Photoshopで打ち替えできるスケッチ風テキスト
Photoshopでもスケッチ風テキスト
ひとつ前の記事でイラストレーターでスケッチ風テキストの作り方 を紹介しました。Photoshopでも似たような表現が可能です。
今回はそのPhotoshopでのスケッチ風テキストのやり方です。
1.ベースのテキストをスマートオブジェクトに変換
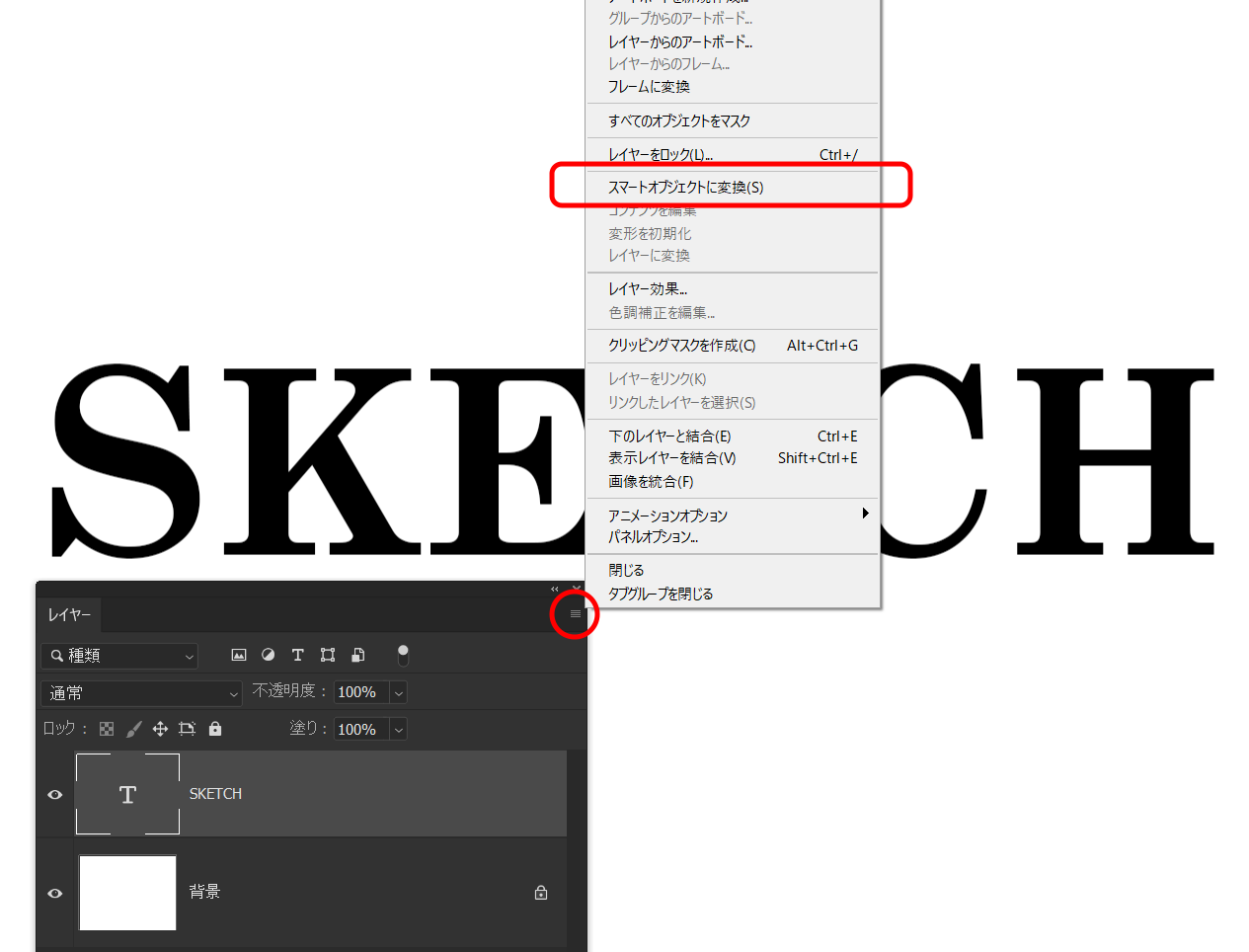
テキストツールでテキストを入力したら、レイヤーパネルでそのレイヤーを選択し、レイヤーパネルメニューからスマートオブジェクトに変換を選択します。

文字内容を変更するときはこのスマートオブジェクトを開いて打ち直します。この方法をとることによって、一撃で該当レイヤーを同時に更新することが可能になります。
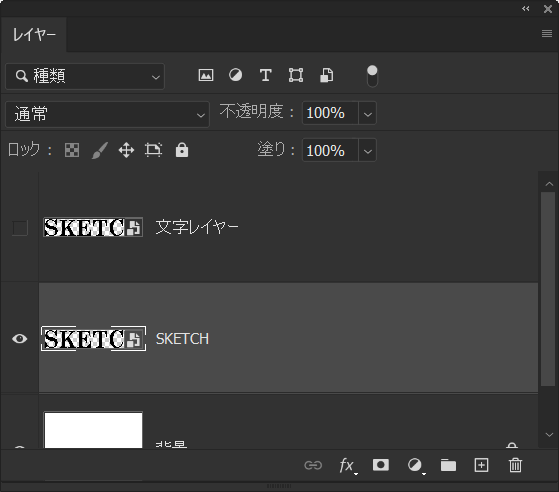
2.作成したスマートオブジェクトにしたテキストレイヤーを複製
元のテキストは非表示にして、編集は複製したレイヤーで行っていきます。

4.文字のアウトライン部分を作成
元のスマートオブジェクトの複製を作成します。
レイヤーの塗りを0%にしてレイヤーエフェクトの境界線をパターンで描画します。さらにジグザグで変形します。

レイヤーの位置を少しずらしても効果的です。
5.アウトライン部分の複製を作成
元のスマートオブジェクトの複製を作成します。
レイヤーの塗りを0%にしてレイヤーエフェクトの境界線をパターンで描画します。さらにジグザグで変形します。

各種パラメータを調節して出来上がりです。
スケッチ文字まとめ
細かな設定内容は実際にpsdファイルを見たほうがわかると思います。
- ポイントはテキストをスマートオブジェクトにしておくこと
- レイヤーの塗りを0%にする
この2つを守ることで、テキストの再入力が可能で背景の色に影響されないスケッチ風の効果を実行することが可能になります。
-
Photoshopで打ち替えできるスケッチ風テキストの関連リンク










