オブジェクトを一撃でバラバラのレイヤーにする
レイヤーにバラしたくなるとき

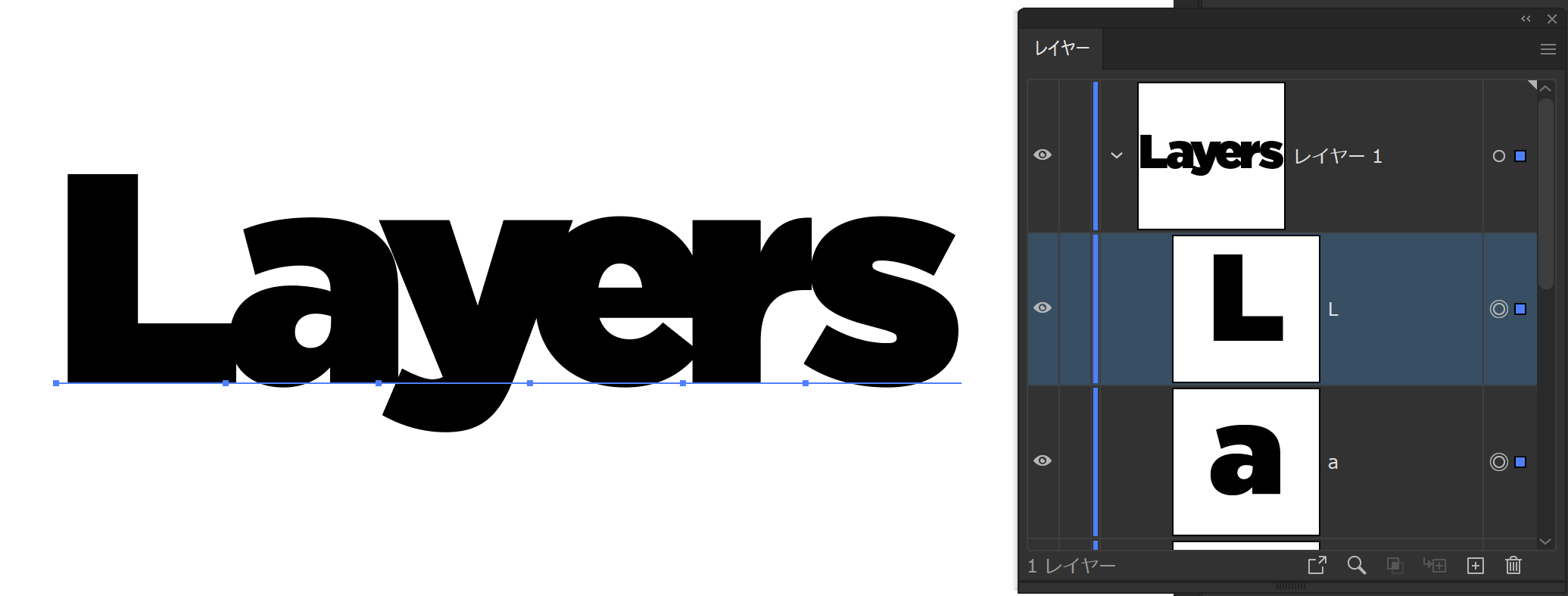
たとえばこんなオブジェクトがあったとします。ひとつのレイヤー上に一文字ずつのオブジェクトになっています。ロゴマークのデザインなどではこういったシチュエーションよくあると思います。
このロゴマークをAfterEffectsに読み込んで一文字ずつアニメーションしたい。
1レイヤーのまま読み込むとAfterEffectsはひとかたまりで読み込んでしまって、バラバラのパーツとしては読み込んでくれません。バラバラで読み込むにはすべてを別レイヤーに分割しないといけません。
意外なところにあるレイヤー操作メニュー
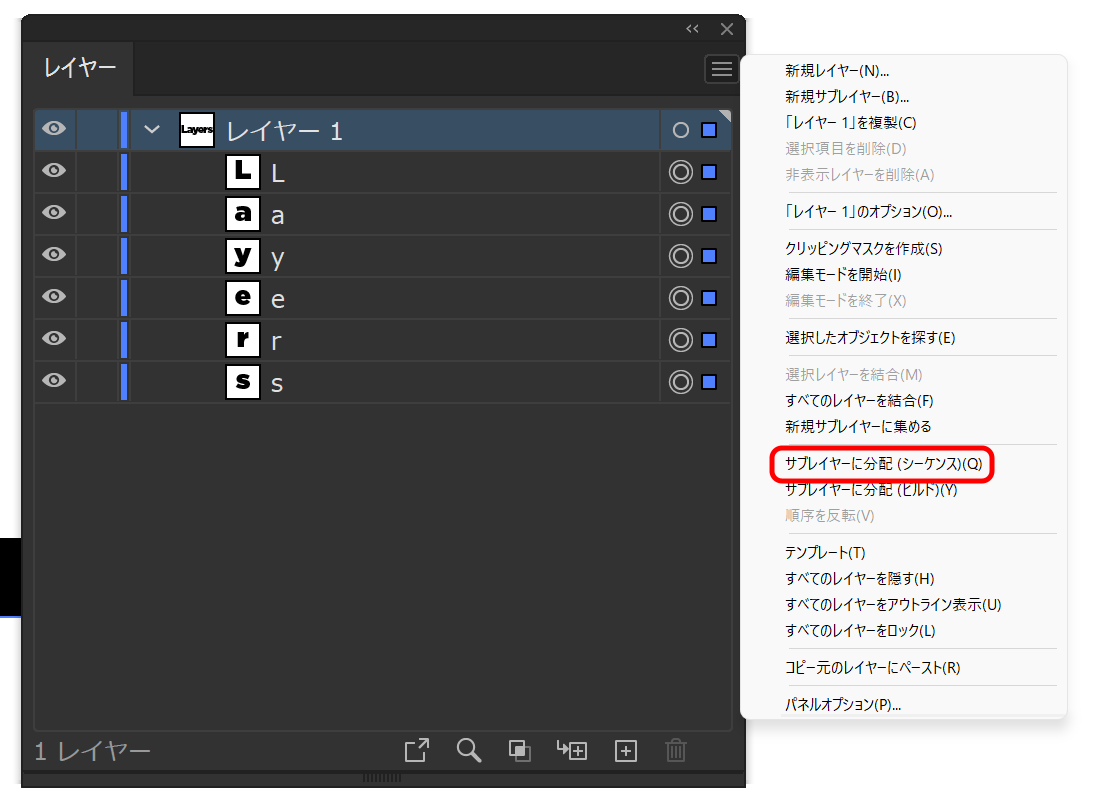
さて、この複数オブジェクトを一つずつ別々のレイヤーにしたいんですが、メインメニューのどこかにレイヤーに分割的なメニューがあるかと思いきや、メインメニューにはありません。そのメニューがあるのはレイヤーパネル!

分割したいオブジェクトがあるレイヤーを選択した状態で、サブレイヤーに分配(シーケンス) を選択します。

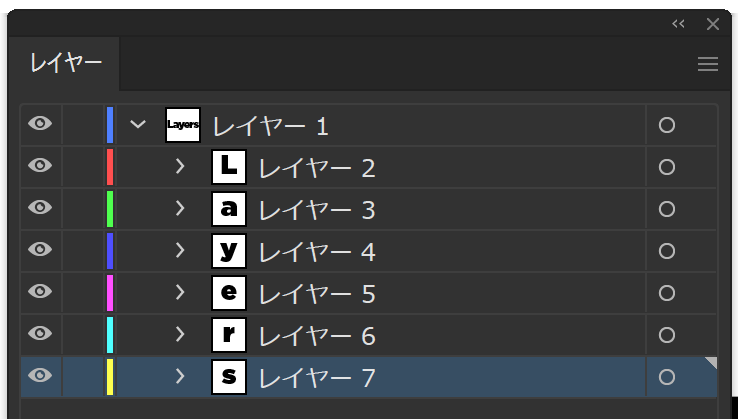
サブレイヤーに変換されました。レイヤーになると左側に矢印が表示され、それぞれがレイヤー(番号)という名前になります。
しかし、このままではAfterEffectsに読み込んだとき、やっぱり1レイヤーと読み込まれてしまいます。
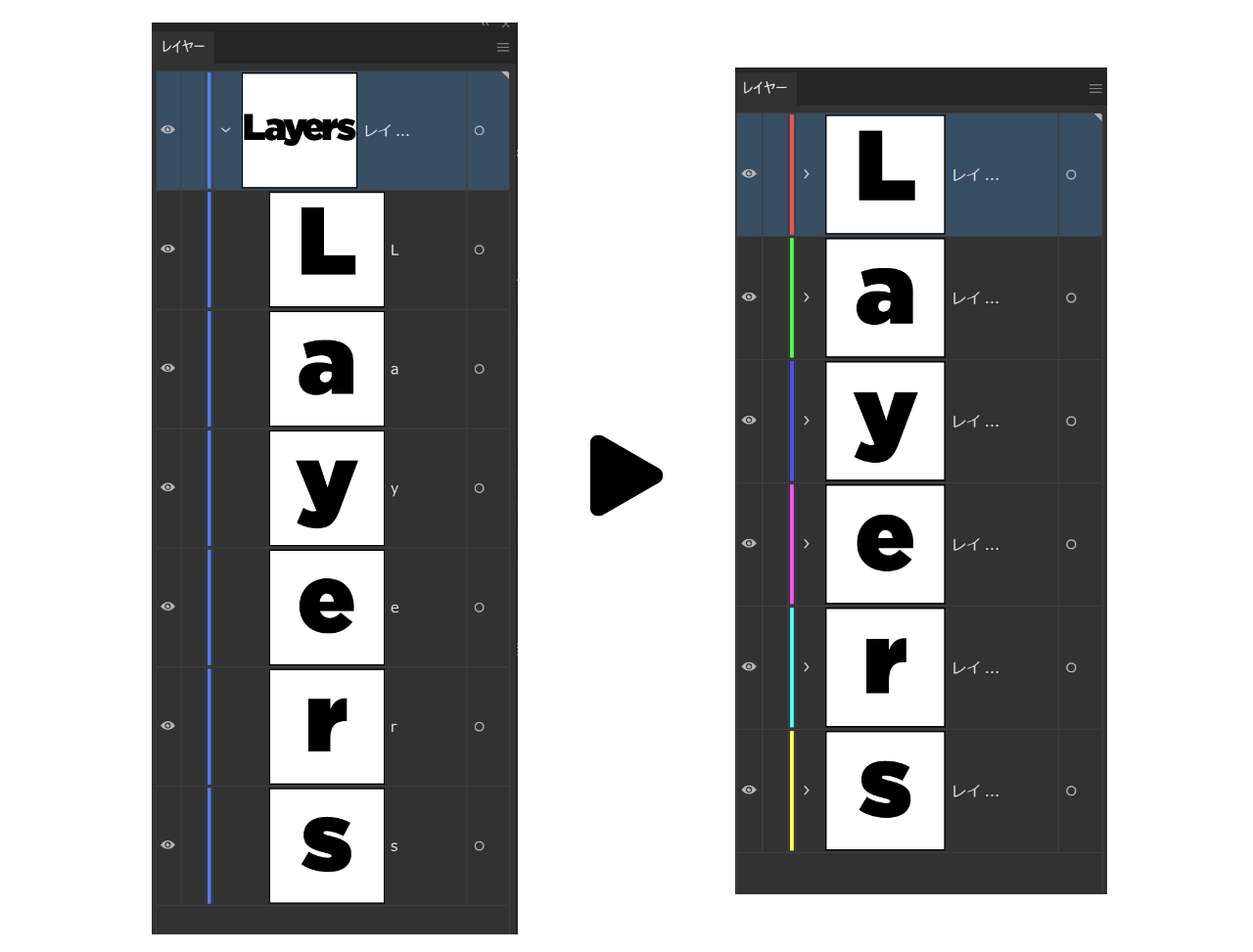
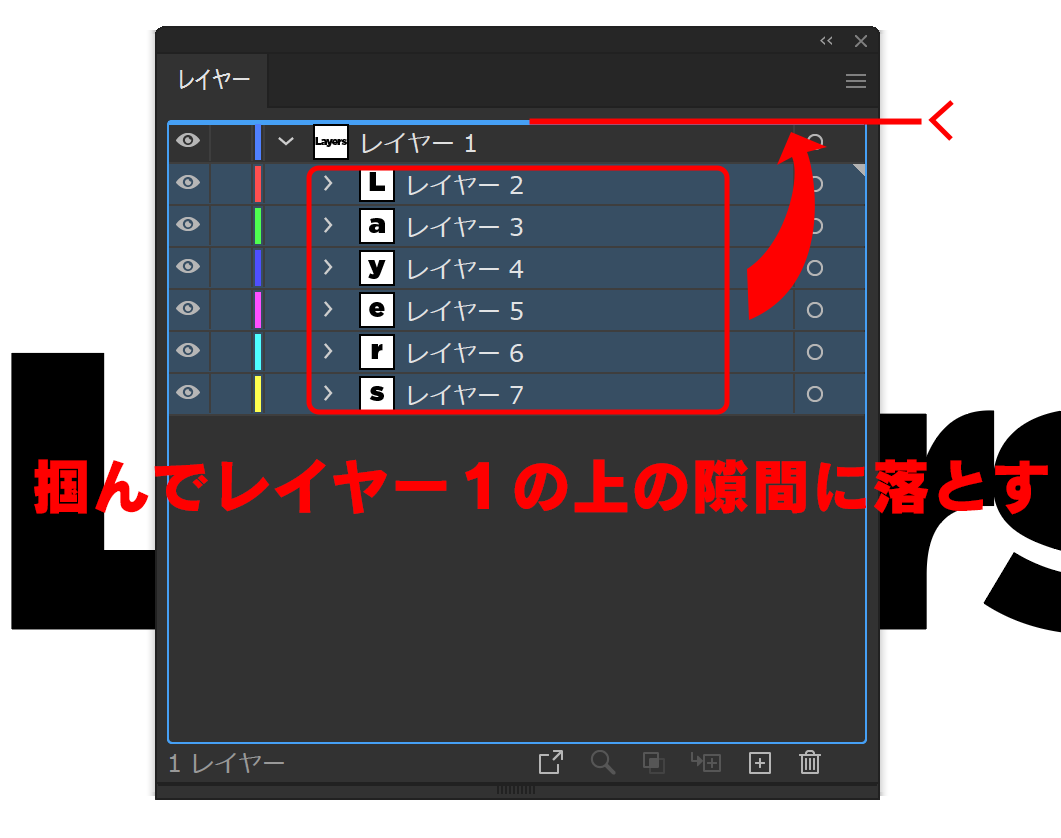
バラバラに読み込むにはすべてを外へ移動しないといけません。これにはちょっとコツが必要で、もともとあった親レイヤーの上の隙間へもっていく必要があります。

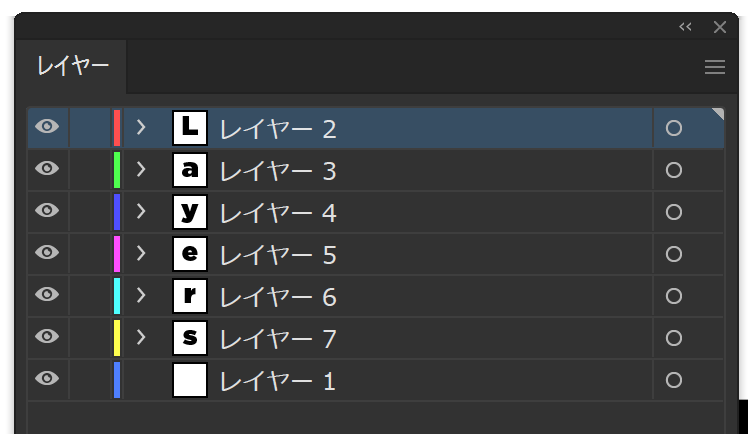
うまくいくと

こんな感じに展開されます。レイヤー1はもう空になっているので削除しても良いと思います。
レイヤーに分割(分配)まとめ
今回のようにオブジェクトをバラバラのレイヤーに展開して他のソフトに読み込むことはよくあると思います。
そんなときのために、もうひとさじレイヤーの名前もちゃんと変えておくことをおすすめします。
読み込んだとき、レイヤー2,レイヤー3とかの名前がついているとそのあとの作業の効率が悪くなります。
-
オブジェクトを一撃でバラバラのレイヤーにするの関連リンク