SVGをIllustratorで開く
普通に開きます
当たり前ですが、ファイルを指定すれば普通に開きます。
今回考えたいのはウェブの画像とした埋め込まれたsvgファイルです。まぁ一回ダウンロードしちゃえば問題ありませんが、直接Illustratorで開いてしまう方法があります。
そもそもSVGファイルとは?
1998年にアドビシステムズ・IBM・ネットスケープコミュニケーションズの3社によって提案されたPGML(英語版)(Precision Graphics Markup Language)と、Autodesk・ヒューレット・パッカード・Macromedia・マイクロソフト・Visio(英語版) の5社によって提案された VML (Vector Markup Language)をもとにして、W3C SVG ワーキンググループにより開発された。
Wikipedia
ベクターデータをマークアップ式にして汎用性を高めた感じでしょうか。特徴として非常に軽量にできたり、専用のエフェクトを施したり、また拡大してもビットマップのようにぼやけたりしない表示をすることが可能です。
SVGに対応しているIllustrator
ベクターデータなのでIllustratorも完全に対応しています。前半で述べたとおり普通にファイルとして開けますが、実はウェブに埋め込まれたSVGファイルをローカルにコピーしないで直接開く方法があります。
たとえばこのサイトcrftのすべてのページの左上にあるサイトのロゴマークはsvgファイルです。
そして、ファイルのurlは
https://crft.jetsets.jp/wp-content/uploads/2020/08/crft_logo.svg
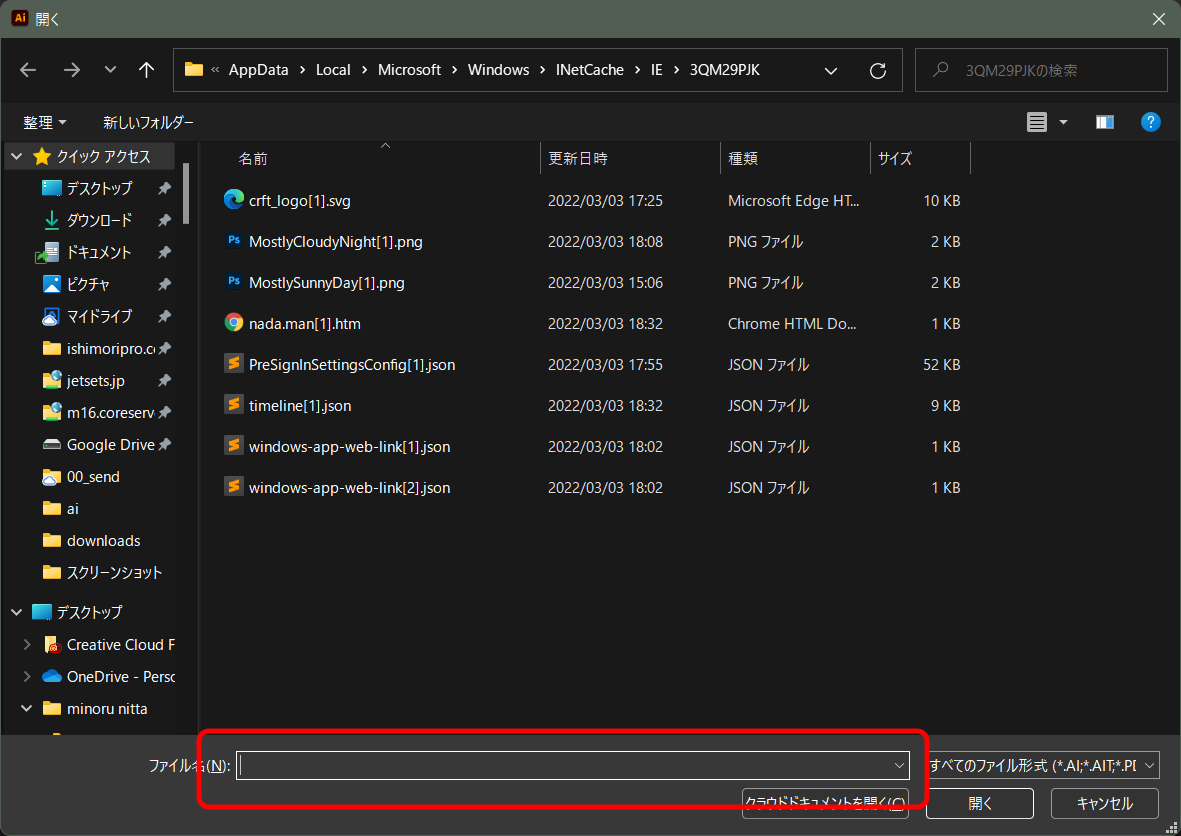
このurlをコピーして、Illustratorのファイルメニュー>開くを実行します。

ファイル名のところに上のurlをペーストすれば一回ローカルにファイルとして保存することなくIllustratorでcrft_logo.svgというファイルが開いたと思います。
この方法、以前PhotoshopでウェブからPNGファイルをコピペしたときに透明部分が黒くなってしまう問題の回避方法 と基本同じ方法です。
-
SVGをIllustratorで開くの関連リンク








