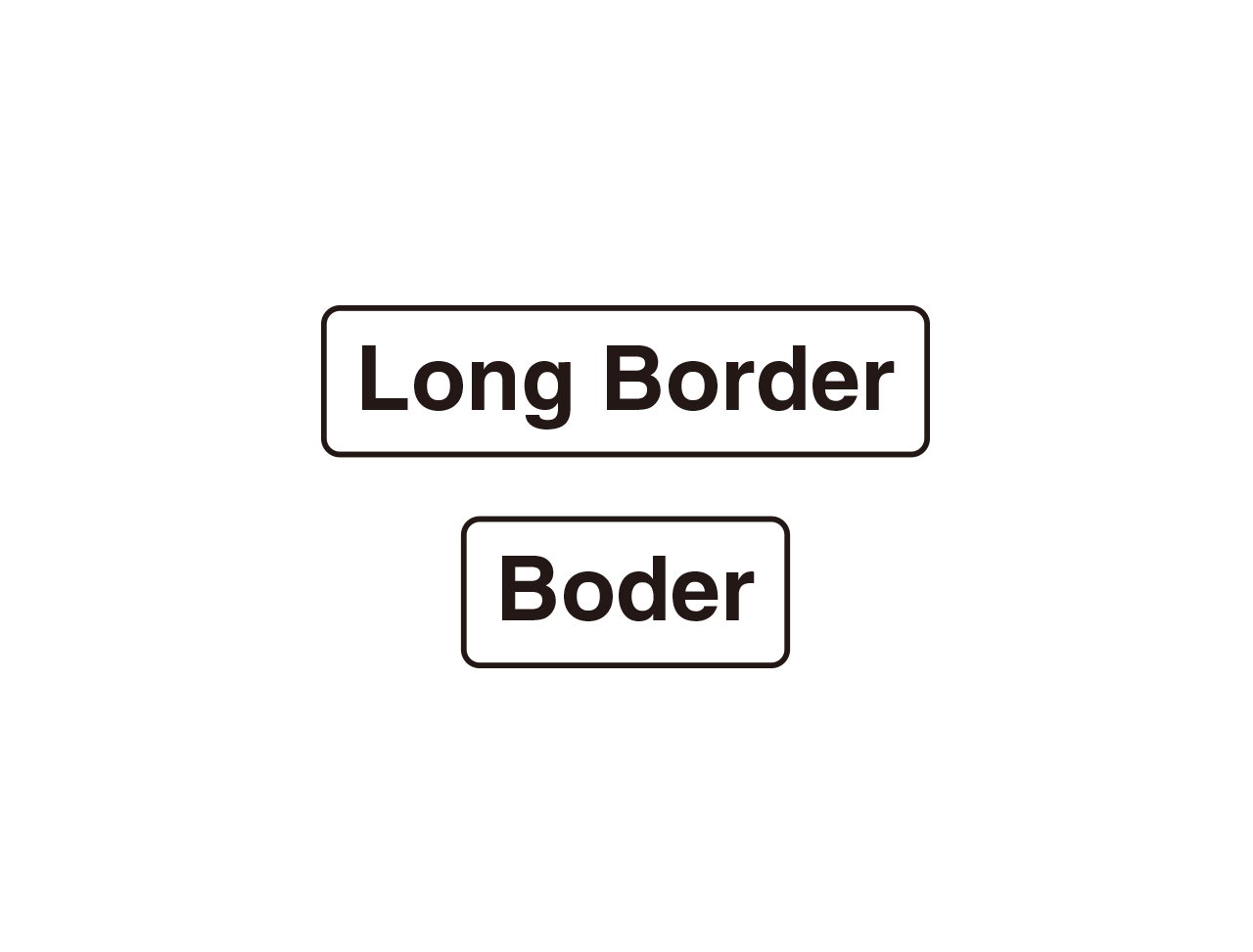
テキストの周りに罫線を囲むようなデザイン、よく見ると思いますがテキストの長さに合わせて囲み罫線の 大きさがするすると変わってくれると非常に便利です。
今回はテキストのアピアランスで線と効果メニュー>形状に変換>角丸長方形を追加してテキストの長さが変わるとそれに応じて囲み罫も変化するテクニックです。
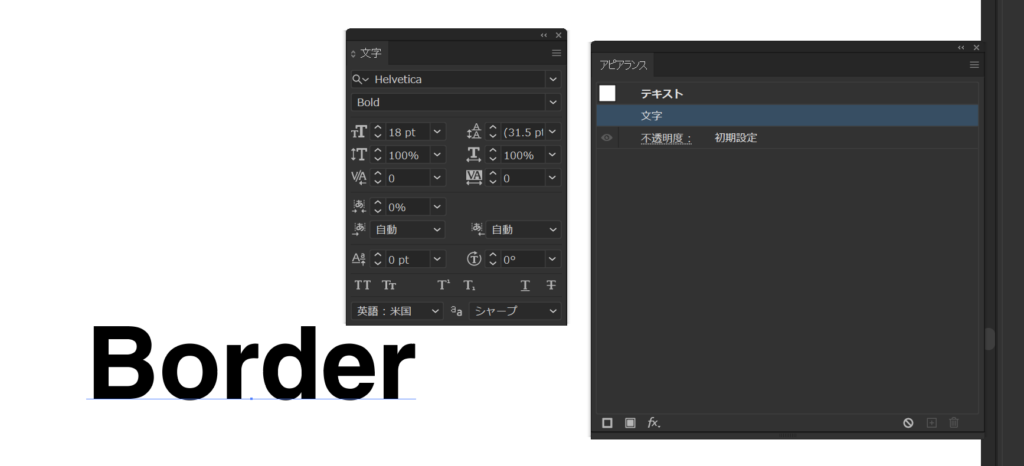
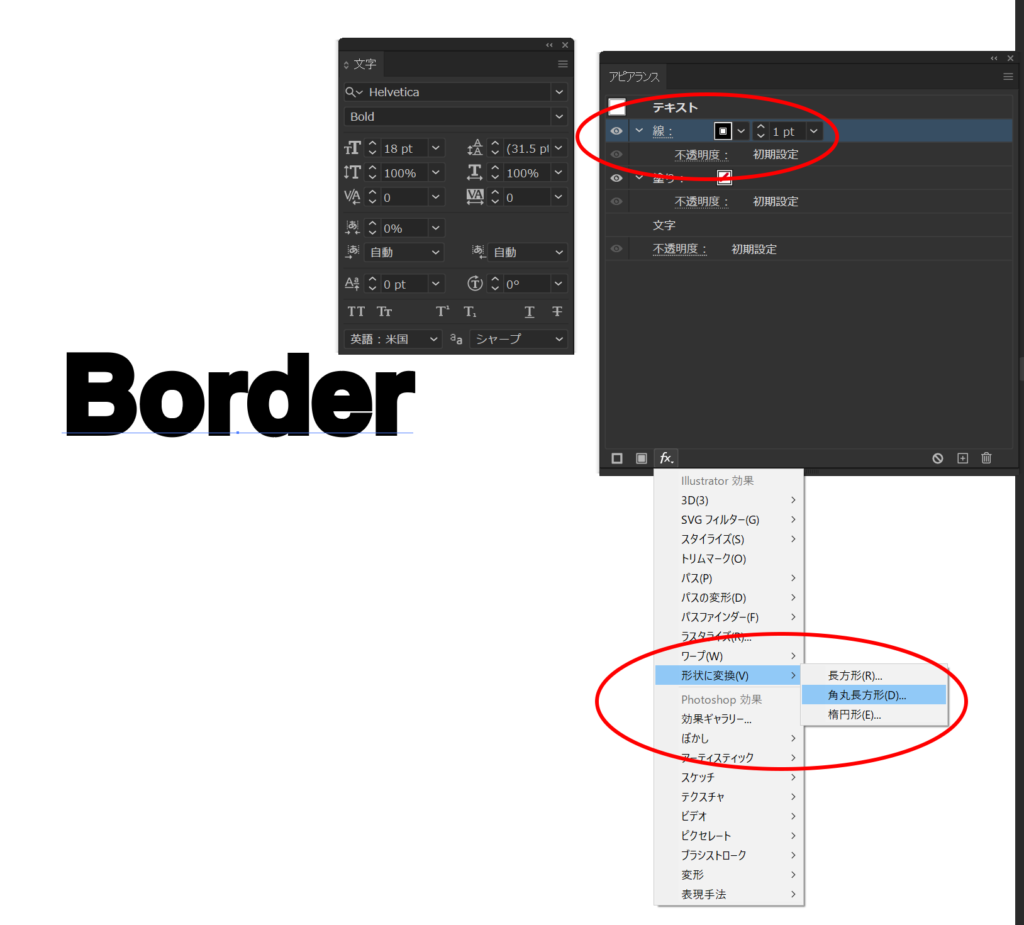
Borderというテキストを入力します。ここではHelvetica Boldで18ptの大きさの文字でタイプしました。
アピアランスウインドウも開きます。

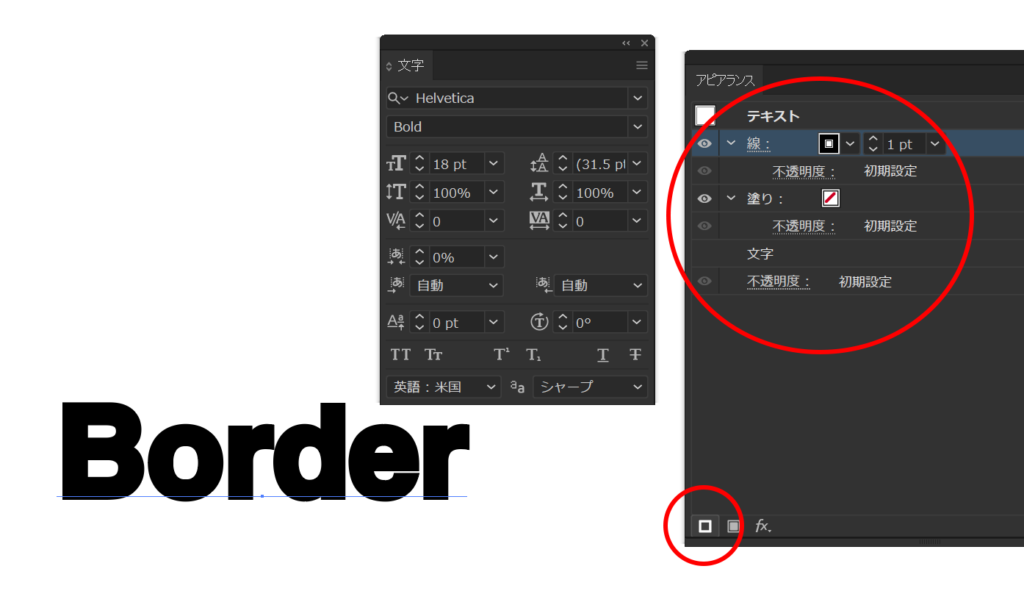
アピアランスウインドウの線の追加ボタン(左したの四角いボタン)をクリックします。アピアランスに線と塗りが追加されます。
文字のまわりにも1ptの線が設定され、文字が太くなります。

アピアランスウインドウのエフェクトボタンから、効果>形状に変換>角丸長方形を選択します。

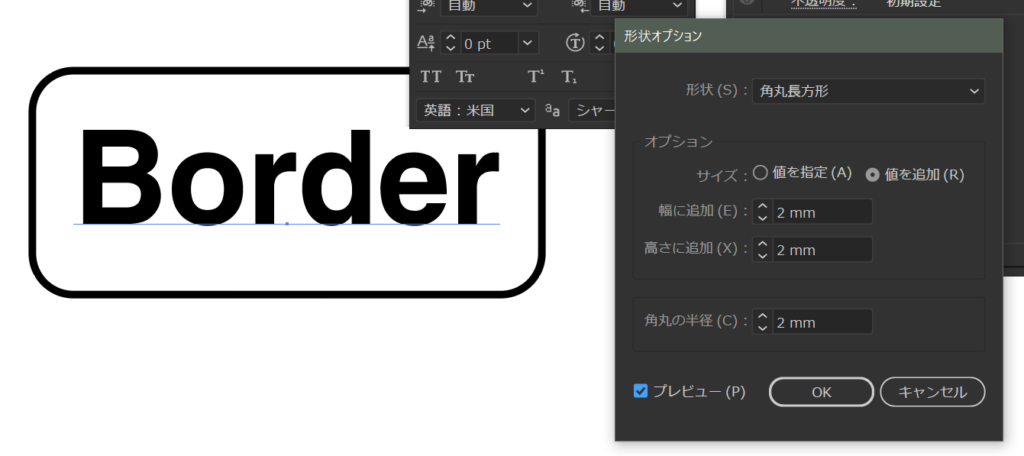
値を図のように設定します。ここでは、幅に2mm追加、高さに2mm追加、角丸の半径を2mmに設定しました。
設定した値で囲み罫が描画されます。

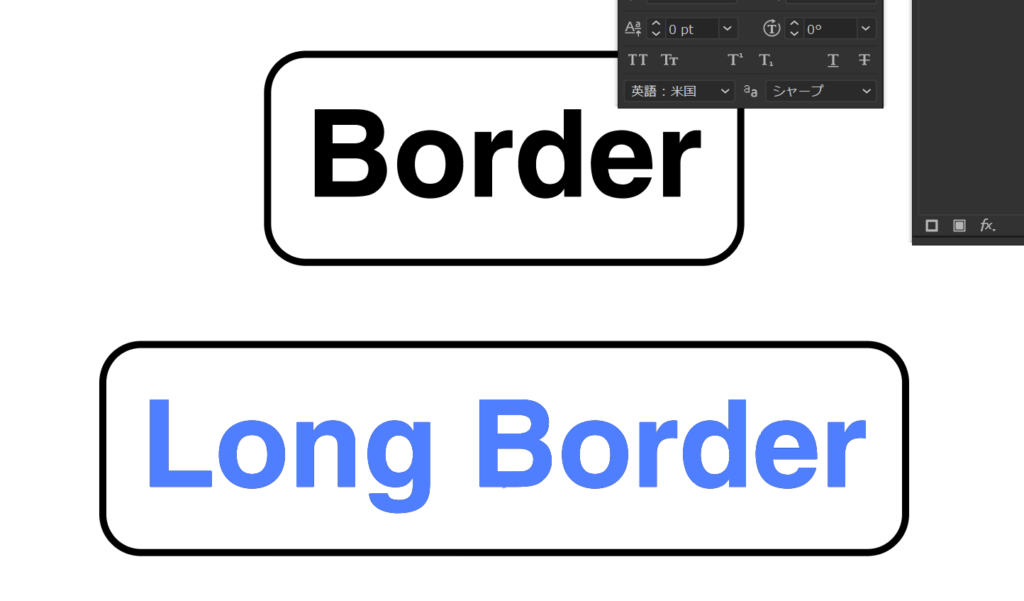
この方法で描画した囲罫はタイプした文字の線に対して、形状の変換効果を設定しているので、いつでも文字内容を変更することが可能です。
フォントによって天地の位置が気持ち悪い場所になってしまうかもしれません。
そのようなときはパスの変形>変形を追加して垂直位置をスライダーで調節します。
下から、設定済のファイルをダウンロードできるので、研究してみてください。

-
テキストの周りを罫線で囲むの関連リンク