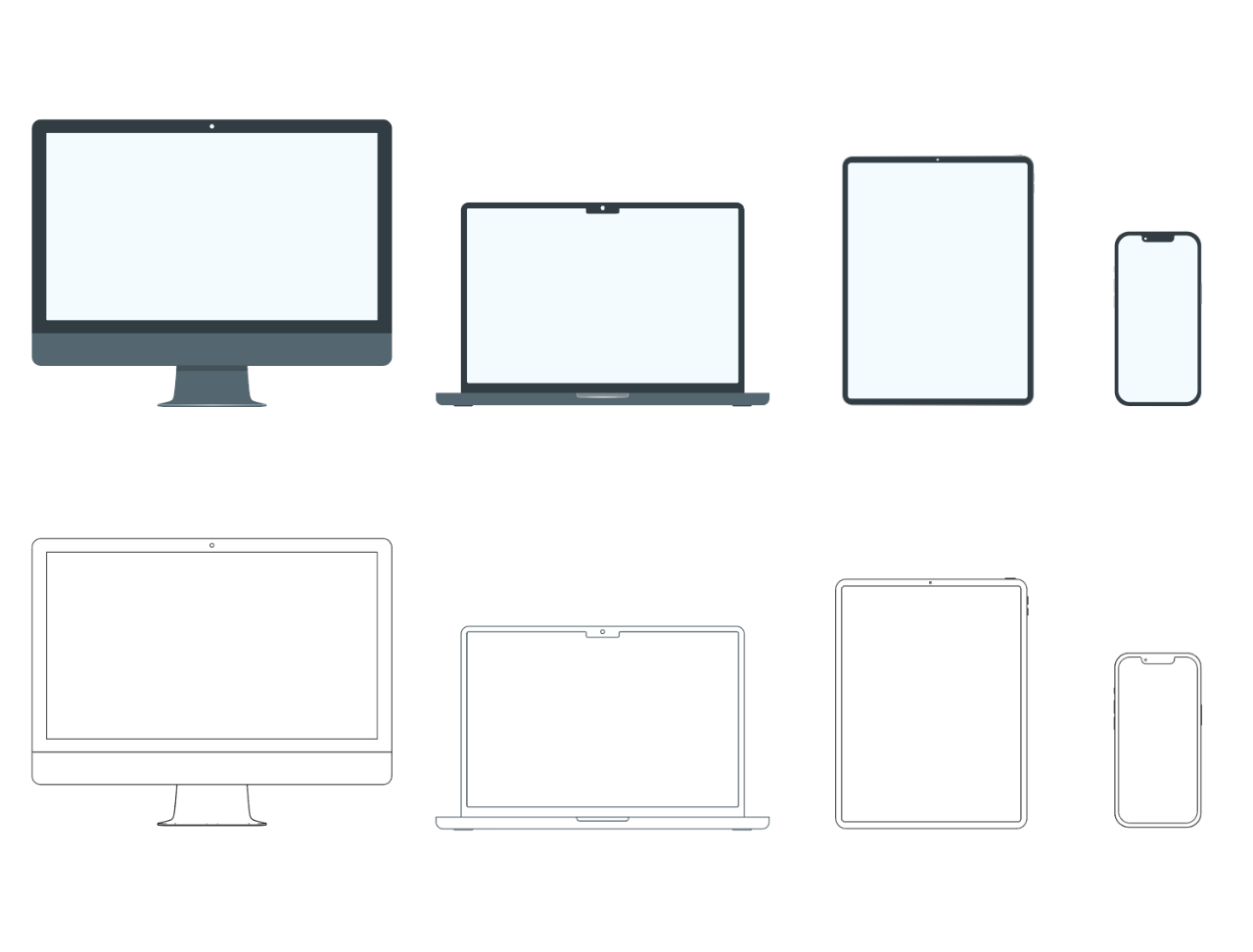
iMac、MacBook、iPad、iPhoneのイラスト化
あると便利なコンピューターや電話のイラスト
特急で対応しないといけない企画書など、突発的にiPhoneのイラストが必要になった!Adobe CCとかで買ってしまえばいいという説もありますが、なんかビミョーに違う、これじゃない、などやっぱり自分で描いたほうが企画書に統一感が出ます。今回はイラスト化のフローと描画の際のコツを紹介したいと思います。
iMacを描く!
基本はトレースです!トレースなら縦横比もほぼ正確だしAppleの製品は整然とした形をしているのでトレースがラク!
まずはアウトライン
1. 素材をゲットするためにAppleのサイトへいってiMacを表示します。WindowsはShift+Win+S、MacはShift+Command+4で選択範囲で画像をコピー、イラストレーターへペーストします。
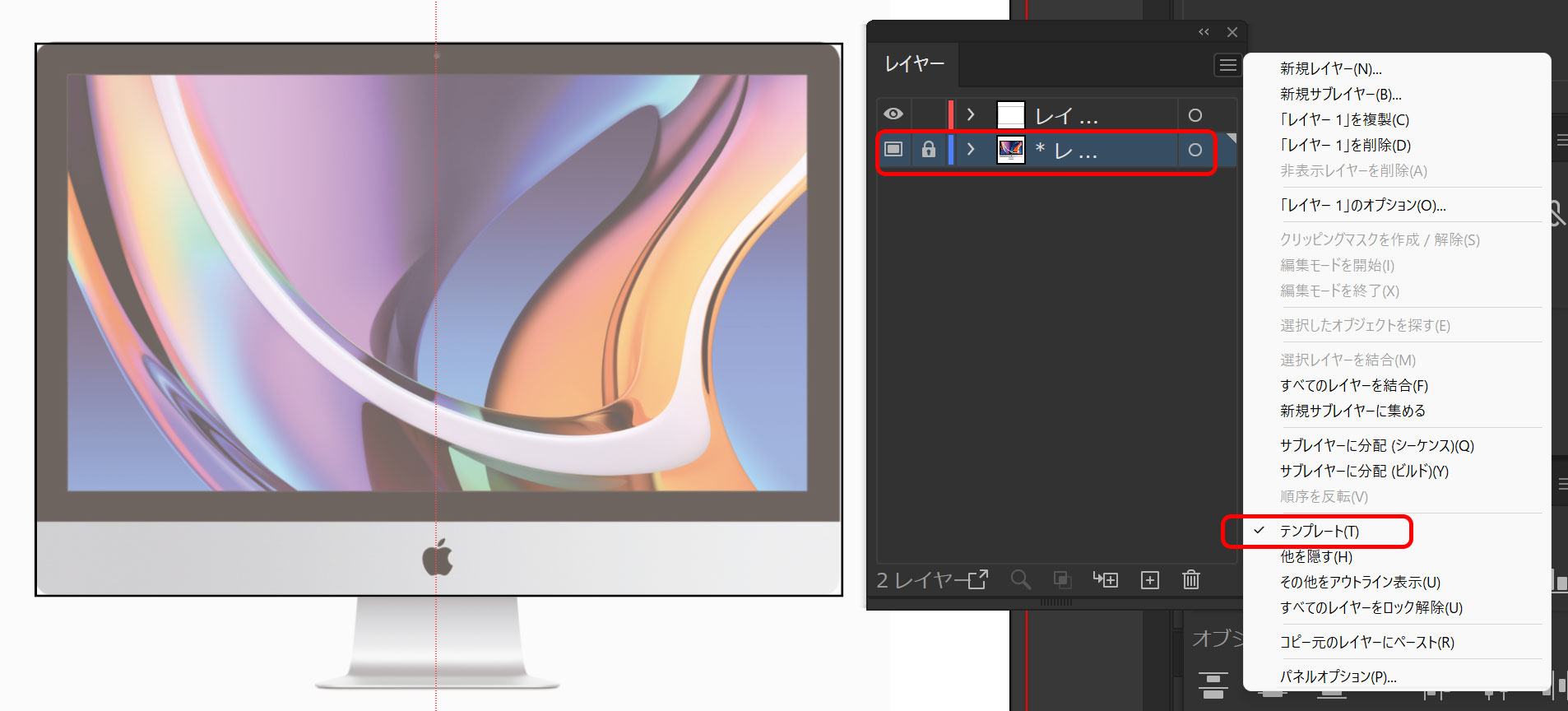
2 . ペーストしたレイヤーをテンプレートレイヤーに指定します。

3. 後はなぞるだけですが、このときパーツに分けて描いていくとわかりやすいです。具体的にはスクリーン部分、本体、足の部分などです。また中心線を描いてガイドにしておくと後で整理しやすいです。それでは本体部分を描いてみます。
4. 本体部分は筐体とはめ込まれたスクリーンのガラスで構成されています。

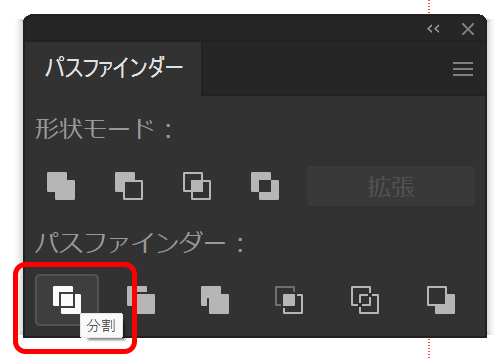
こんな感じで四角をふたつ描きます。両方選んでパスファインダーから分割をクリック。

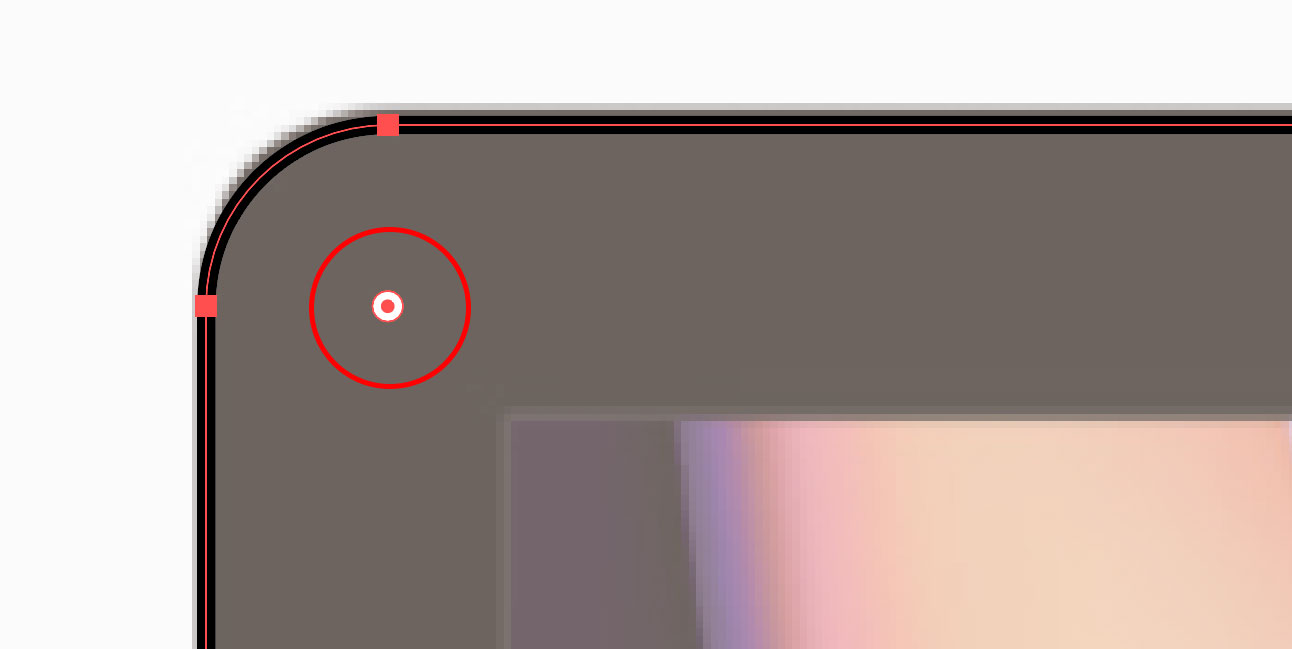
不要な部分を削除して、ダイレクト選択ツールで四隅のアンカーポイントを選択します。選択できるとその角にコーナーウィジェットが表示されます。

コーナーウィジェットで角丸を調節します。

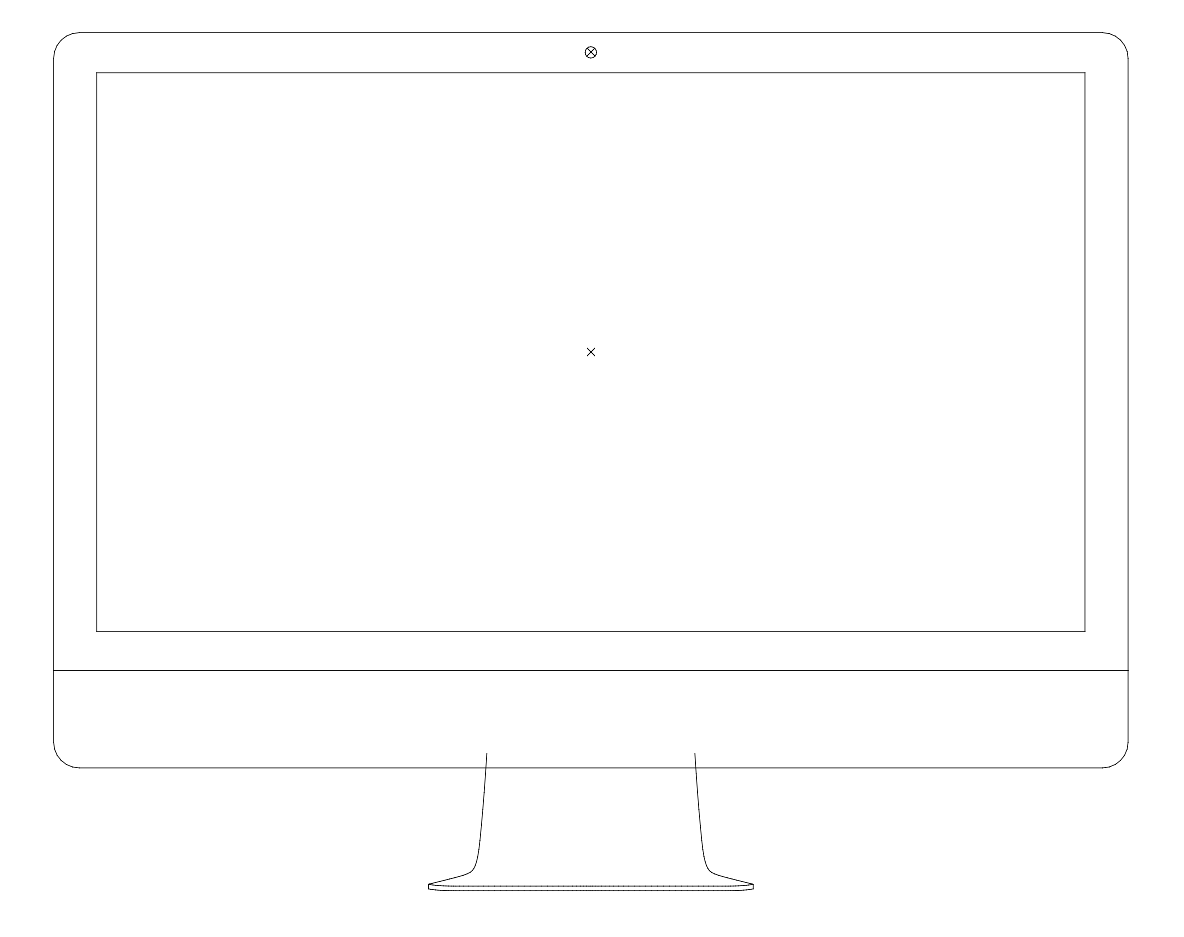
スクリーン部分の四角も追加して描画します。きっちりセンターに揃っているか心配になりますが、この時点では気にしなくてOKです。

次は足を描いていきます。

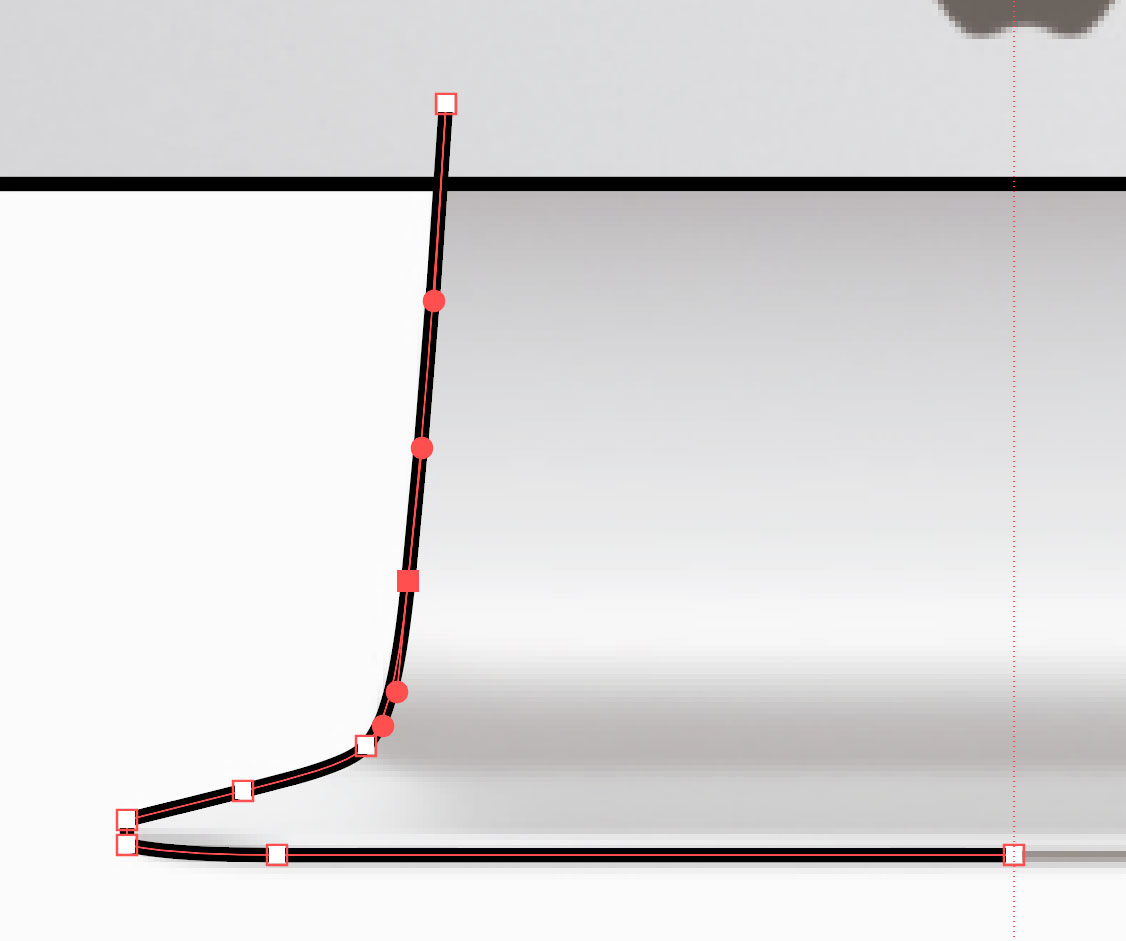
描画するのは半分だけでOKです。ここの曲線を描くのが一番むずかしいかもしれません。サンプルファイルを参考にしてアンカーポイントからでるハンドルに注目してください。曲線の途中は連続したハンドルで、折返し部分は分離したハンドルになっています。ベジェ曲線での描画のコツはいかにアンカーポイントを減らせるかです。
線が描けたら反転コピーしてアンカーポイントをコーナーで接続します。
すべてを選択して整列で中央に合わせればアウトラインは完成です。

塗りの指定をする!
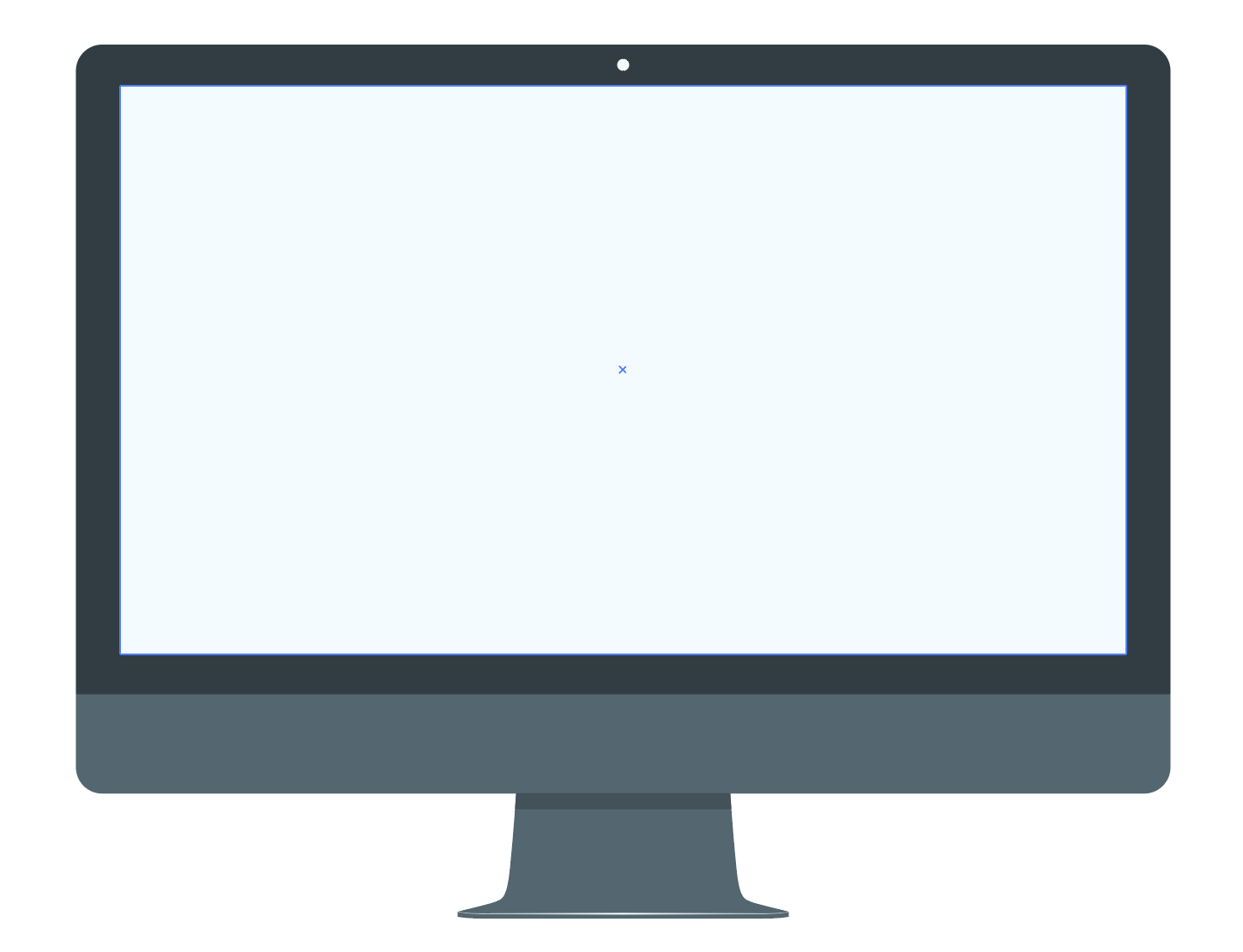
描いたイラストの使い方にもよるとは思いますが、本物を忠実に再現する必要はないと思います。仮に本物を再現したい場合はメッシュグラデーションを指定してスポイトツールで色を吸い取るとイイ線までいくと思います。今回はフラットデザインで処理したいと思います。

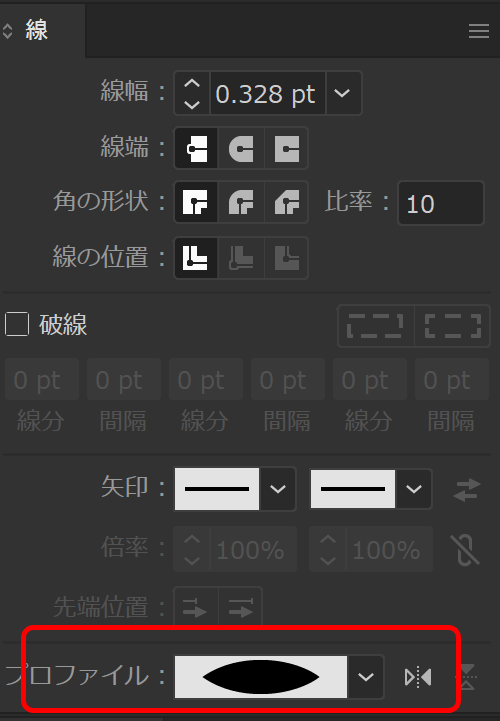
描き足したのはモニター下の影と足のエッジ部分のハイライト。ハイライト部分を線を一本上から書いて線の両端が細くなったものを指定しました。

デバイスのトレースは練習に最適
デバイスのトレースは形の把握と再現という作業です。さらに曲線の描き方など基本的なオペレーションを学ぶことが可能です。完成したファイルを公開しますので参考にしてください。
ファイルにはiMacと同じタッチでMacBook、iPad、iPhoneも加えました。それぞれのデバイスは非常にシンプルな形ですが、それぞれ特徴的な部分があります。そういった特徴的な部分を精細に再現することで、説得力のあるイラストに落とし込むことができると思います!
Mac iPad iPhoneのイラスト 1.11 MB 117 downloads
Illustratorで作成したデバイスのイラストです。ダウンロードしたデータは自由にお使いいただけます。…-
iMac、MacBook、iPad、iPhoneのイラスト化の関連リンク