PhotoshopついにWebP形式に対応
PhotoshopがついにWebPフォーマットに対応
Photoshop23.2.0へのアップデートでWebPフォーマットが正式に対応になりました。以前はGithubで公開されていたWebPshopプラグイン を手動でプラグインフォルダへコピーして使えるようになっていましたが、今後は本体についてくる機能の一部として正式にWebPを利用できるようになりました。
そもそもWebPってなんだ?
自分も今風の軽い画像ファイルくらいとしか知らなかったので調べてみました。WebPの詳細 は開発元のGoogleに詳しい説明が掲載されていました。
- 圧縮(劣化)あり・なしが選択できる
- 透過部分を作れる
- 超絶に軽い
といった特徴があり、圧縮(劣化)なしの状態でPNGに比べ26%軽量になるとされています。
この写真は劣化ありで60という値、JPGも60という値で圧縮を掛けました。サイズは3割減どころか3分の1、スゴイです。圧縮ムラみたいなものも感じられません。WebPを選ばない理由がないです。
ところで、この比較画像、iPhoneでみると明らかにWebPのほうが彩度が低く見えます。でも、手元のデスクトップコンピューターではそこまで違って見えません。追って原因究明したいと思います。
Photoshopでの使い方

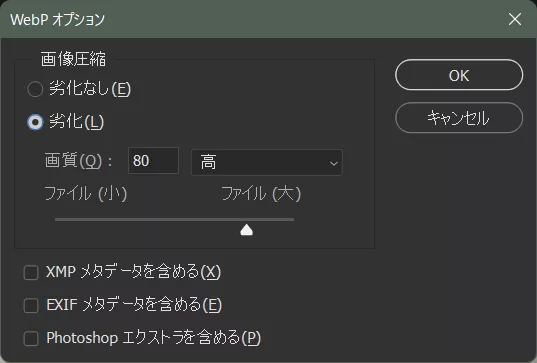
保存の際には様々なオプションを選択することができます。
Photoshopでの操作でなんだか違和感があったのが、WebPで保存するのに書き出し で行えないこと。元ファイルはPSDで作ってWeb用には書き出しで適宜保存することが多いワークフローの中、書き出し機能を使うのが体に染み付いています。レガシーなWeb用に保存(従来) でもWebPが追加されると、かなりすんなり利用できる気がします。
WebPを表示できないブラウザ
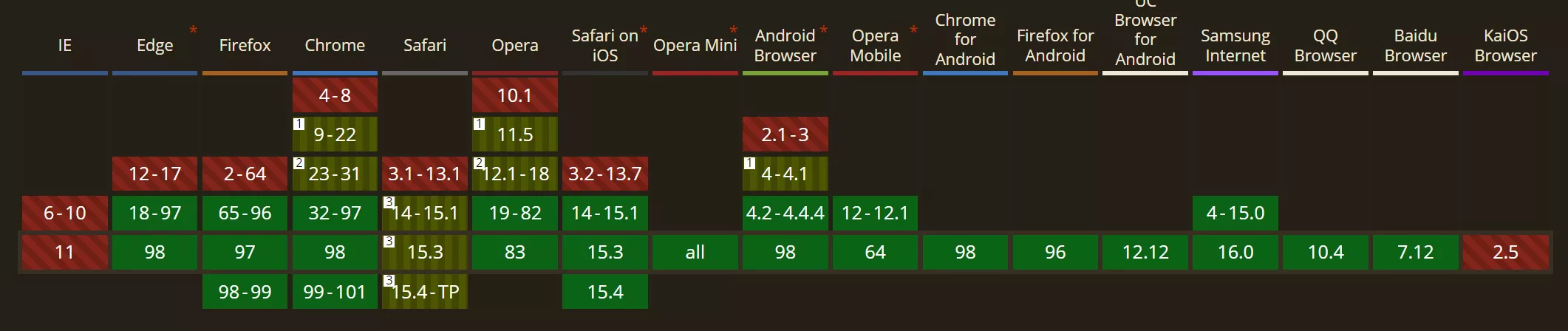
ブラウザの世界でもwebpはかなり市民権を得ていますが、それでも表示できないブラウザが存在します。caniuse.com で対応状況を調べてみると、IEとKaiOSがアウトになってます。
意外なのはSafari。Big Sur(MacOS 11)以降のSafariに限るということになってます。
今後のWebP
流れとしては、もうWebPが主流になっていく気がします。なんと言ってもWebPを作ったのはGoogleでその目的はWebサイトの読み込みを高速にさせるため。印刷などでは需要は無いと思いますが、ウェブの世界ではWebPが正義になりそうです。ちなみにWordPressは5.8以降で正式対応になっています。
-
PhotoshopついにWebP形式に対応の関連リンク