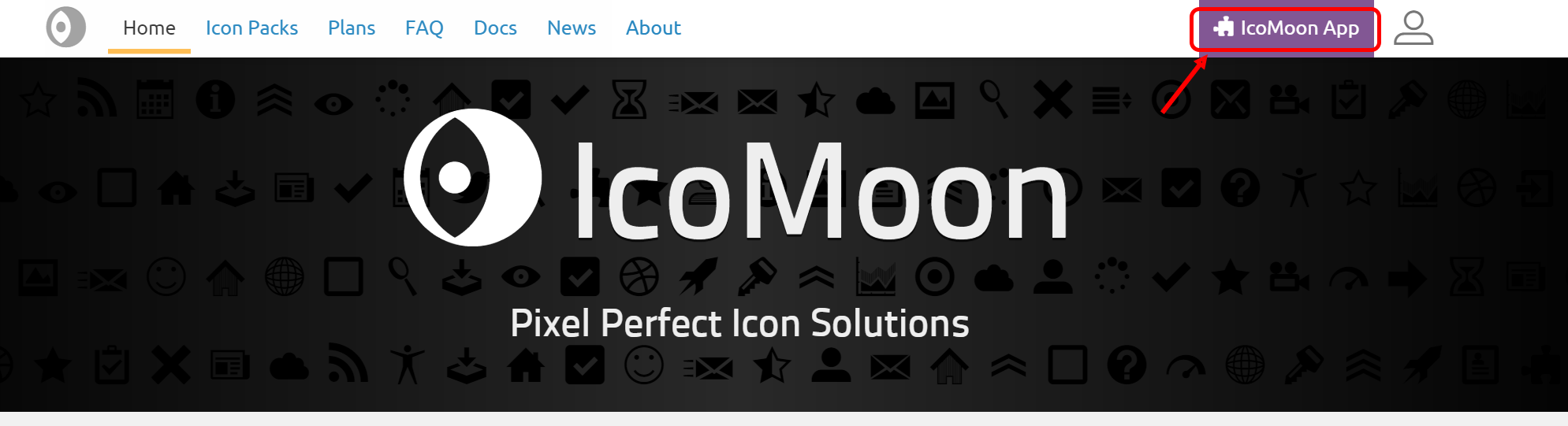
IcoMoon Appにアクセス
アカウントでログインしてもしなくても、ページ右上のIconMoon Appというボタンをクリックします。

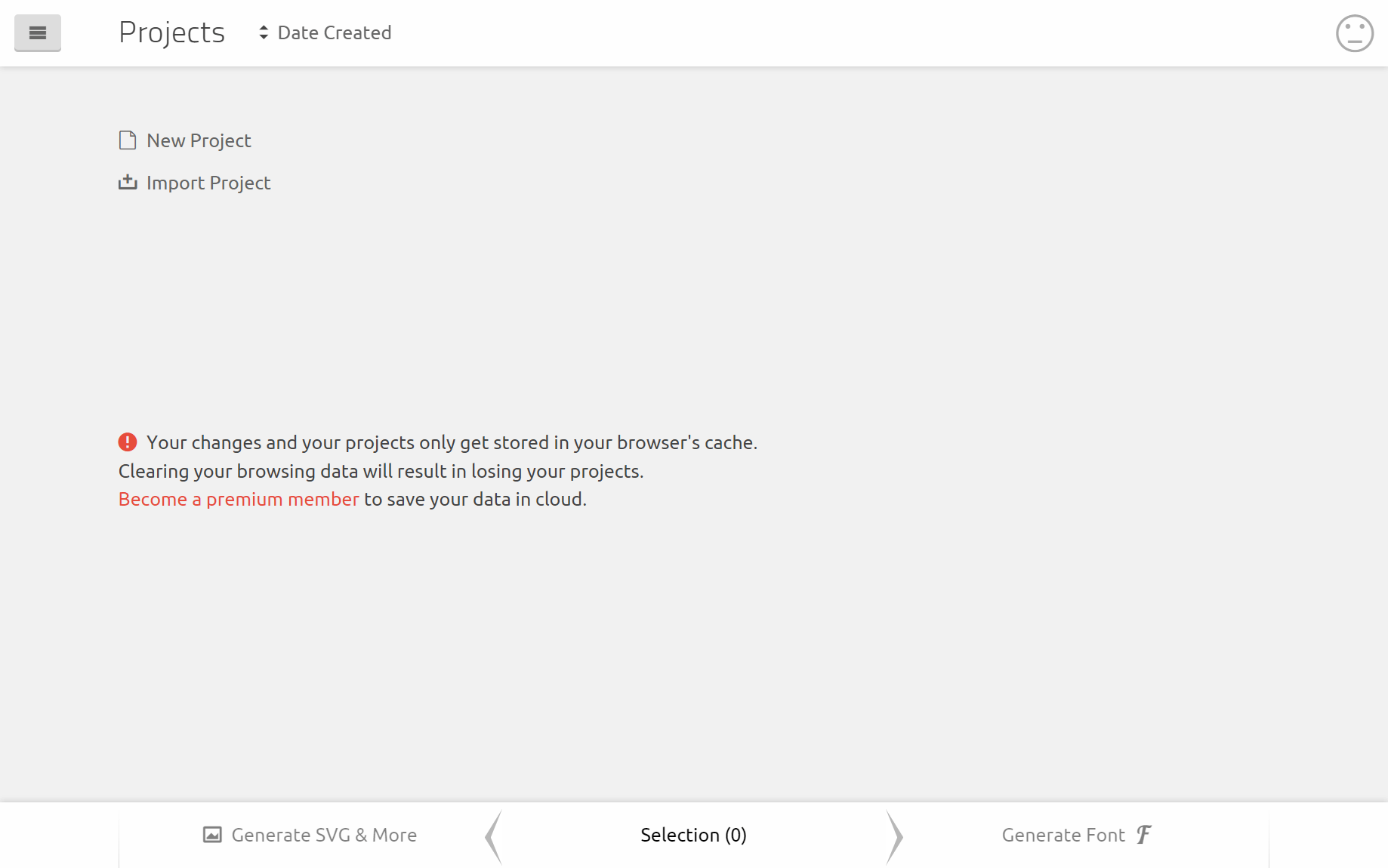
こんな画面が出てくると思います。出てこない場合は左上のManage Projectへ進んでください。

変更やプロジェクトの内容はブラウザのキャッシュに保存されます、キャッシュクリアをすると内容がなくなります、それが嫌な人はPremiumメンバーになりましょう 、と書いてあります。自己判断でお願いします。自分はメンバーにはなっていません。
IcoMoon AppにSVGをアップロードする
上の画面のNew Projectをクリックすると、プロジェクト名を入力できるようになるので、適当名前をつけてLoadボタンをクリックします。

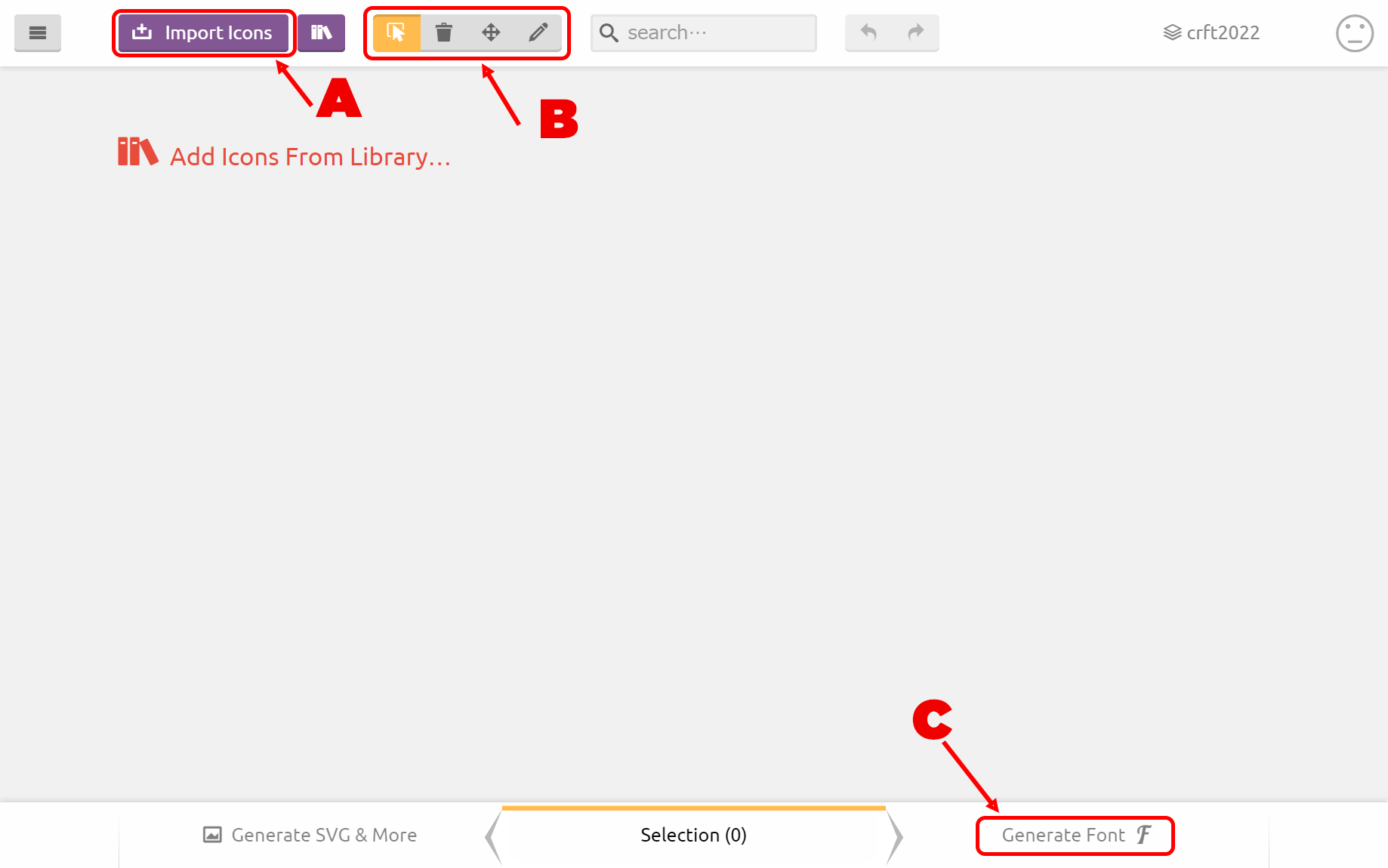
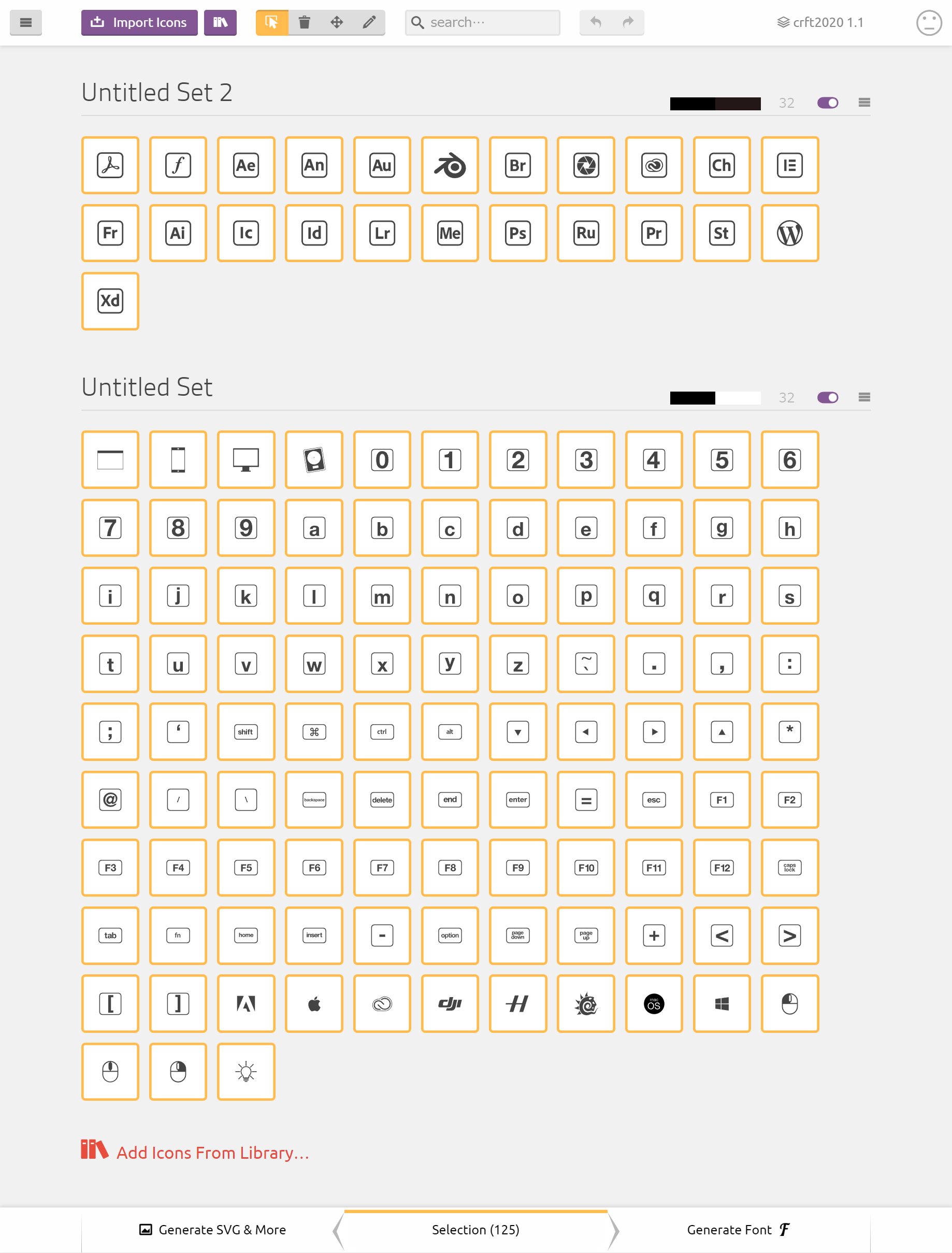
このインターフェイスが独特です。正直気持ち悪いです。滅気ずにいきましょう。A のImport Iconsをクリックするとファイルダイアログが開きます。そのダイアログから用意したSVGファイルを選択して、アップロードします。
ここで注意したいのが、一文字が1ファイルのsvgファイルであることです。つまりa~zの26文字あるとしたら26ファイルのsvgファイルが必要になるということです。
アップロードするときは複数ファイルを一挙に選択することが可能です。

読み込むと読み込んだsvgファイルが一つずつ認識されます。
B の部分でアイコンの削除や移動のためのツールを選択しますが、ここにちょっとクセがあります。トライ&エラーでやってみるしか無い感じですが、目的はフォント化したいものを黄色い枠で選択状態にすることです。
選択できたらC の部分でフォントを生成します。生成が成功するとプロジェクト名.zipでファイルが自動的にダウンロードされます。ダウンロードしたzipファイルが重要です。
Elementorにアイコンを読み込む
IcoMoonで作成したzipファイルをElementorに読み込みます。Elementor ProがインストールされたWordpressサイトの管理画面へアクセスします。

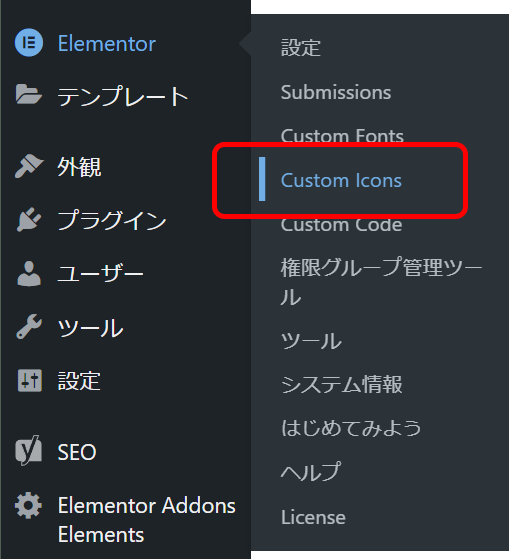
このCustom Iconsというメニューへアクセスします。またもや翻訳が中途半端なところはどんまいです。

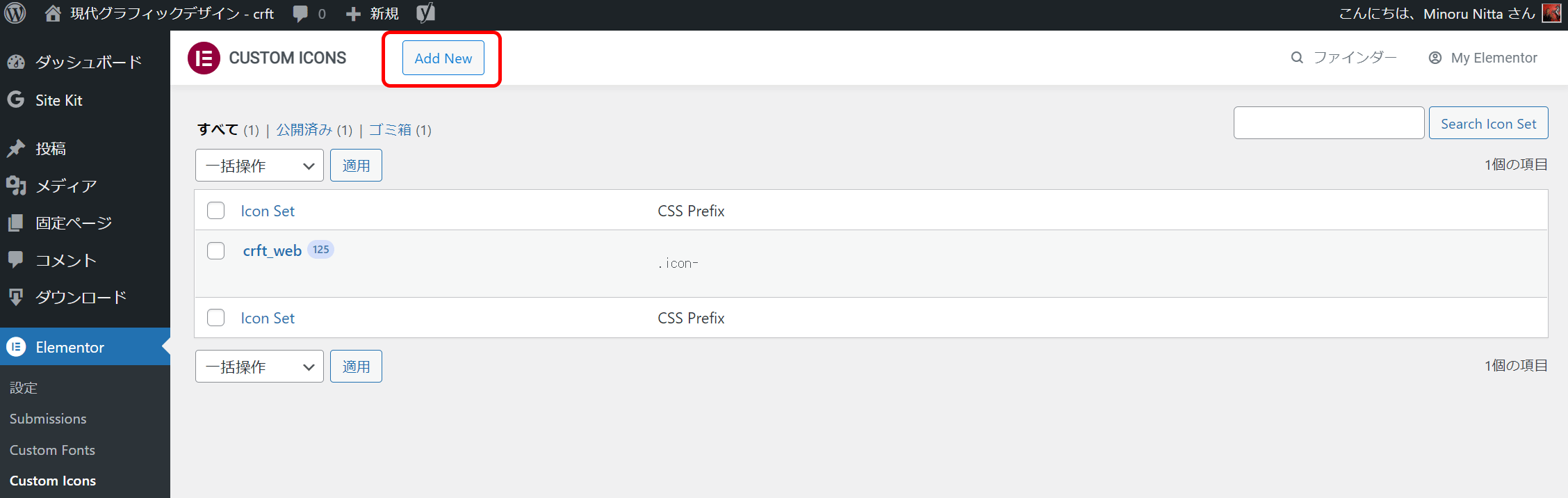
Add Newをクリックするとzipファイルアップロード画面に切り替わります。IcoMoonで保存したzipファイルを指定すれば準備完了です。
正しくインストールされるとこんな感じで確認することができます。
赤枠の部分はテキストブロック内でインラインでカスタムアイコンを使うときに必要な情報です。
Elementorのウィジェットでアイコンを使う
アイコンとして登録しておけばElementor上でアイコンとして扱われる要素になるわけで、今後の進化を想定すると、メリットがありそうです。
Elementorのテキストウィジェットでアイコンを使う
IcoMoonで紹介されているアイコンをウェブに実装するやり方がそのまま使えます。つまり
<span class="icon-adobe-creative-cloud"></span>
と、入力すると が出力されます。この方法だとアイコンはフォント扱いになるので、大きさ色などをcssで制御することが可能になります。
Elementorのカスタムアイコンのまとめ
ファイルのFTPやコードの追加なしでここまで実装できるのはエンジニアリングの苦手なデザイナーにとっては大きな後押しになります。画像扱いでSVGを使っても良いんですが、テキストの中で利用できるのも大きなメリットです。
今回の機能をフルに活用するにはElementorをElementor Pro にする必要があります。
-
ElementorとIcomoonで簡単アイコンフォント実装の関連リンク