Photoshop 2022でwebpを使う
Google が提唱する新しい画像ファイル拡張子「webp」はとても軽量でWebサイトを運営する際最適ですが、ソフトウェア側の対応がまちまちです。
ビットマップ画像処理に多く使われるPhotoshopでも対応されていません。
ですがGoogleの配布しているプラグイン「WebPShop 」をインストールすることでPhotoshopでもwebp形式で読み込み・書き出しができるようになります。
Photoshopのバージョンを確認
お使いのPhotoshopのバージョンを確認してください。自分の環境では、今日(2021年10月27日)メジャーアップデートがあったのでPhotoshop2022でした。
WebPShopをダウンロードする
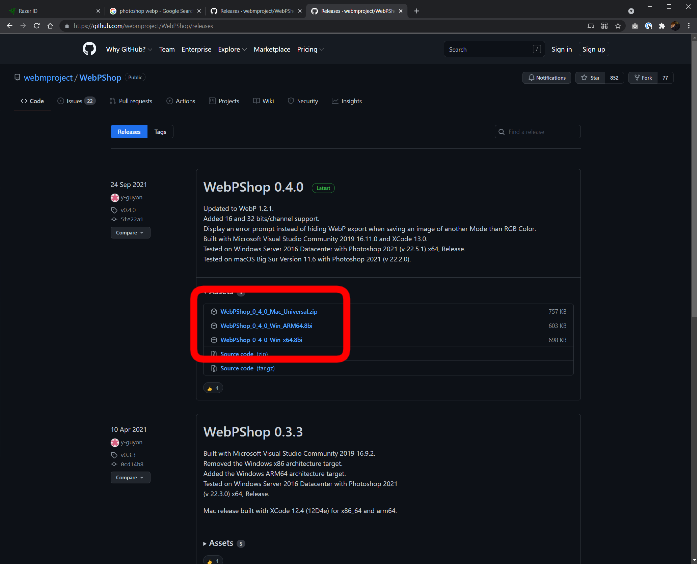
↑のリンクからGithubを開いてください。

macのひと → WebPShop_0_4_0_Mac_Universal.zip
ARM系のWindowsのひと → WebPShop_0_4_0_Win_ARM64.8bi
Intel, AMDのCPUのWindowsのひと → WebPShop_0_4_0_Win_x64.8bi
環境に合ったプラグインファイルをダウンロードしてください。
WebPShopをインストールする
使用したいPhotoshopのプラグインフォルダにWebPShopを移動してください。
補足
Githubのインストールインストラクションによると、エクスプローラーで
C:\Program Files\Adobe\Adobe Photoshop 2021\Plug-ins\
を開くように指示がありますが、2022年アップデートをした場合は「2021」の部分を「2022」に変更してください。
不安な場合はインストールしたいPhotoshopのインストール先を調べることもできます。
使っているPhotoshopのインストール先を調べる
Windowsの場合
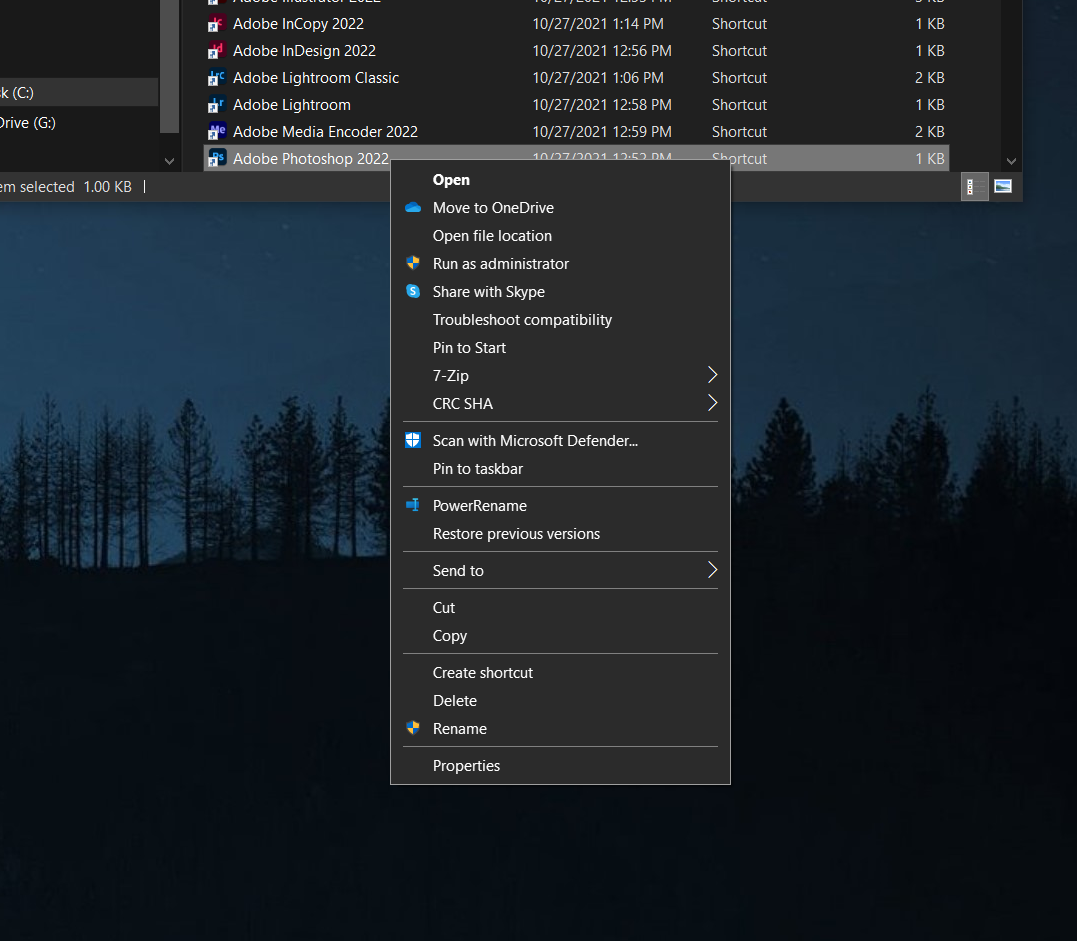
Windowsメニューから、「Photoshop」と検索すると、ファイルの場所を開くという旨のメニューがあります。
エクスプローラーが起動し、Photoshopのショートカットが選択された状態になるので、右クリックメニューから「ファイルの場所を開く」を選択。

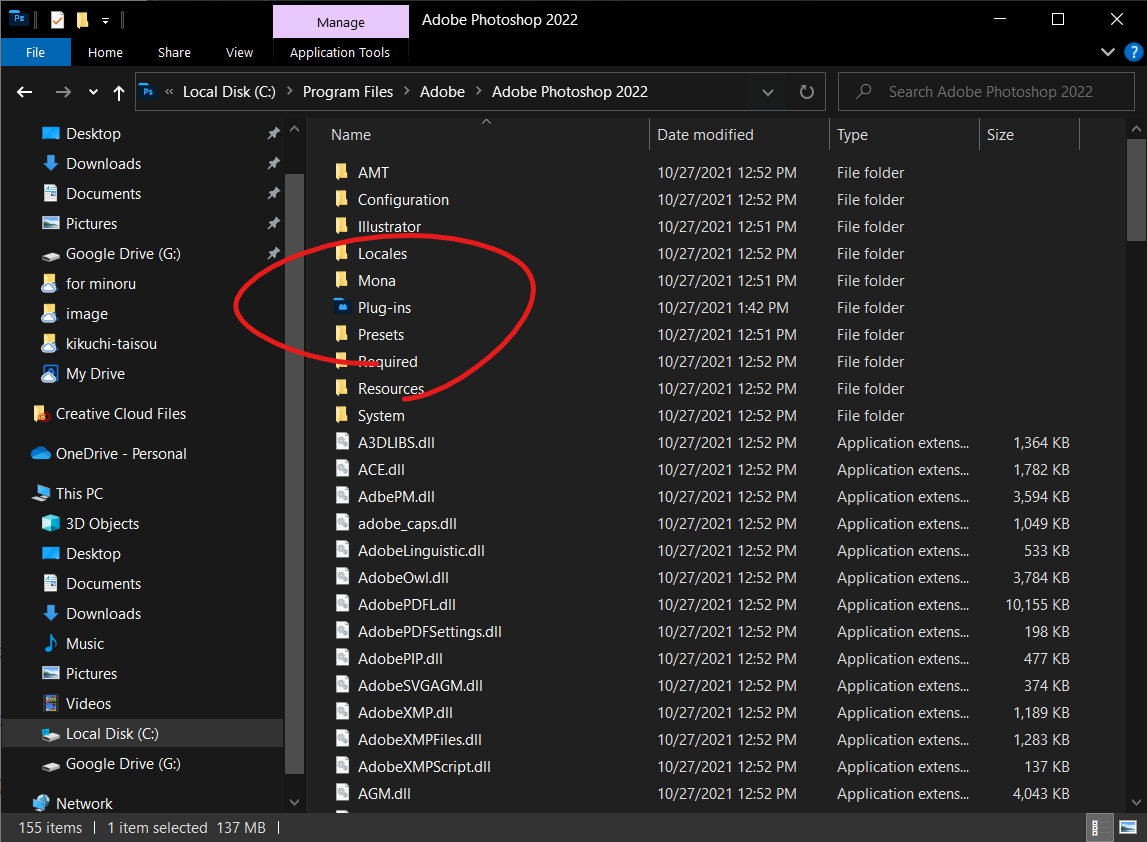
大量のファイル群がありますが、プラグインをインストールしたいフォルダは「Plug-ins」です。アイコンはカスタムされていますが、ダブルクリックすると通常のフォルダと同様に開きます。

PhotoshopでWebPをつかってみる
WebPShopが所定の場所に保存されていれば、Photoshopで「開く」「保存」「別名で保存」を選択した際にWebPがサポートされるようになっています。

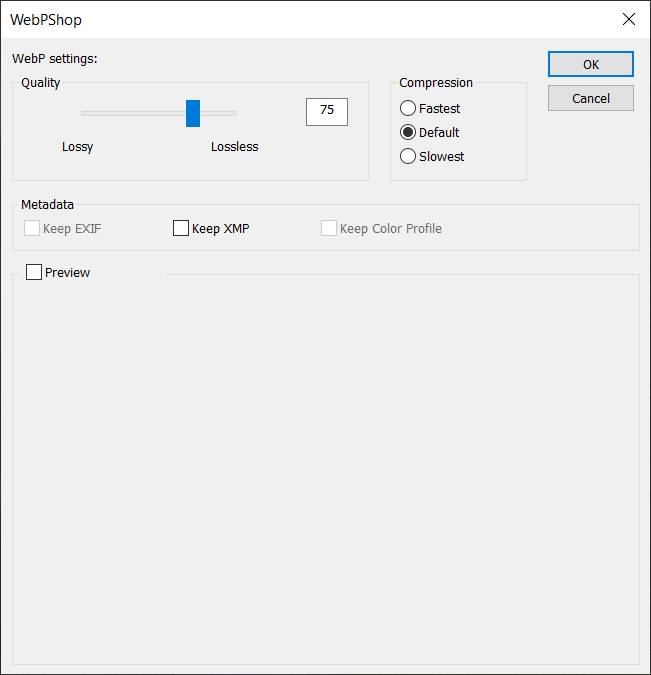
WebPを選ぶと右のようなポップアップ画面が表示されます。
Quality
Lossy(画質は劣化、ファイルサイズは小さく)
Lossless(画質は保たれる、ファイルサイズは大きいまま)
Compression
Fastest(すぐできる)
Default(いいバランス)
Slowest(たくさん圧縮する)
Metadata
Keep EXIF(Exif情報を保つそもそもなかったらオンにできないっぽいです)
Keep XMP(XMP情報を保つ)
Keep Color Profile(カラープロファイルを保つ)
Preview
オンにするとプレビューが見れます。最初はどのくらい圧縮劣化があるか見るといいと思います。

約13倍という結果になりました。
圧倒的にサイズが違いますが、ある程度小さい場所に使うのであれば十分な画質があります。
かんたんに変換できるPhotoshopのドロップレットなどを活用するといいかもです。