非破壊お手軽パスファインダー
パスファインダー

パスファインダーパネルはお馴染みだと思います。でもよく見ると形状モードとパスファインダーに分かれていて、複合シェイプを拡張というボタンもあります。
いずれにしろこのパスファインダーパネルできるのは複数のパスを選択した状態でボタンをクリックすると、重なった部分が選択したアイコンに従って処理されるということです。
このような図形処理はブーリアンと呼ばれることもあります。3Dをよく知る人はより馴染みがあるかもしれません。
ワンクリックでパスを結合できるパスファインダー
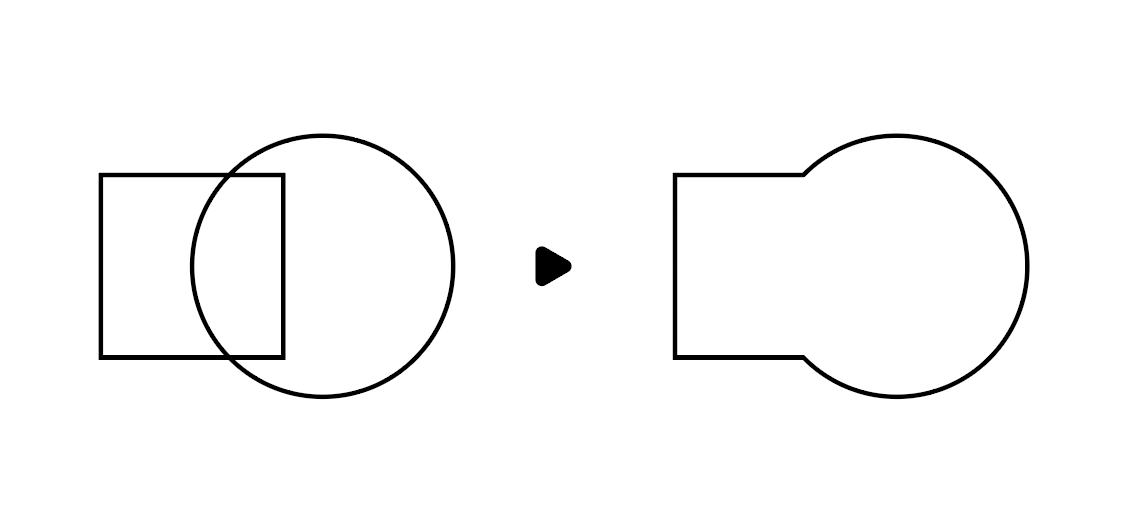
例えば左上の合体をクリックすると、選択した2つのオブジェクトが合体した新たなオブジェクトができあがります。

お互いの位置が気に食わなかった
非常に便利ですが、しばらく経ってから相対的な位置が気に食わなくなってしまったら。。。
また元になるシェイプを描画して位置関係を見直す必要が出てきます。
実はこの合体、パスを合体させずに見た目だけを合体させる方法があります。似たような処理に効果>パスファインダーにもありますが、すこしヘンな挙動をするので、今回は効果のパスファインダー機能は忘れます。
非破壊パスファインダーのやり方
非常に簡単でWindowsはAlt キー、MacはOption キーを押しながらアイコンをクリックするだけです。
この方法でできたシェイプは複合パスと呼ばれます。
実はポインタをアイコンの上に重ねて少しガマンしていると説明文が出てきます。試してみてください。
なぜ非破壊が便利なのか?
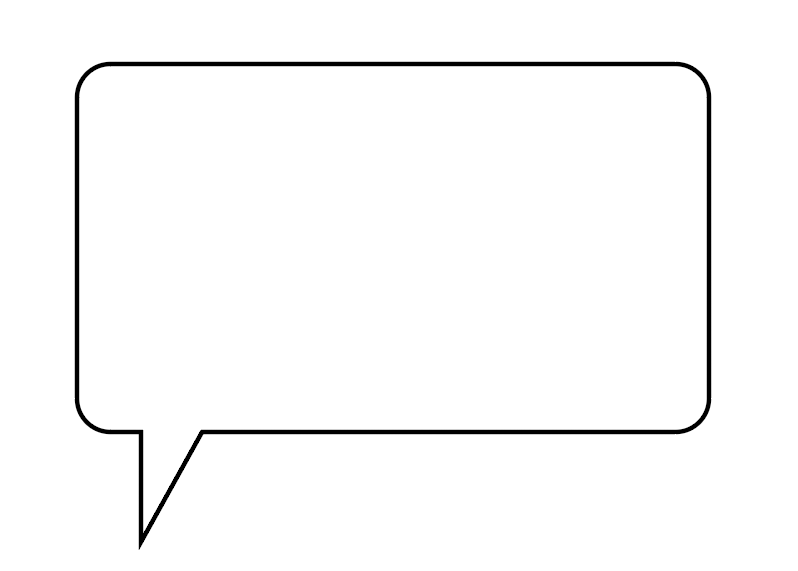
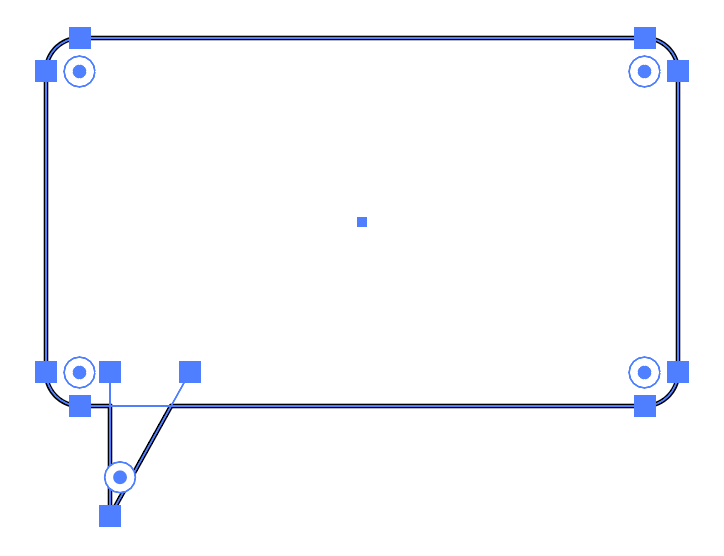
たとえばマンガ風のフキダシを考えてみます。

角丸の四角と三角で構成されています。パスファインダー的に考えると当然その角丸の四角と三角を合体したくなります。
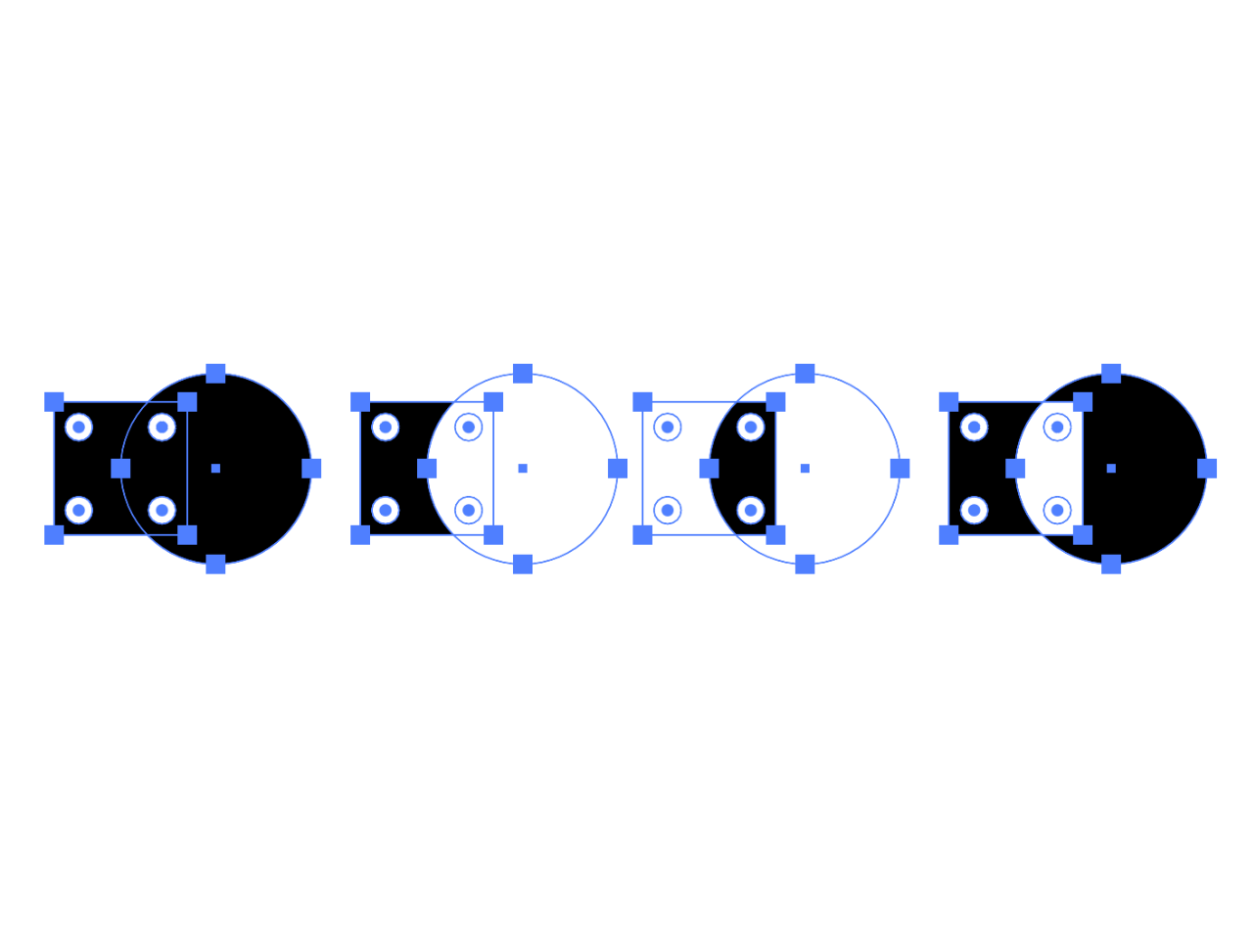
ただ合体アイコンをクリックした場合とAlt キーまたはOption キーを押しながらクリックした場合を比べてみます。


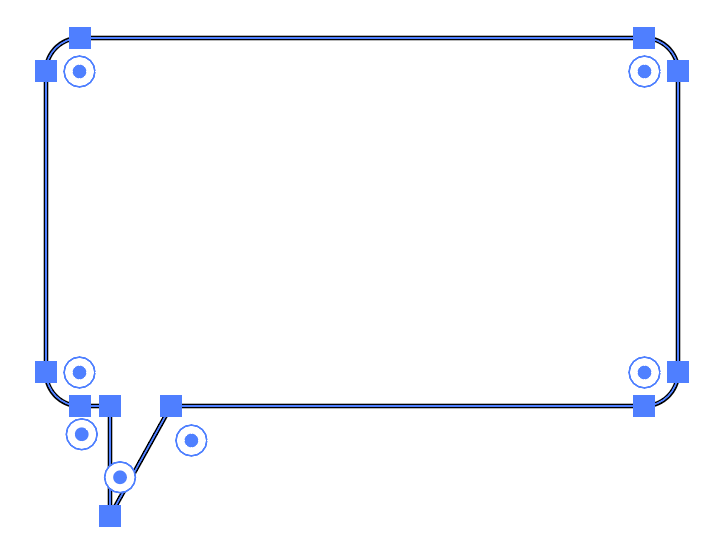
ショートカットありの場合は三角のパスがそのまま残っているのがわかると思います。
三角のシェイプが残っているので場所を変えるのも自由、大きさを変えるのも自由です!
ショートカットが有効なのは上の4つ形状モードのみ
このショートカットが有効なのは上の段にある形状モードのみになっています。
下の段のパスファインダーはそもそも交差した部分のアンカーポイントやパスを取得するための機能なので、非破壊で実行するものではありません。
-
非破壊お手軽パスファインダーの関連リンク