Elementorで作る投稿表示で作成日と更新日を表示する
Elementorで作る投稿記事表示
Elementor Pro で投稿記事を表示するには、まず記事表示用のテンプレートを作成する必要があります。そのテンプレートの中には投稿のタイトル、投稿のメタ情報、投稿の内容などを個別に配置することが可能ですが、今回は投稿のメタ情報である作成日と更新日の表示の仕方の紹介です。
投稿日はプルダウンでそのまま選べるような指定方法ですが、更新日は少しトリッキーな設定になります。
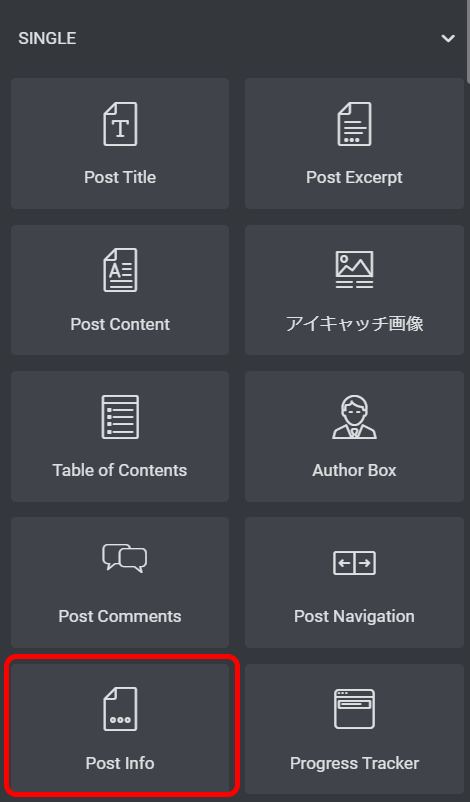
投稿者やカテゴリーなど投稿記事のメタ情報を表示するPost Infoウィジェット
表示したい投稿に関連するメタ情報を選択して、表示内容を個別に設定していくのがPost Infoウィジェットです。

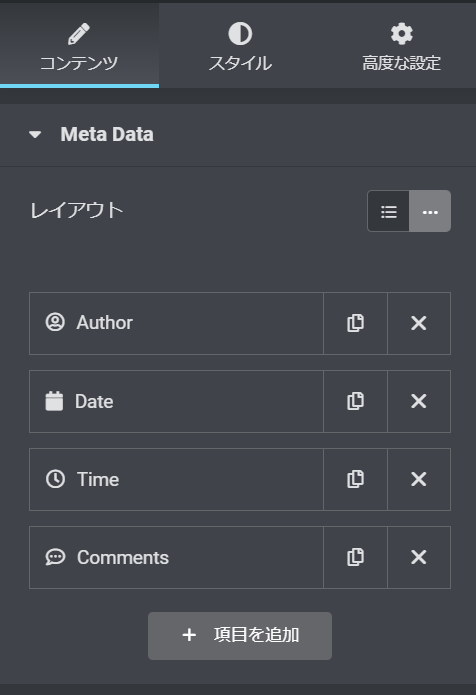
Author:投稿者
Date:投稿日
Time:投稿時間
Comment:コメントの有無
がデフォルトになっています。
このままこの記事に適用してみると
こんな感じに表示されます。
Dateの調節で投稿日の表示
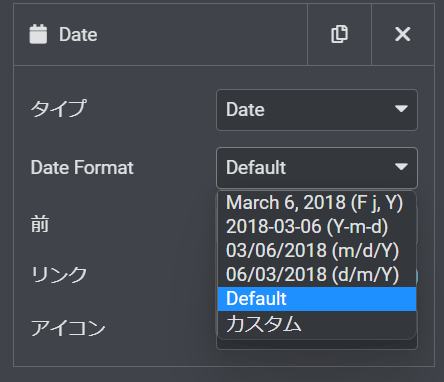
まず投稿日ですが、デフォルトだと○月○, 年 と妙なフォーマットで表示されてしまっています。これはDate Formatがデフォルトになっているためで、カスタムにして以下のように書き換えることで解決します。
Y年m月d日

更新日を追加する
更新日もDateの項目にあると思いきやそんなに簡単な話ではありません。
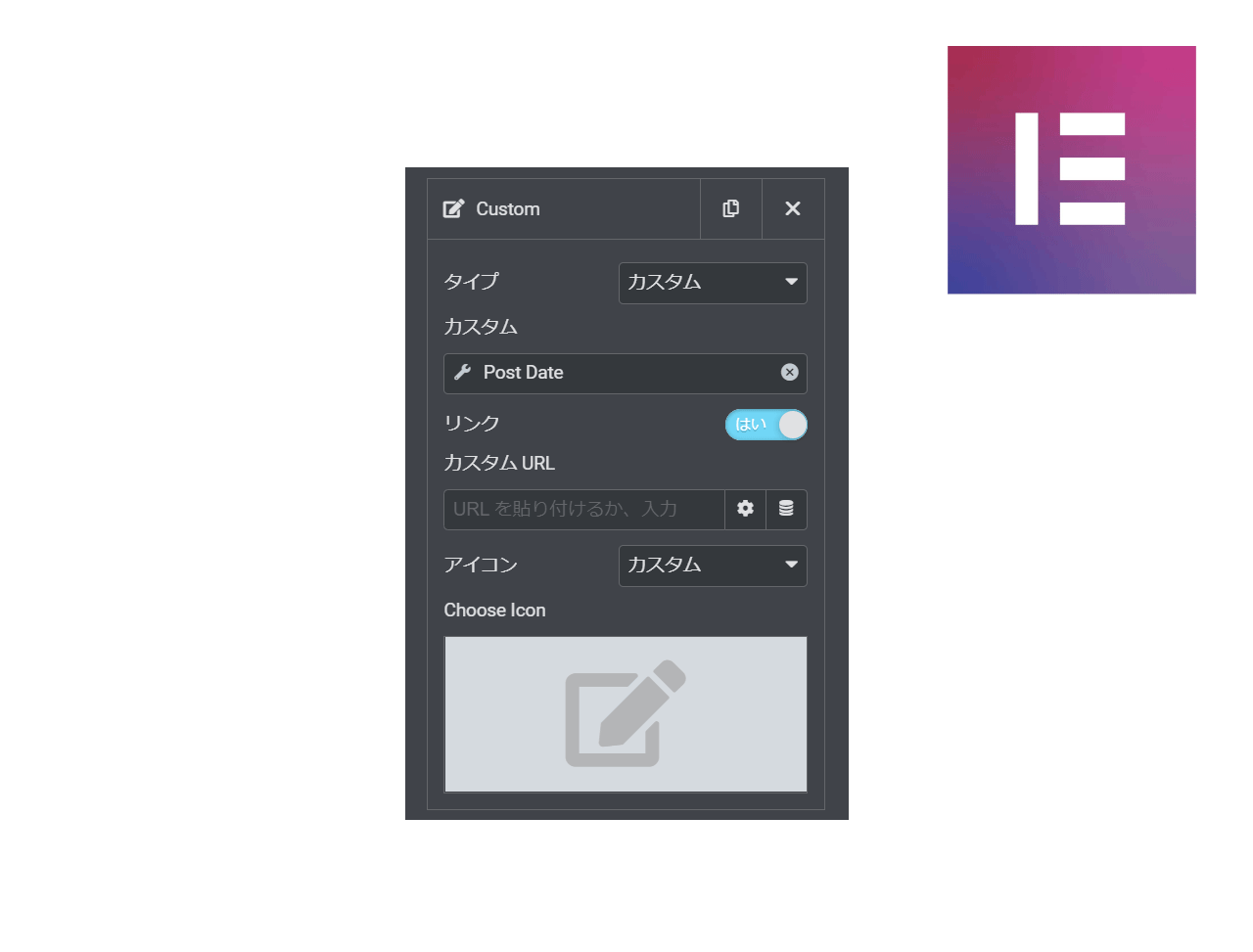
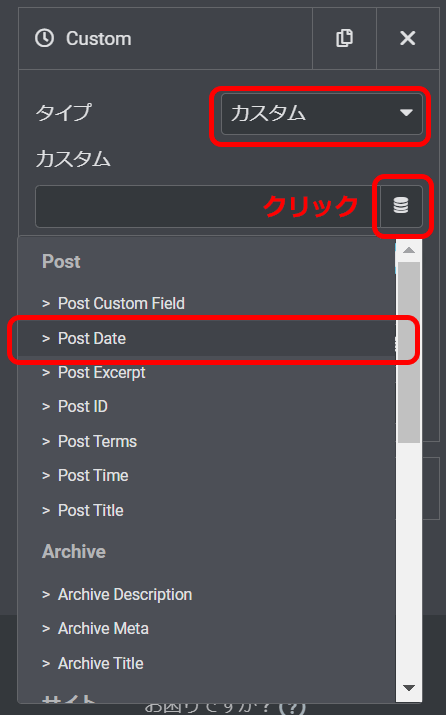
1. まずタイプをカスタムに設定します。
2. カスタムの項目の右にあるアイコンをクリックして、Post Dateを選択します。

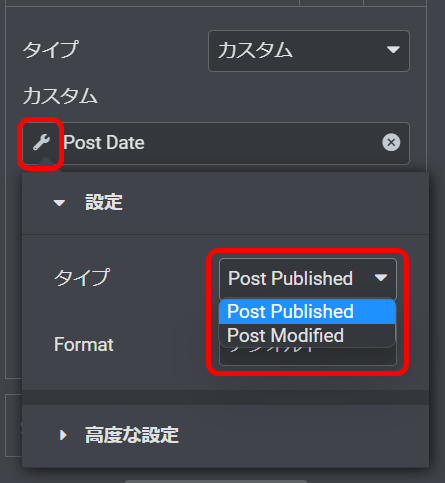
3. Post Dateの左にあるスパナのアイコンをクリックすると詳細画面が表示されるので、タイプをPost PublishedからPost Modifiedに変更します。
アイコンを設定して内容を整理すれば出来上りです。

インターフェイスの翻訳が途上なElementor
このようにインターフェイスの細かな部分が英語のままだったり、微妙に誤訳があったりと戸惑うこともたまにあるElementor ですが、そのパワーは計り知れません。コーディングがわからないデザイナーにとって、ウェブというメディアは恐怖でしかありませんが、そんな不安をすべて取り除いてくれる素晴らしいソリューションです!
-
Elementorで作る投稿表示で作成日と更新日を表示するの関連リンク