昔のギザギザが目立つビットマップ画像、見なくなってきましたが表現の一つとしてはノスタルジックハイテク感を演出するのに悪くありません。
そんなビットマップ感を出すために思い付くのは低解像度でベクターデータをPhotoshopでラスタライズすることですが、一回ラスタライズしてしまうともう後戻りはできません。
ちょっと顔を傾けようなんて思ったら面倒で仕方ないです。
効果メニュー>ラスタライズ…
これ、まったく気づいていませんでした。そもそも効果メニューってあまり使わないのでそこまで掘り下げたことはないんですが、勝手マニュアルを書き進める過程で突き当りました、このラスタライズという魔法の効果。
このラスタライズ効果、ラスタライズしたことにしてくれる魔法の効果です。

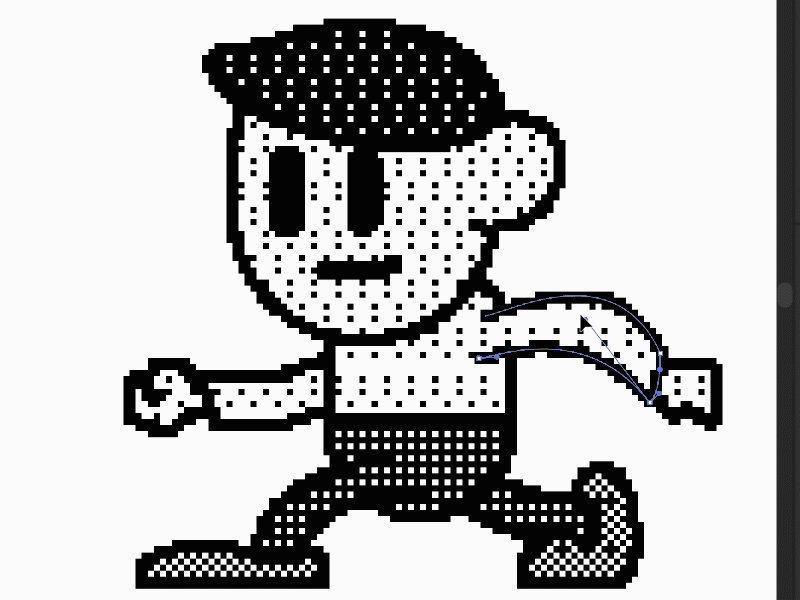
1. まずはこんなイラストを描いてグループ化しました。
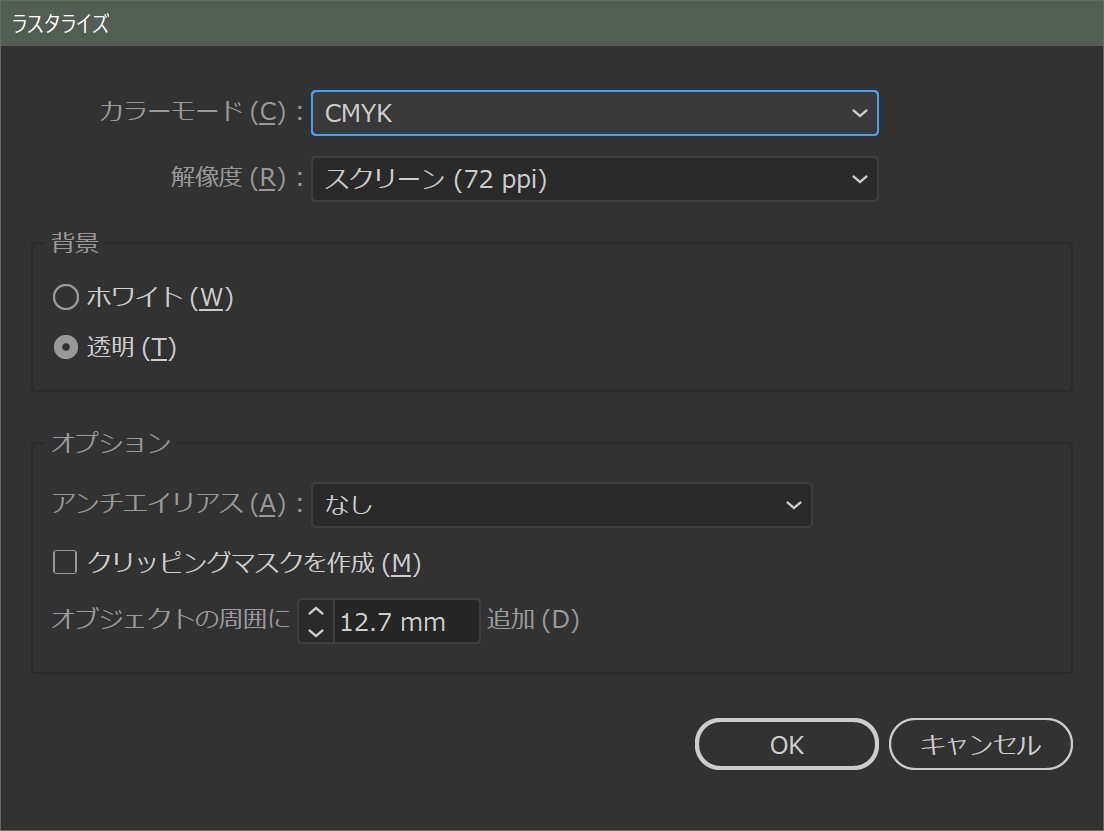
2. 効果メニュー>Illustrator効果 ラスタライズ…を選択します。

こんなダイアログが表示されます。ここでポイントになるのが解像度。描画した実寸がベースになりますが、72dpiならば1インチあたり72ドットのピクセルで表現されます。
そして、もう一つ大事なのがアンチエイリアスをなしにすることです。

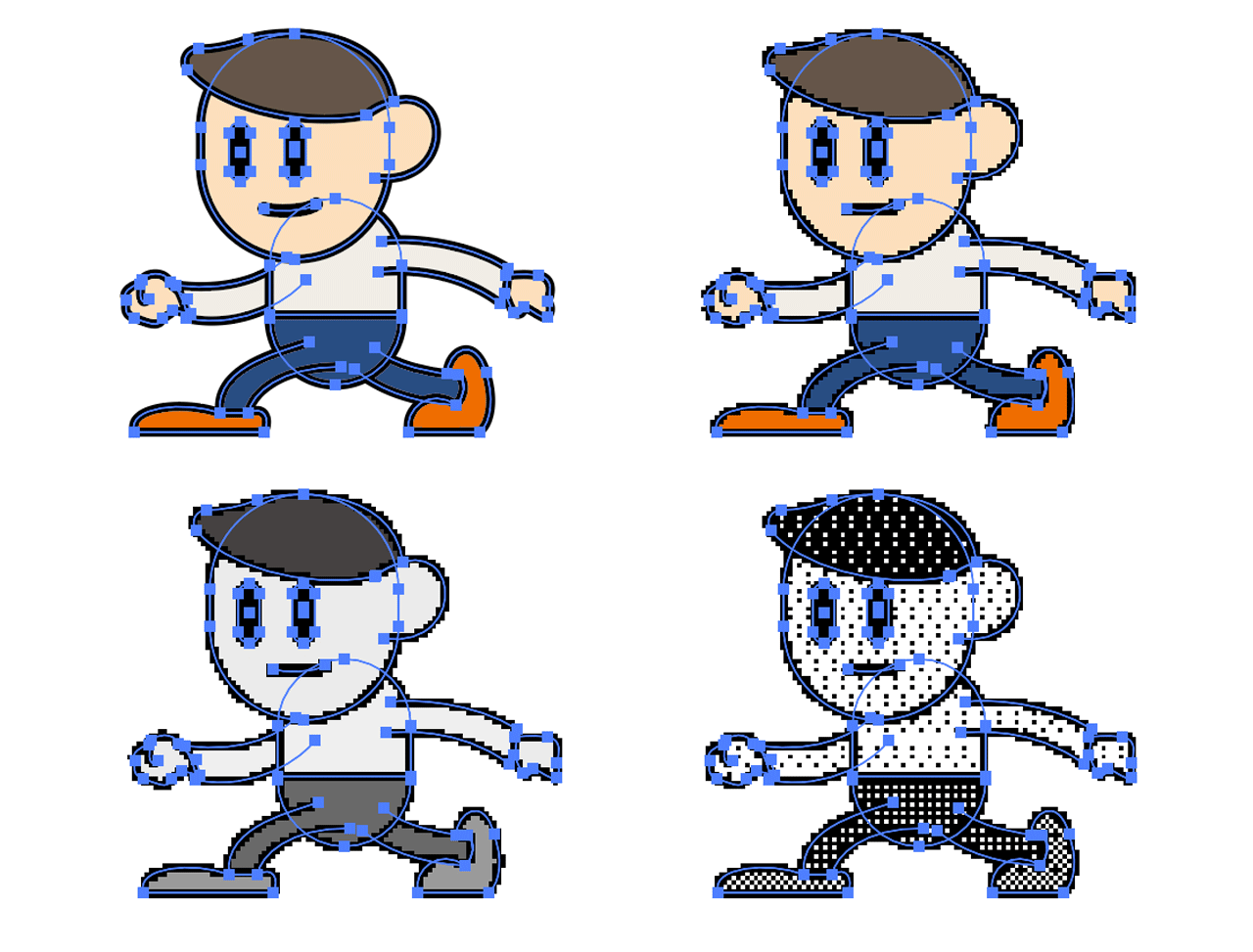
左上:オリジナル、右上:カラー72dpi、左下:グレースケール72dpi、右下:白黒72dpiといった感じです。
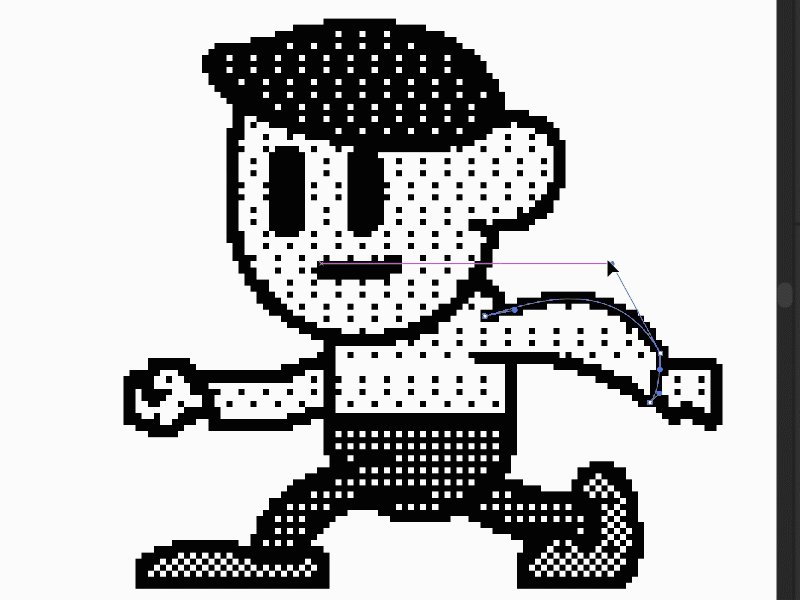
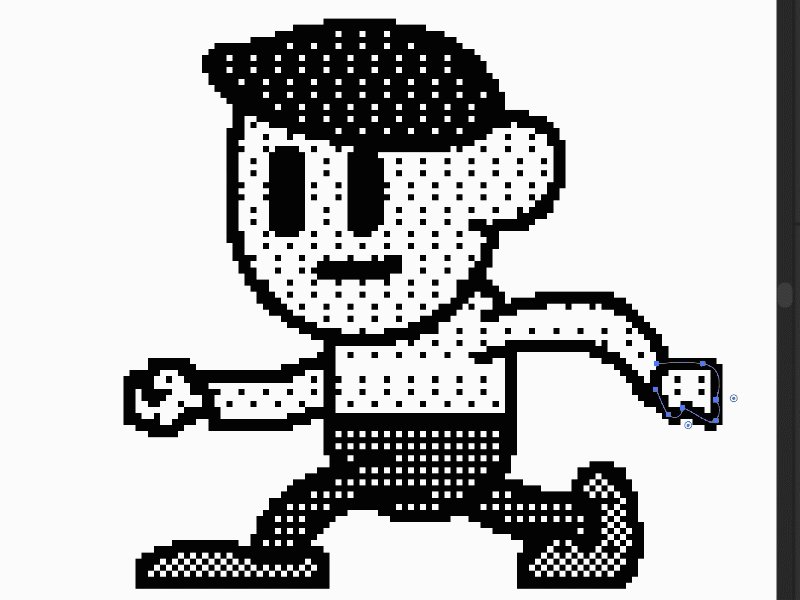
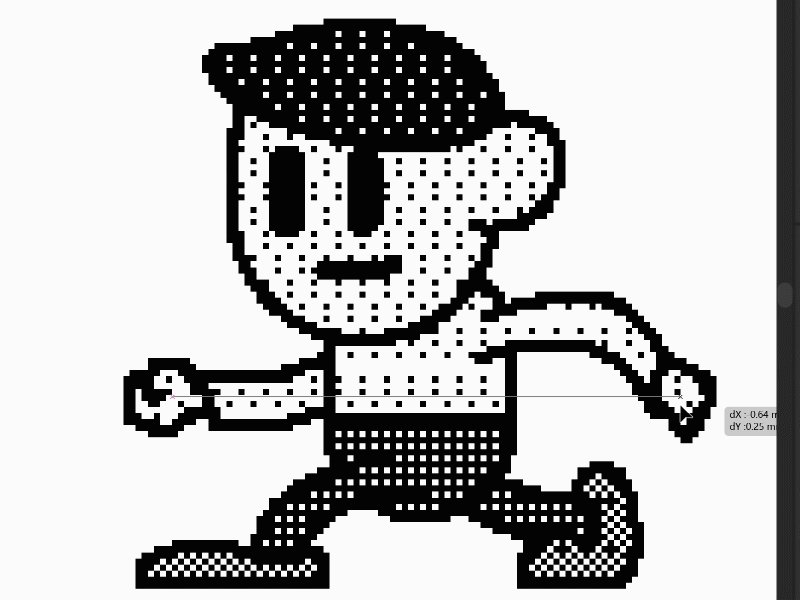
この方法のよいのは、あくまでIllustrator効果なので実際にはラスタライズはされておらず、この状態でもハンドルでベクター編集が可能です。

さらにアピアランスからいつでも効果の内容を編集できるので、ビットマップ具合も自由自在です。いつものようにファイルは自由にダウンロード、利用可能です。ドーゾ。
-
一撃でレトロゲーム風ビットマップにする!の関連リンク







