ElementorでのCSS指定場所
適用する場所によってCSSの入力場所を分ける
すっかりウェブ制作といえばWordpressとElementorがクセになってしまっている筆者ですが、Elementorの柔軟性がゆえに迷ってしまうことがあります。
それは、色々なところにカスタムCSSを入力できてしまうということ。
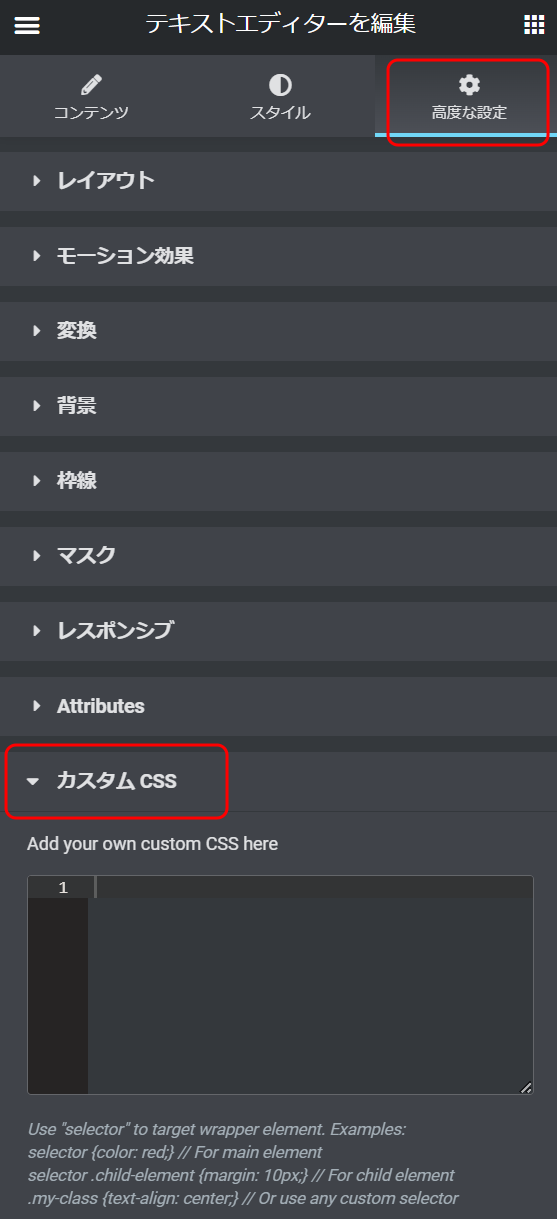
ウィジェットすべてに用意されている高度な設定タブのカスタムCSSはElementorユーザーであれば見慣れていると思いますが、実はページの設定画面にも高度な設定というタブがあって、またしてもカスタムCSSのセクションが用意されています。
Elementorとは関係ありませんが、Wordpressの管理画面の外観>カスタマイズ>追加CSSでもCSSを入力することが可能です。
スタイルシートを適用したい場所ごとに考えると入力すべき場所が見えてきます。
ウィジェット単位でCSSを適用する
- 長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間。
- 長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間。
- 長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間。
初期状態だとこんな感じで読みにくいです、でもグローバルで変更してしまうと他の部分に変な影響がでてしまうかもしれない。

そんなときは、そのテキストウィジェットを選択して、高度な設定タブを選択してスクロールダウン、カスタムCSSを開いて、この中に以下のように記述します。
selector li{line-height:1.4;padding-bottom: 10px;}selector ul{padding-left:10px;}
とすると、以下のように表示されます。
- 長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間。
- 長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間。
- 長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間、長文だと見づらくなるリスト表示の行間。
selectorと入力すると、今編集中のウィジェットが対象になり、そのliとulタグに対してのスタイルシートを指定していることになります。
投稿・ページ単位でCSSを指定する
単一の投稿やページにのみCSSを指定することも可能です。
特定の投稿やページのデザインをキャンペーンなどが理由でデザインを変えたいときなどに便利です。

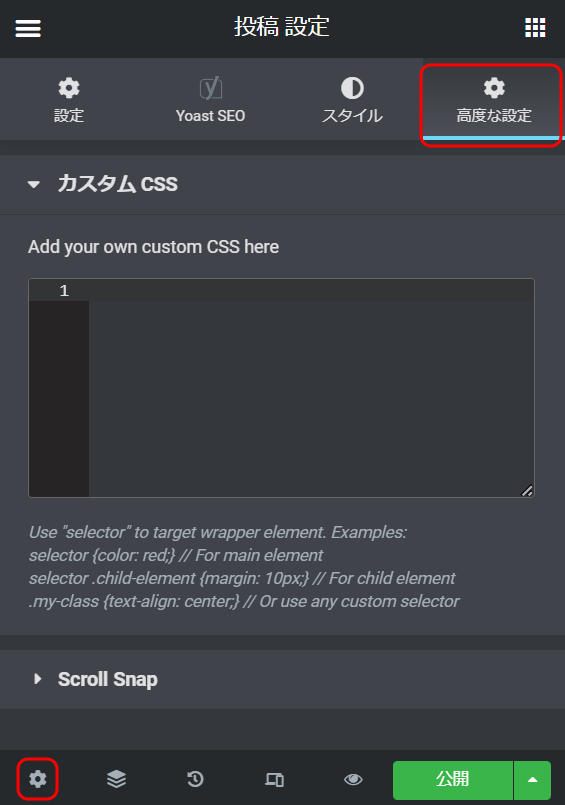
画面、左下の歯車アイコンをクリックしたあとに表示される高度な設定をクリックして表示されるカスタムCSSエリアに記述します。
selector h2{font-size:3em;}
このように記述すると、見出し2の文字が大きくなります。
ページ単位の場合もselectorという文字列が必要になります。
サイト全体にCSSを適用する場合
いくつか異なった方法があります。
Elementor的な設定方法
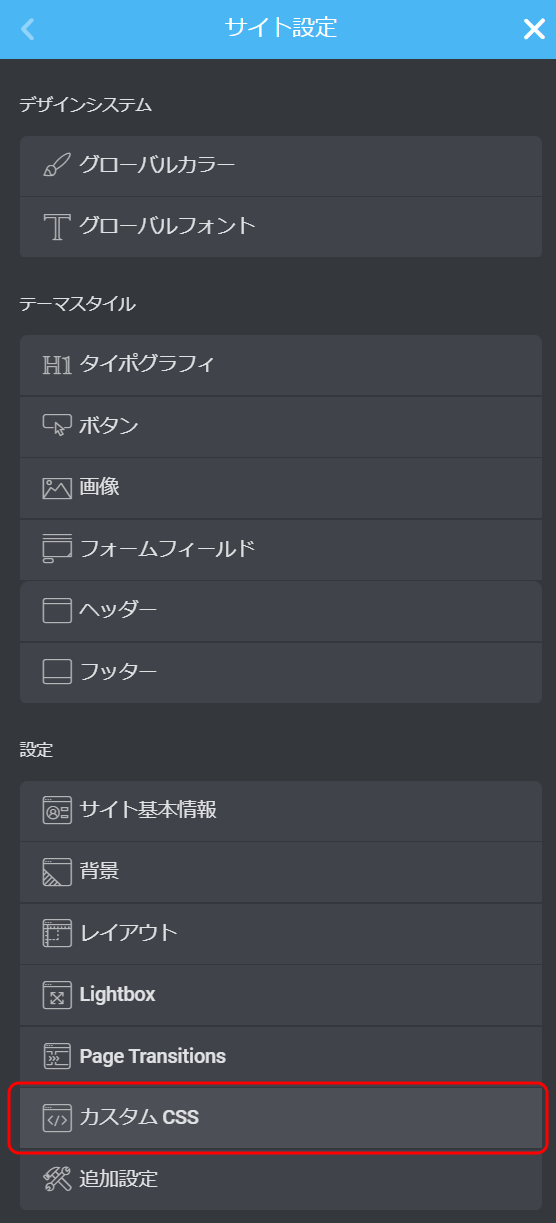
左上のハンバーガーメニューをクリックして表示されるメニューからサイト設定を選択します。

サイト設定内のカスタムCSSの内容はサイト全体に影響します。
サイト設定内でのCSS指定にはselectorは必要ありません。
WordPress的な設定方法1
WordPress的な設定方法2
Wordpress管理画面の外観>テーマファイルエディターへ進み、有効になっているテーマのstyle.cssを選択して編集することでもサイト全体のスタイルシートを設定することが可能です。
この方法だとチャイルドテーマを使っている場合を除いて、テーマファイルが更新される度に編集内容が消えてしまうので注意が必要です。
Elementorを使っているときのスタイルシートのまとめ
スタイルシートを変更するだけで様々な方法がありますが、冷静に考えないと混乱してしまうかもしれません。
でも、冷静に考えればElementorほど便利なページビルダーはありません!
-
ElementorでのCSS指定場所の関連リンク








