文字の太さのこの頃-2023年5月
フォント太さの指定
PhotoshopやIllustratorでフォントを指定する場合、フォントファミリーを選択してサブメニューからそのフォントの太さを選択するのが一般的なワークフローだと思います。
最近そのワークフローに微妙な変化がおとずれているようです。
古いデザインナーほど、この微妙な変化ストレスです。。。
スタイルシートとバリアブルフォント
このフォント指定の変化は紙メディアとスクリーンメディアに対する需要の変化と小ニュータを使ったデザインによって誕生したバリアブルフォントの存在にあると思われます。
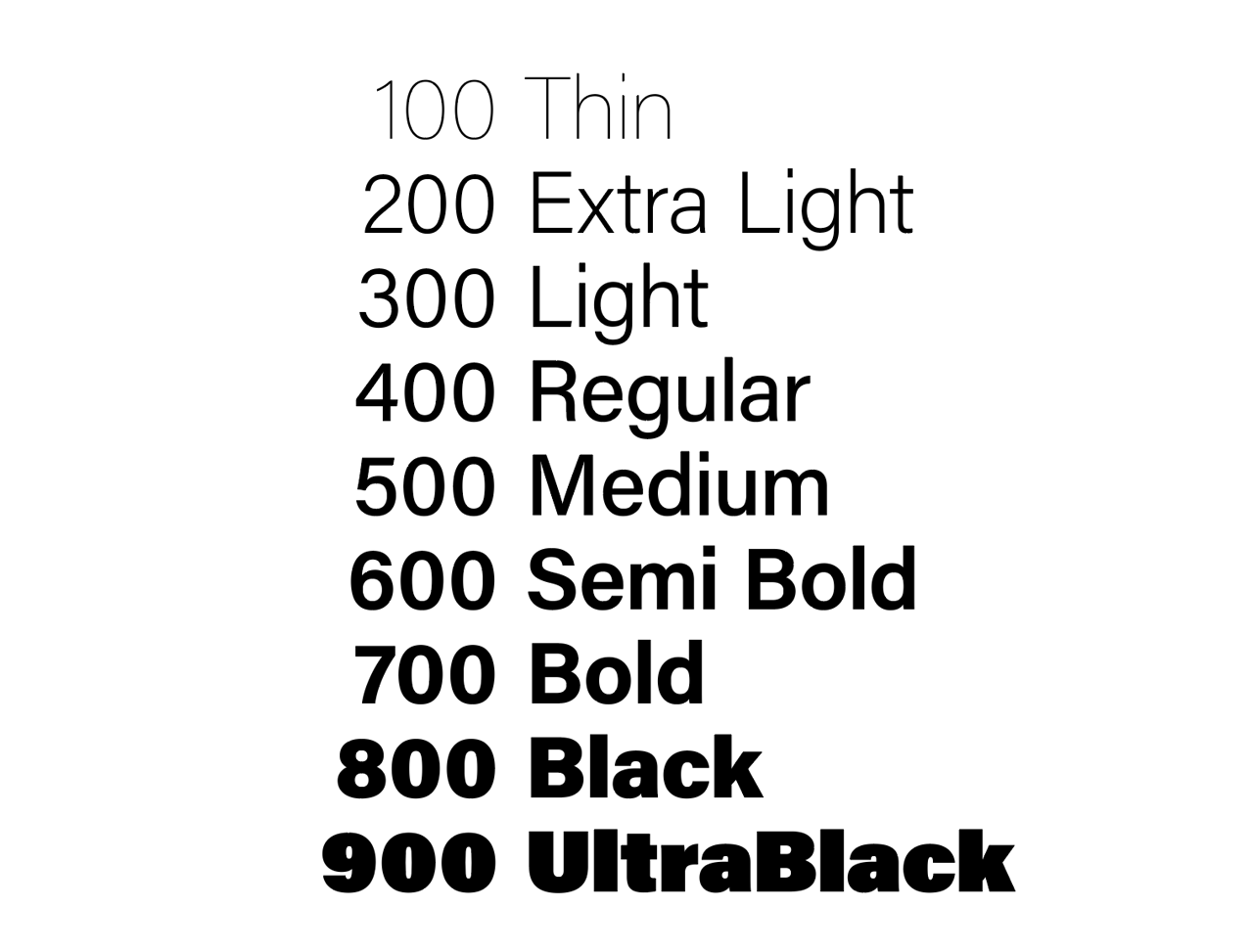
バリアブルフォントではフォントの太さを100~900の値で表現し数値が大きくなるほど文字は太くなります。
昔ながらのデザイナーならピンとくる対応表
30年以上グラフィックデザインに携わっている自分にとって文字の太さを数値で表現するのにピンと来ないことがあります。
そこで対応表を作ってみました。
| 100 | Thin |
| 200 | Extra Light |
| 300 | Light |
| 400 | Regular (Normal) |
| 500 | Medium |
| 600 | Semi Bold |
| 700 | Bold |
| 800 | Black (Extra Bold) |
| 900 | Ultra Black |
Illustratorなどバリアブルフォントに対応しているアプリでは、バリアブルに上記の値を指定すると、フォントの太さのプルダウンの内容が自動的に対応する名前に変化します。
つまり名前で選んでも数値で選んでも、自動的に両者に正しい名前や値が与えられるということです。
Wordpress用のページビルダーElementorも似たような配慮がされていて、文字の太さを指定する画面では100(Thin)のように括弧の中に昔ながらの名前が表記されています。
今後デザイナーが考慮すべきこと
非常に便利に思えるバリアブルフォントの文字の太さの指定方法ですが、感覚でデザインを進めていると、場所によって微妙に太さの異なる文字を適用してしまうかもしれません。
見出しなど統一感の必要な部分はBoldやRegularなど昔ながらの指定方法で行っていくのが間違いないようです。
そうは言ってもスクリーンメディアでデザインすることが多い昨今、数値で指定するケースも増えていくと思います。
そういったときは100-900の値で真ん中の500がRegular(Normal)で、適用するのは100で割り切れる丸い数値で指定することを心がけるのが良いと思います。
-
文字の太さのこの頃-2023年5月の関連リンク