とぎれとぎれの線を描く!
そう思っているのは筆者だけかもしれませんが、イラストレーターにあらかじめ用意されているカスタムブラシってあまり使わなくないですか?
なんだか使いにくい。。。
そんなデフォルトの中に入っていないもののひとつで、細めのサインペンで描いたような線を作ってみたいと思います。
もちろん人によってタッチは異なりますが、自分が小心者だからか細いサインペンで何かを描くと必ず線の途中がとぎれます。
でも、そんなタッチがイラストレーターで再現できたら温かみのある表現ができるんではと思ったわけです。
と、いうのも、デザイナーの悲しい性のひとつであるクライアントがいないと何も作れないというのがあって、今回も例外なく鎌倉にあるポタティスというフレンチフライのお店 で粛々と開発している新商品用のケーススタディです。
実は店内にあるデザイン・イラストは筆者の作品です。
さらに店名も筆者が考えた名前です。
べースになる線をつくる
手順としては、まずベースになるとぎれとぎれになっている線を作る!
そしてその線をカスタムブラシとして登録して、作画した線に適用する感じです。
ポイントはまさしくベース線の作り方です。
線の特徴を考えてみる
手で線をひくときって、一定の筆圧にはならないと思います。いくら頑張っても書き出しは物理的に弱いですし、書き終えの部分も必然的に力を抜きます。
と、いうことは厳密にいうと両端は微妙に細くなっているはずです。
さらに言うと、途中が途切れ途切れになっているということは、その部分でも似た現象がおきているはず!

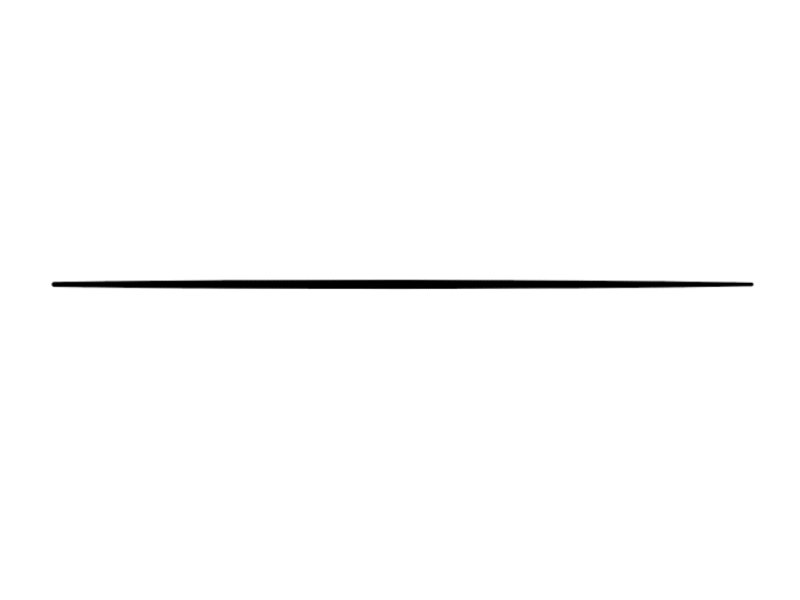
大げさにいうと、こんなかんじ。
まずはこれを作ります。
1.
![]() ペンツールで直線を描きます!
ペンツールで直線を描きます!
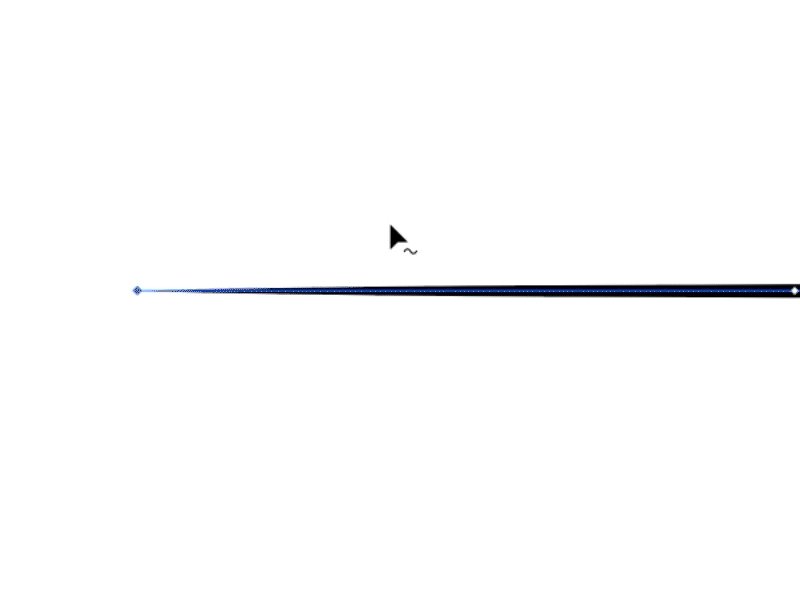
始点をクリック、Shiftキーを押しながら終点をクリック!簡単です。線幅1pt、塗はなし、線は黒にしましょう。
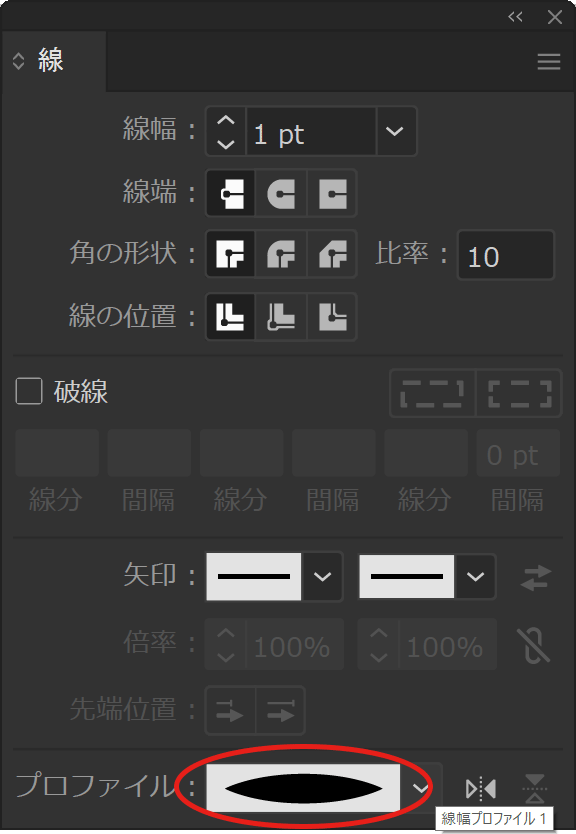
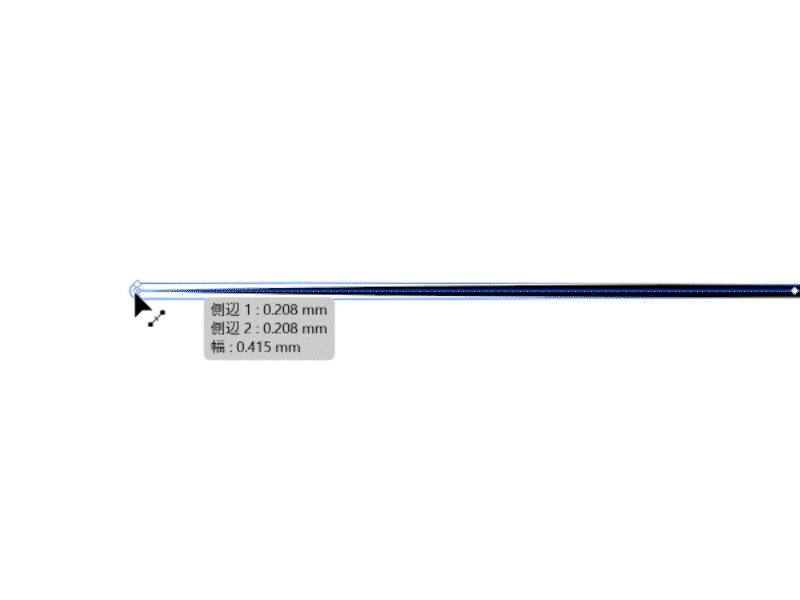
2. 線ウインドウパネルのオプションを表示して、パネルの下のほうにあるプロファイルをプルダウンして線幅プロファイル1を選択します。あわせて先端も丸を選択します。

3.
![]() 線幅ツールを選択します。
線幅ツールを選択します。
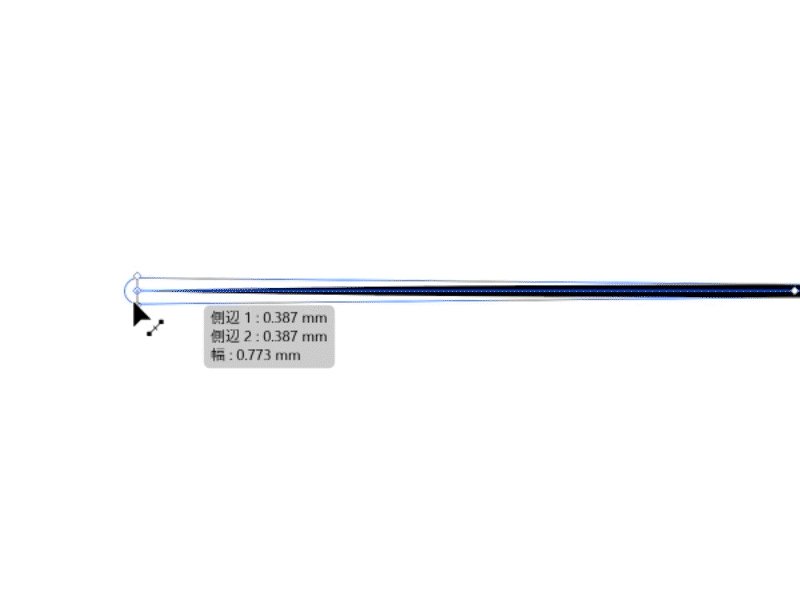
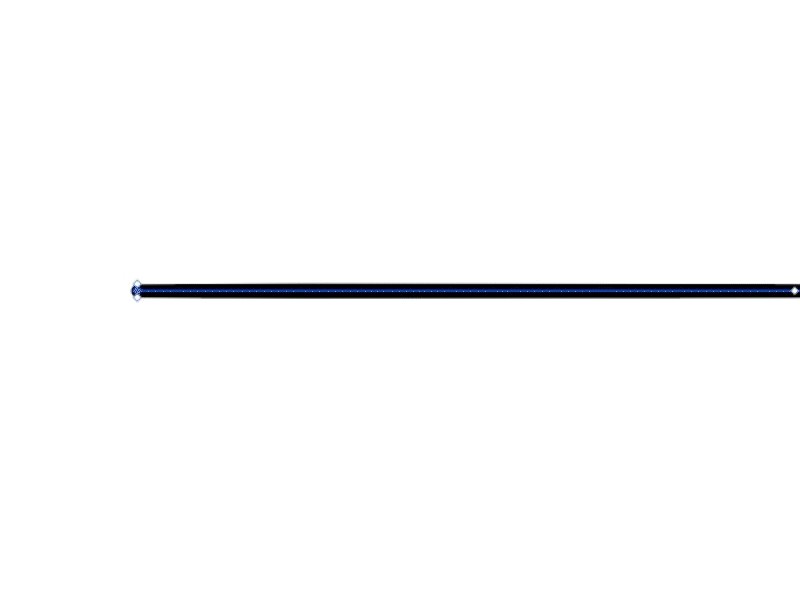
はやくも線幅を1ptにしたのを少々後悔していますが、めげずに線の端の部分で上下にドラッグシてみてください。

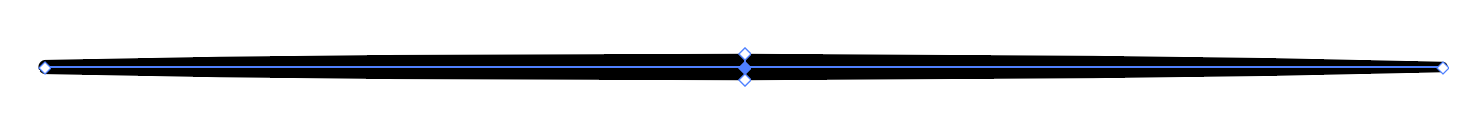
両端が少しだけ細くなった線を作成します。

4.
![]() 消しゴムツールで切れ目をいれていきます。
消しゴムツールで切れ目をいれていきます。
これ、気持ちよくてクセになります。

ここまでくればできたも同然です。
5. 作った線をブラシウインドウパネルへドロップして登録します。
作ったブラシを適用する
あとはイラストなどの線に登録した線を適用していきます。
このとき注意が必要なのが鋭角に折り返すパスがある場合、思ってもみないことが起こることがある!
ほんとに少しパスを変更するだけで解消されることもあり、非常にピーキーで編集しにくくなってしまうことがあります。
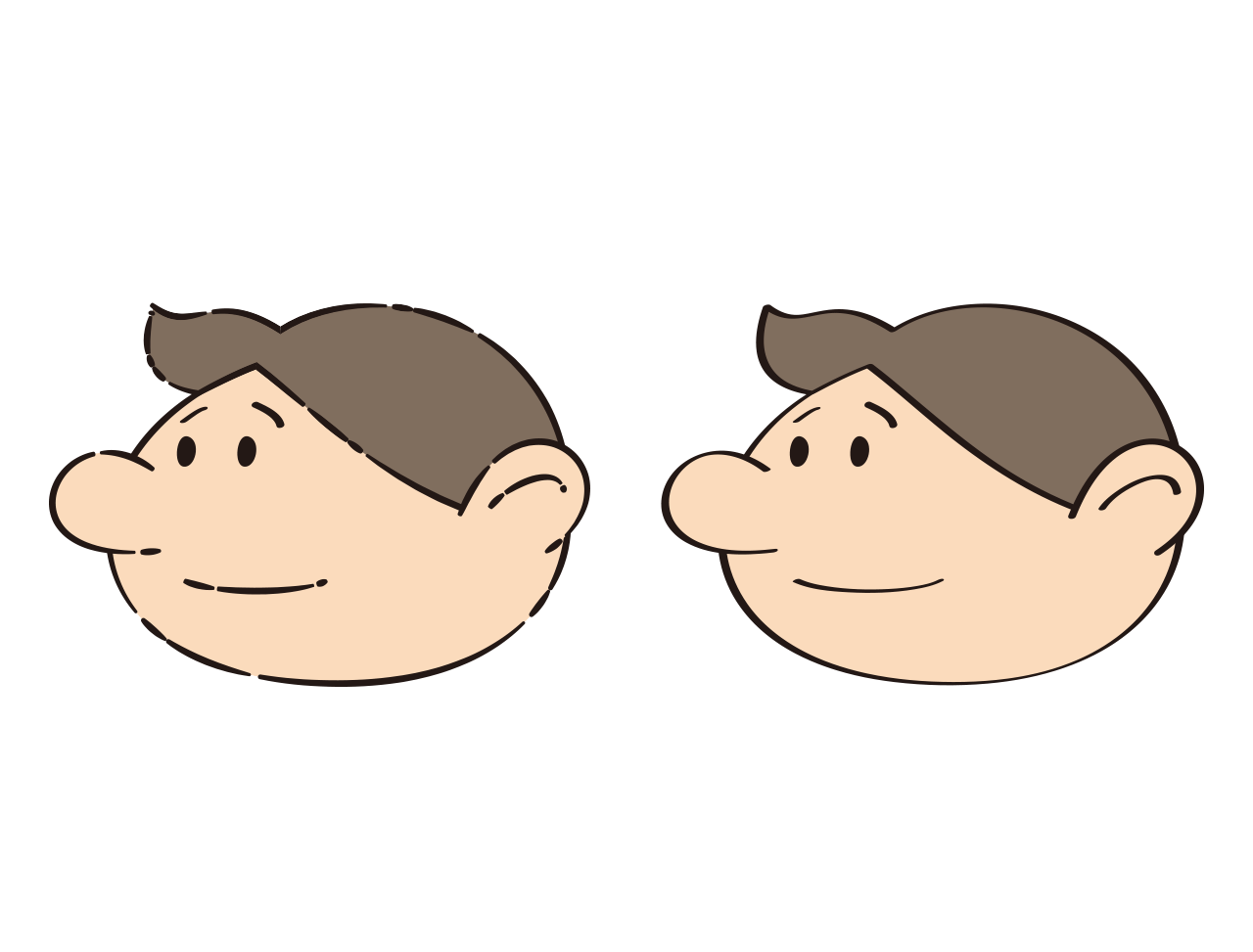
下のイラストも髪の毛の先の部分の角度を少しかえるだけで、線がビューンと思わぬ方向へ伸びたり、きえたり。
実際にイラストに適用したaiファイルをダウンロードしていただけますので参考にしてみてください!