選択した線の幅をランダムにする
まんがのスピード線的なものを描く
マンガの中でスピードを表現するのに複数の異なった線幅の直線を描くという表現があります。
そんな複数の線幅の異なった線を手動で描画しようと思ったら大変です。
そこでChatGPTさんに少し手伝ってもらって簡単にスピード線を描く方法を考えてみました。
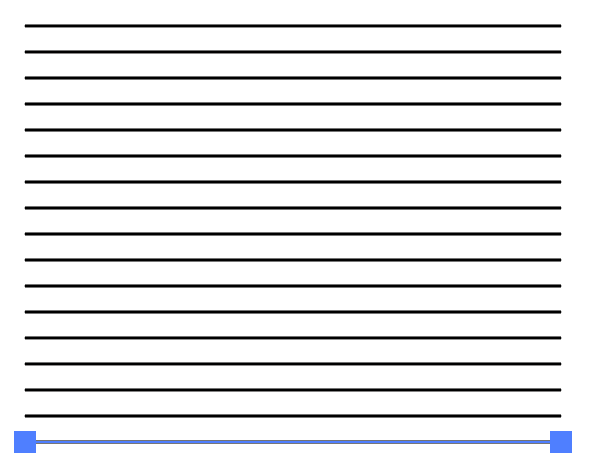
まずは水平線をたくさん描く
これは簡単です。
ペンツールで適当な場所をクリック、Shift キーを押しながら横に離れた適当な場所でもう一回クリック。

描いた直線をAlt キーとShift キーを押しながら少し下へドラッグ&ドロップして、間髪入れずCtrl +D キーで複製を作成します。

こんな感じになればOKです。
ChatGPTの知恵を借りる
早速ChatGPTさんの登場です。
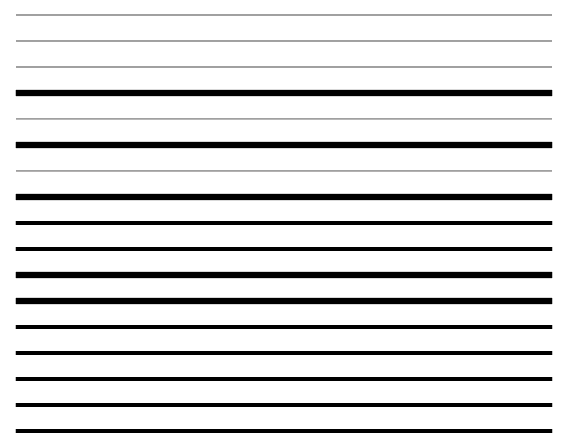
まずは描画した線幅をランダムにします。
線を全て選択して、下のスクリプトを実行します。
線幅をランダムにするChatGPTに作ってもらったIllustratorスクリプト 0.80 KB 120 downloads
線幅をランダムにするChatGPTに作ってもらったIllustratorスクリプト…
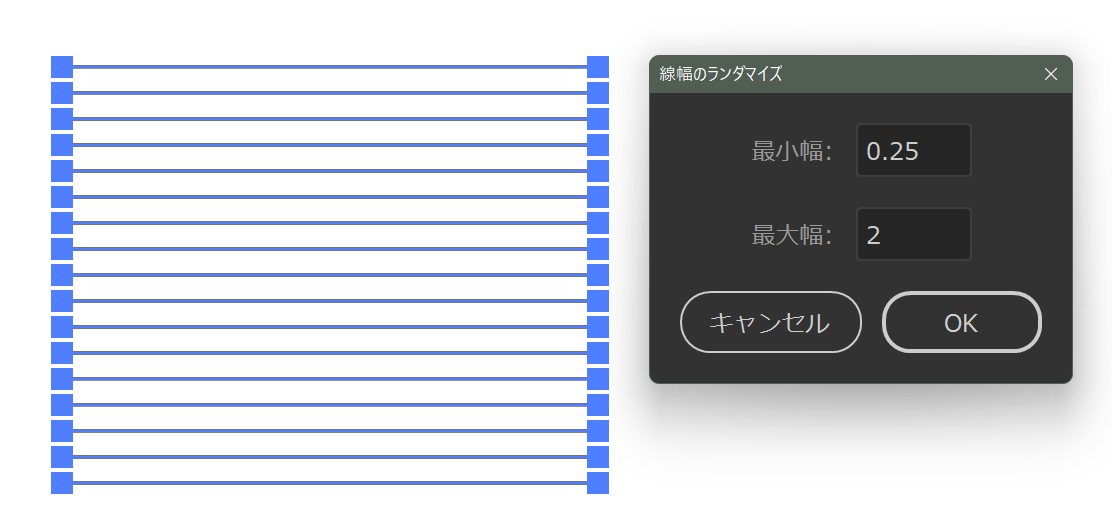
スクリプトを実行すると、ダイアログが表示されるのでランダムに指定したい線幅の最小値と最大値を入力します。

こんな感じになると思います。
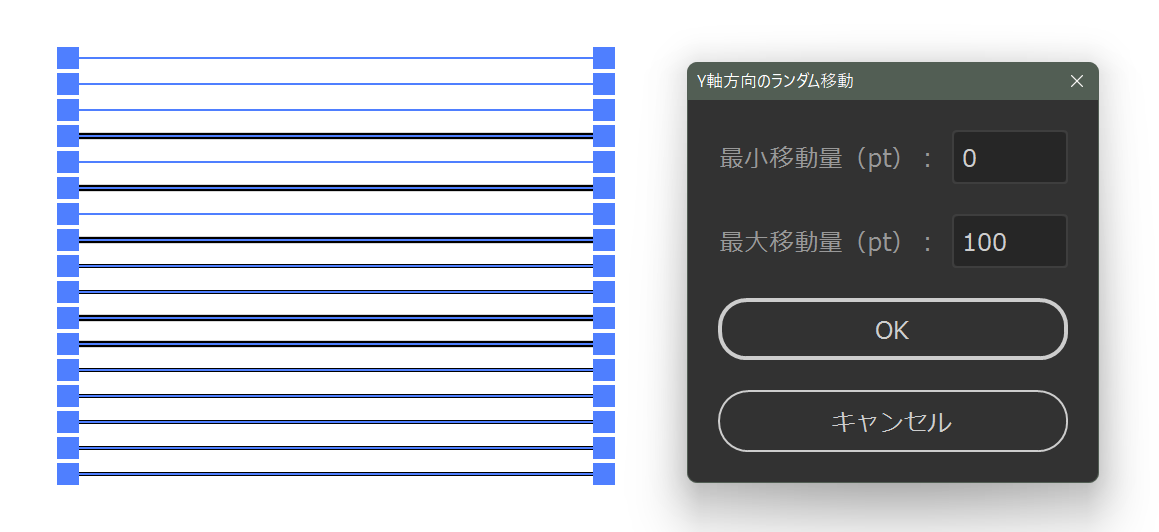
次にY軸方向にランダムに移動
続いて線の位置をランダムに移動します。
またもやChatGPTで生成した選択したオブジェクトをY方向にランダムに移動するスクリプトを実行します。

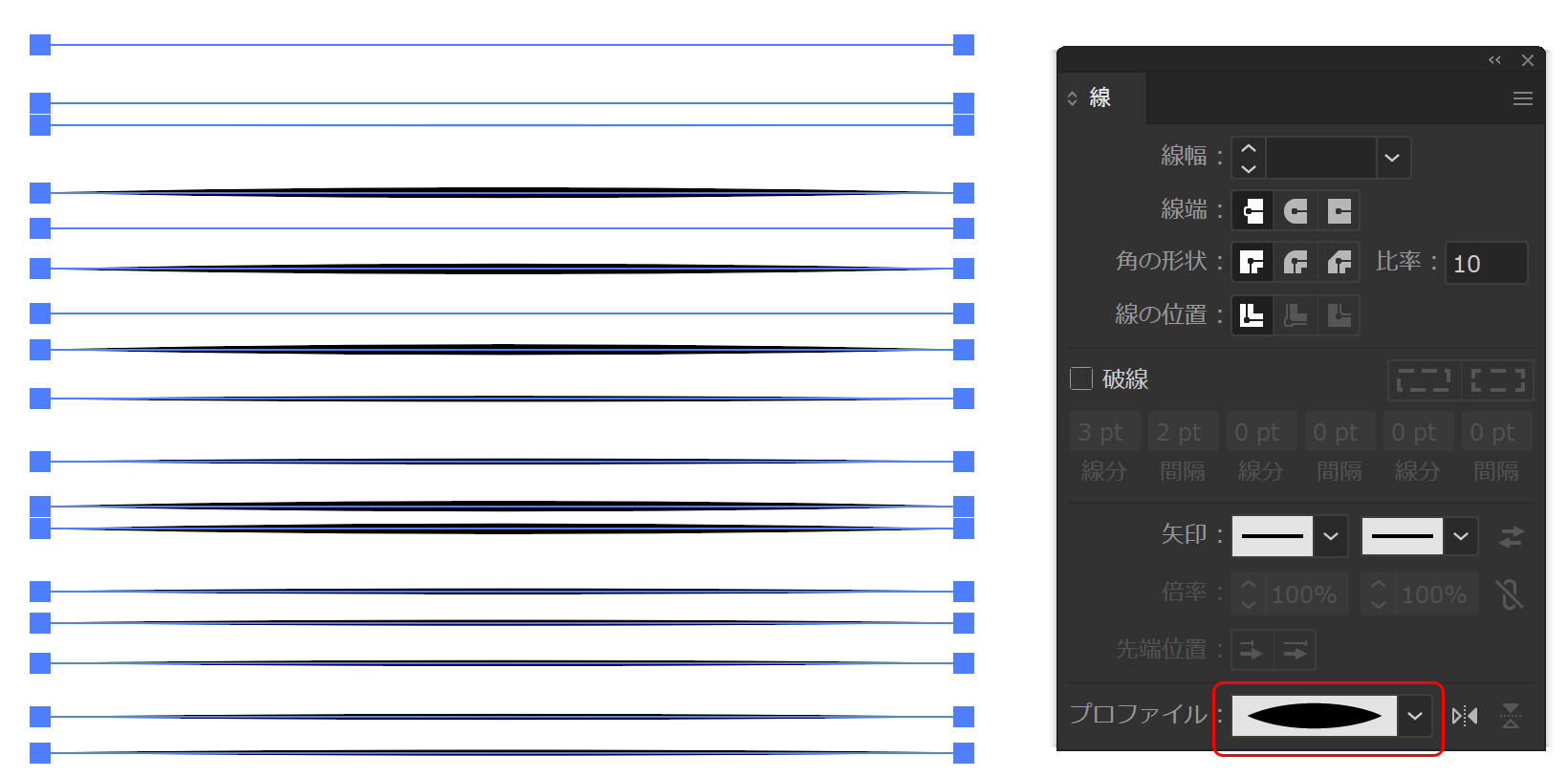
スピード線仕上げ
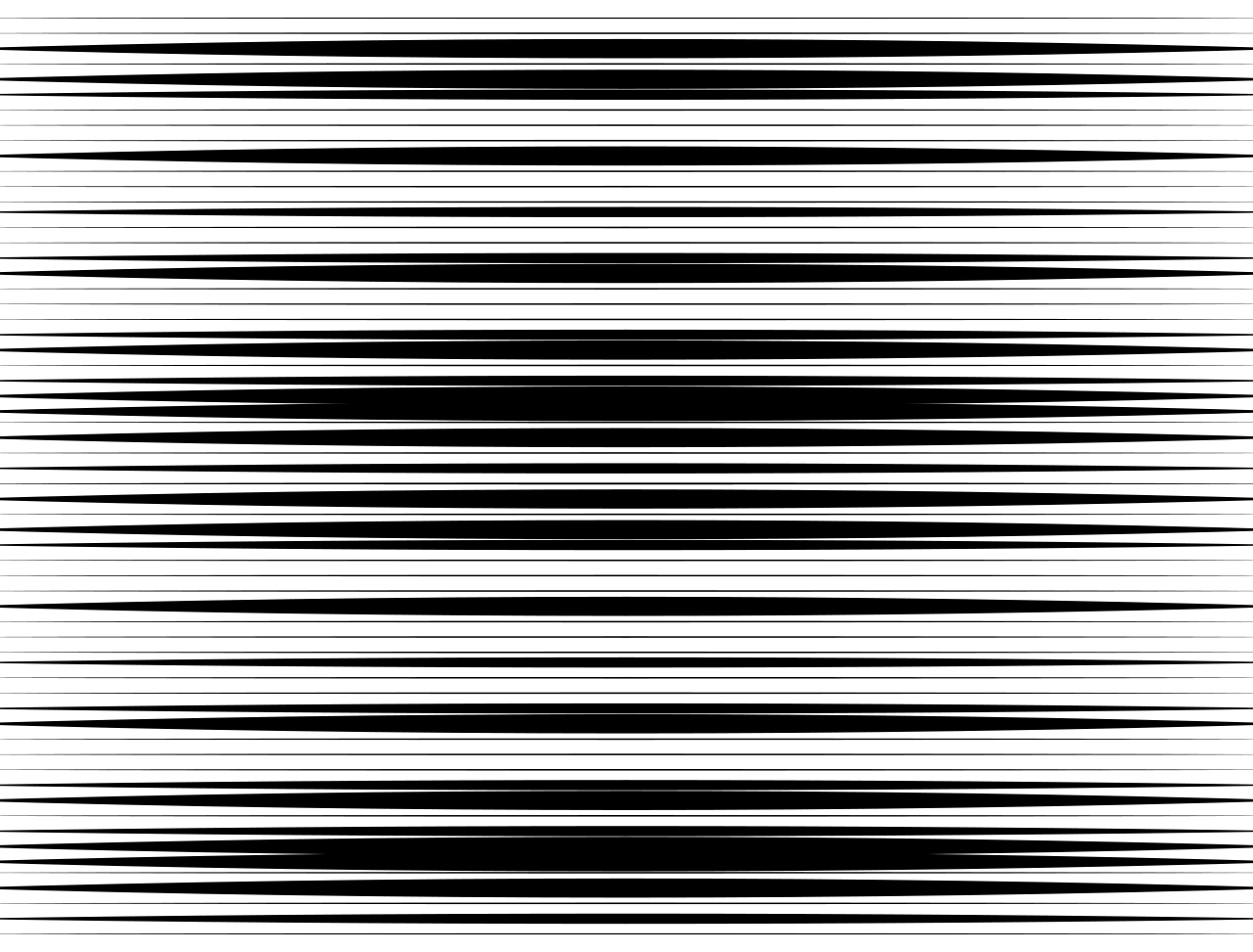
線パネルでプロファイルで両端を細く指定して、天地のサイズなどを調節していってスピード線を仕上げます。

-
選択した線の幅をランダムにするの関連リンク