フォントを作成する上でいくつかソリューションがある中、イラストレーターのエクステンションプラグインとして機能するFontself Makerがとても使いやすいです。
49 US$ でIllustrator向けを購入しました。上位版にビットマップのフォントを作成できるオプションもあるようです。
1ライセンスでWindows、Mac1台ずつ使えます。

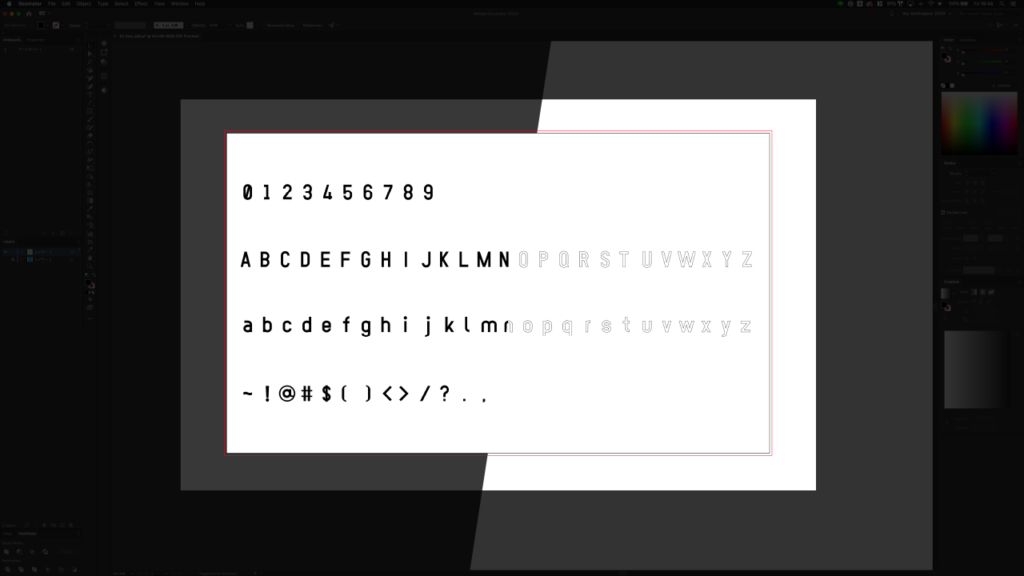
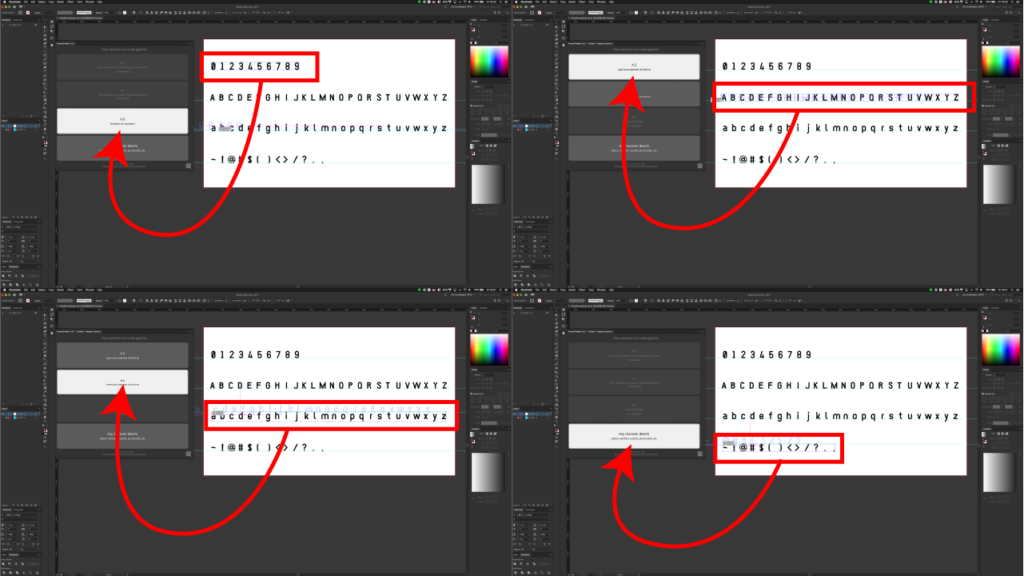
AIでフォントにしたいシェイプを作成します
以下の点をフォローします
- アウトライン化されている(なるべくシンプルなパスにする)
- 1文字ごとにグループ化されている(i, j, !, ?など)
- “数字” “大文字” “小文字” “記号”でベースラインが揃っている

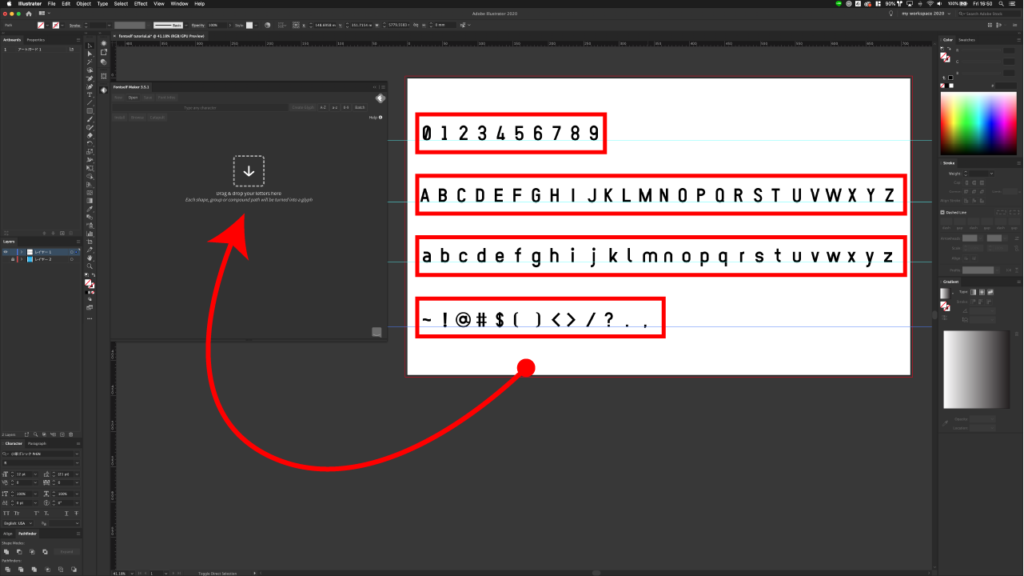
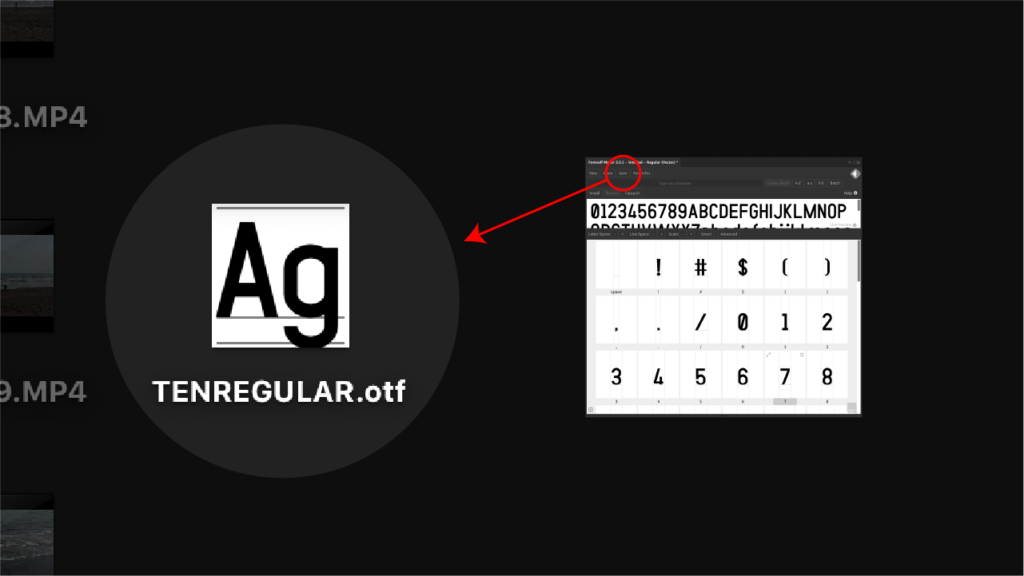
“数字” “大文字” “小文字” “記号”それぞれ一括で選択、Fontself Makerのウィンドウにドラッグ&ドロップします

“数字” “大文字” “小文字” “記号”それぞれに自動的に判別されます

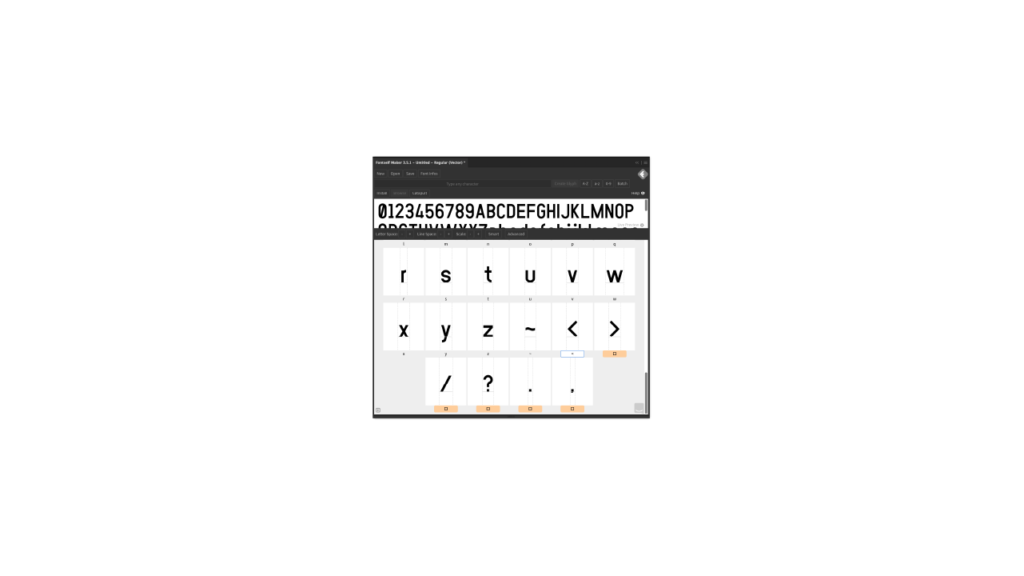
自動判別されていない文字を手動で定義します

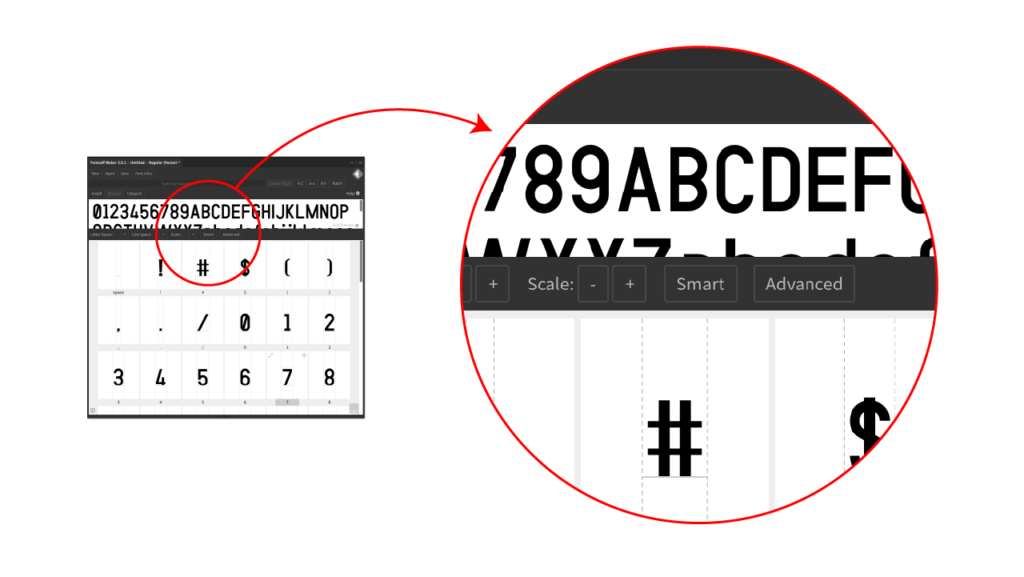
これで最低限の設定は終了ですが、オートの文字間(カーニング)を適用させておきましょう
↑の”Smart”ボタンをクリックします

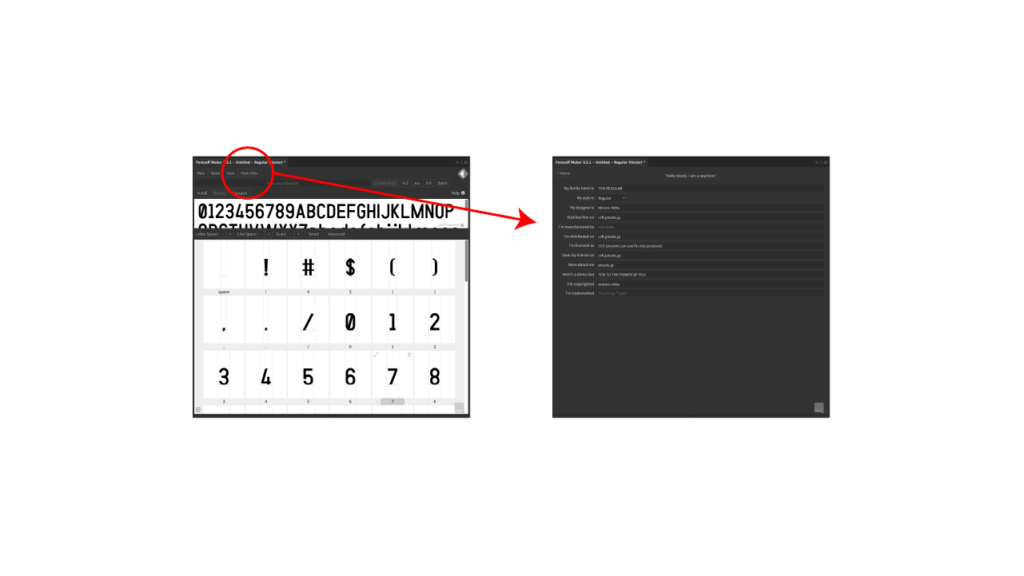
フォントの基本情報も書き込めるようになっています
現在はベータ版ですが、ウェブフォントとしてパブリッシュできるようになっているので、WebサイトのURLは明記しておくと良いと思います

Saveを押してOTFで保存しましょう
-
Fontself Makerでかんたんにフォント作成の関連リンク