背景だけ伸ばしたい!
縦位置写真を横位置にする!
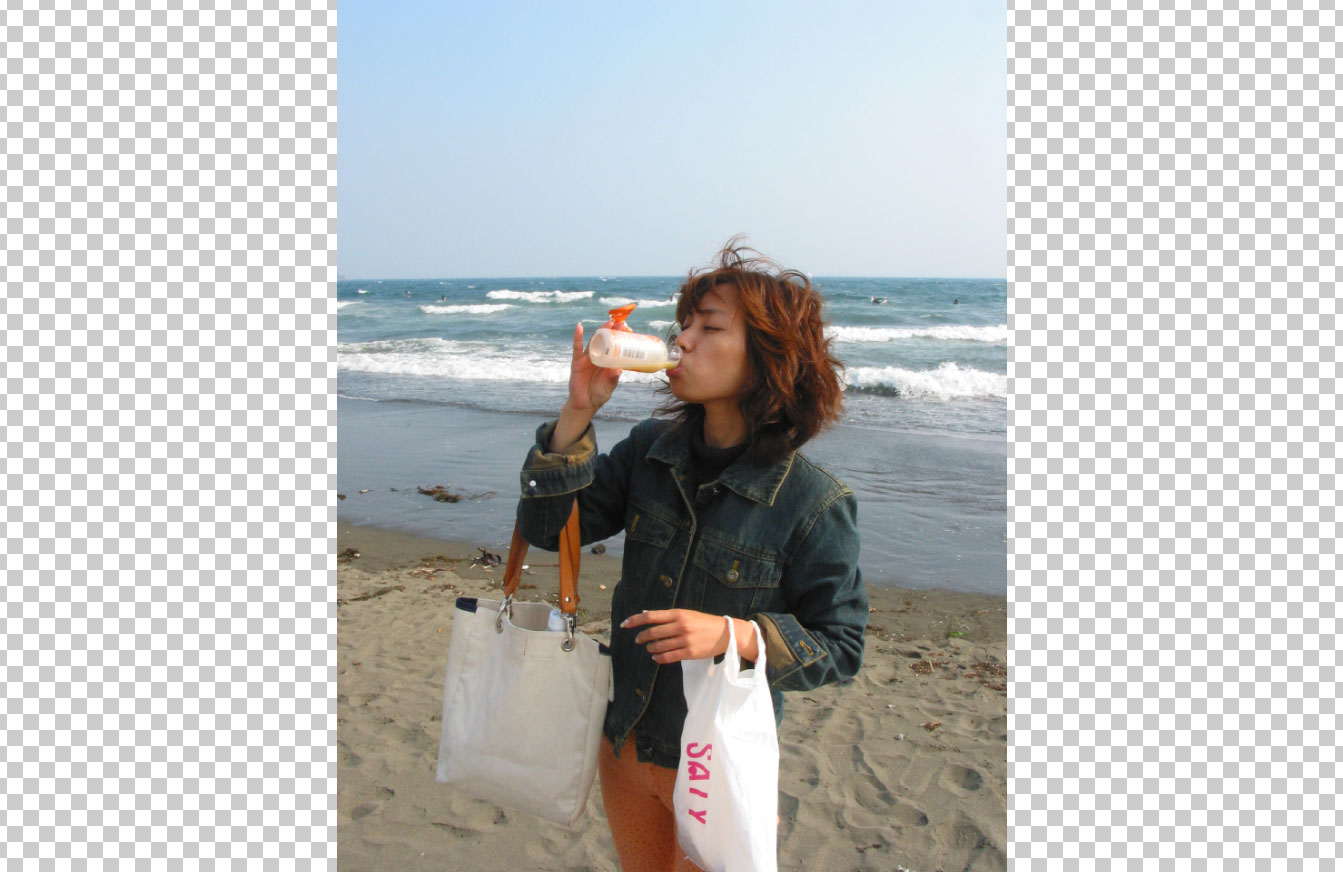
上の写真、縦位置に撮影しましたがもっと広い海にしたい!横位置にしたい!なんてことがあります。人物だけ切り抜いて背景だけを横に伸ばすと当然こんな感じになってしまいます。

まぁ当たり前です。
こんなときに使うのが編集メニューにあるコンテンツに応じた拡大縮小 です。
1.横のサイズを調節する
まず写真の全体の大きさを調節します。イメージメニューのカンバスサイズを選択して適宜横長へ調節するか、トリミングツールでカンバスのサイズを変更します。写真が背景でロックされた状態の場合はレイヤーをダブルクリックしてレイヤーに変換しておく必要があります。

2.保護したい部分を選択する
今回は人物なので選択範囲メニューの被写体を選択
で一撃です。

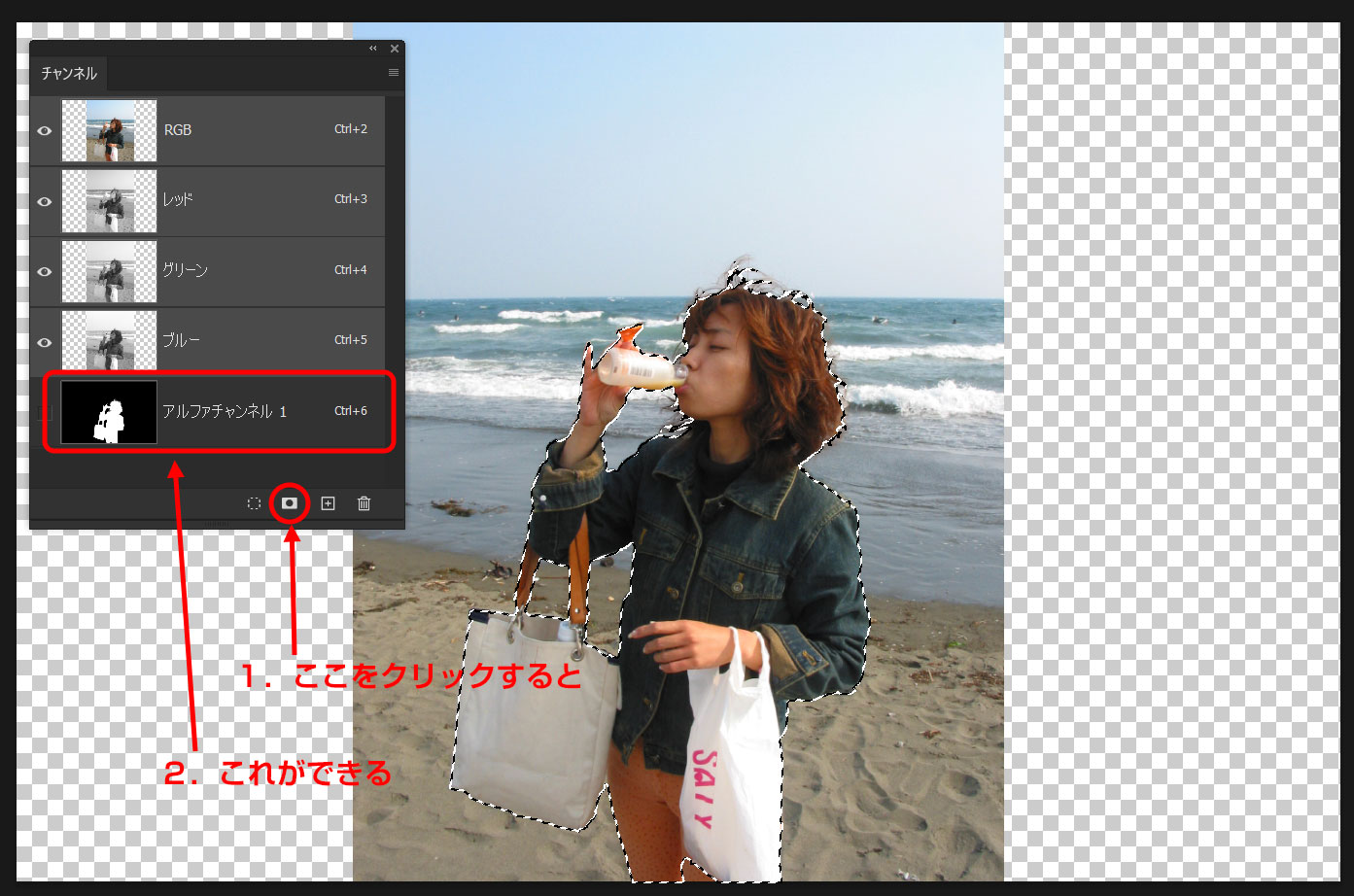
3.選択範囲をアルファチャンネルとして登録する
レイヤーという概念が進化して、めっきりアルファチャンネルを使う機会が減りました。アルファチャンネルとは画像の透明部分を示すグレースケールの画像情報で、ウインドウメニューのチャンネルでチャンネルウインドウパネルを表示して操作することが可能です。
選択範囲をそのままにチャンネルウインドウパネルのアルファチャンネル作成ボタンをクリックします。

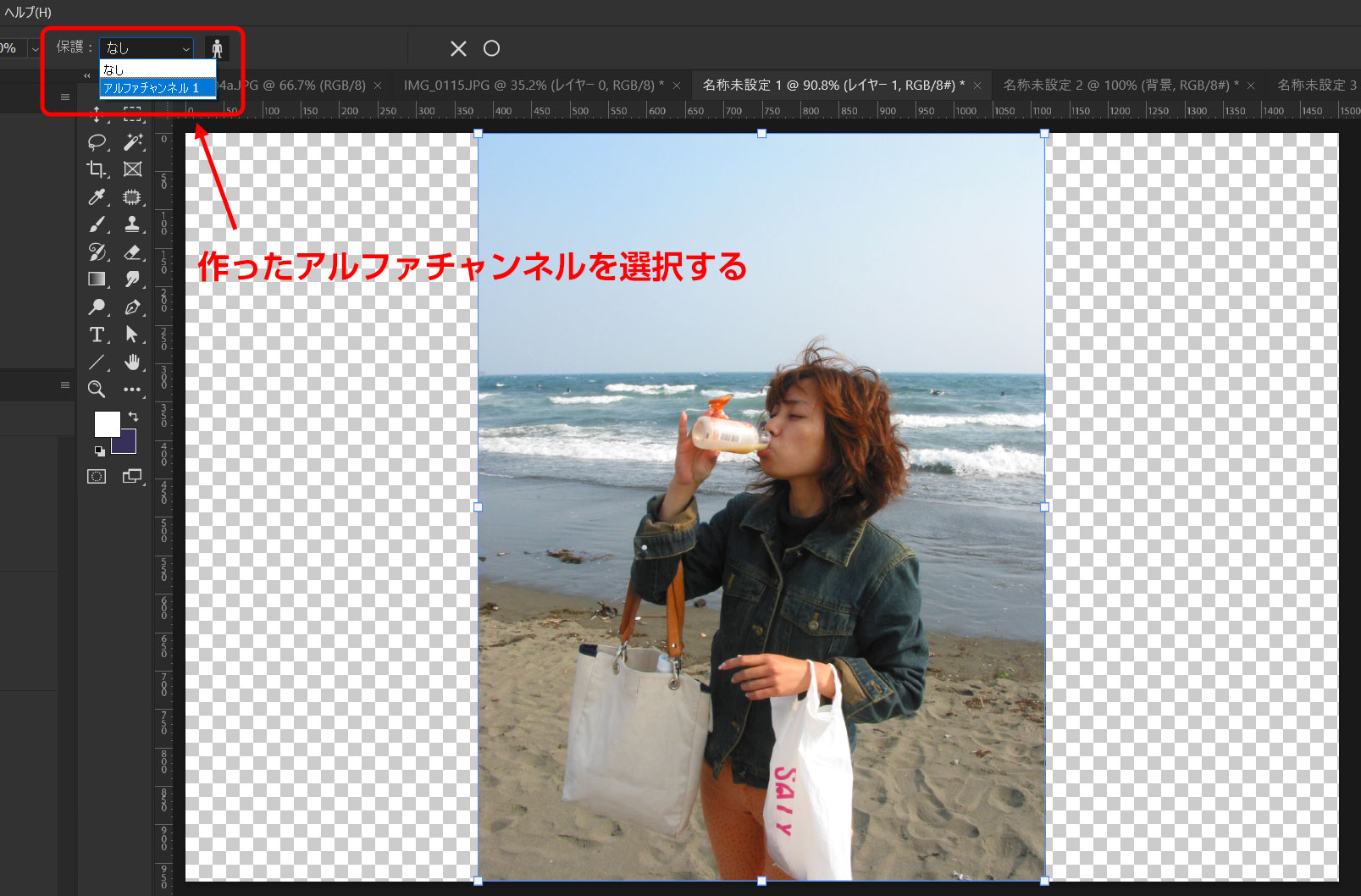
4.選択範囲を解除して、編集メニューのコンテンツに応じた拡大縮小を選択する。
さてここからが本題です。選択範囲を解除しておくのがポイントです。アルファチャンネルで指定した部分を保護しながら画像全体の縮尺を変更するので選択範囲は必要ありません。

オプションバーに保護という部分が表示されるので、プルダウンから作成したアルファチャンネルを選択します。
あとはバウンディングボックスで背景を伸ばすだけです。

アルファチャンネルで指定した部分だけが保護されて、背景だけが伸びました。
なんだか魔法みたいです。