アイコンボックス
画像ボックスとよく似ていますが、画像のかわりにFont Awesomeのアイコンを設置することができます。

タイトル
表示:デフォルト アイコンの位置:中央

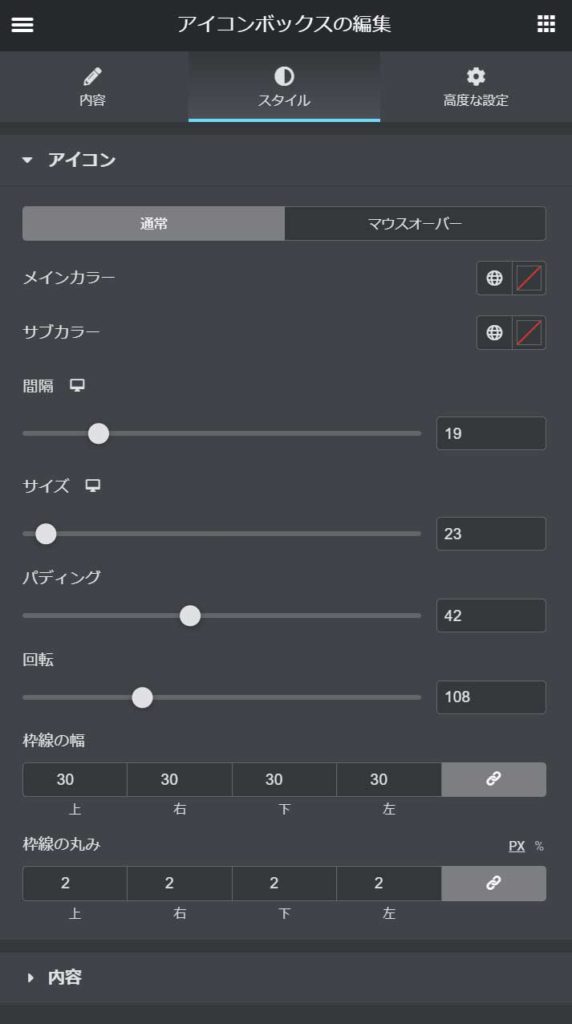
アイコンボックスを編集:スタイル
これは見出しです
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
スタイルはアイコンとコンテンツ(内容)に分かれています。
アイコンのデザインを細かく設定することが可能です。枠線の丸みに小さい値を入力すると、枠線を四角にすることも可能です。
コンテンツ(内容)ではタイトルと説明文の書式設定を行うことができます。













