Illustratorでぼかしエッジのマスクを作成する!
イラストレーターでのマスキング、真っ先に思い付くのはクリッピングマスクだと思います。
ところがIllustratorのマスキングはもう一つ方法があります。
先日の息子のてつろうにぼかしてマスキングしたいんだけど、父、どうすれば? と聞かれて、うーんできないんじゃないか、と適当に答えたあとググりまくって英語のサイトで見つけた方法です。
30年もイラレを使っていますが、初めて知りましたよ、こんなの。。。
問題はクリッピングマスクの特性
Illustratorではパスで表現した図形も効果のぼかしから簡単にぼかすことができるようになりました。
GPUのサポートもあってさらに高速に処理できるようになって、ぼかしはIllustratorで特別なことではなくなりました。
効果の中にIllustrator効果とPhotoshop効果と2種類ぼかしがあるのはちょっと混乱しますけど。
ちなみにひとつはパスをダイナミックにぼかすIllustrator効果のスタイライズのぼかし、もうひとつはPhotoshopの効果を利用し内部的にラスタライズを行うぼかしです。
これらのぼかしを設定したパスでクリッピングマスクをすると、ぼかしたエッジでマスキングできると思いきや、ぼかしの設定は勝手にキャンセルされ、キレイなエッジでマスキングされてしまいます。。。
Illustratorでのマスキングはクリッピングマスキングで行うのが普通なので、ぼかしの効いたマスキングを作る場合はPhotoshopであらかじめマスキングしたものを用意して、それを配置画像としていました。
少なくとも筆者の場合は。。。
透明パネルにひっそり生息するボタン
いや、本当にこんなの知りませんでした。
世の中的には常識なんでしょうか???
エッジがぼけたマスクを行うのに利用するのは意外にも透明ウィンドウパネルです。
どういうわけか、このウィンドウパネルの中にマスク作成というボタンがあります。

基本的な考え方はクリッピングマスクと同じで、手前に置いたオブジェクトで後ろにある画像を切り抜きます。
手前にあるオブジェクトは選択ツールで選んだときにひとつのオブジェクトとして認識される状態、つまりグループ化されていればその全体の形がマスクの形になります。
透明マスクは設定されたドキュメントの解像度でオブジェクトを内部的にラスタライズして(たぶん)Photoshopのレイヤーマスクのように機能するので、クリッピングマスクよりわかりやすいかもしれません。
透明マスクで画像を抜く
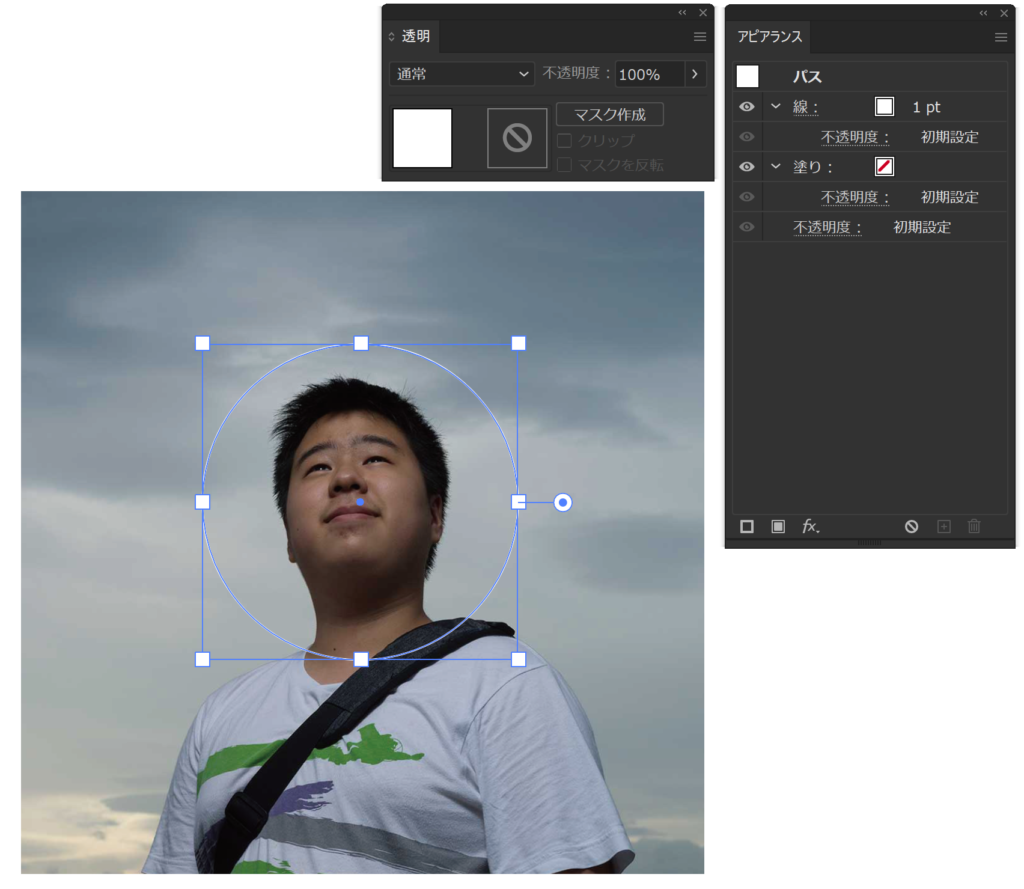
画像を配置して、手前に切り抜く形になるマスクオブジェクトを描画します。
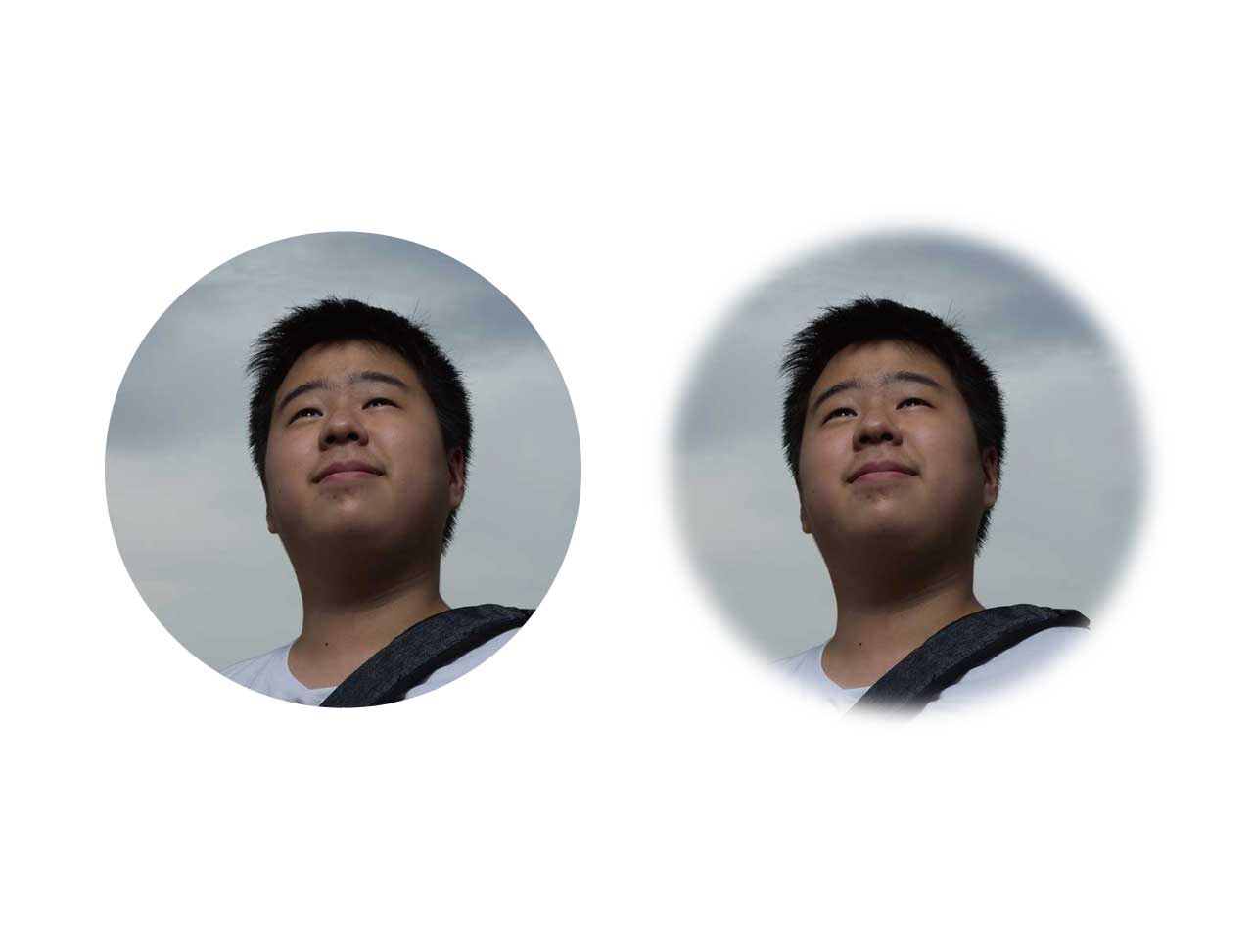
今回はエッジのぼけた丸で抜いてみたいと思います。
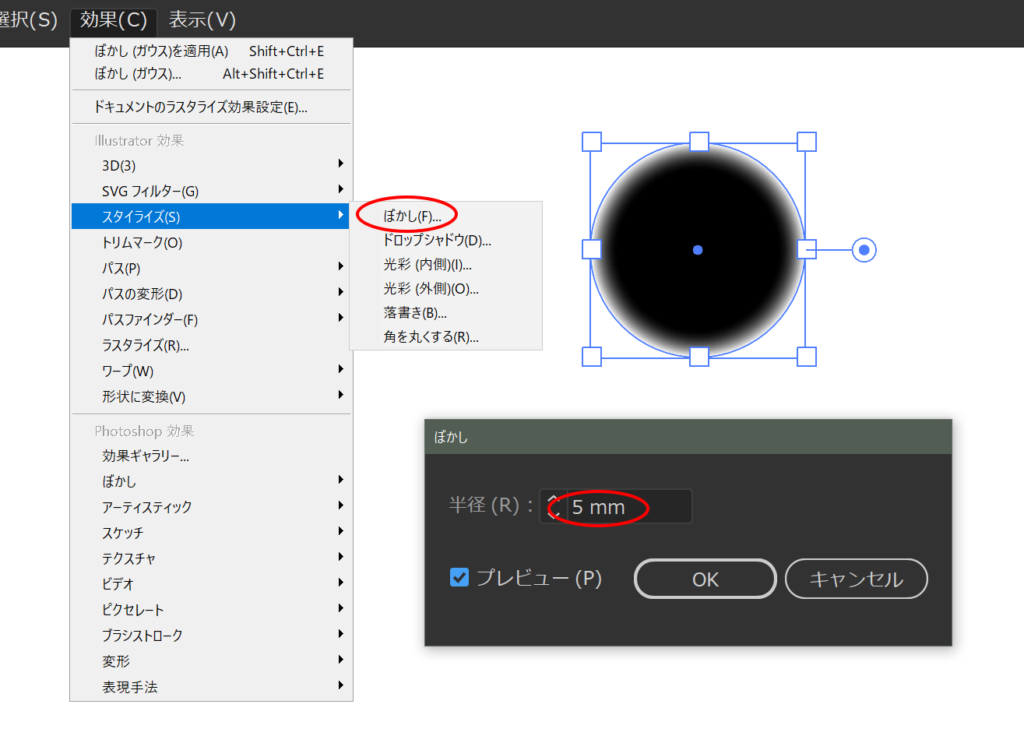
塗りのあるオブジェクトを描いてしまうと、トリミング位置が把握しにくくなるので、まずは線で描くとよいと思います。

トリミングの狙いが定まったら、丸の塗り設定を白(cmyk:0,0,0,0)に設定します。
透明マスクのルールでは、黒が消える部分、白が残る部分です。
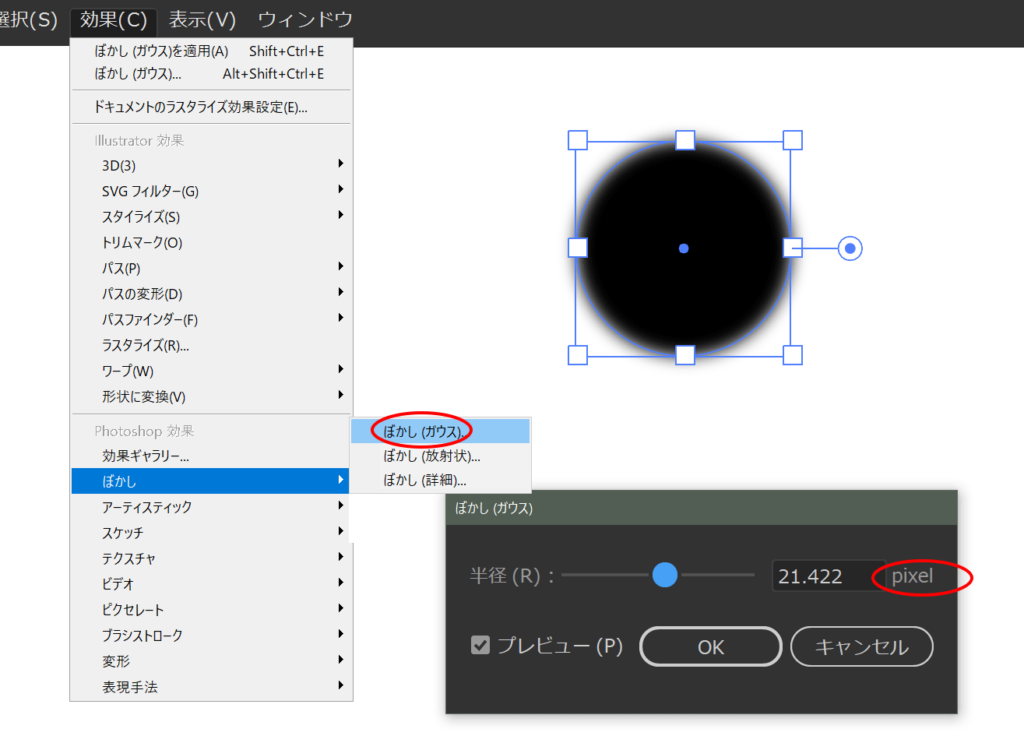
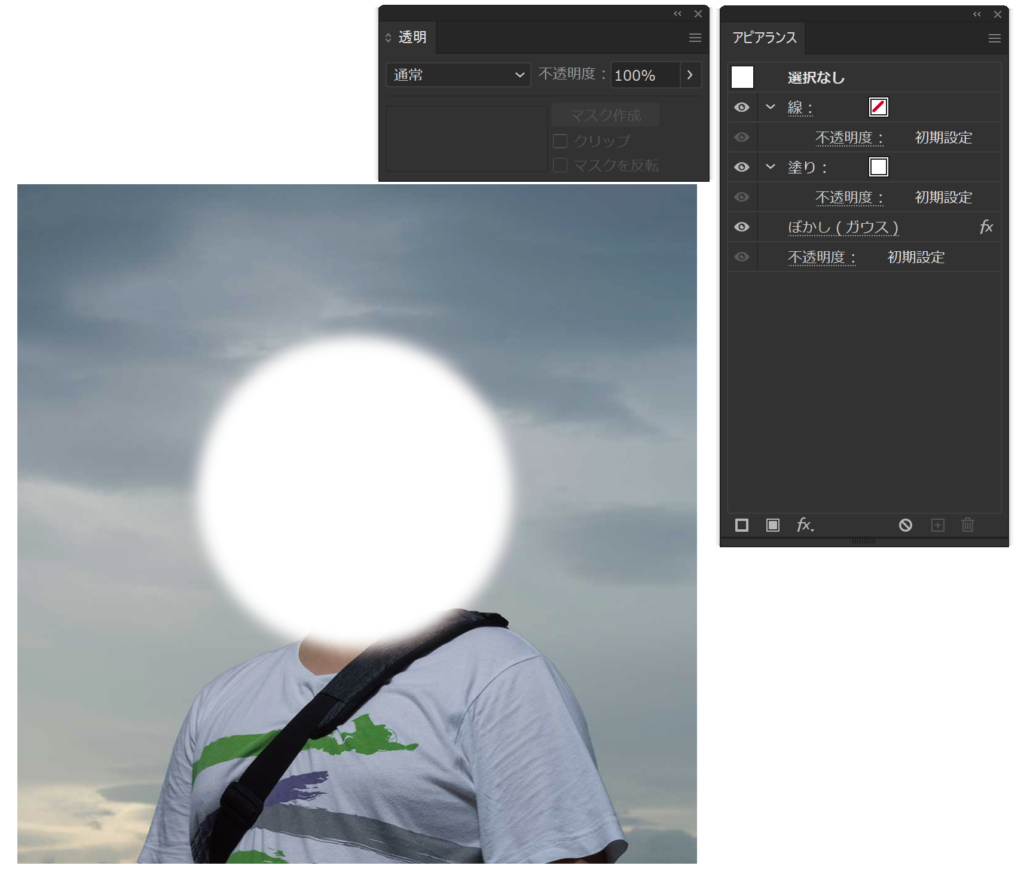
このへんはPhotoshopのレイヤーマスクと同じですね。白くした丸に効果>Photoshop効果、ぼかし>ガウスでぼかすを20ピクセルで実行します。

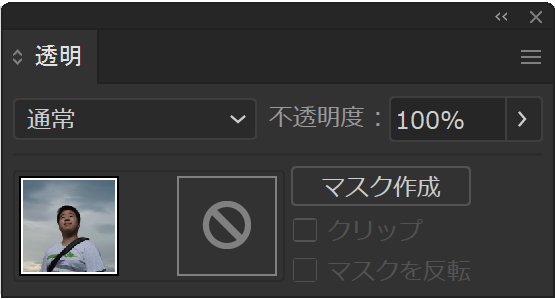
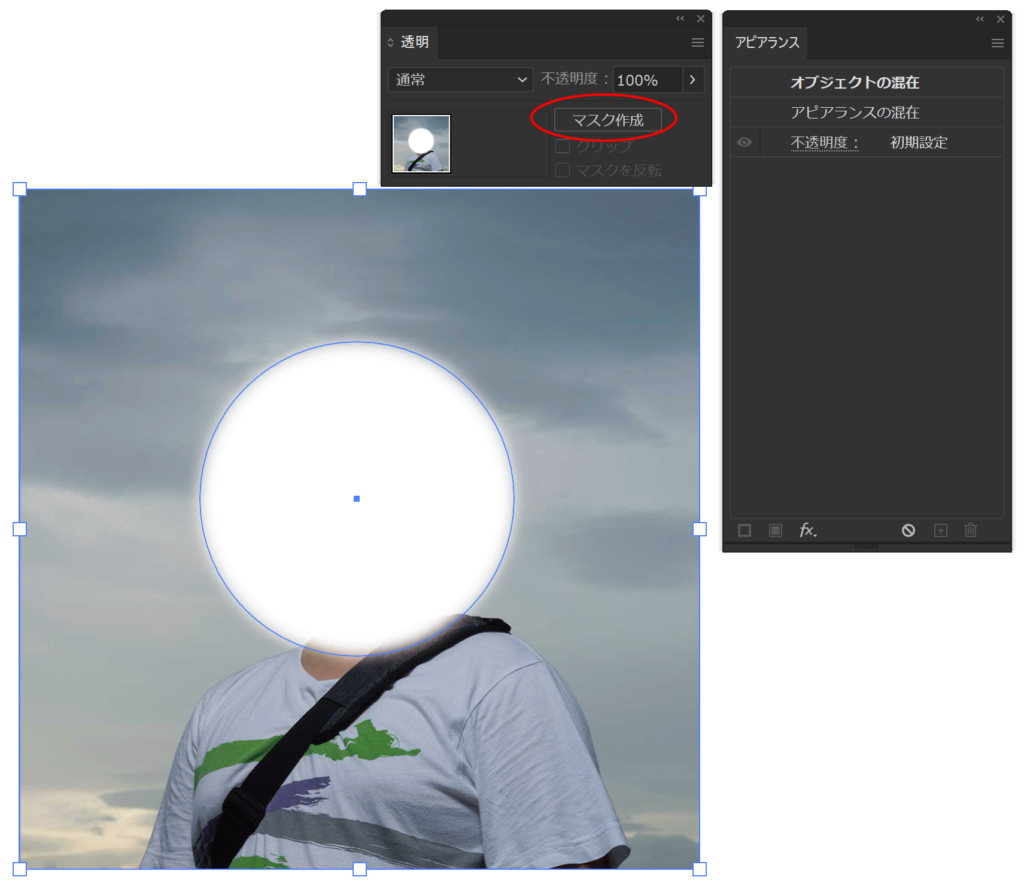
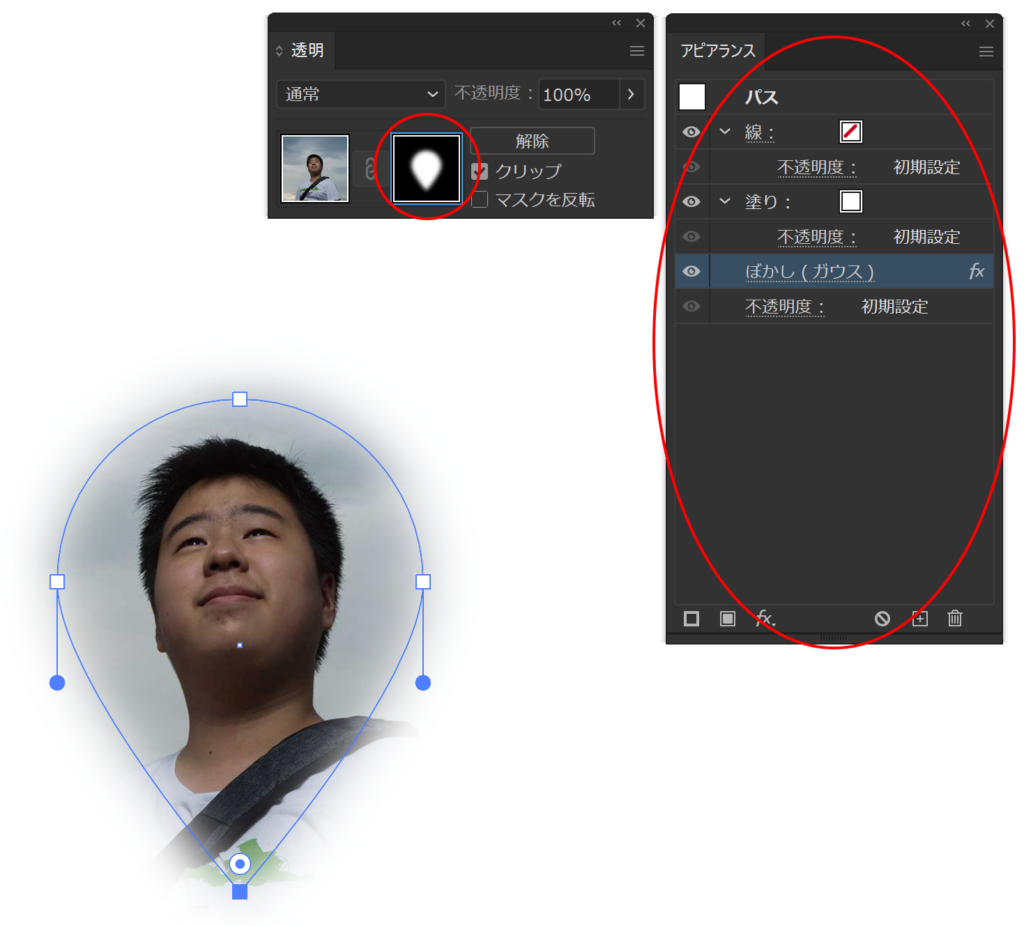
写真とぼかした丸を両方選択すると、透明ウィンドウパネルのマスク作成ボタンがアクティブになります。

マスク作成ボタンをクリックするとボケたエッジで写真をマスクキングできます。

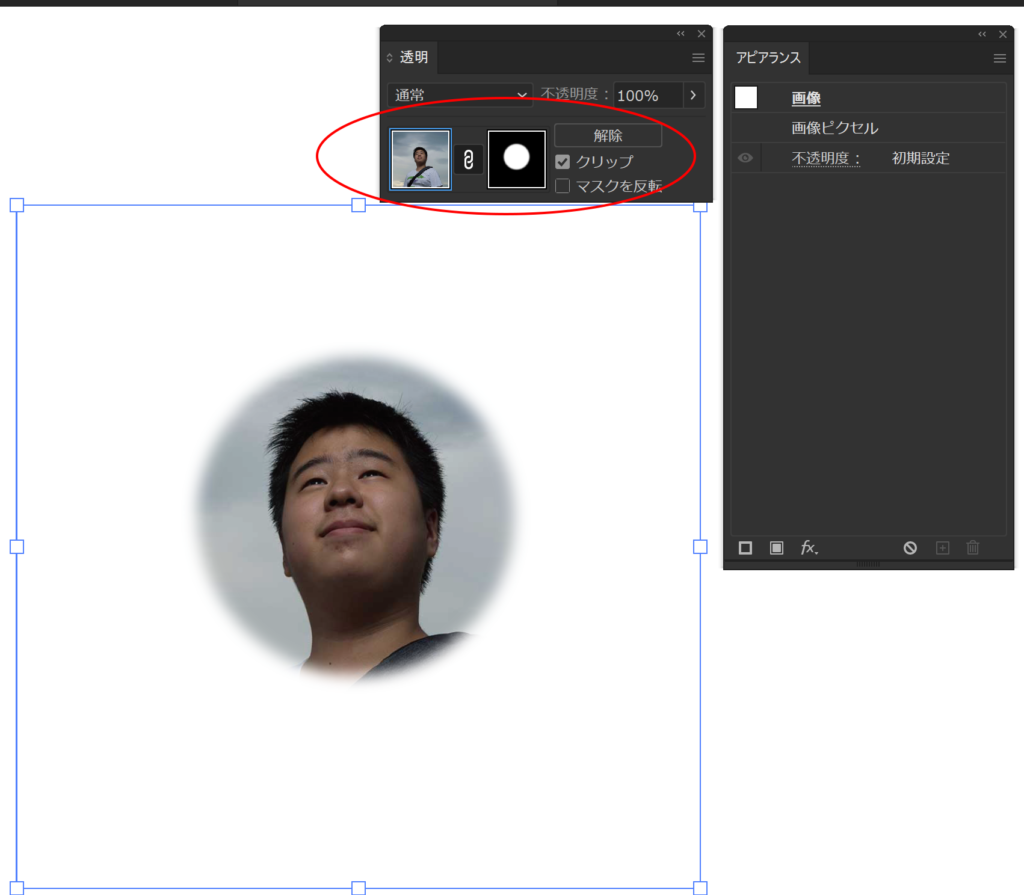
プレビューモードをアウトライン表示にすると丸いパスは表示されず、一見もう丸自体を変更することはできなさそうです。
しかし!赤丸で囲んだ部分のマスクのサムネールをクリックすることで、アピアランスの内容が丸の内容になります!
ダイレクト選択ツールも使えるようになり形状編集も可能!これはかなり便利です。

テキストレイヤーでもOK
透明マスクでは、切り抜きマスクのオブジェクト種類は全く関係のない方法なので、テキストでもマスクが可能です。しかもアピアランスでやりたい放題。

-
Illustratorでぼかしエッジのマスクを作成する!の関連リンク