線の影を効率よく描く
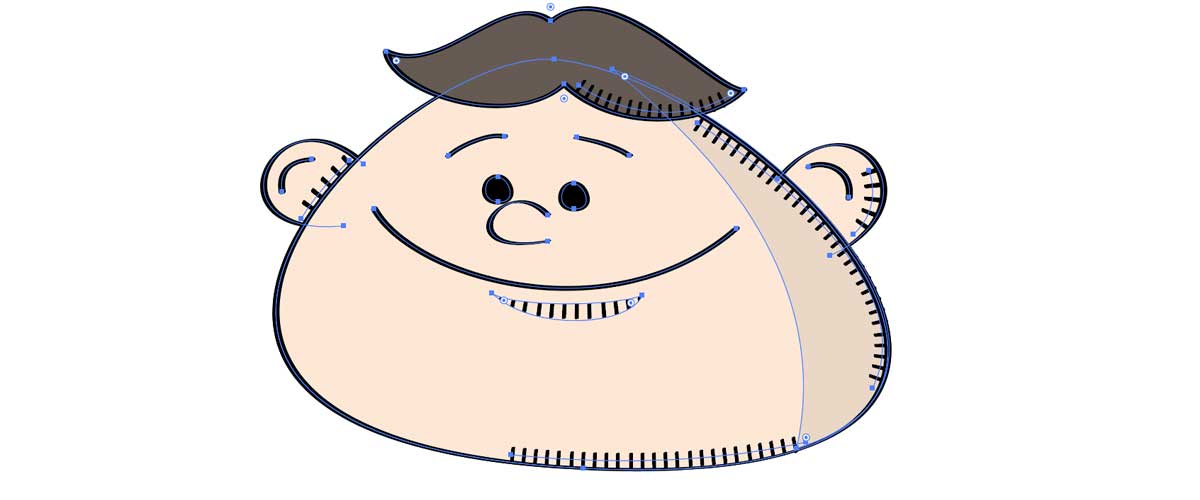
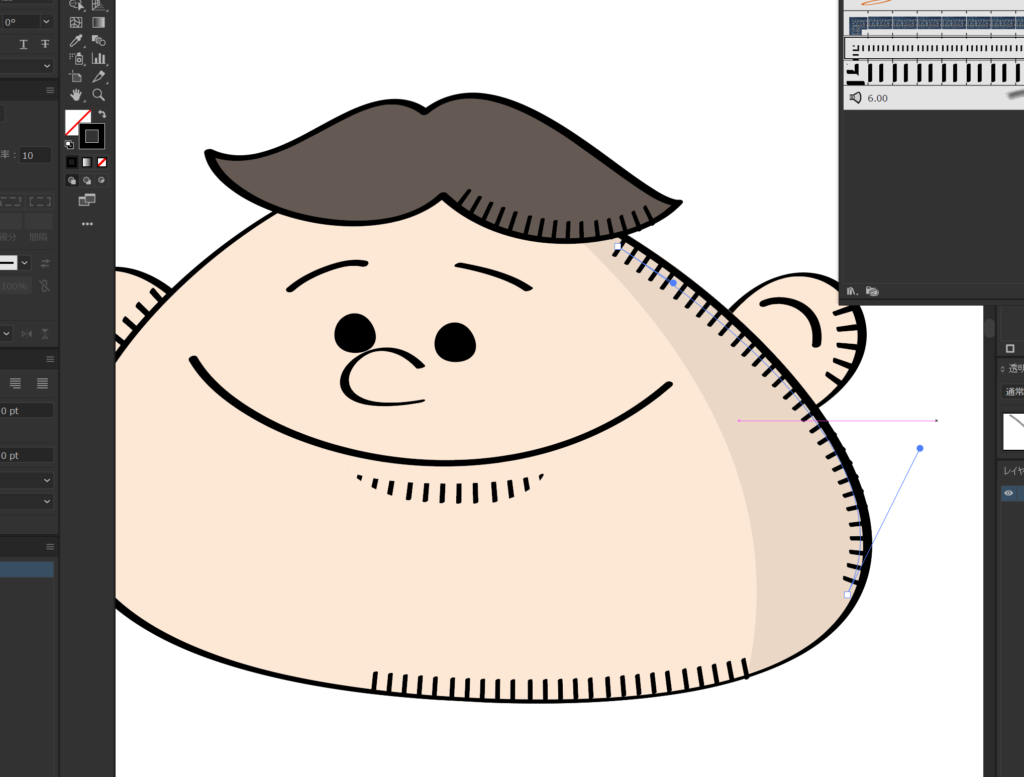
線で表現する影
イラストなどでよく使われる影を線で表現する手法ですが、Illustratorで同じような表現をしようとすると少し手間のかかる作業になってしまいます。
ペンタブレットを使えば効率よく描いていくこともできますが、再編集の際にはやはり煩わしい作業が伴いがちです。
そこでカスタムパターンブラシを使って効率よく影の表現を行う方法を紹介します。
このテクニックは実際に、新田がよくテレビ用のイラストで使っているものです。
カスタムブラシを作る
元になる図形を描く
イラストレーターではカスタムブラシという機能でいろいろな表現の線を描画することができますが、自分でそのブラシを作成することが可能です。
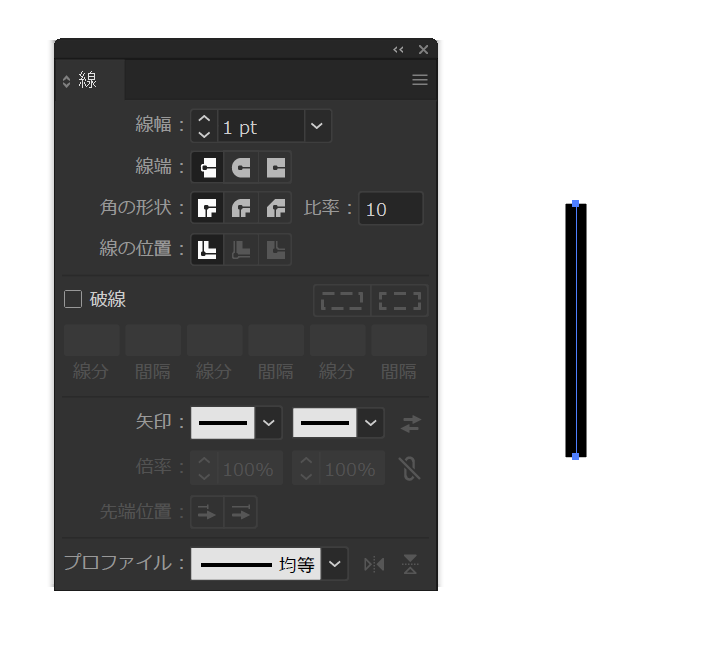
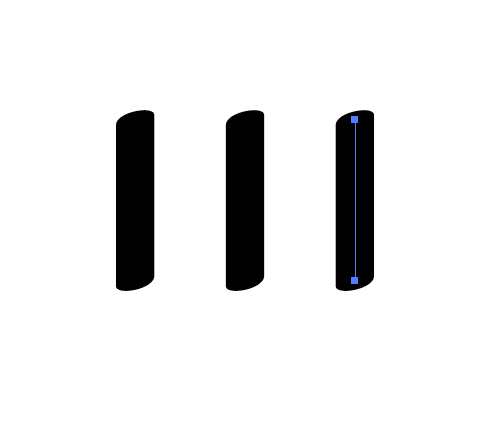
まず図のようなグラフィックを描画します。

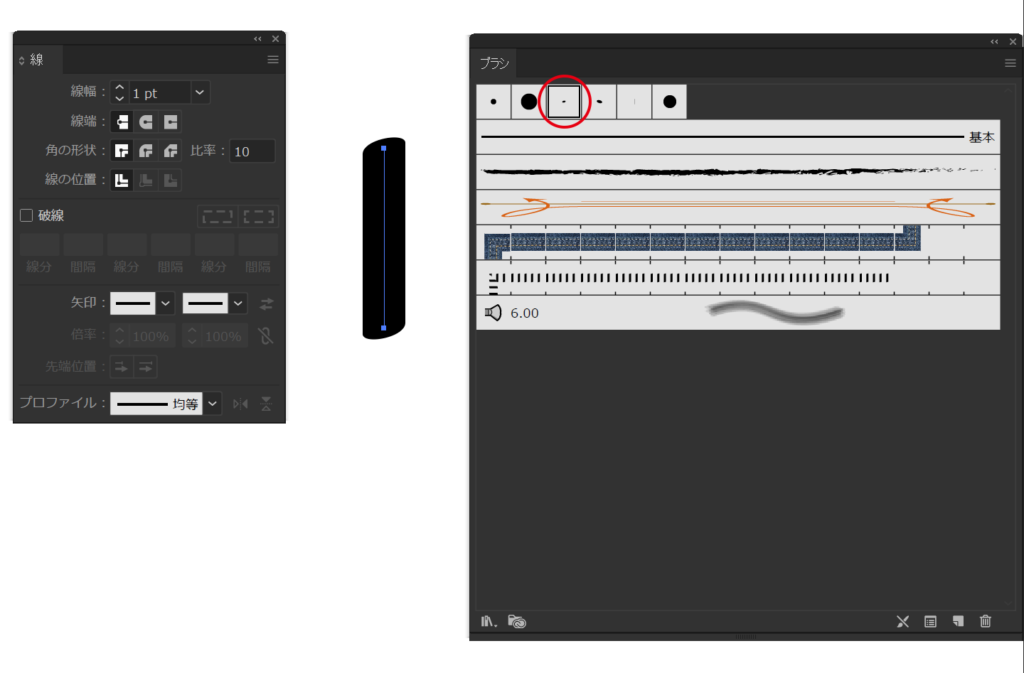
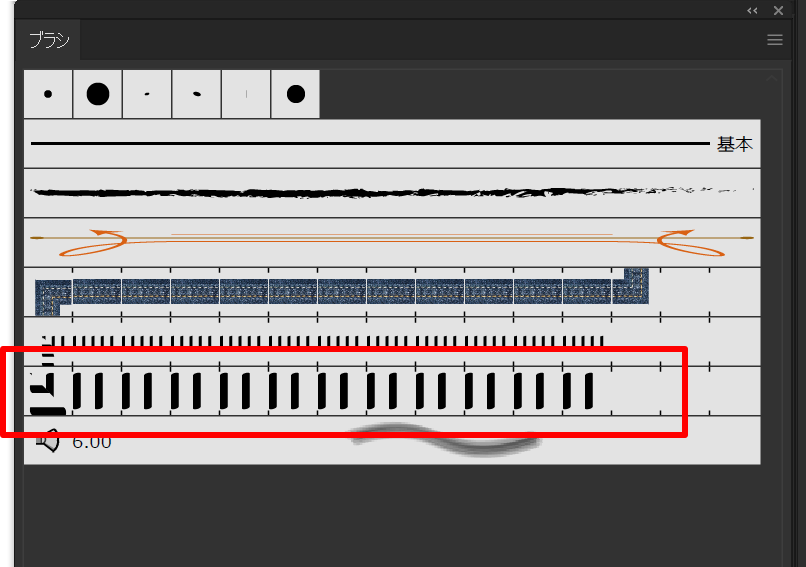
ウインドウ>ブラシでブラシパネルを表示して、図のブラシを選んで描画した線に適用します。

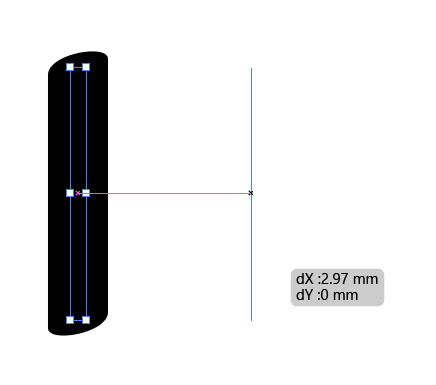
Ctrl キーとAlt キーを押しながら、描画した線の複製をつくります。
複製ができたらCtrl +d でもうひとつ複製を作成します。


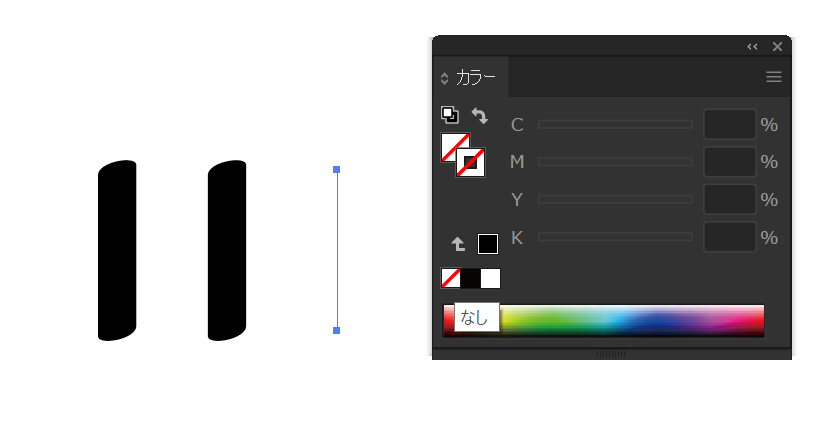
最後に複製された線の指定をなしにします。
線のままカスタムブラシとして登録すると、始まりと終わりに線が隣接しているので、キレイな繰り返しにならなくなってしまいます。

描いた図形をブラシとして登録する
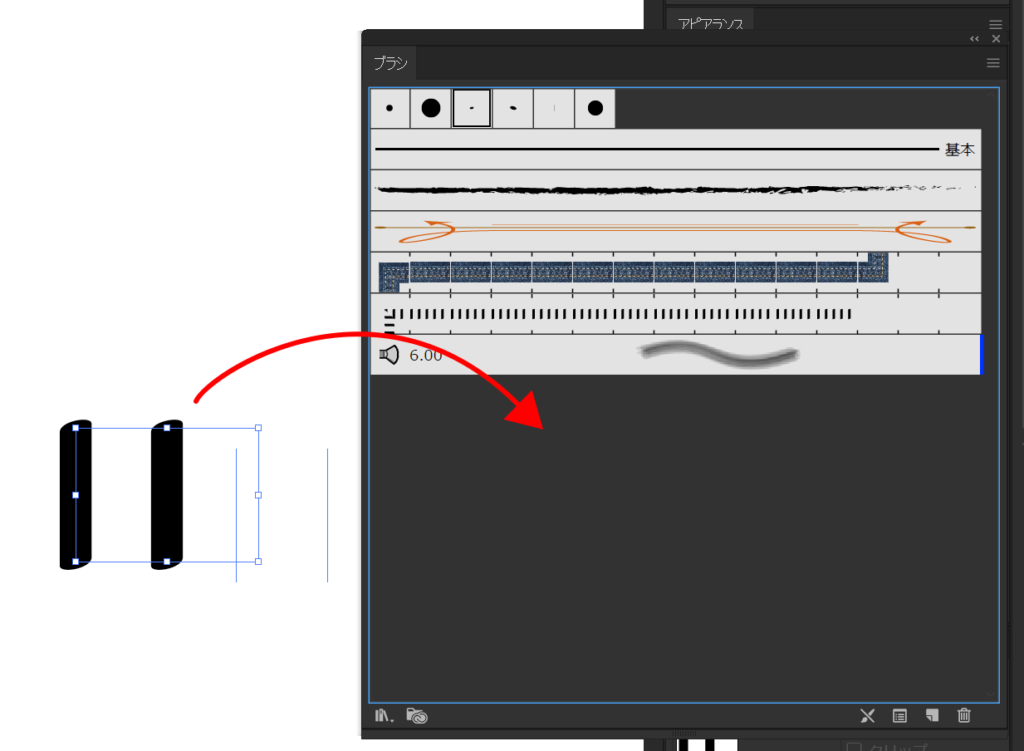
3本の線をブラシパネルへドラッグ&ドロップします。

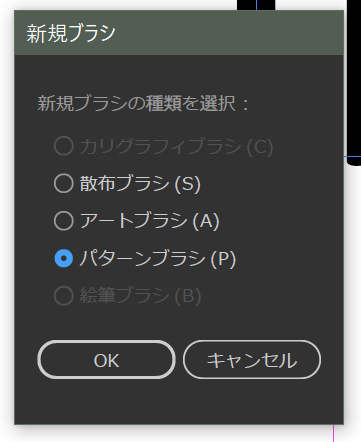
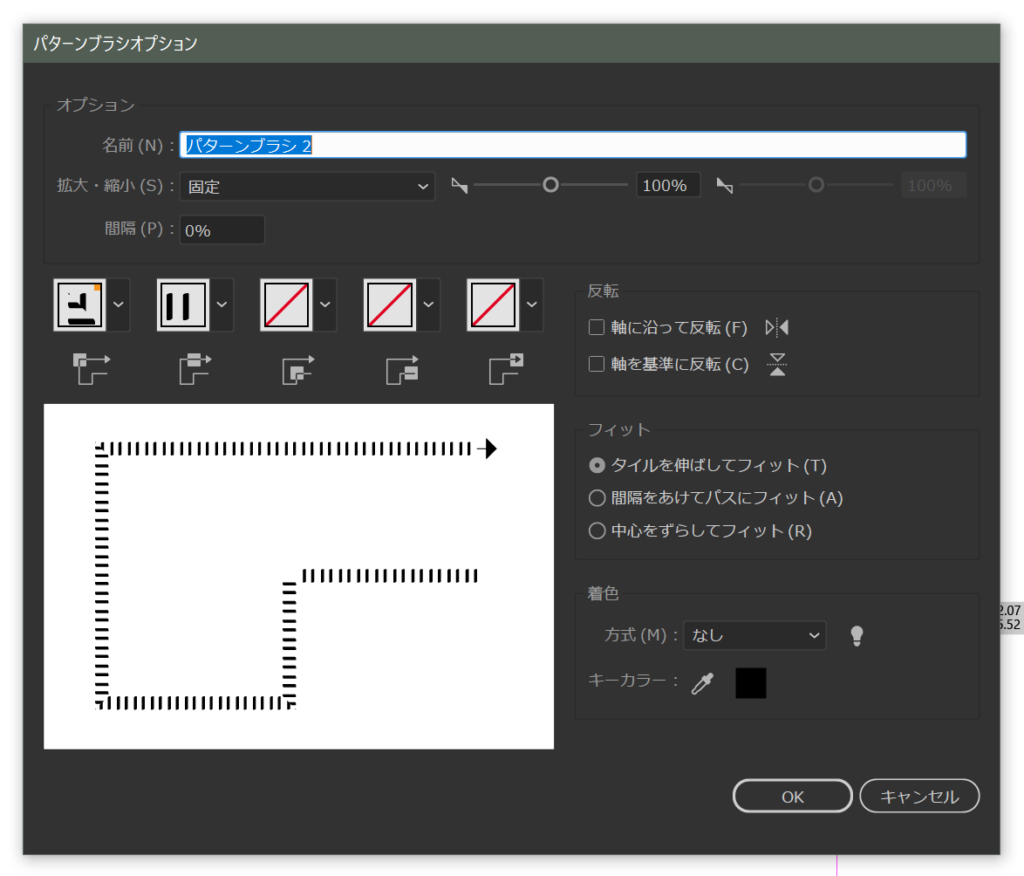
パターンブラシを選択

次のようなダイアログが表示されます。
ここでは、線を描画したときにパターンが異なった状況でどのように描画されるべきかを設定することができます。
このダイアログはいつでも表示できるので、OKですすんでいきましょう。

ブラシパネルにパターンブラシが追加されました。

一回登録されればいつでも一本の線に設定したパターンを設定することができます。

-
線の影を効率よく描くの関連リンク