打ち替えられるドロップキャップ
ドロップキャップ
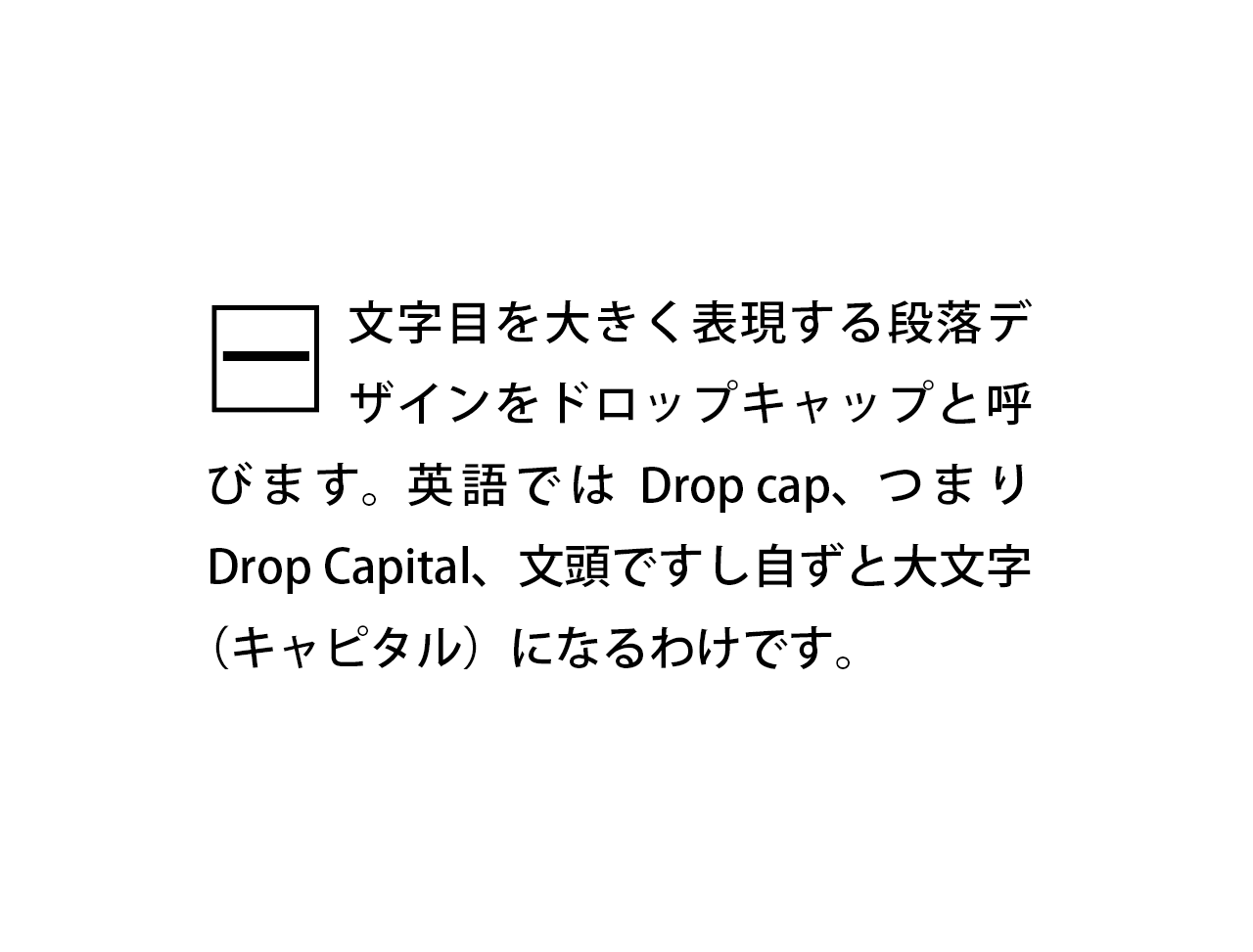
段落の一文字目を大きくして、罫線などで囲んで強調するデザインをドロップキャップと呼びます。
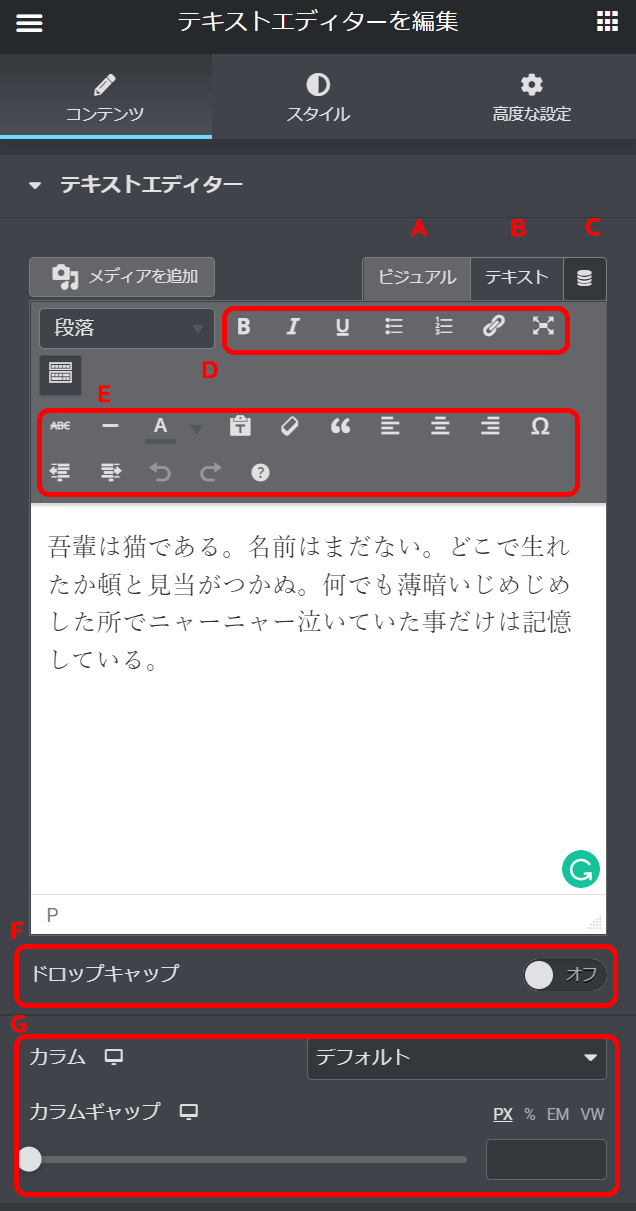
興味深いことにWordpress用のページビルダーElementor のテキストウィジェットには専用のスイッチが設けられています。
英語圏で人気の高いページビルダーソリューションだけにラテン系の言語で多く見られるドロップキャップもデフォルトでケアされている感じです。
日本でもたまに見ますが、筆者が量の多い文章を扱うデザインを行う場合は好んで使っています。
Illustratorでドロップキャップ
海外のチュートリアルなどで多く見かけるIllustratorでのドロップキャップの作り方では、一文字目をパス化してテキストの回り込みメニュー でテキストブロックの中のテキストが逃げていく方法。
しかしこの方法だと本文に修正が入ったときに作り直しになってしまって、イマイチエレガントではありません。
今回は変更が入っても打ち替えられる、もう少し効率の良い方法を紹介したいと思います。

効率の良いドロップキャップの作り方
ポイントはエリアテキスト
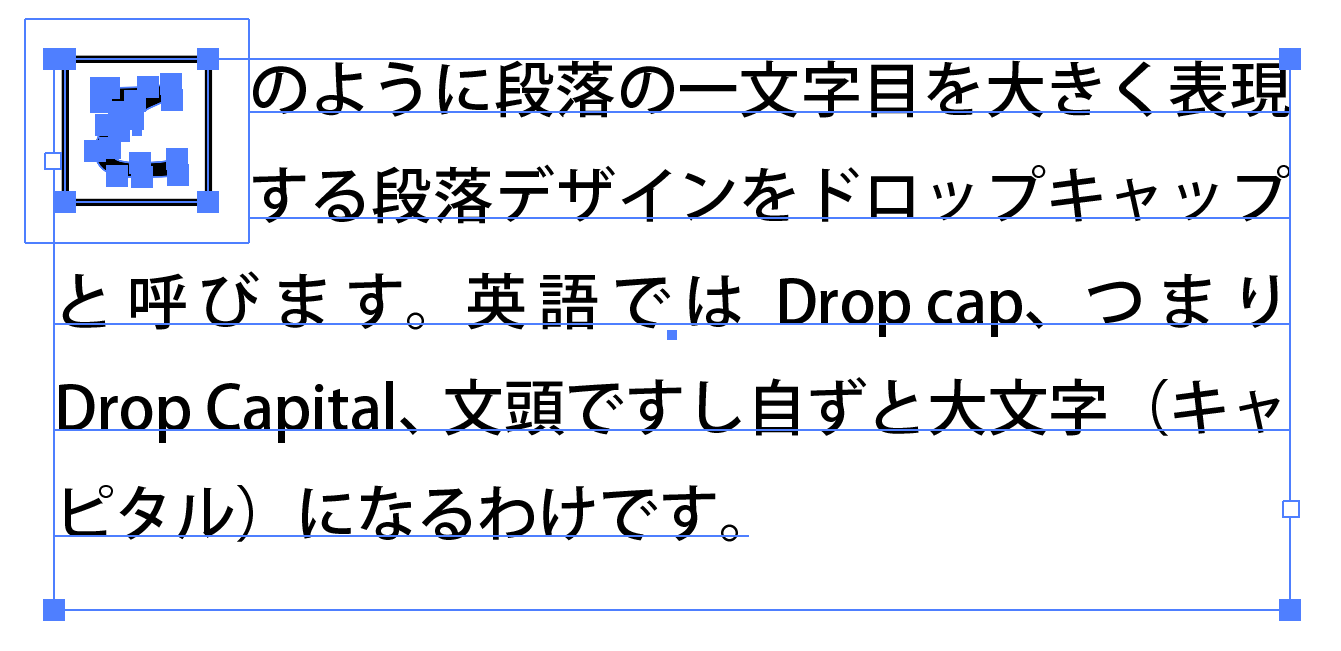
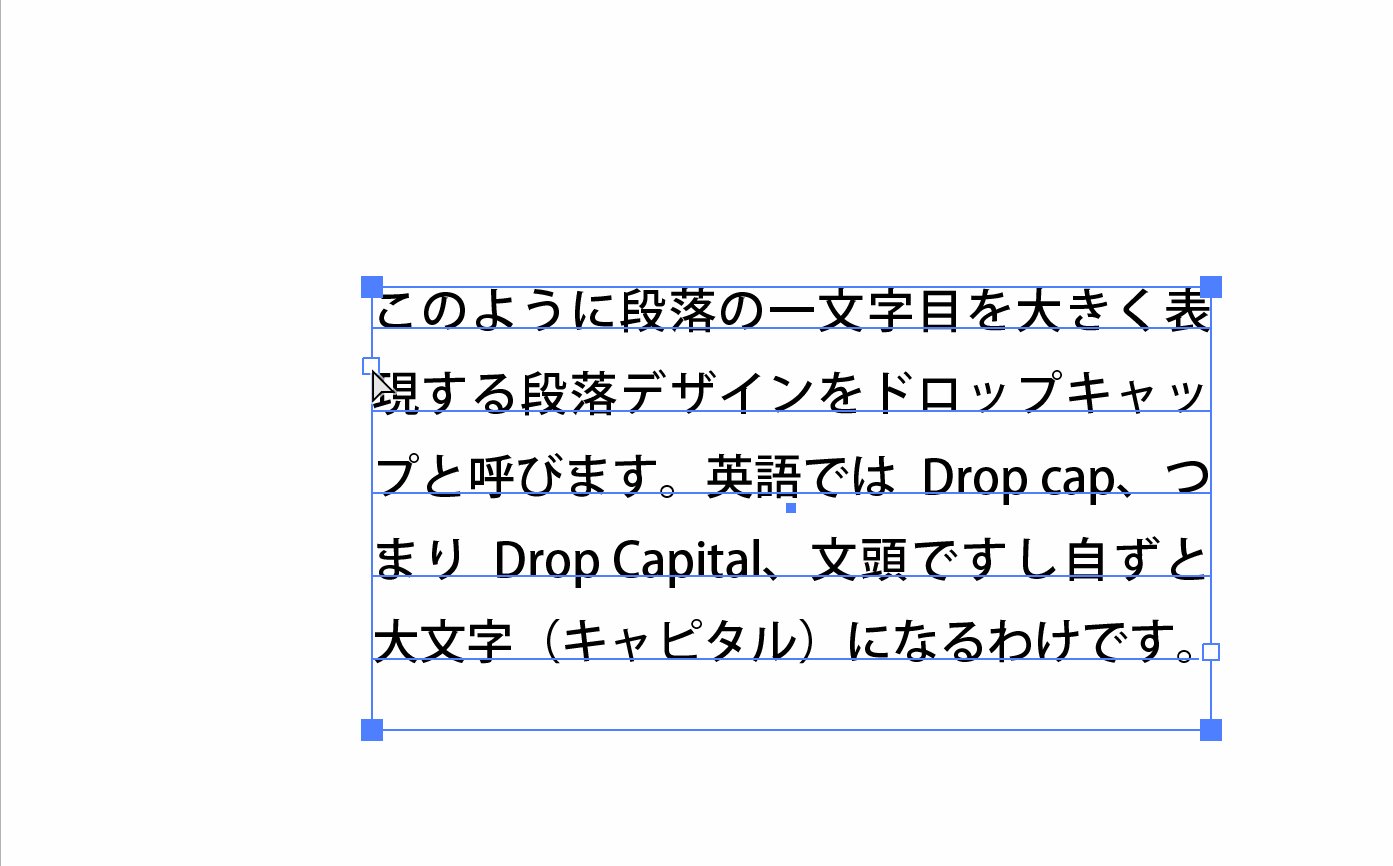
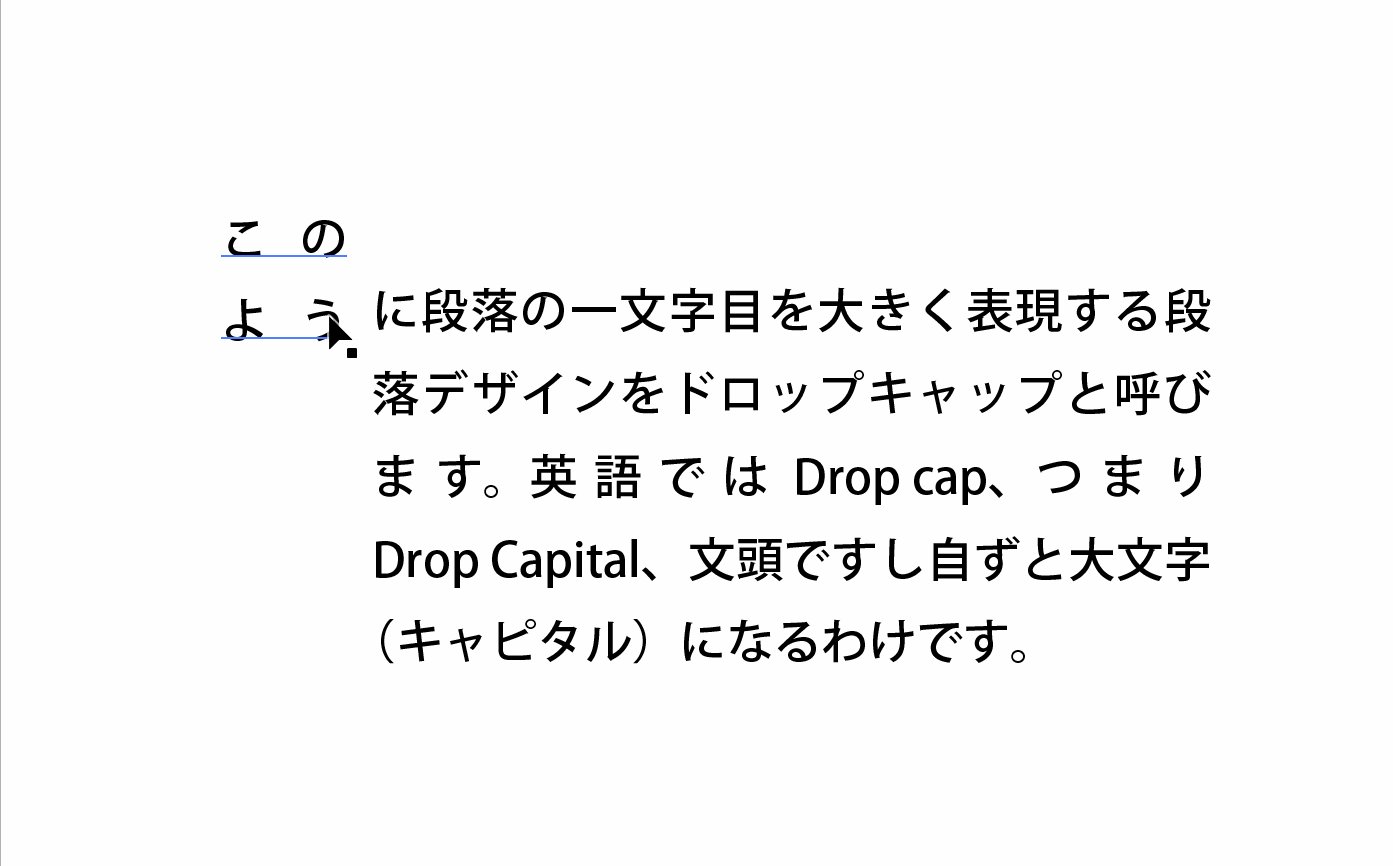
扱うのは段落なのでエリアテキストを使います。
エリアテキストはエリアを示す囲み系があり、エリア内のテキストを別のエリアへ分離する機能があります。

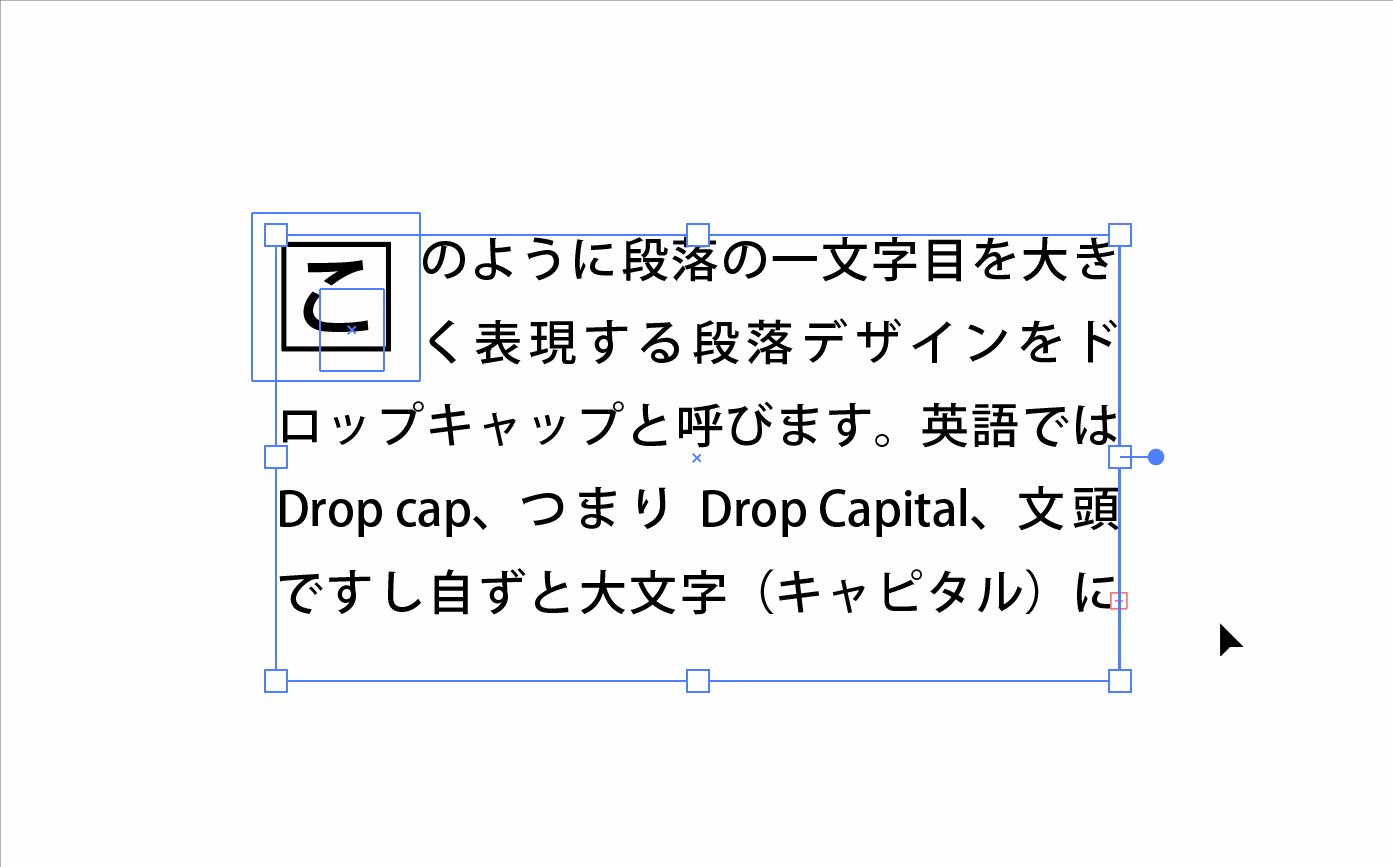
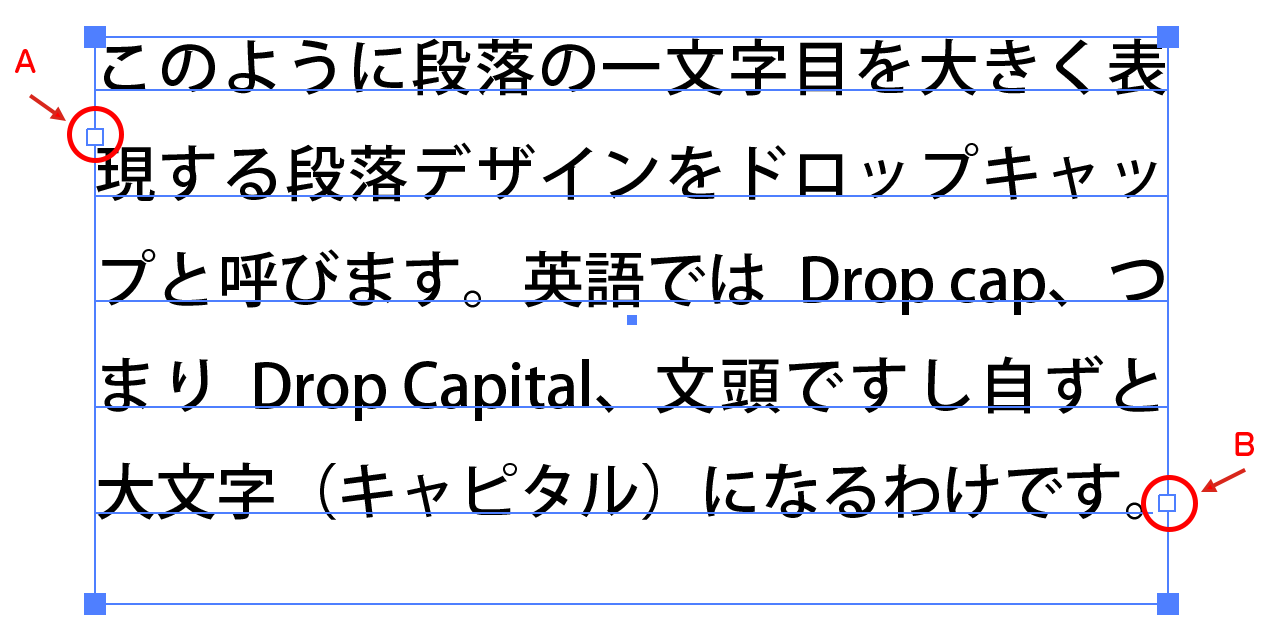
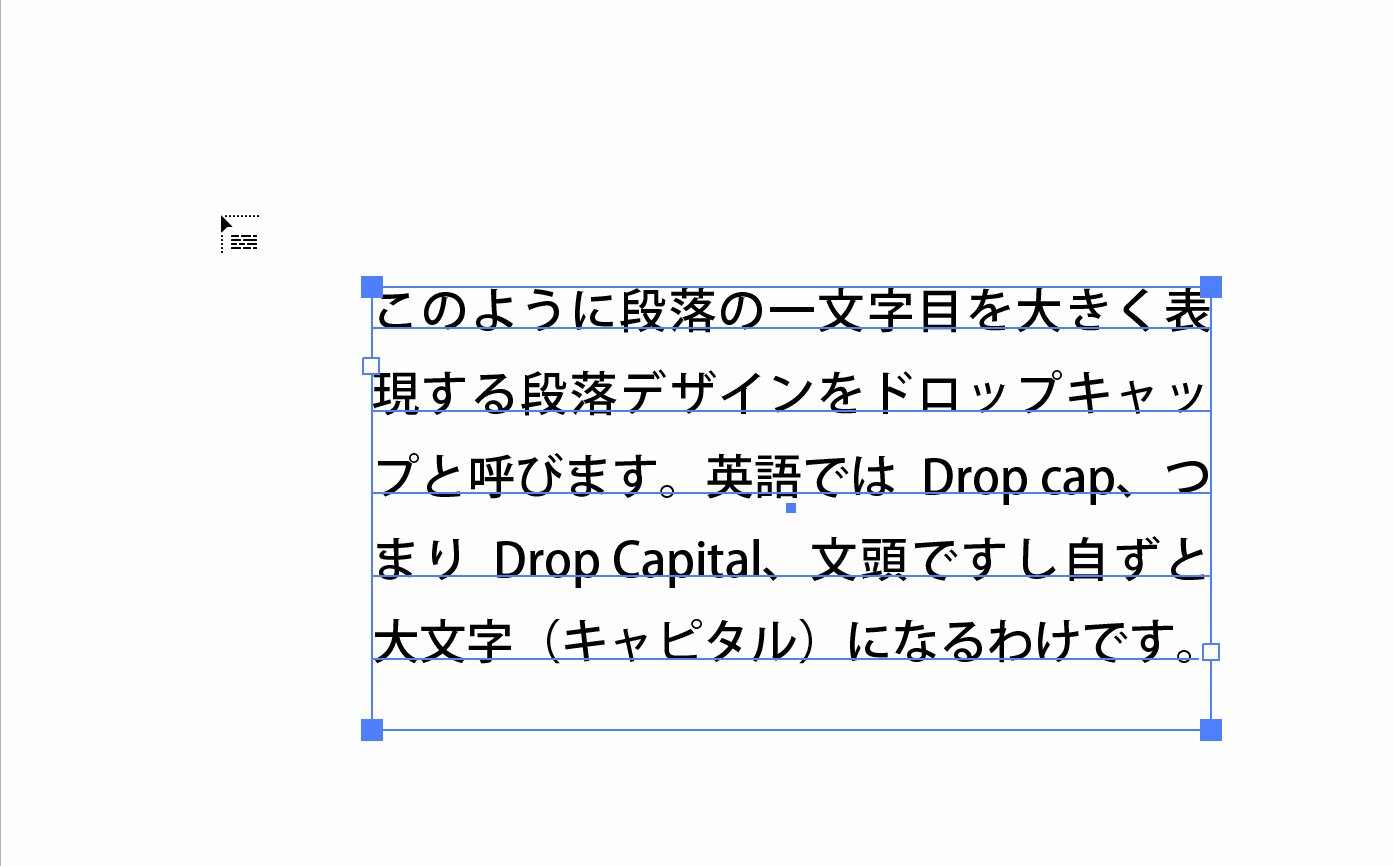
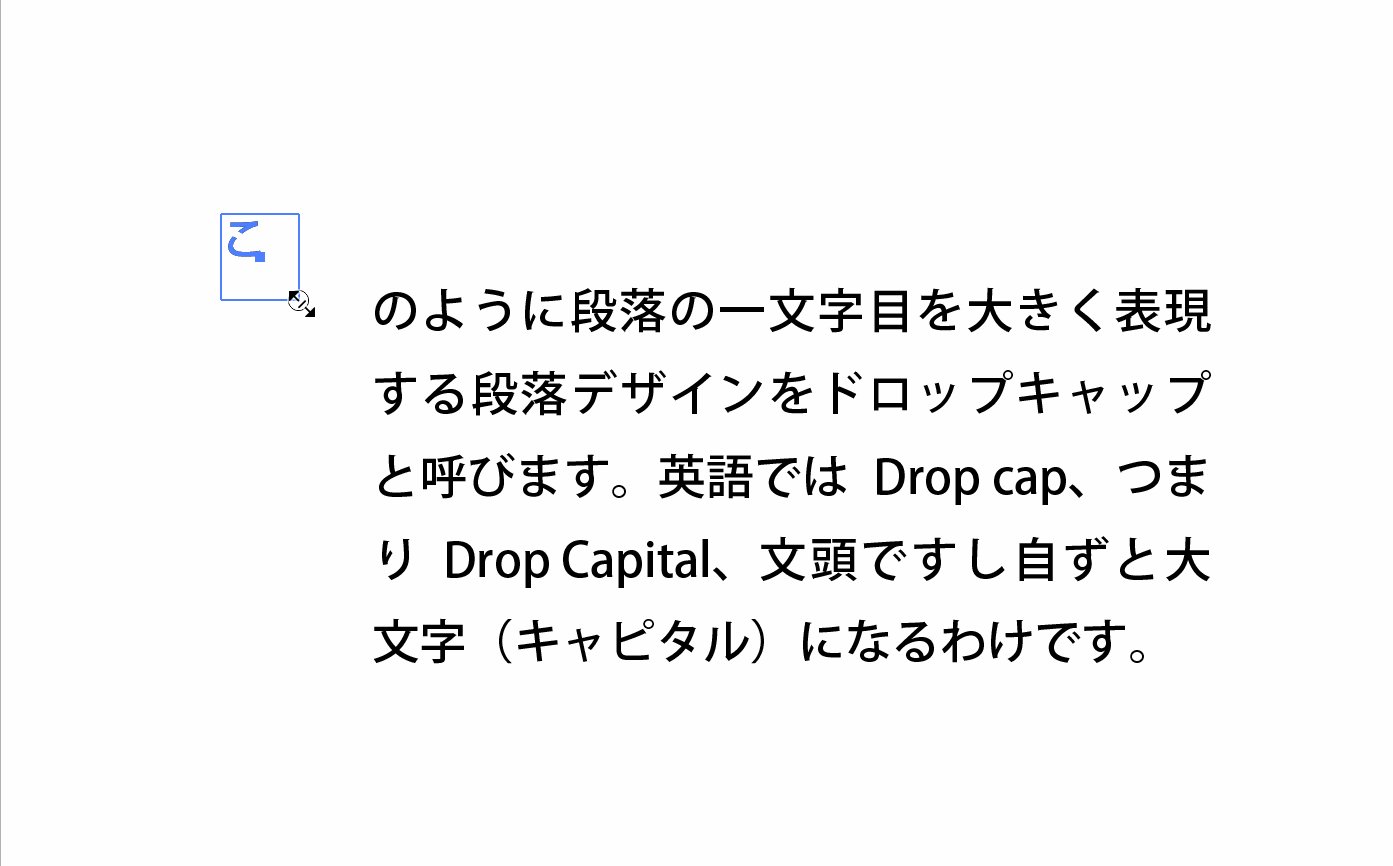
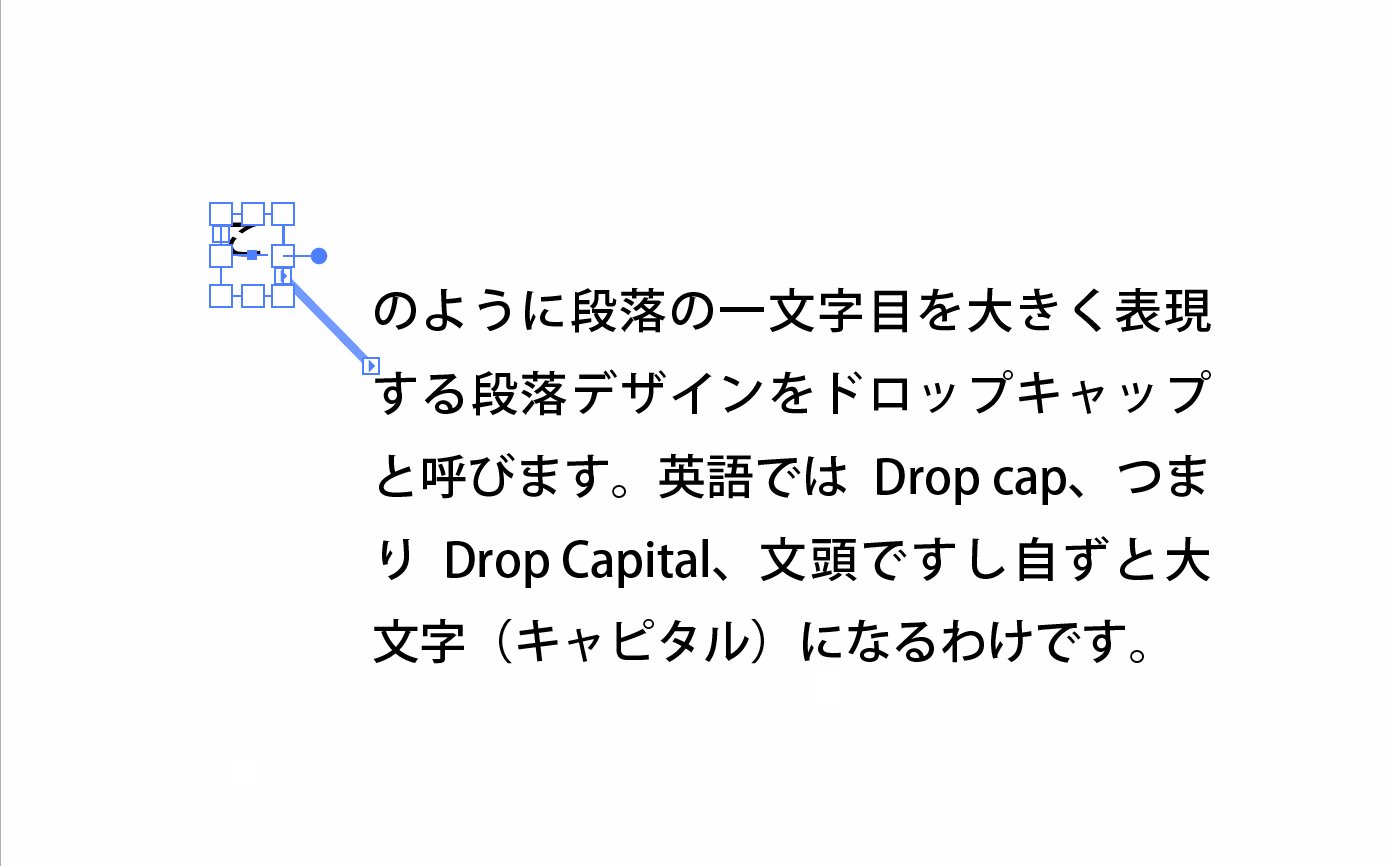
A をクリックすると文章の前から、B をクリックすると文章を後ろから分離していきます。
分離した文章量はクリックした後に描画するエリアの大きさに従います。
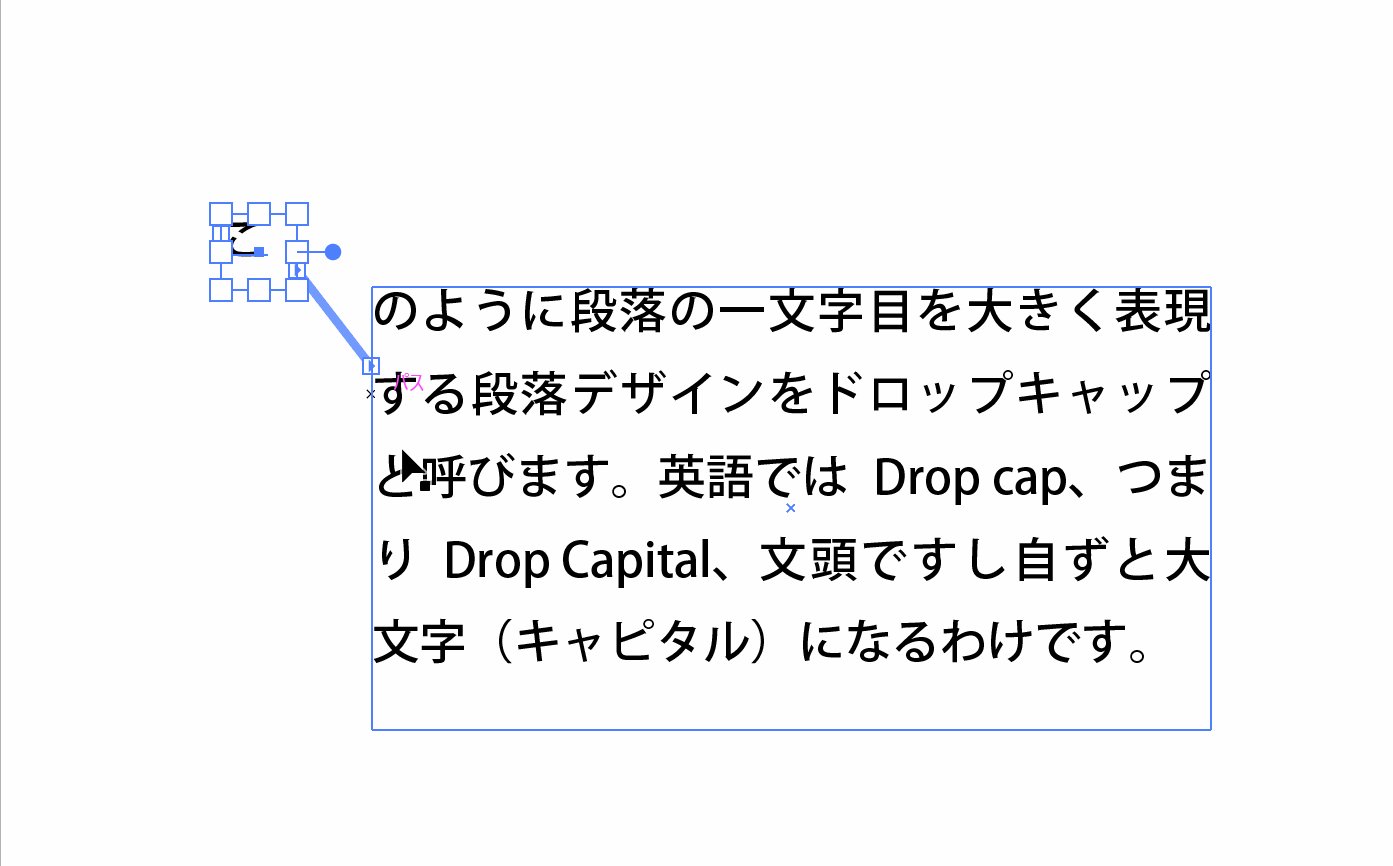
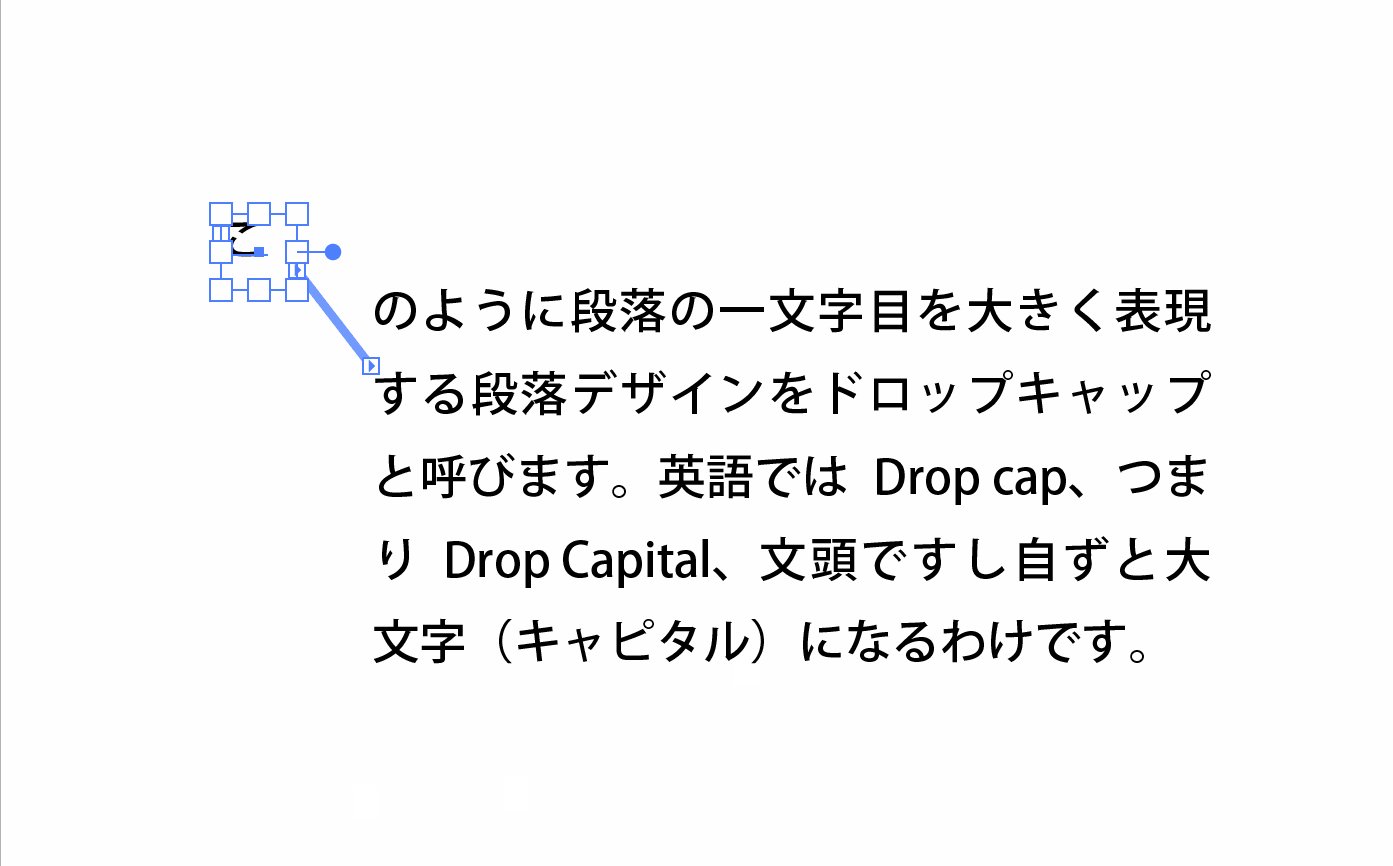
今回は前一文字だけを分離して、ドロップキャップを作成します。
ひと文字だけ分離する

先頭が複数文字選ばれてしまった場合はエリアの大きさを調節すれば簡単に修正することができます。

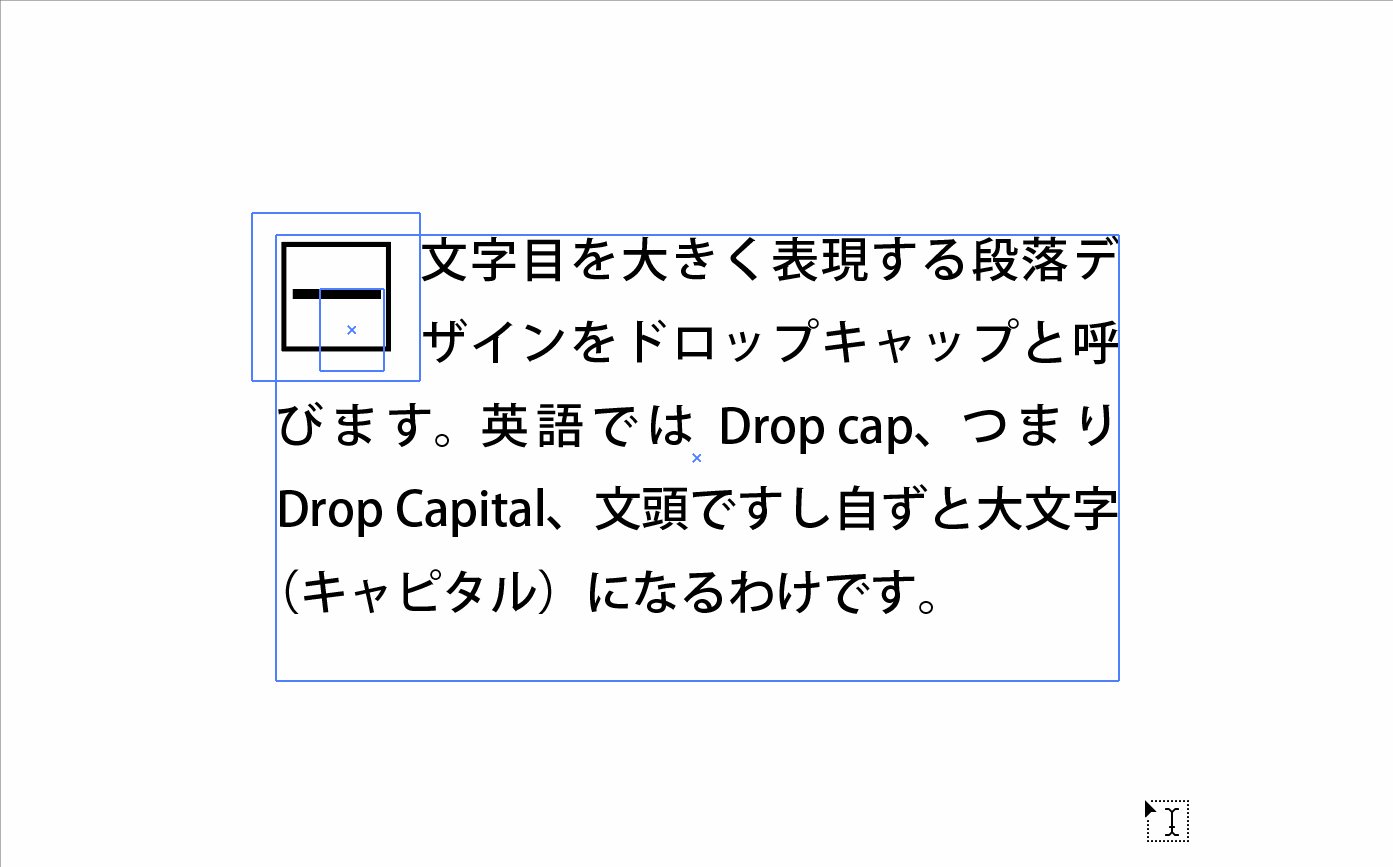
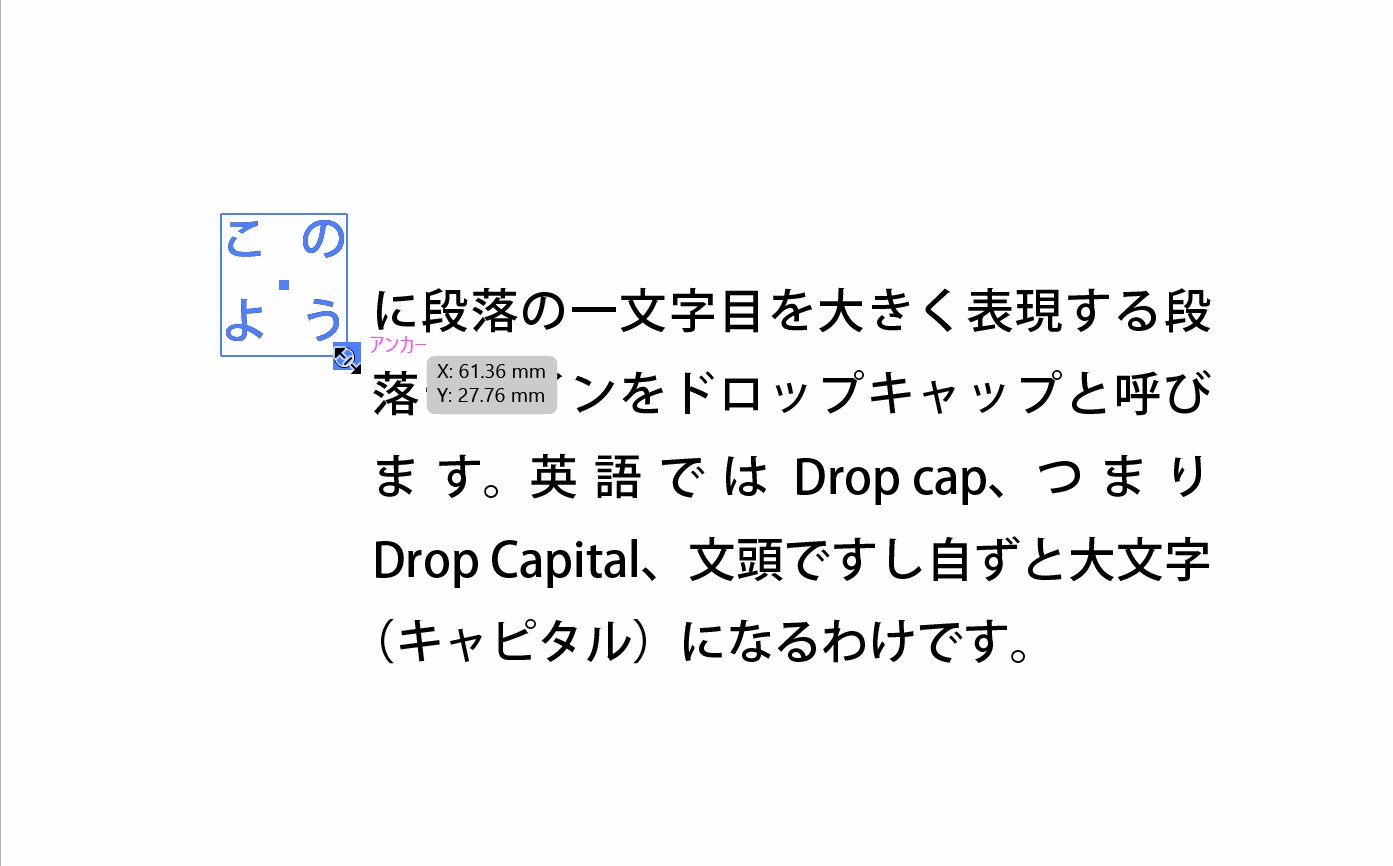
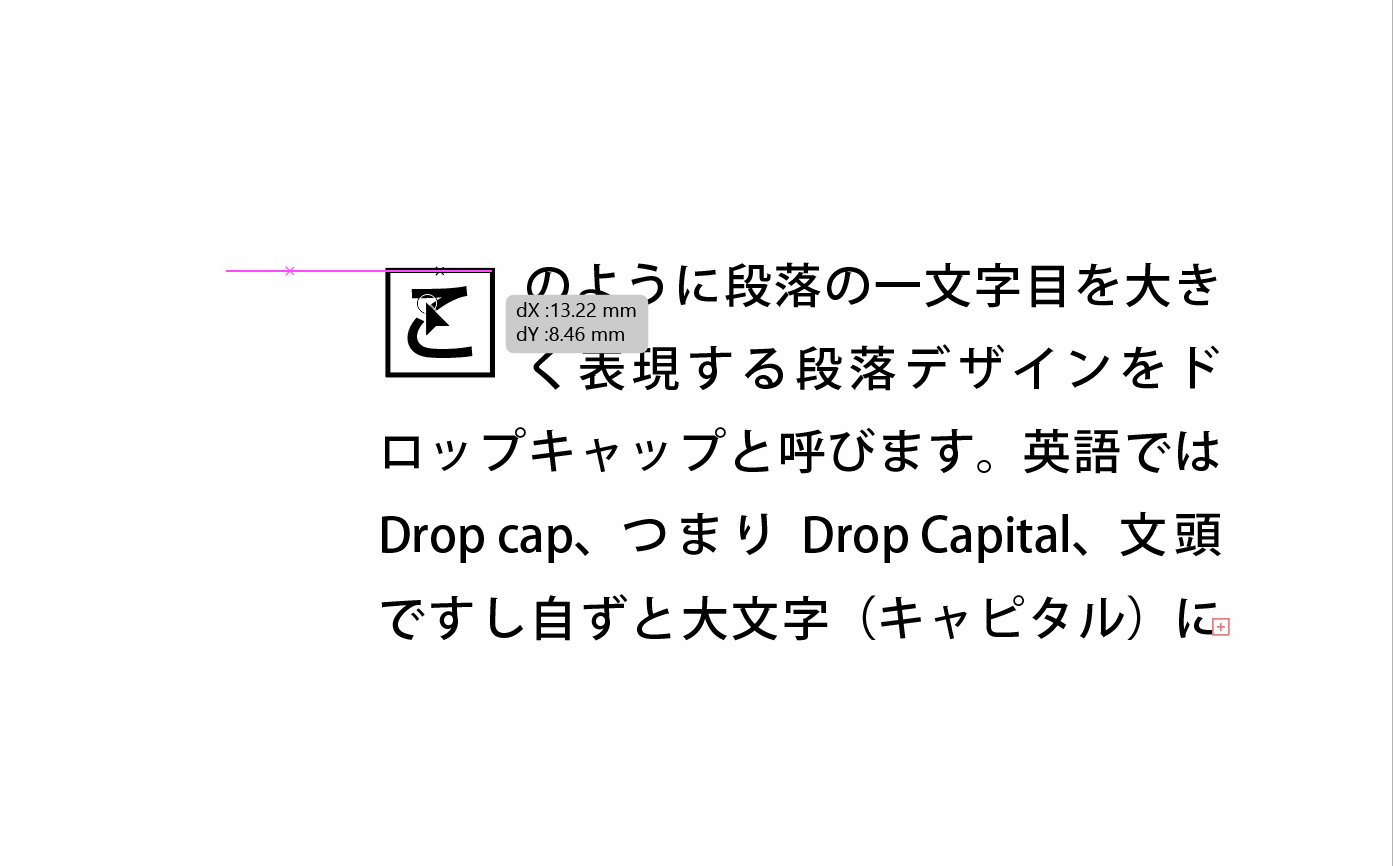
ドロップキャップの大きさを調節する
文字の大きさで編集しても良いのですが、テキスト部分はできるだけプレーンに保っておくと修正作業などでも効率が良いです。
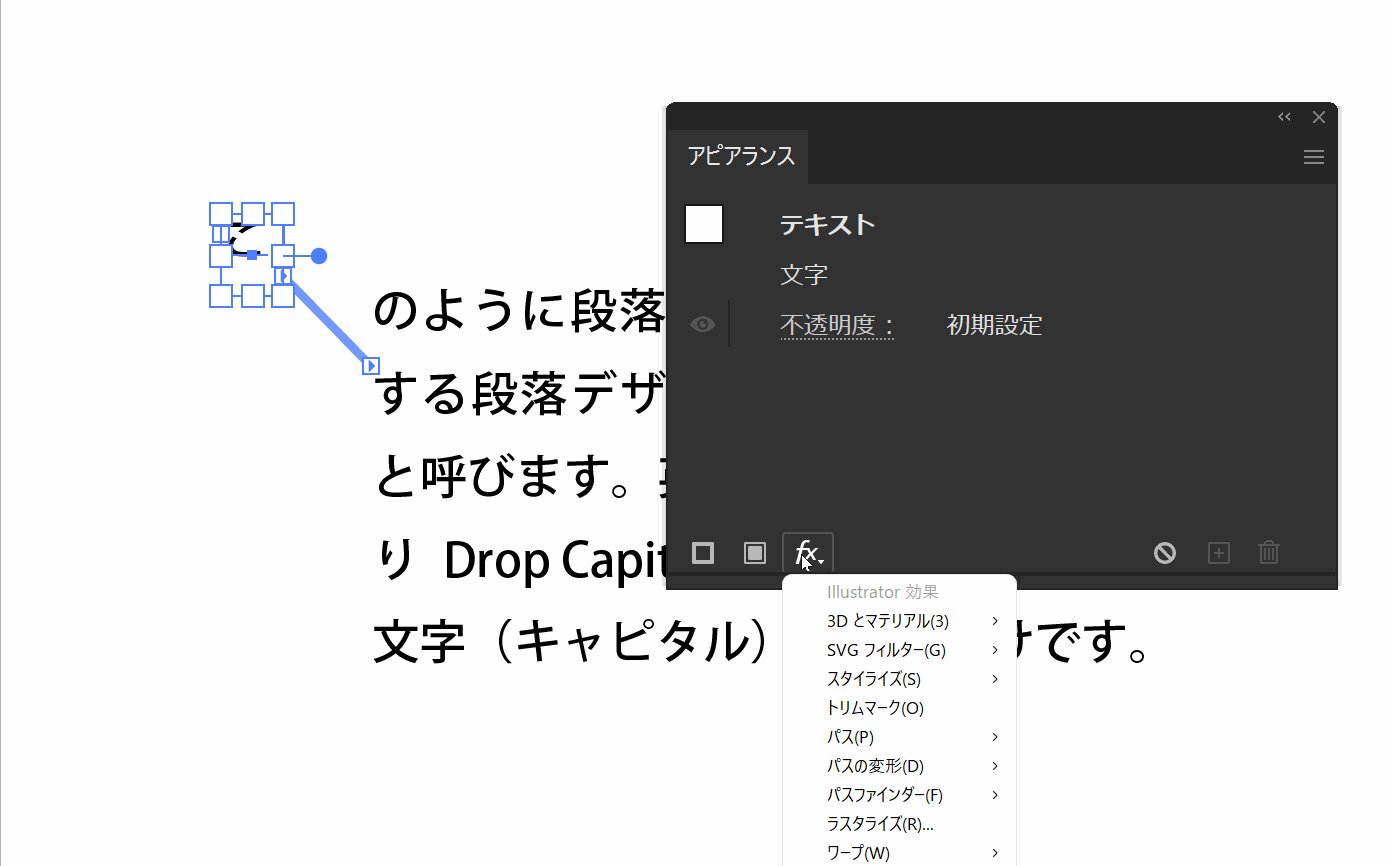
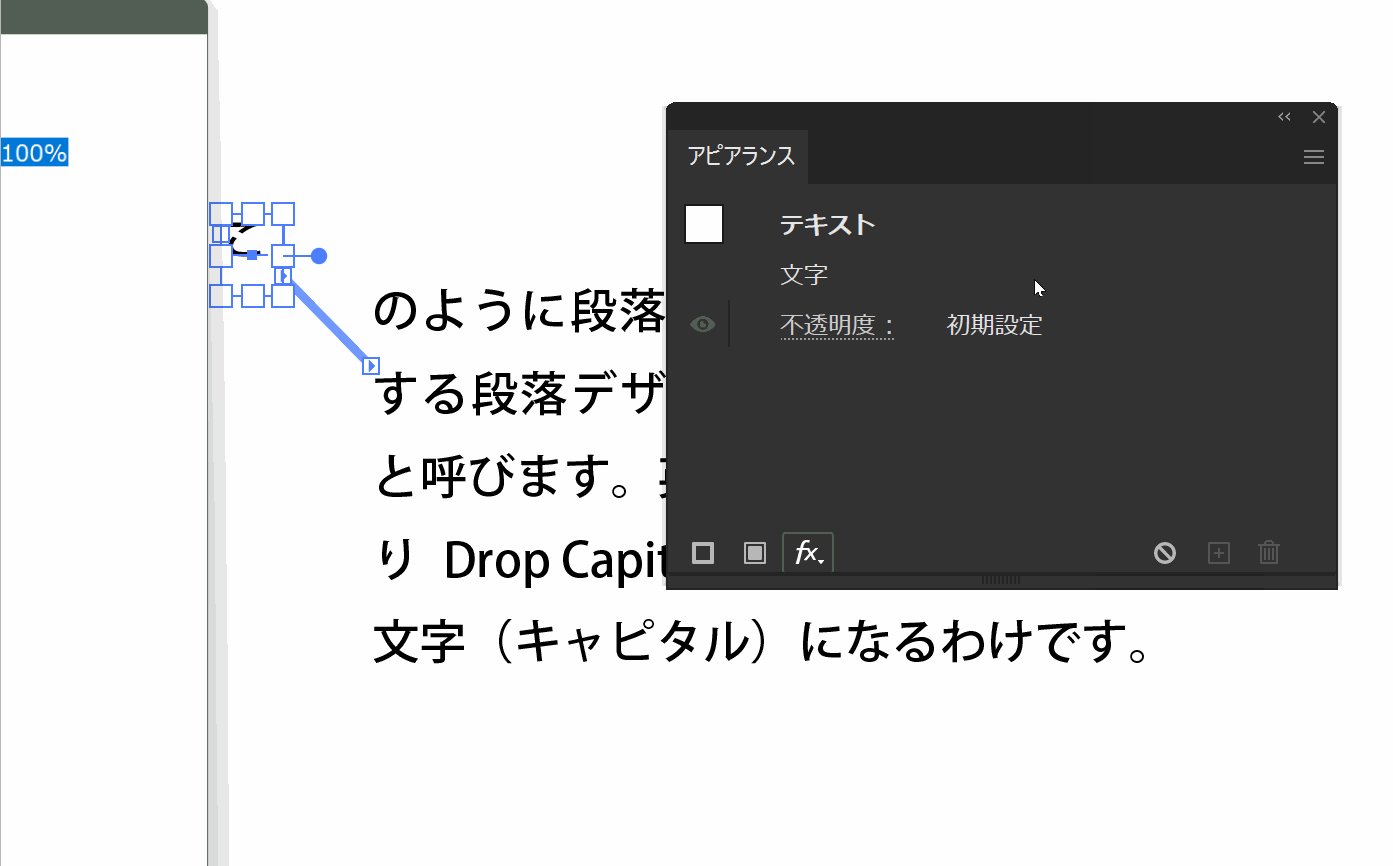
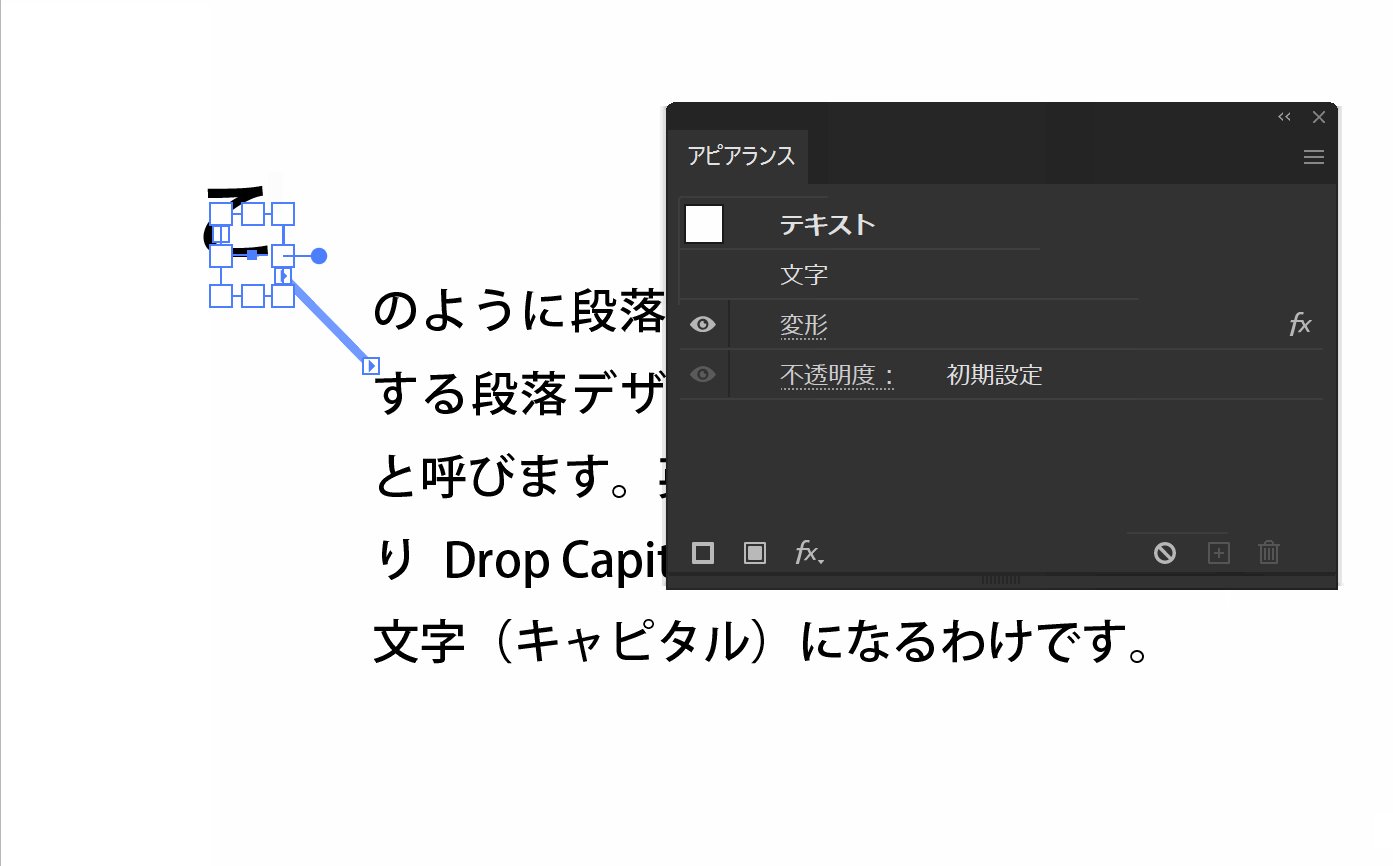
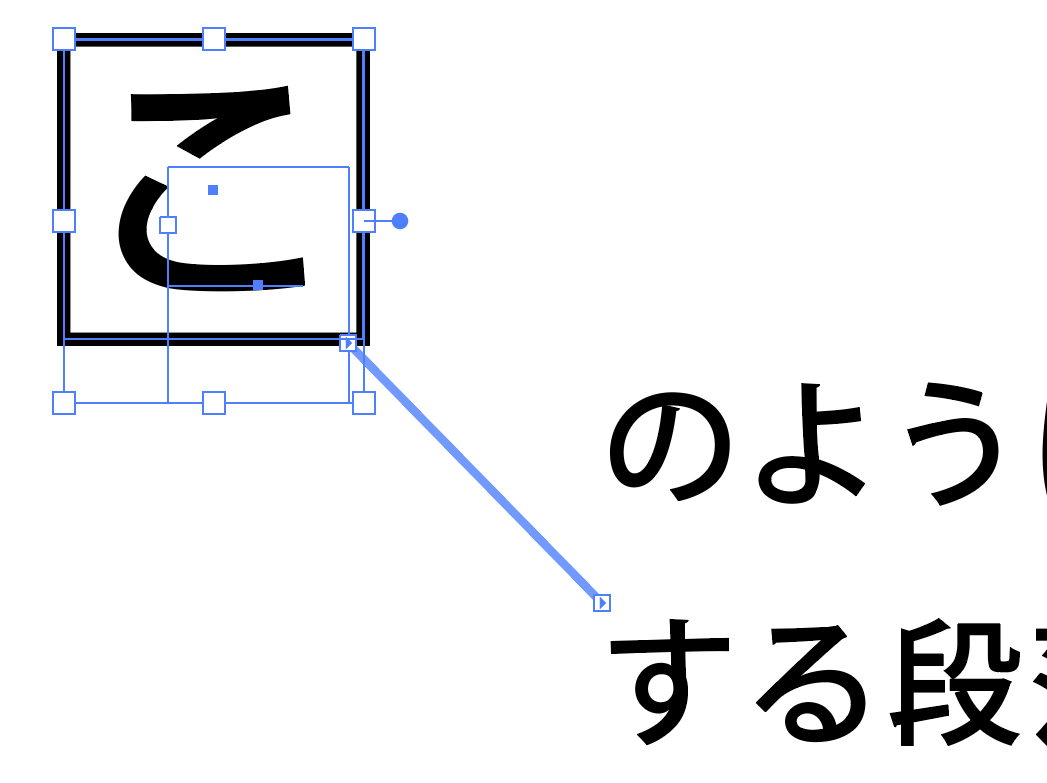
そこで分離したドロップキャップ部分をオブジェクトとしてアピアランスから変形でリサイズします。
この方法をとるとテキストは全文同じポイント数で統一したままにしておけます。

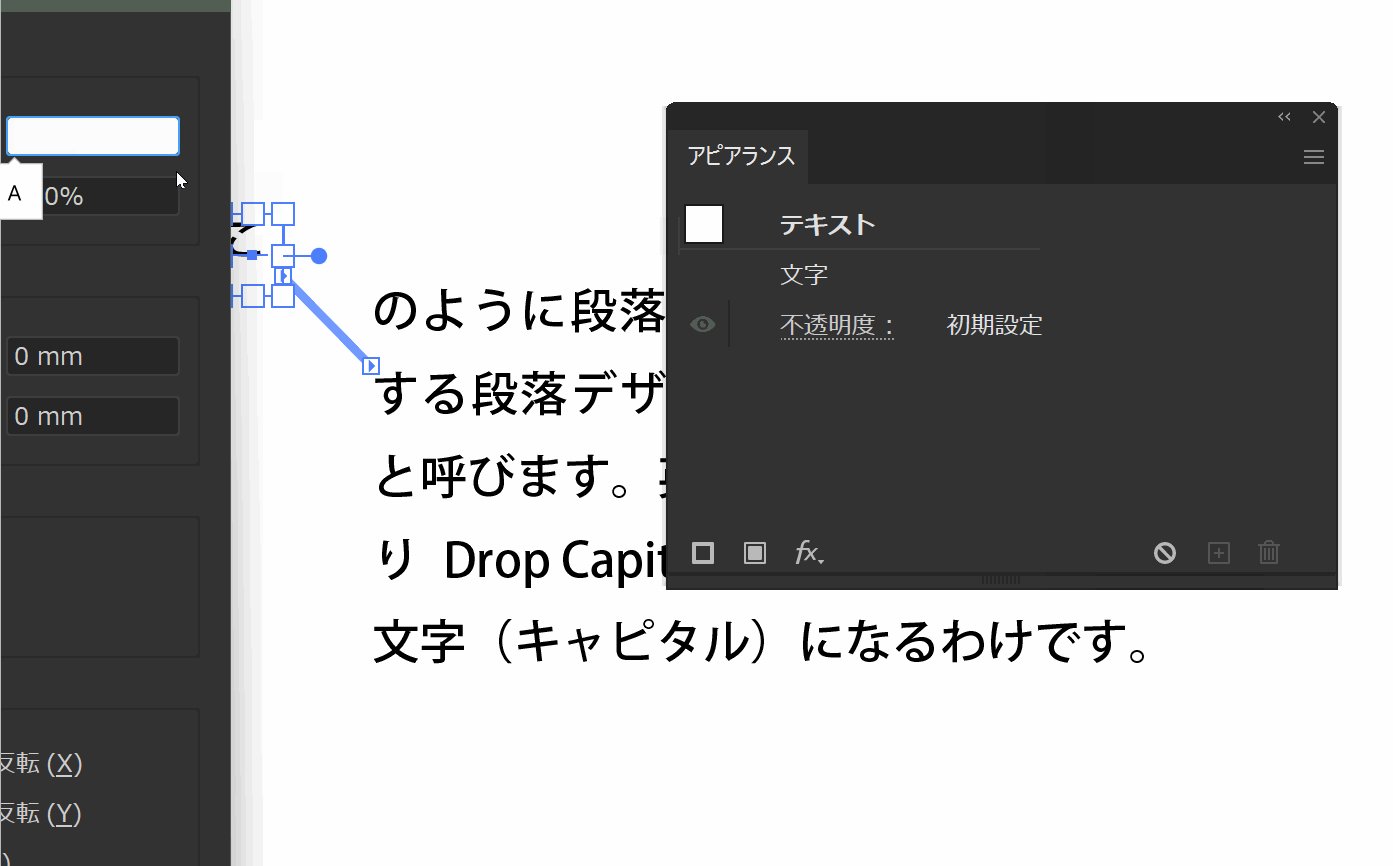
キャプチャ画像ではメニューが見切れてしまっていますが、アピアランスウィンドウのfxアイコンからパスの変形>変形…へと進みます。
表示されたダイアログボックスで横方向、縦方向ともに200%で調節しました。
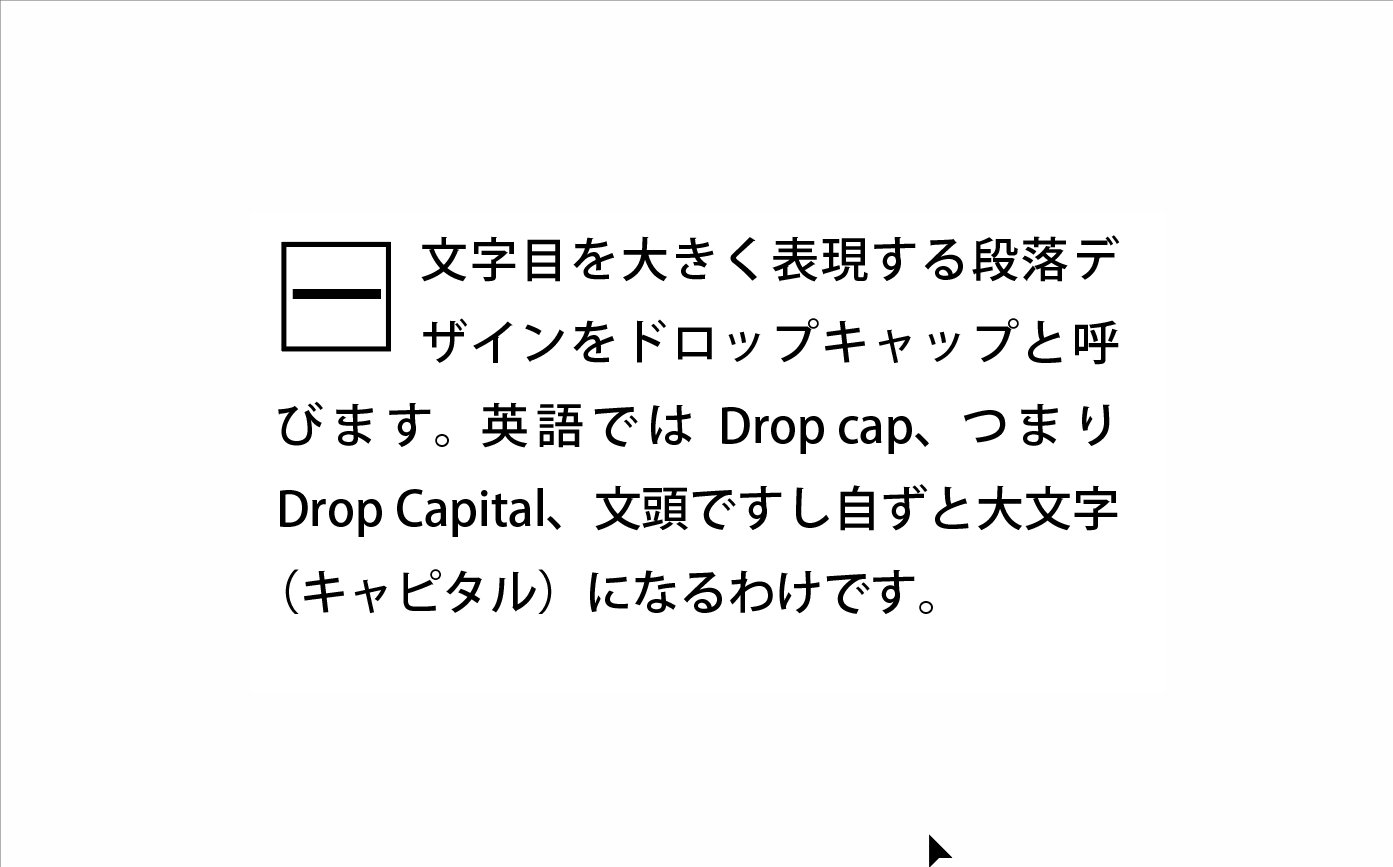
次に大きくした文字を罫線で囲んでみたいと思います。
罫線とドロップキャップ文字をグループ化して最前面に指定します。

このようにグループ化された罫線とドロップキャップ文字を選択した状態で、
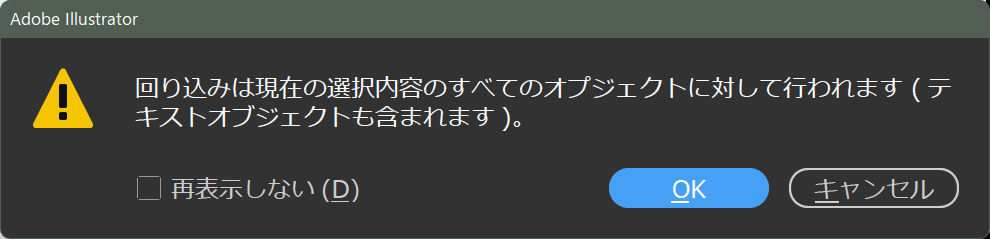
オブジェクトメニュー >テキストの回り込み >作成 を選択します。

イマイチ日本語がよく伝わってきませんが、複数のオブジェクトを選択した状態でテキストの回り込みを指定したので、テキストオブジェクトも含んだ選択したオブジェクトが回り込ませる対象になりますよ、ということだと思います。
って自分の日本語もイマイチ伝わりにくいかも。。。
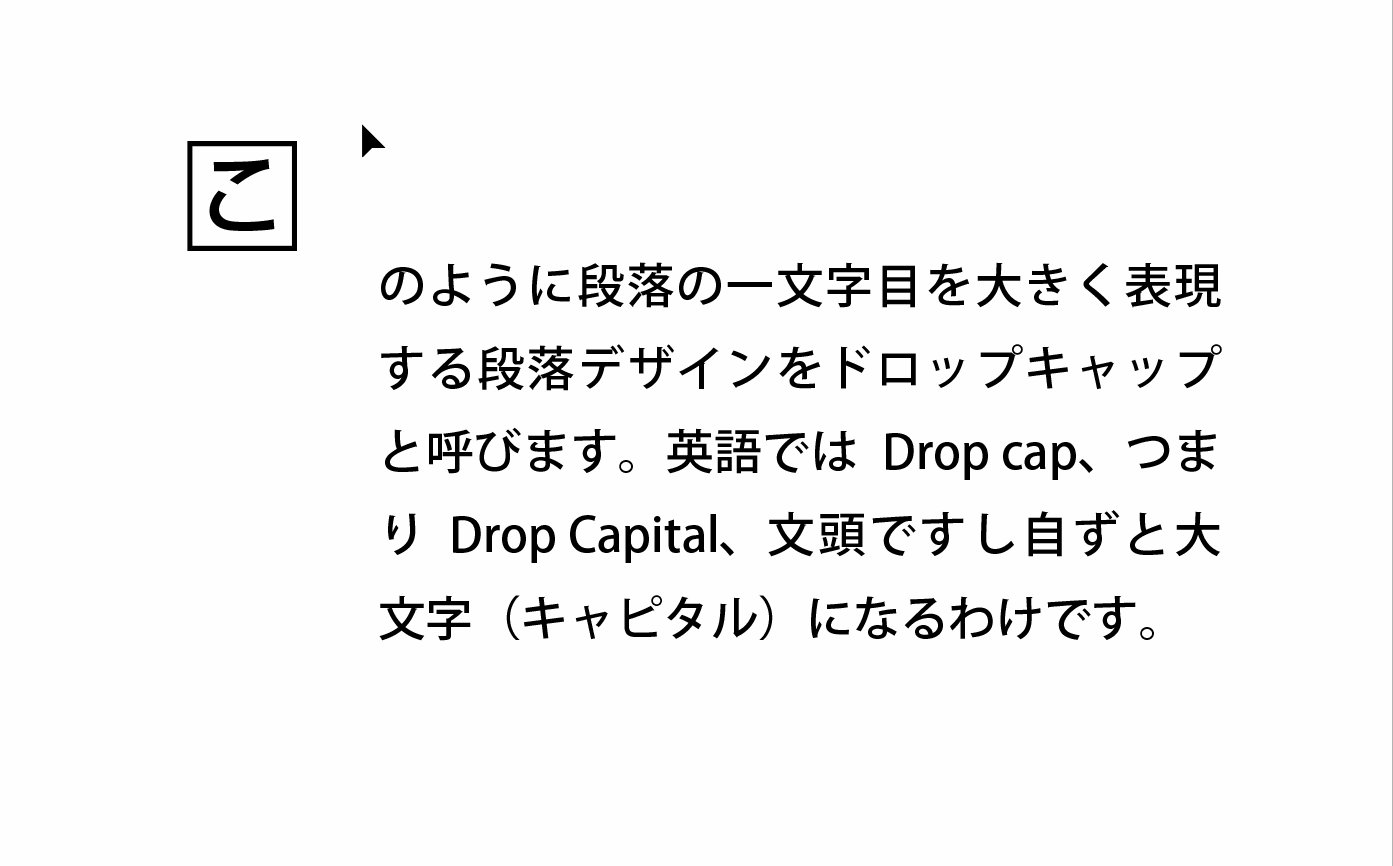
めげずに、このアラートに対してはOKをクリックします。
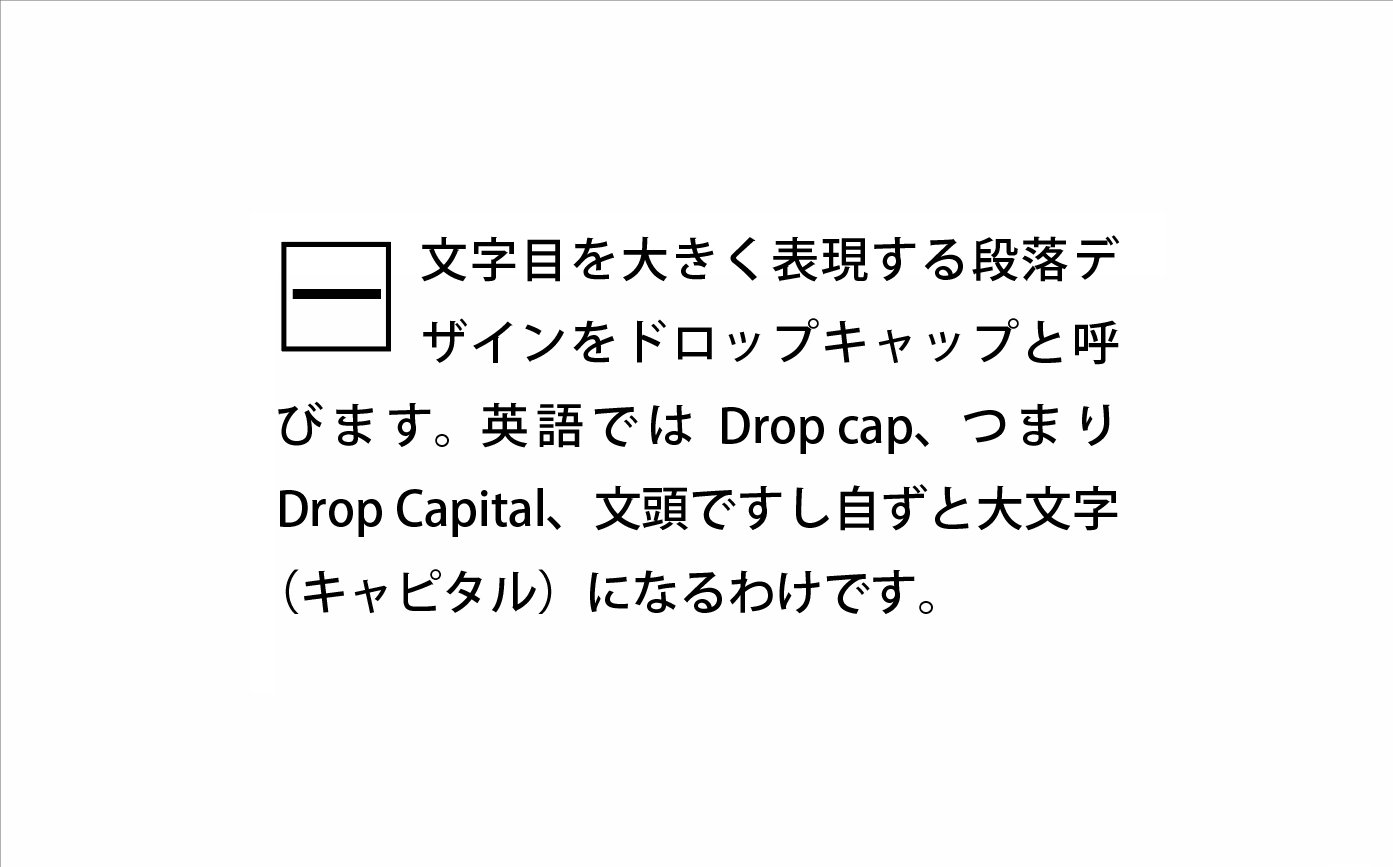
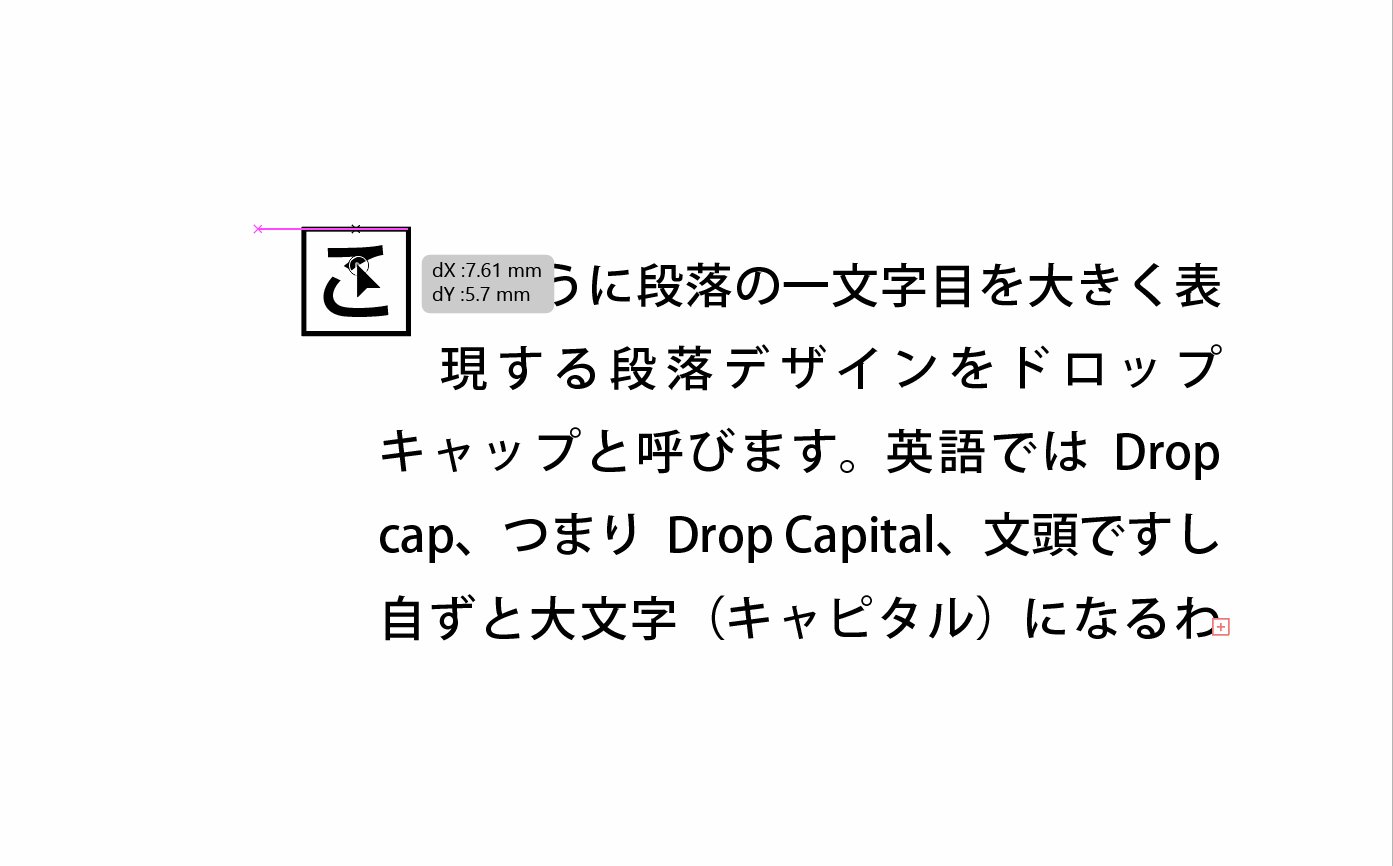
あとは、自分の好きな場所へ移動するだけです。

修正が容易
この方法だと一文字だけが強制的にアピアランスで大きくなっているだけなので、テキストの差し替えにも容易に対応することができます。