ホーム
> crft 勝手マニュアル
> Adobe Photoshopの勝手マニュアル
> Photoshopのメインメニュー
> レイヤー
> CSSをコピー
CSSをコピー
シェイプ またはテキストのレイヤー の見た目や位置をカスケーディングスタイルシート(CSS)プロパティとして生成し、その内容をクリップボードにコピーします。
シェイプの場合
- サイズ
- 位置
- 線のカラー
- 塗りのカラー(グラデーションを含む)
- ドロップシャドウ
- レイヤーの位置
テキストの場合
- フントファミリー
- フォントサイズ
- フォント線幅
- ラインの高さ
- 下線
- 打ち消し線
- 上付き文字
- 下付き文字
- テキスト揃え
- レイヤーの位置

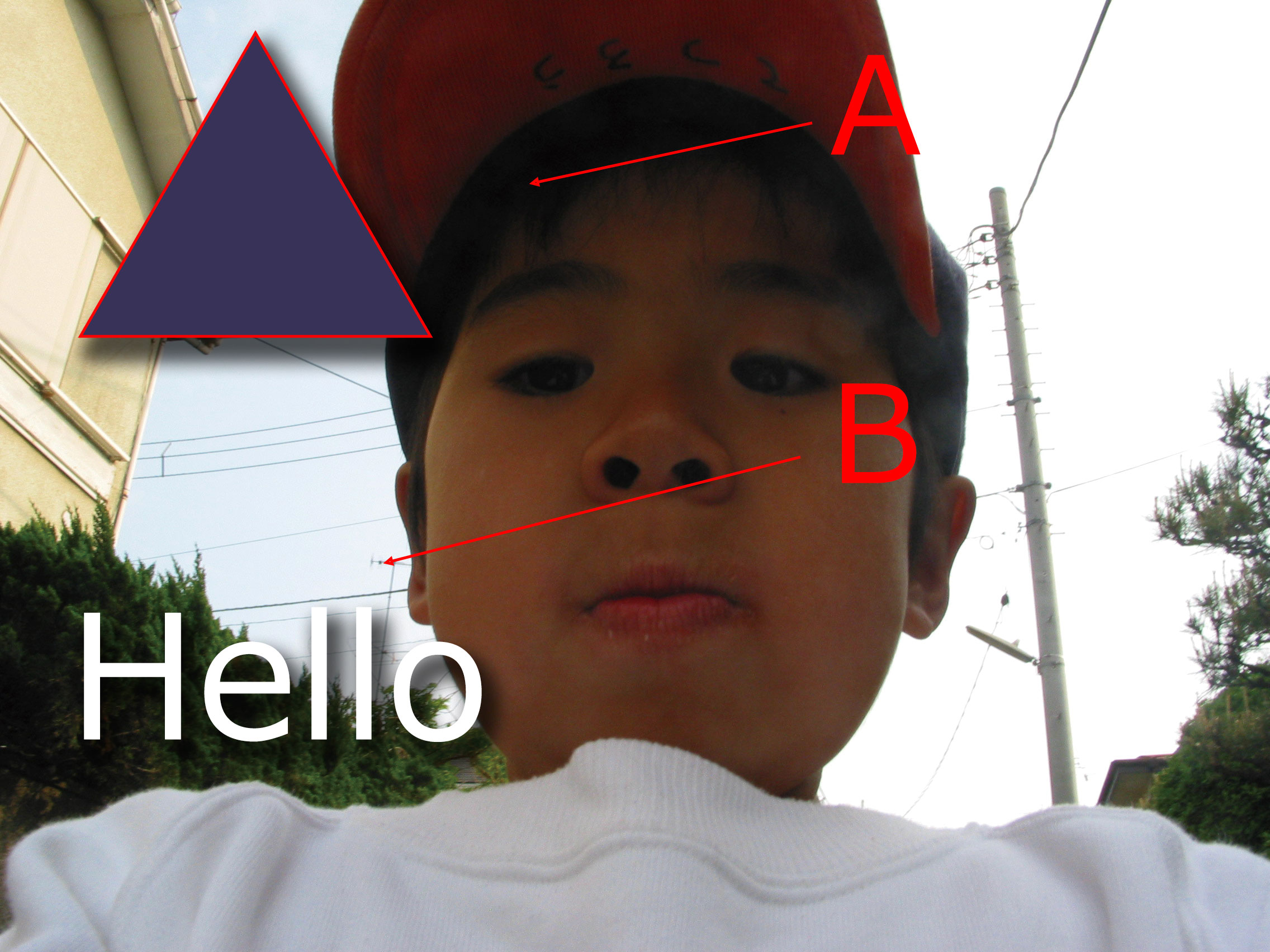
2772 x 1704ピクセルの画像にAとBのようなシェイプレイヤーとテキストレイヤーを作成してCSSをコピーを実行した結果は以下のようになります。
シェイプレイヤー
.三角形_1 {border-width: 5px;border-color: rgb(255, 0, 0);border-style: solid;background-color: rgb(56, 50, 88);box-shadow: 17.5px 30.311px 34.3px 14.7px rgba(0, 0, 0, 0.66);position: absolute;left: 139px;top: 53px;width: 626px;height: 542px;z-index: 2;}
テキストレイヤー
.Hello {font-size: 24px;font-family: "Meiryo";color: rgb(255, 255, 255);line-height: 1.167;text-align: center;text-shadow: 17.5px 30.311px 34.3px rgba(0, 0, 0, 0.66);-moz-transform: matrix( 12.7770072792533,0,0,12.7770072792533,0,0);-webkit-transform: matrix( 12.7770072792533,0,0,12.7770072792533,0,0);-ms-transform: matrix( 12.7770072792533,0,0,12.7770072792533,0,0);position: absolute;left: 494.233px;top: 1222.996px;z-index: 3;}
こまかな数値で出力されるので、実際に利用するときは数値の整理が必要になる印象です。