格子状の図形を作る!
格子状図形の思い出
筆者はこういった図形が少しトラウマです。
グラフィックデザイナーとして修行をつもうと思っていた駆け出し最初の1年目、勤めていたデザイン事務所では仕事が終わると宿題がでていました。
その内容は10mm間隔の線で100mmX100mmの正方形をまず描かされます、DTPなんてなかったのでロットリングで手描きです。
で、それを先輩のところへ持っていくと先輩が斜めに線を引いていきます、その線がいくつきれいに交わっているのかをチェックされます、あーいやだ。
もちろん当時は必要な技術でしたが、今はそんなことは一切忘れてください。
今日の常識は明日の非常識!イラレがあれば何も怖くありません。
どんな格子を描くか決める
トラウマを払拭するために10mm間隔で100mm X 100mmの格子を描こうと思います。格子を描く方法
最近のIllustratorにはリピーターという機能が実装されましたが、今回はそれも使いません。リピーターは見た目で追っていく作り方をするときは非常に使いやすいツールですが、整然としたものを作るときは自動的に処理される部分などが逆に煩わしく感じます。
今回の方法はベースになる正方形をひとつ描いて、変形を複数回指定して格子を作っていきます。
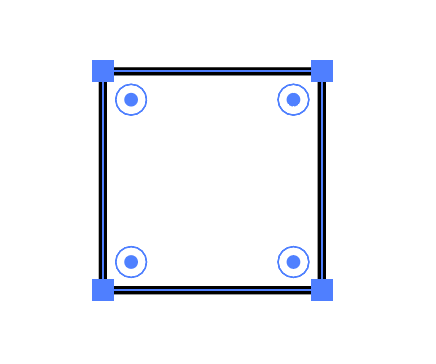
元になる10mm x 10mmの正方形を描く
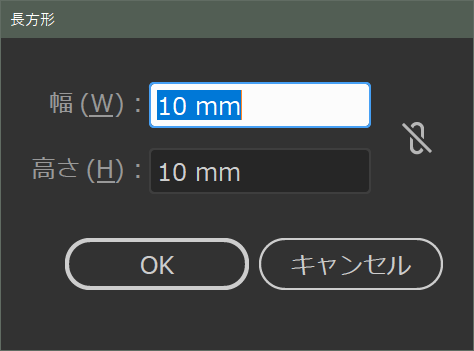
長方形ツールを選択してアートボード上の適当な場所でAlt(MacはOption)を押しながらクリックします。長方形ダイアログが開くので幅と高さに10mmを指定します。塗りをなし、線をスミの1ptにします。


きれいに並べる
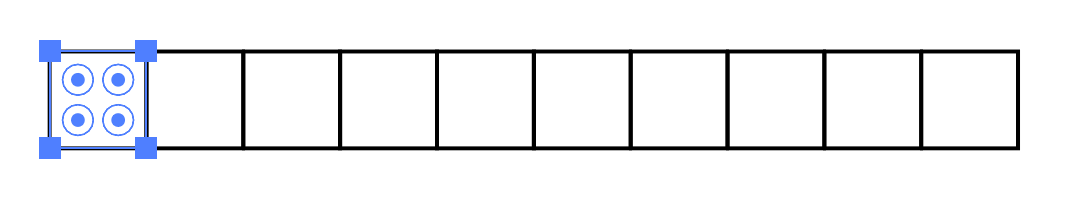
描画した正方形が選択された状態で効果>パスの変形>変形…を選択します。
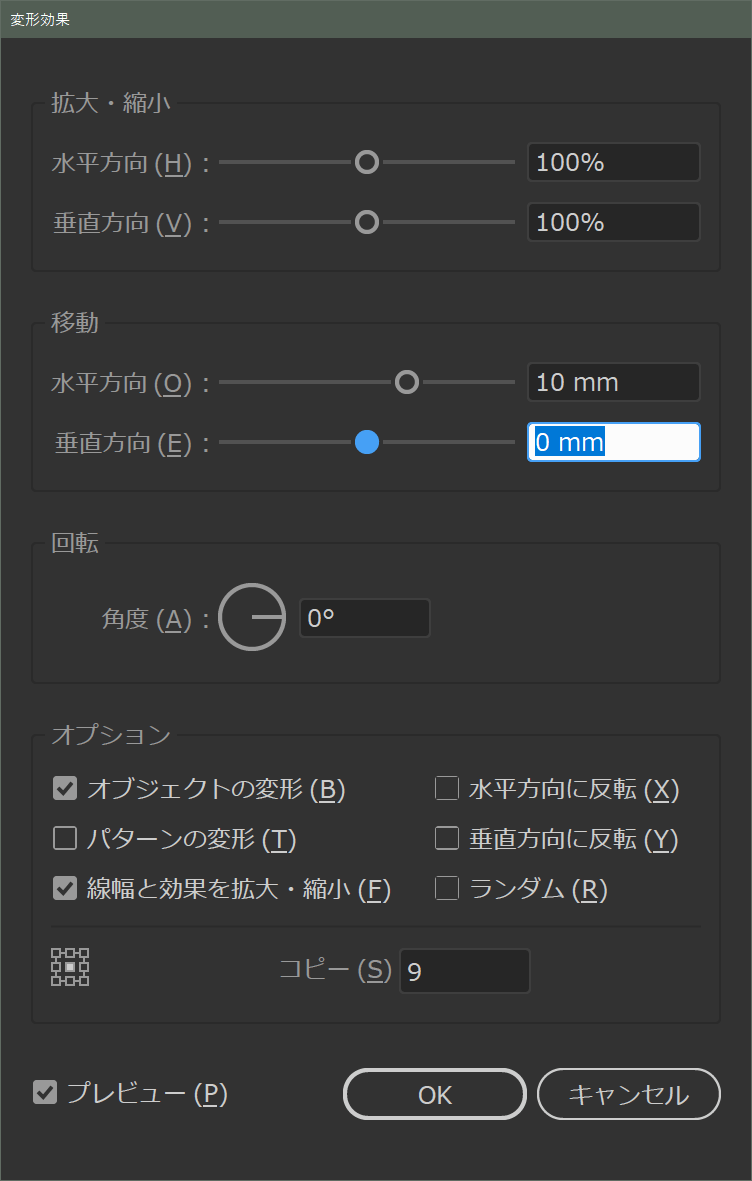
横へ10mm移動、コピーを9個に設定します、そうすると下のように正方形が繰り返し横へ10mmずつ移動しながら9回複製されます。
これで合計10個つまり幅100mmになりました。

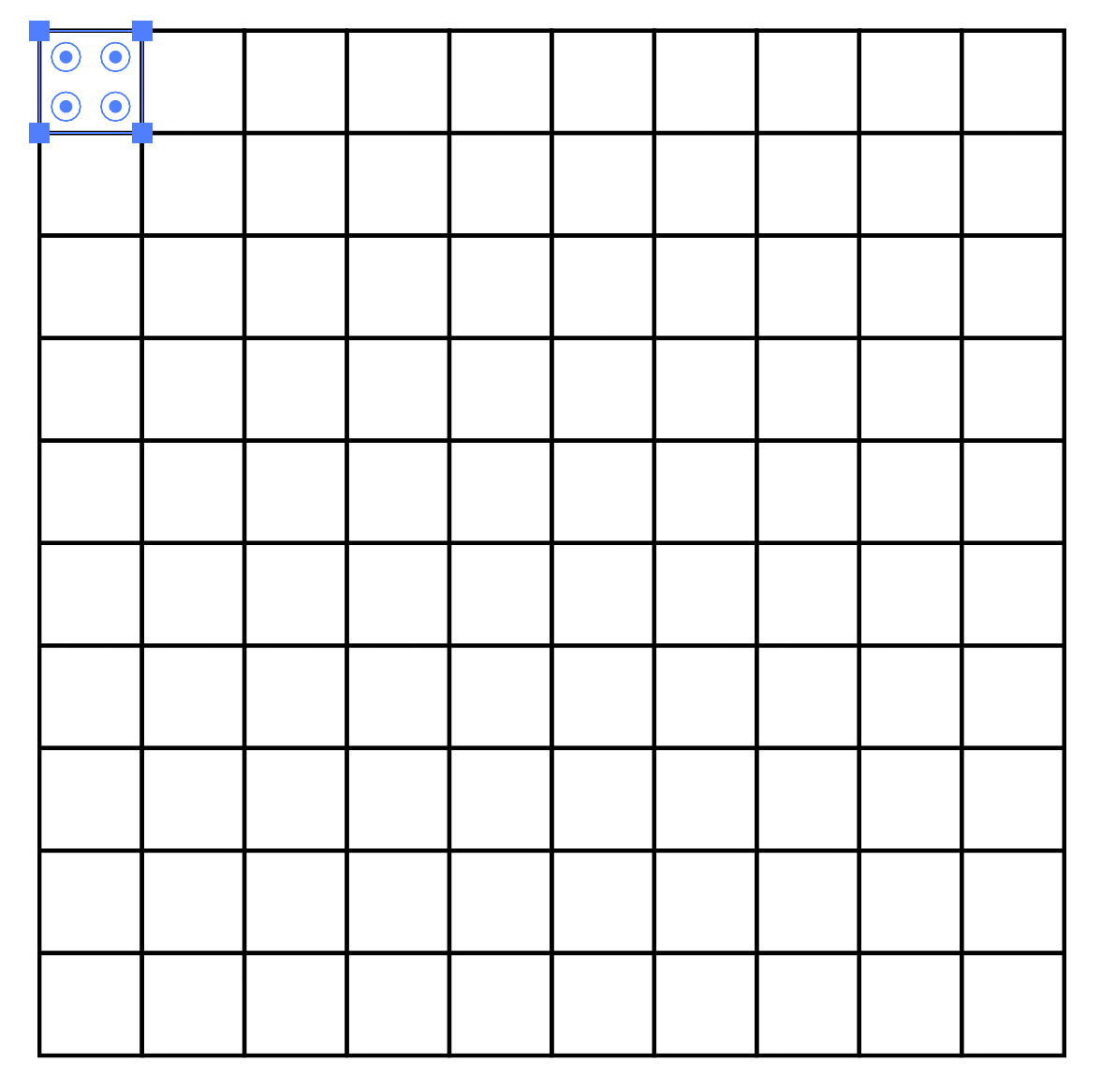
この状態でもう一度効果>パスの変形>変形…を実行します。
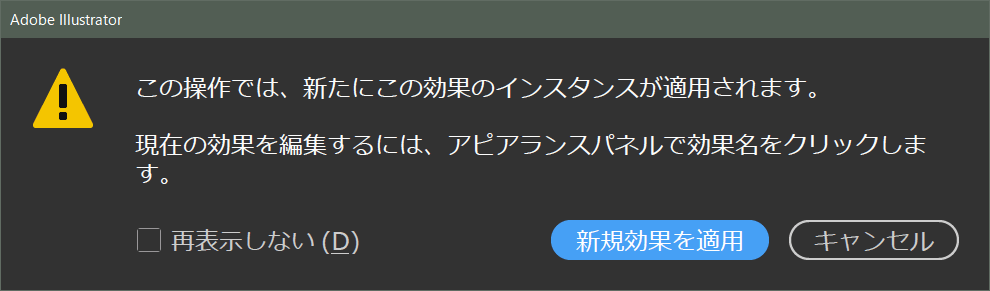
すでに変形を指定したオブジェクトに対して、もう一度効果を適用すると上のようなアラートが表示されます。
ここでは新規効果を適用 を選びます、新規効果を適用を選ぶことによってオブジェクトに複数の効果を適用することができます。
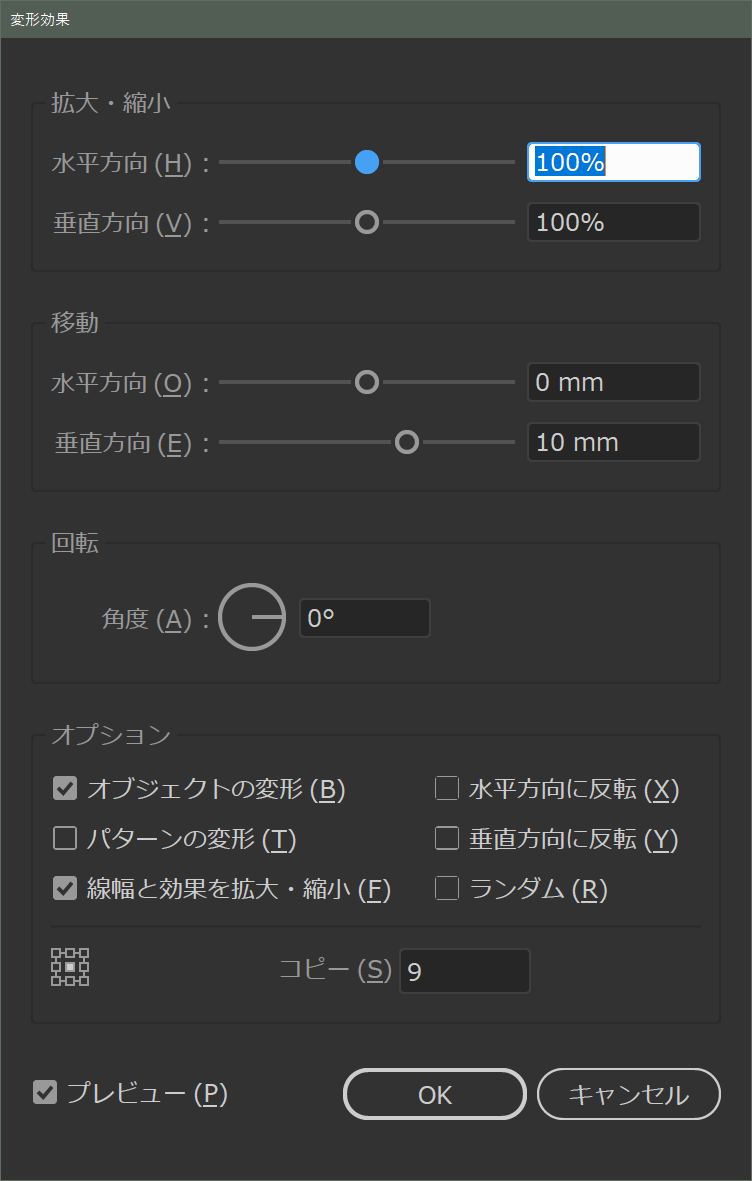
今度は垂直方向へ10mm移動してコピーを9に指定します。

完璧です。これなら先輩に斜めの線を引かれてもすべての交点と交わります!
またこの方法で作れば元になっている図形を変形すればすべての形が追従することも可能だし、きれいに隙間をあけることも可能です。
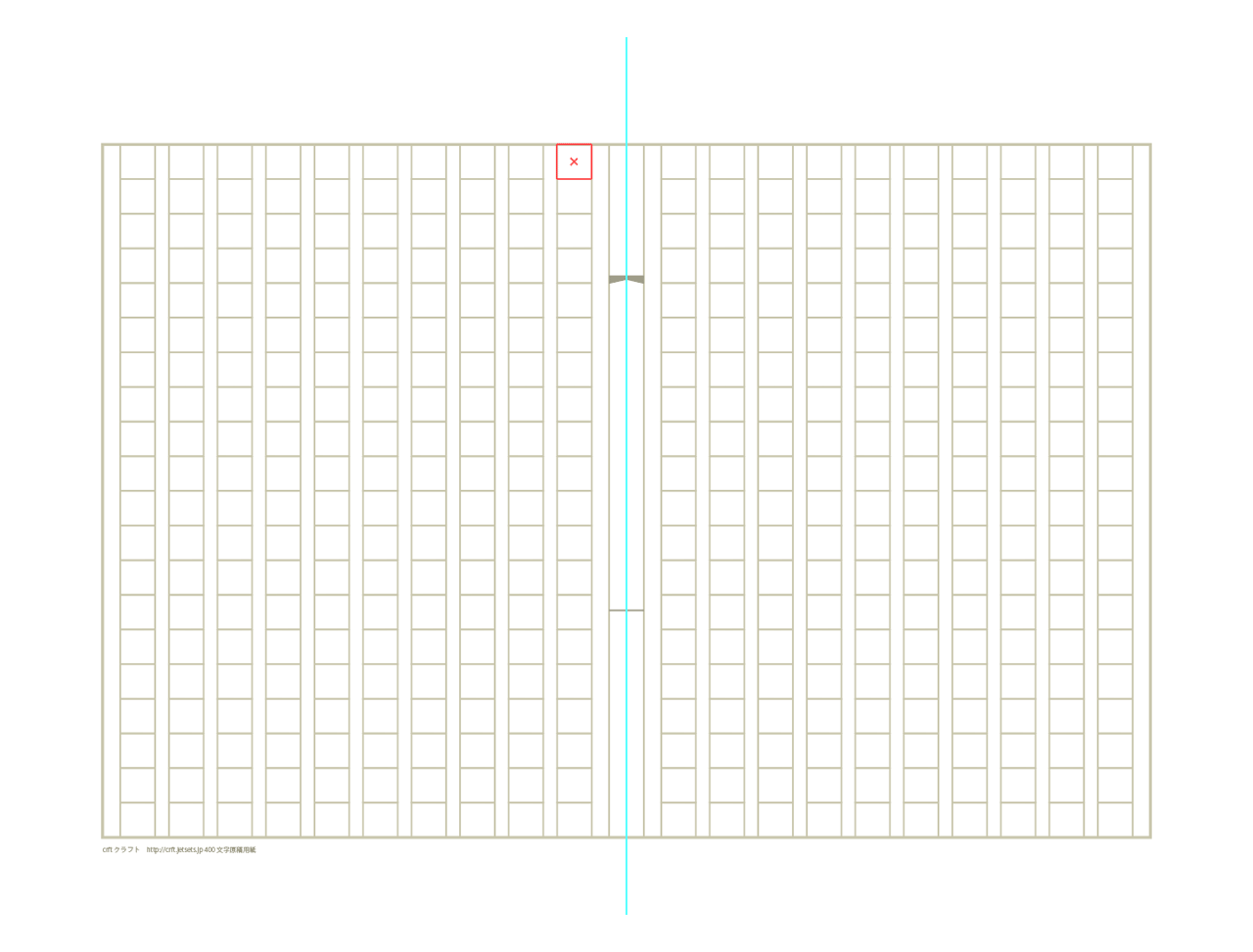
試しに原稿用紙を作ってみる

コクヨさんの原稿用紙を見てみると、紙面の左右が非対称になっています。なぜそうなっているのか理由がよくわからないので、とりあえず正対象になっているものを作ってみました。
一つのマスは10mmで縦に20文字、全部で20行の400文字の原稿用紙です。
この原稿用紙を作る際は格子状の図形を右用・左用に分けて中央から同じ距離になるようにB4上に配置しました。
いつものようにダウンロードできるようにしておきますので、ご自由にお使いください。