まとめてwebpに変換!
自動処理のドロップレットを作成を利用する
Photoshopのファイルメニューにある自動処理 、その中にドロップレットを作成というメニューがあります。
ドロップレットを作成 を使うとPhotoshopのアクションを実行する起動ファイルを作成できます。
WebP変換ドロップレット作成の手順
1.アクションを作成の準備をする
画像を開いておく
まずはアクションを作成するために、なんでもよいので画像を開きます。CMYKの原稿を取り扱う可能性のある場合は、CMYKの原稿を開くかRGBの画像を開いてイメージ>モードからCMYKを選択してCMYK画像に変換しておきます。
保存先フォルダを作成しておく
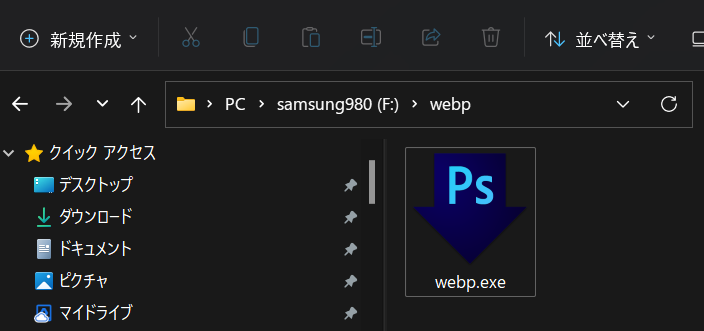
保存先フォルダを作成しておきます、今回筆者の環境ではWindowsで内蔵SSDのF:ドライブに保存することにします。
F:ドライブのルートにWebpというフォルダを作成しました。
2.アクションを作成する
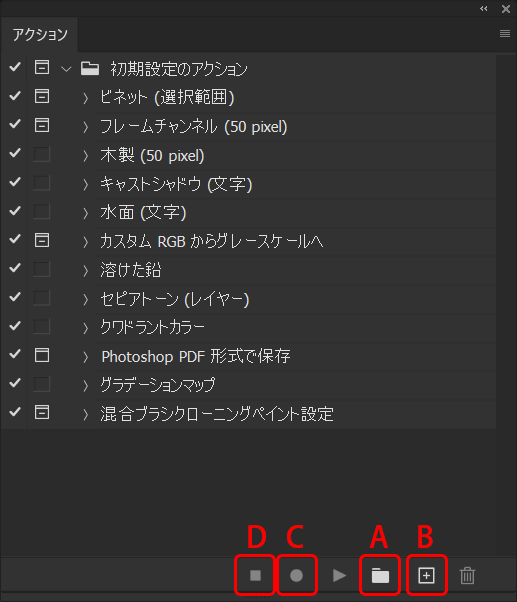
ウィンドウメニューからアクション を選択してアクションパネルを表示します。

わかりやすいようにA ボタンをクリックしてアクションフォルダを”WebP変換”などの適当な名前で作成します。
B ボタンをクリックしてアクションを作成します、アクション名も”WebP変換実行”などの適当な名前をつけておきます。
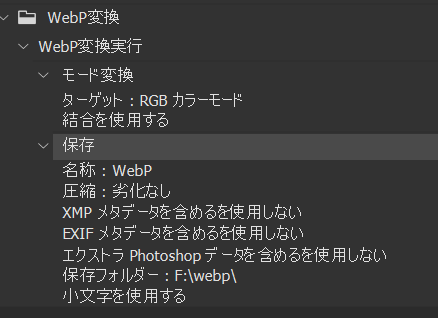
C をクリックすると操作の監視が始まります、監視が始まったら、以下の手順をアクションに記録します。
3.ドロップレットを作成する
ファイルメニューの自動処理
のサブメニューにあるドロップレットを作成…を選択します。
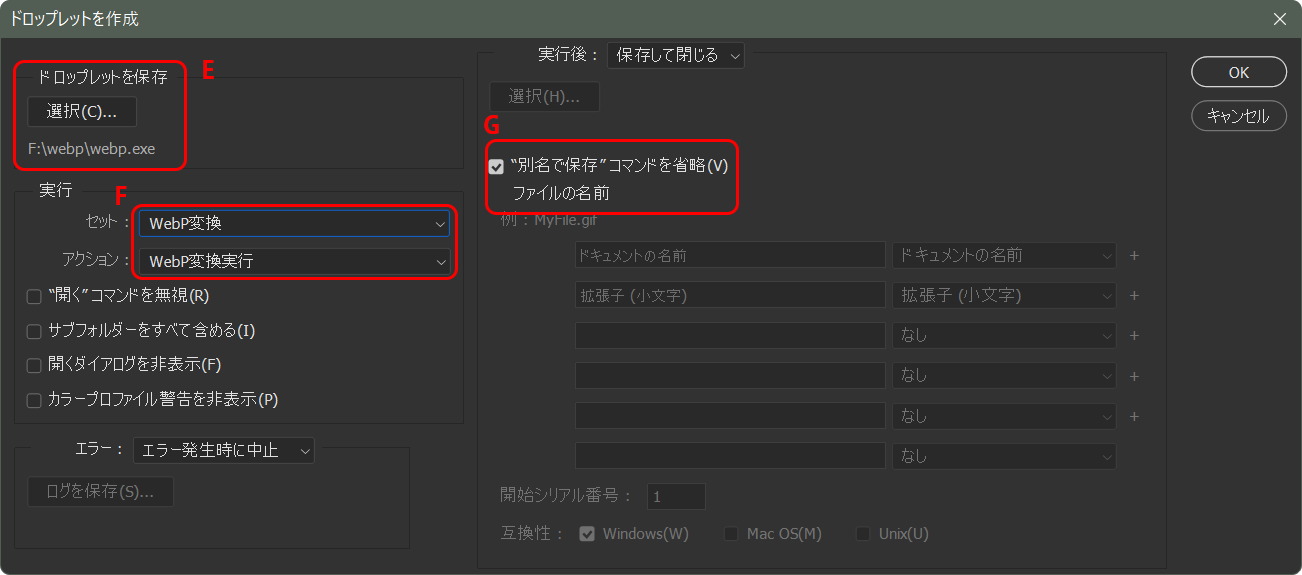
E の部分でドロップレットの保存先を指定します、F の部分でアクションの内容を先ほど作成したものに指定し、G では別名で保存コマンドの処理を設定します。
G のチェックを入れておかないと同じファイル名で上書き保存されていってしまいます。
設定が済んだらOKボタンをクリックします。

こんな感じでドロップレットが作成されます。
ドロップレットを使ってみる

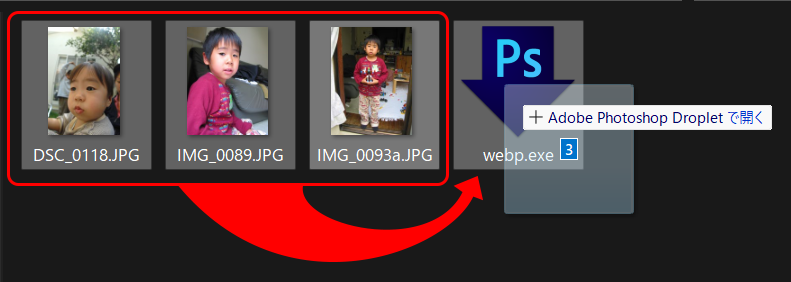
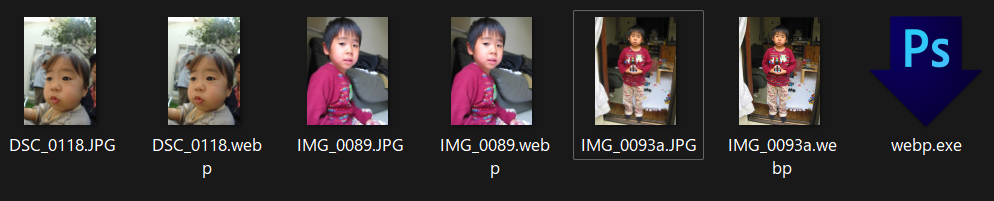
変換したい画像ファイルを作成したドロップレットアイコンに重ねると、Photoshopが起動して自動処理が始まります。

-
まとめてwebpに変換!の関連リンク
- ファイルメニューの 自動処理 のサブメニューにあるドロップレットを作成…