イラレのレイヤーをPhotoshopのレイヤーへ

異なった要素をPhotoshopに別レイヤーとして読み込みたい
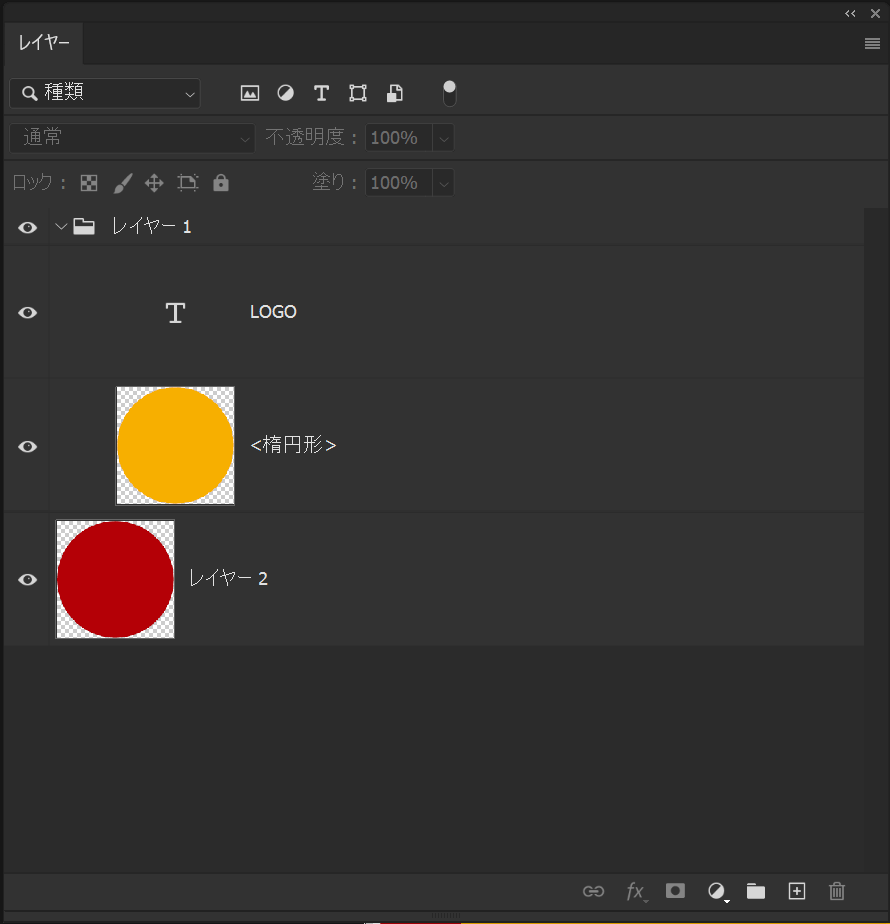
たとえばこんなアートワーク、文字の部分、黄色い部分、赤い部分をPhotoshopに別レイヤーとして読み込みたいことってよくあります。
もちろんパーツごとにコピペでもできます。(実はコピペのほうが都合の良い場合もあるというのは後述します)
書き出し形式メニューを使う
最近Photoshopでも仕様が微妙にもじもじしているファイルメニューの中にある書き出し機能。Illustratorにもファイル>書き出し>書き出し形式というのが実装されています。
この機能を少しわかりにくくしている理由があって、それは書き出すファイルフォーマットを選んだ後に改めてダイアログパネルが表示されて、その内容が選択したファイルフォーマットによって異なるところがどうにも突貫工事的に見えて仕方がないです。
書き出し専用の大きな画面が出てきて、その画面内で書き出しオプションがダイナミックに変化してくれれば、もう少しわかりやすくなる気がします。
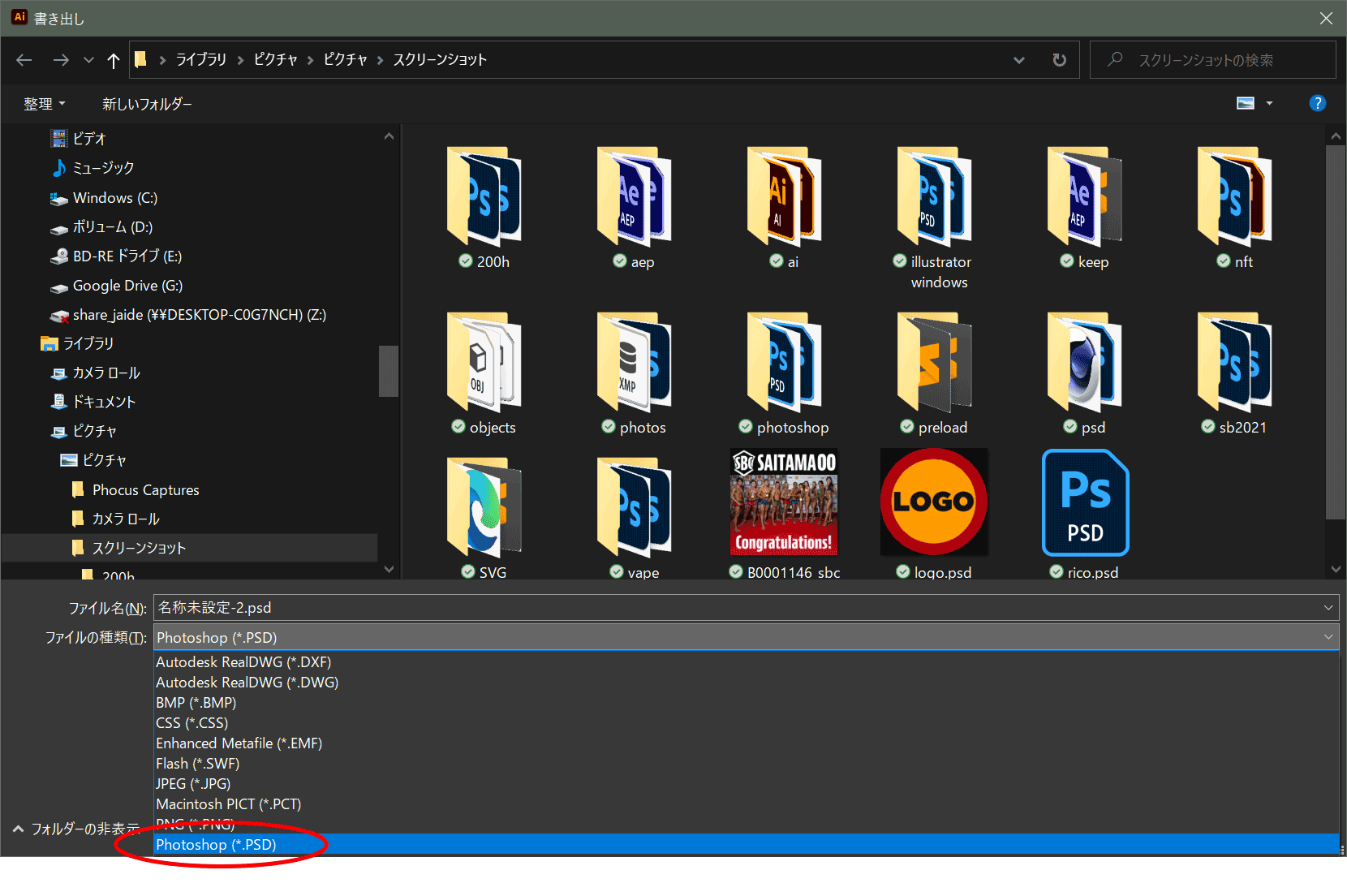
今回はPhotoshopのレイヤーにして書き出したいので、プルダウンから.psdを選択します。

書き出しオプション
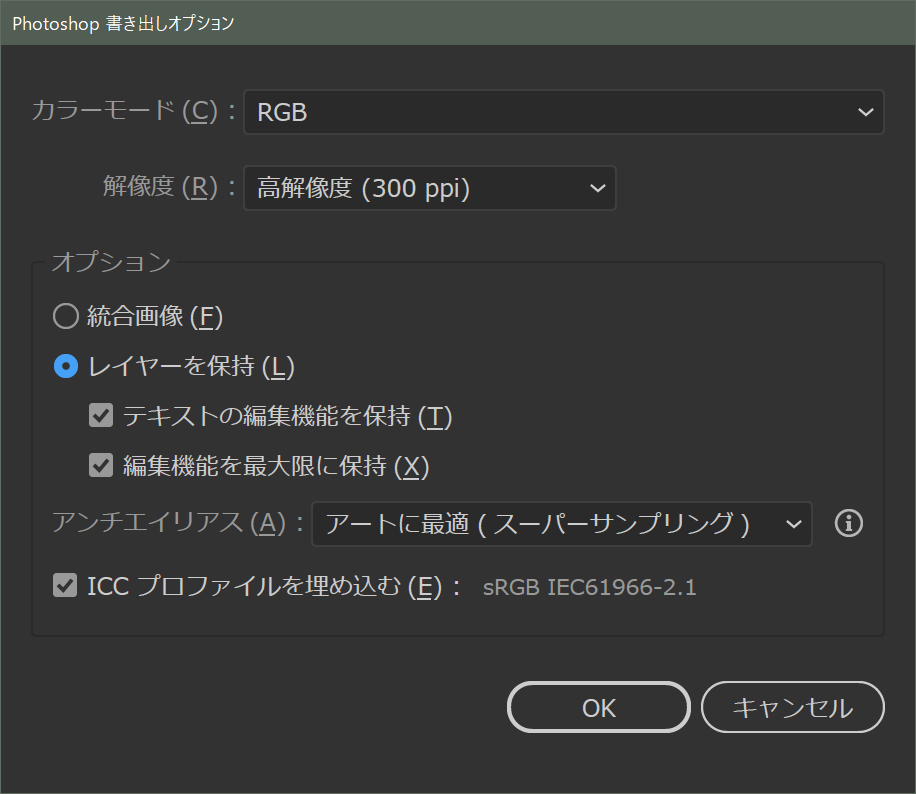
上のファイルダイアログで保存ボタンをクリックすると次のようなオプションパネルが表示されます。
カラーモード
書き出す.psdファイルのカラーモード
解像度
イラレはセンチなどの実寸、Photoshopはピクセルというドット数が情報の単位です。実寸からドットへの解像度を指定します。
一般的に印刷は300ppiと言われていますが、これは1インチあたりに300個の点で画像を表現するという意味になります。したがって例えば10センチ角の四角は、
10cm = 3.93701inch
300 pixel X 3.93701 = 1,181.103
1181 pixel X 1181pixelの画像
になるという計算になります。
オプション
肝心な部分です。レイヤーを保持を選択して、テキストの編集機能を保持、編集機能を最大限に保持にチェックを入れます。

微妙にトリッキーな書き出し条件
対して難しい話ではありませんが、イラストレーターで編集中のドキュメントのカラーモードと書き出すカラーモードが同じでないとレイヤーに分けて書き出すことができないようです。
例えばCMYKで編集しているファイルならカラーモードをCMYKで、RGBならカラーモードもRGBを選ばないとレイヤーを保持オプションが選択できません。
へんなの。
レイヤーはそのままレイヤーになる
イラストレーターで作成したレイヤーはそのままPhotoshopのレイヤーとして読み込まれます。
例えばこのページの赤と黄色の丸の場合、それぞれを別のレイヤーに配置しておけばPhotoshopでも別レイヤーとして書き出されますが、同じレイヤーに配置していると合体した状態の画像として書き出されてしまいます。
テキストレイヤーは編集可能のオプションを指定したので、Photoshopではテキストレイヤーとして書き出されます。
ひとつのレイヤーに画像とテキストなど複数要素がある場合はレイヤーフォルダーとして書き出されます。
書き出し形式の弱点
非常に便利な書き出し形式機能ですが、図形を必ずラスタライズしてしまうという弱点があります。
コピペであればベクタースマートオブジェクトレイヤーとしてPhotoshop内で扱うことが可能で、リサイズしても品質に影響はありませんが、ラスタライズされた画像はそうはいきません。
書き出すときの解像度の設定が大きなポイントになるということですね。
-
Illustratorのレイヤー構造をそのままPhotoshopへの関連リンク