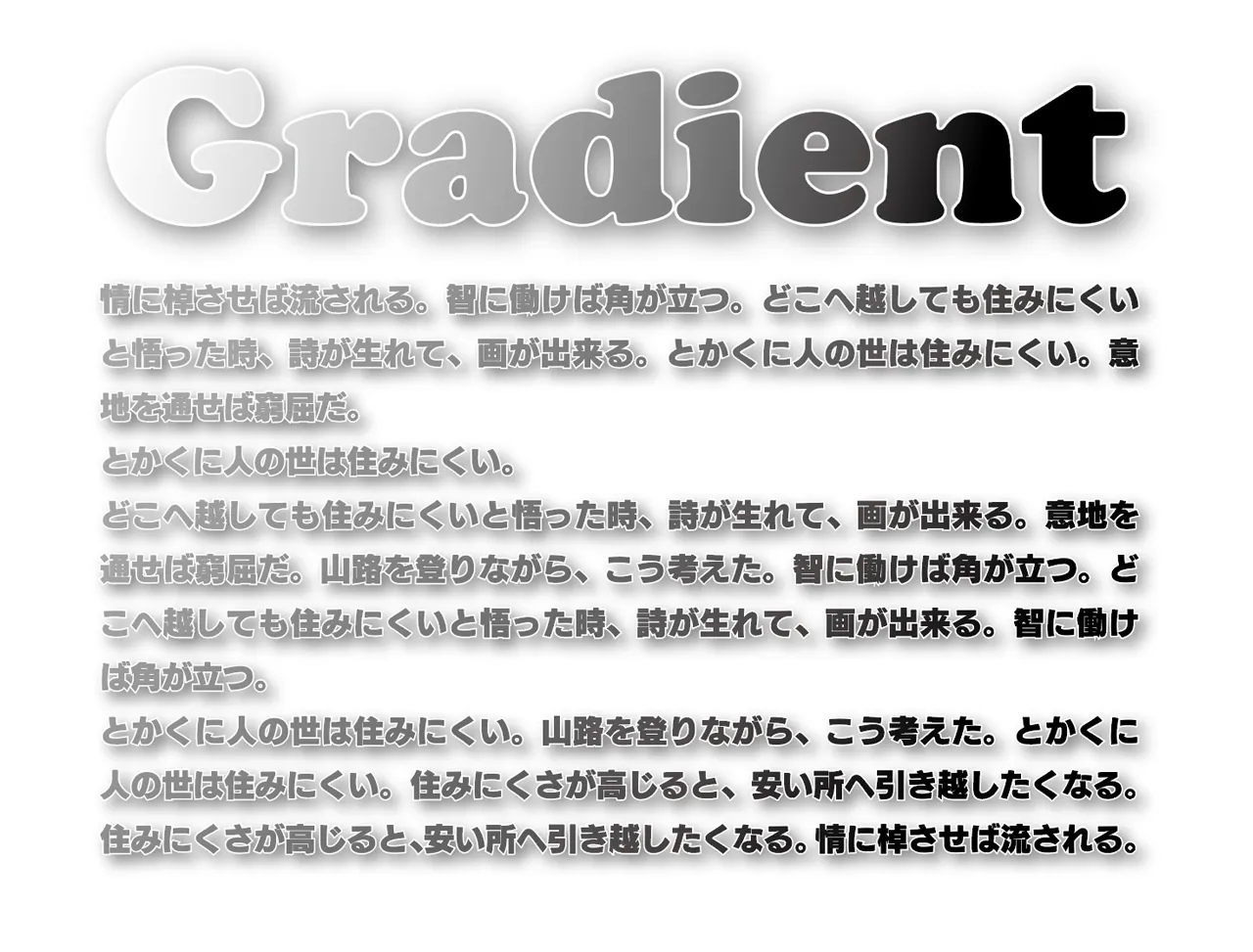
文字にグラデーションを指定する
文字の塗りにグラデーション
当たり前のように指定できそうですが、文字の塗りにはグラデーションを指定することはできません。
さらにちょっとクセのある指定方法になります。
文字の塗りにグラデーションを指定する
1.テキストオブジェクトを作成する
テキストツールで適当に文字を入力します、ここではGradientと入力しました。
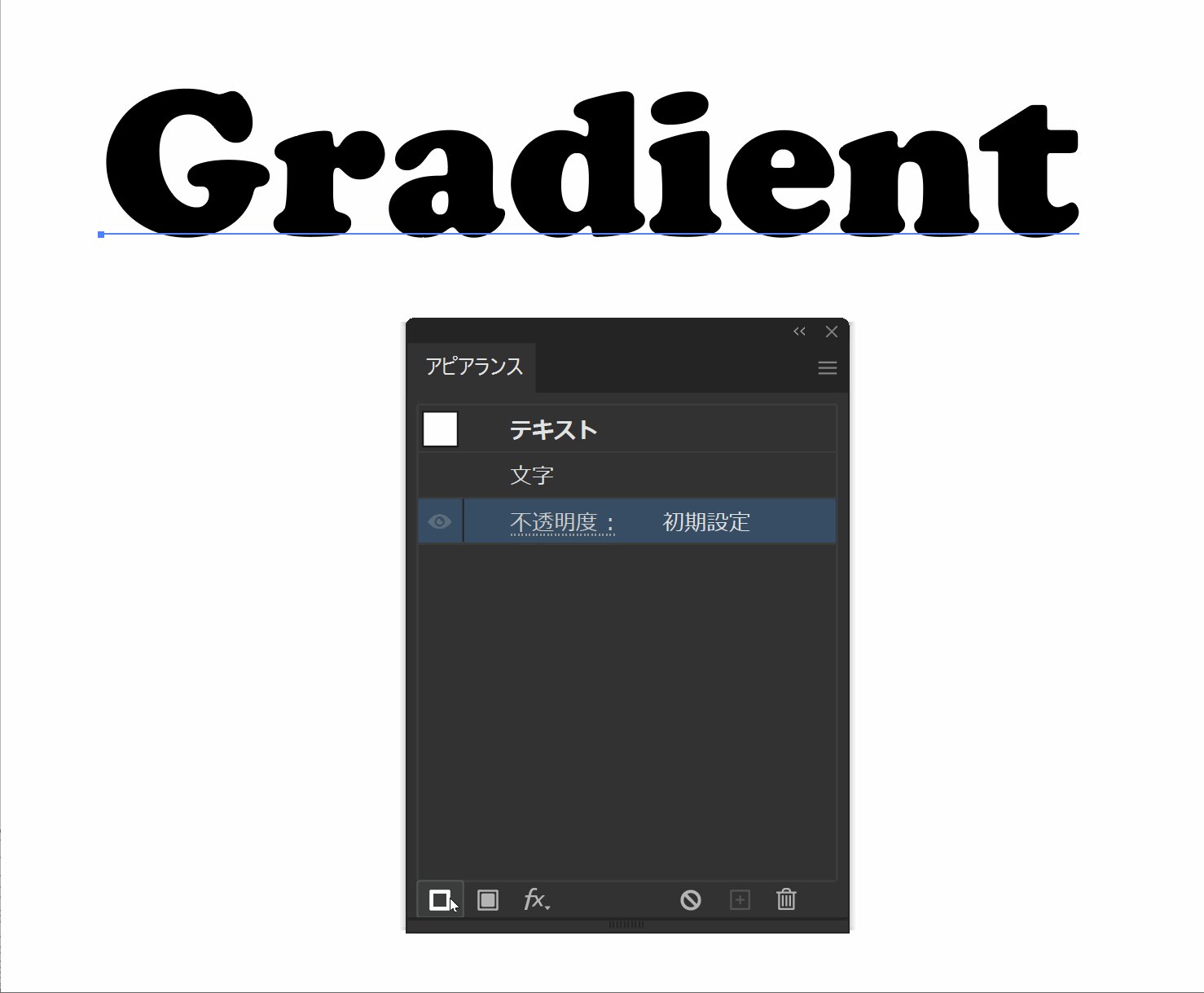
2.選択ツールでテキストオブジェクト”Gradient”を選択します
ここがポイントで、テキストツールで選択している状態では何をやってもグラデーションは指定できないので注意が必要です。

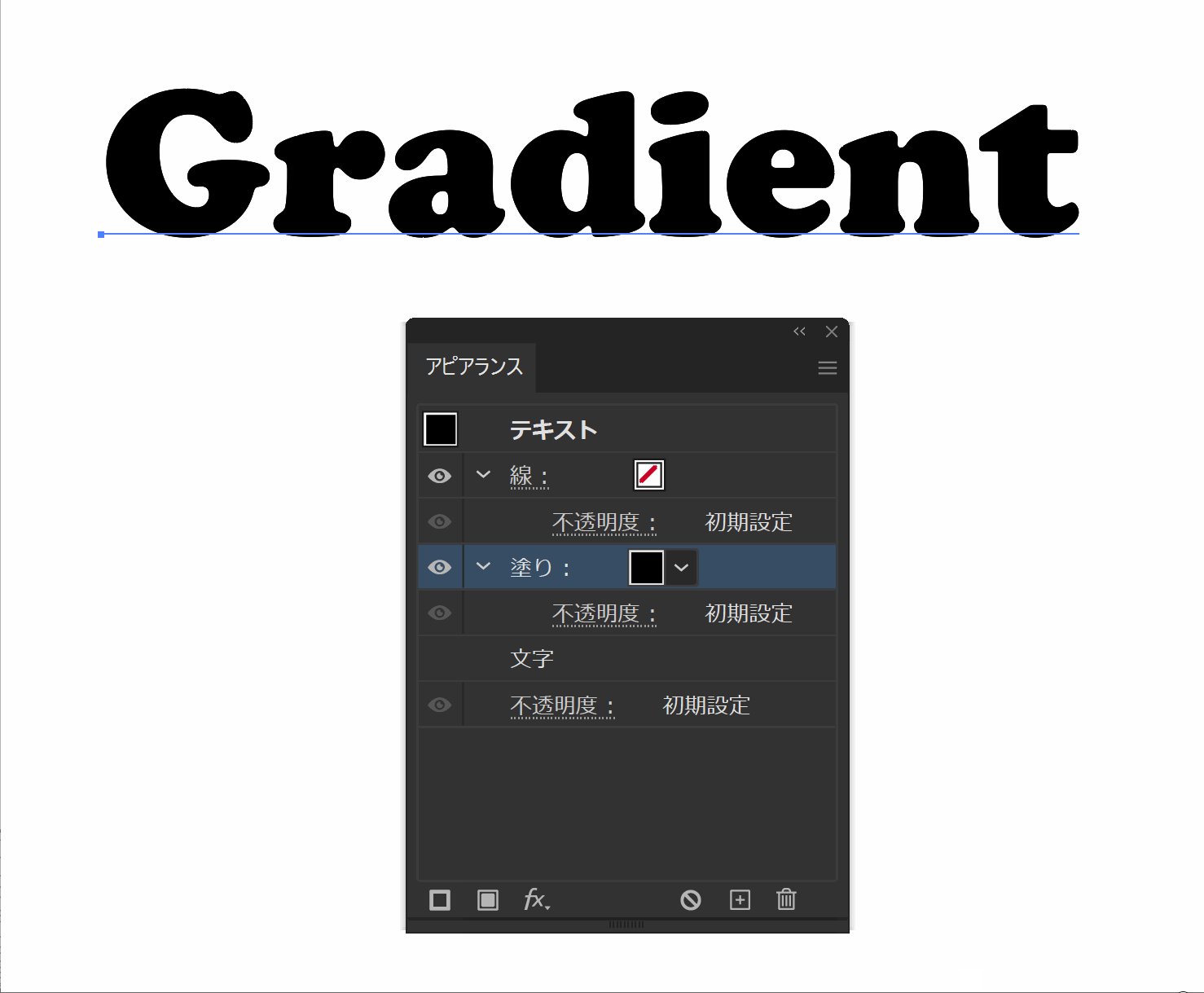
3.アピアランスウインドウパネルを開きます
バージョンを重ねるごとにアピアランスパネルの機能が重要になっていているように思えます。
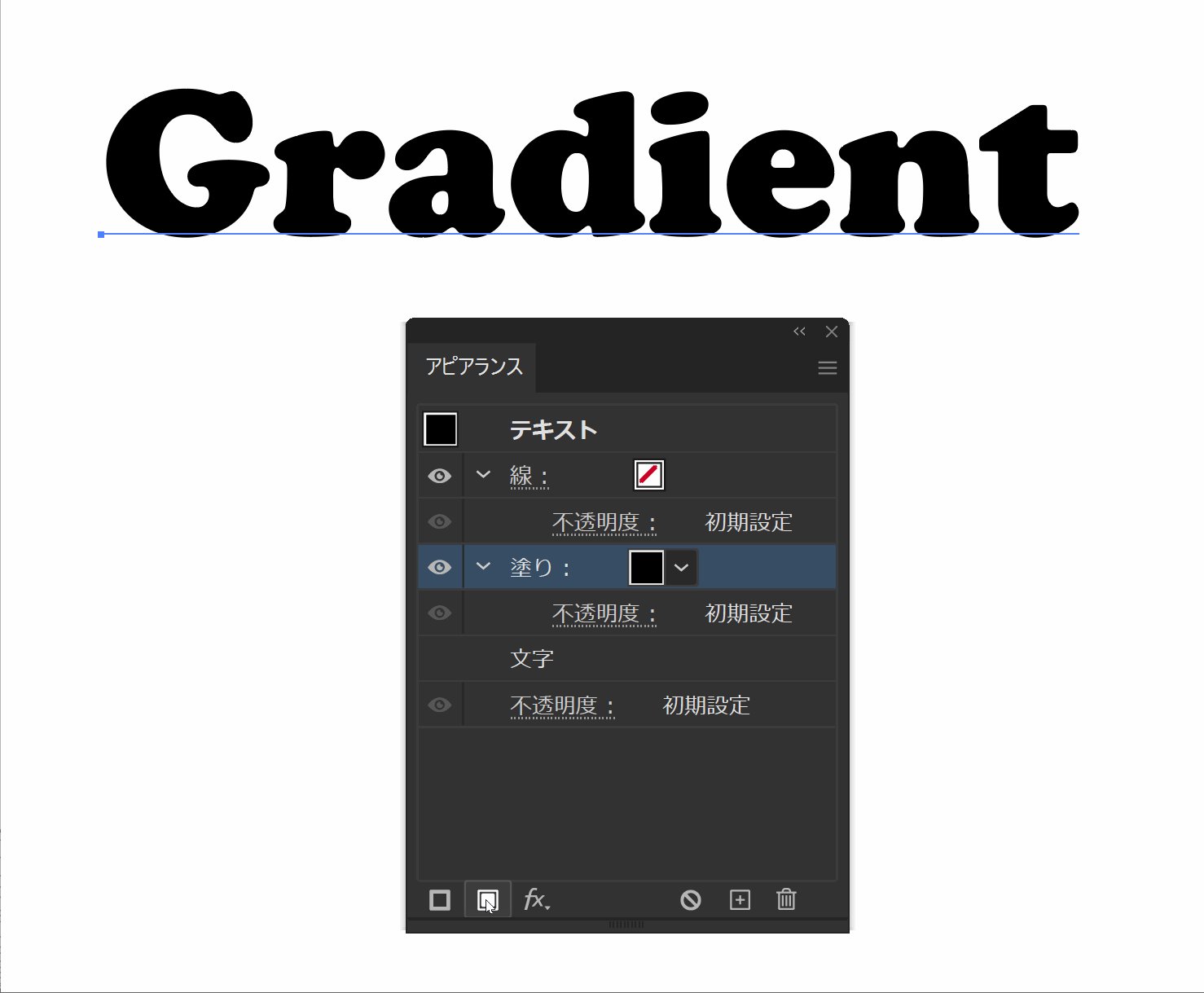
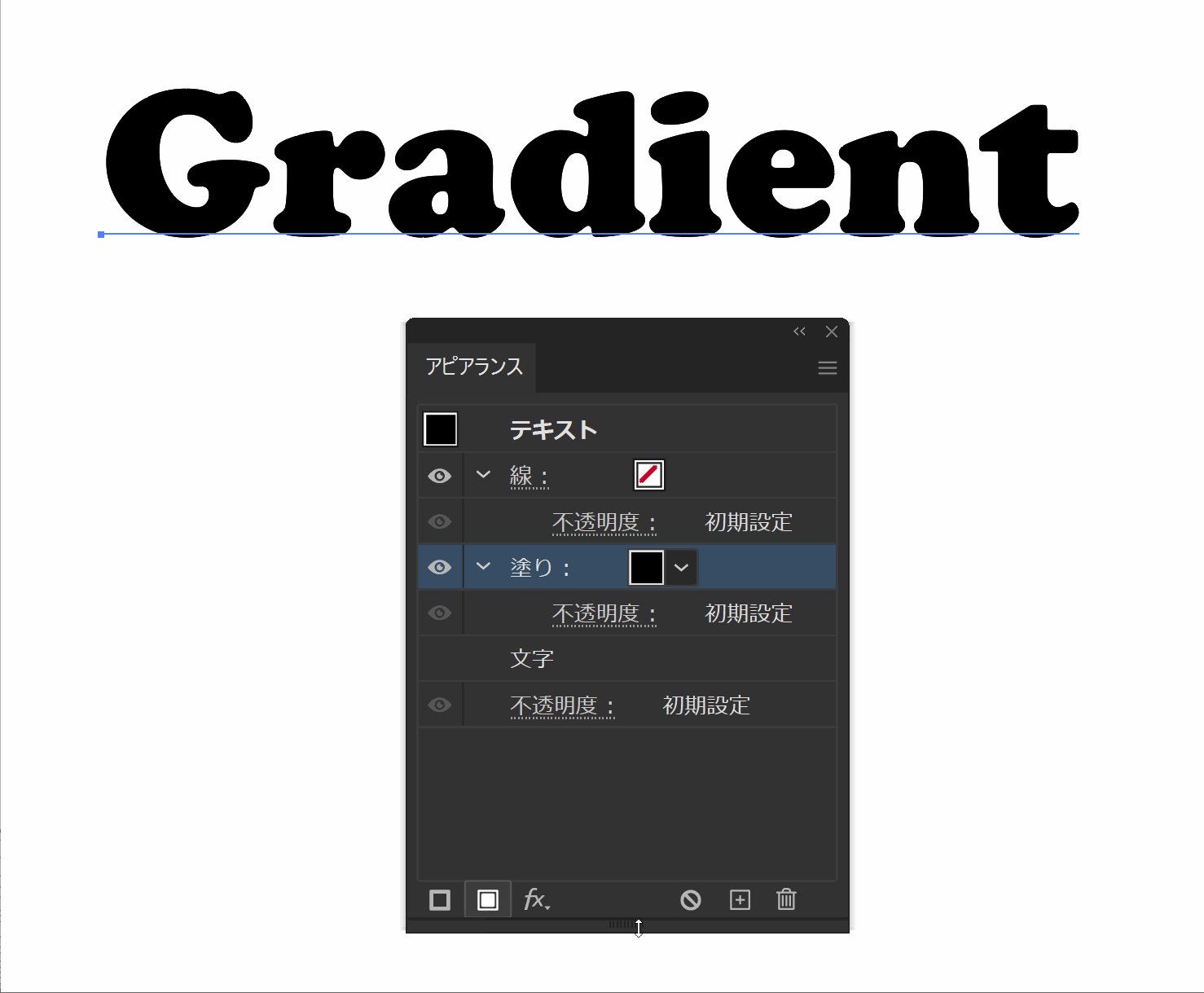
4.アピアランスウインドウパネルで塗りを追加します
ウインドウパネルの左下にあるボタンの左から2番めのボタンです。
どういうわけか線も追加されますが、気にせず先へすすみましょう。

5.アピアランスで塗りが選択された状態でグラデーションを指定します
ここからはもう自由自在です。
テキストに対してグラデーションを指定できたので、文字の打ち替えも自由自在です。
微妙なトラップ
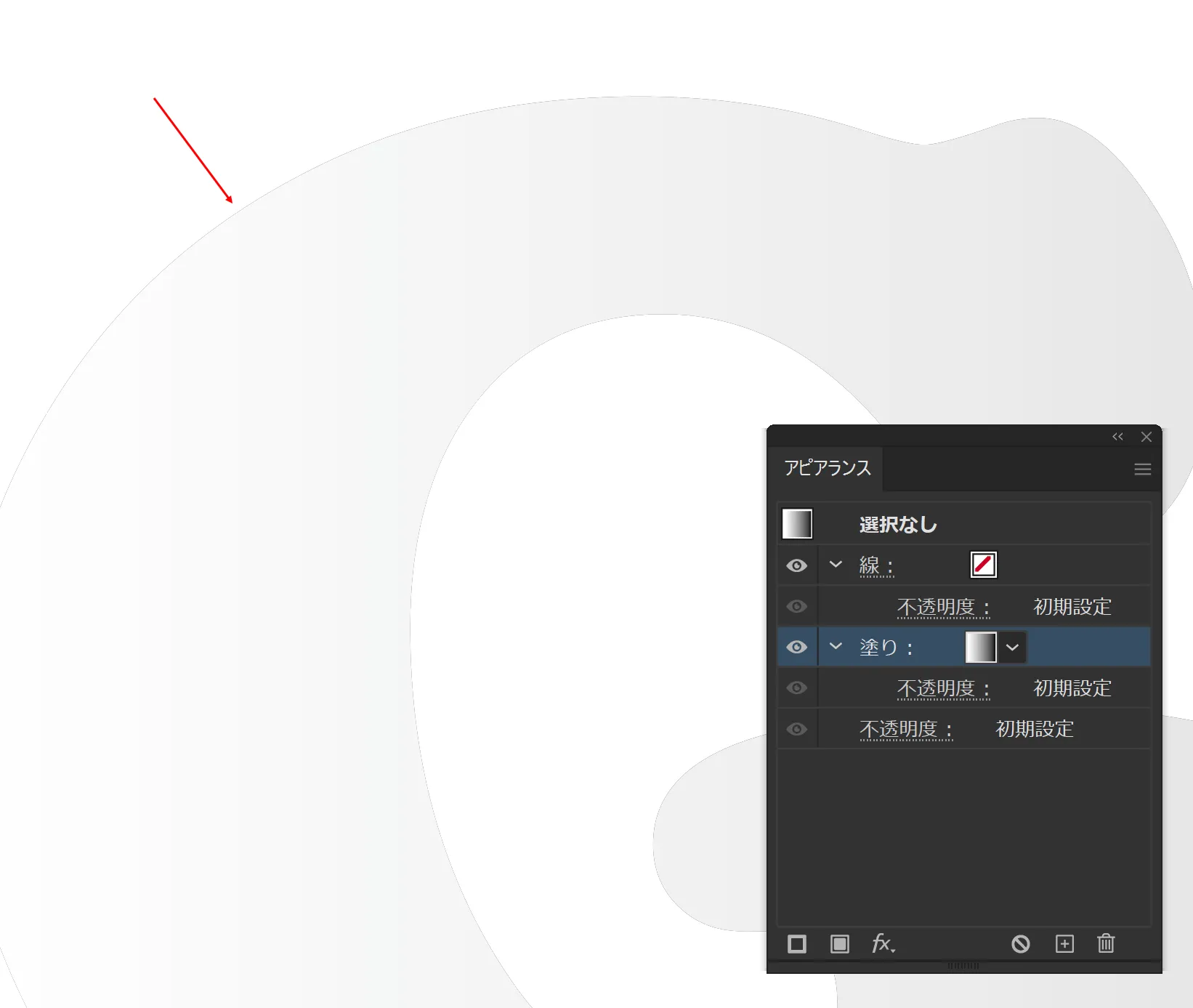
たしかにこの方法で文字にグラデーションを指定できたわけですか、拡大してよく見るとなにか気づくことがあるかもしれません、まぁないかもしれませんけど。
大抵のケースでは以下のような感じになっていると思います。

なにか文字を囲むように細い線が見えます。
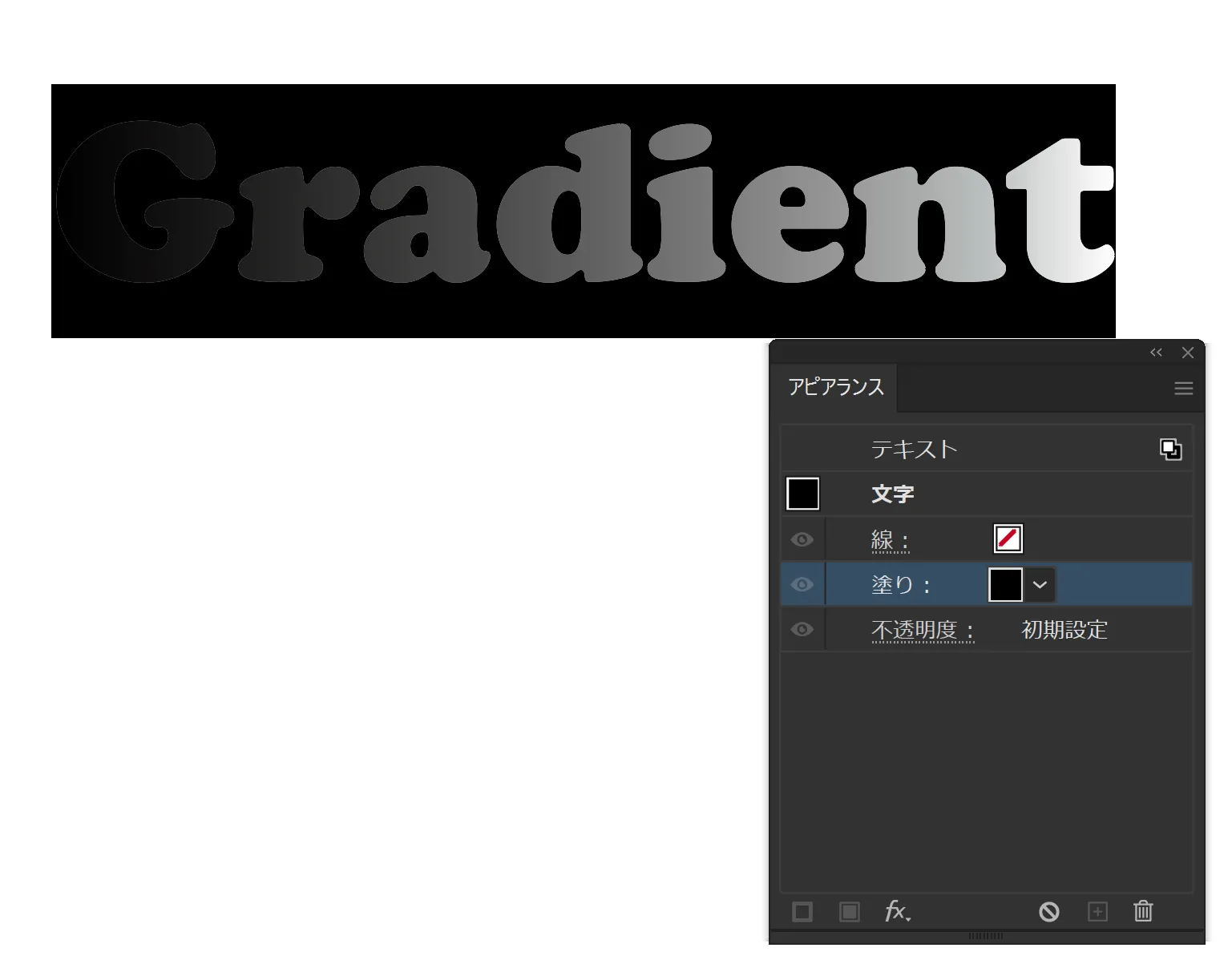
この線も消すことができます。
テキストツールでテキストを選択するとアピアランスの内容が変化します。

つまりテキストツールで選択したときと、オブジェクト選択ツールで選択したときは色や線の指定の反映のされ方が変化するということです。
-
文字にグラデーションを指定するの関連リンク