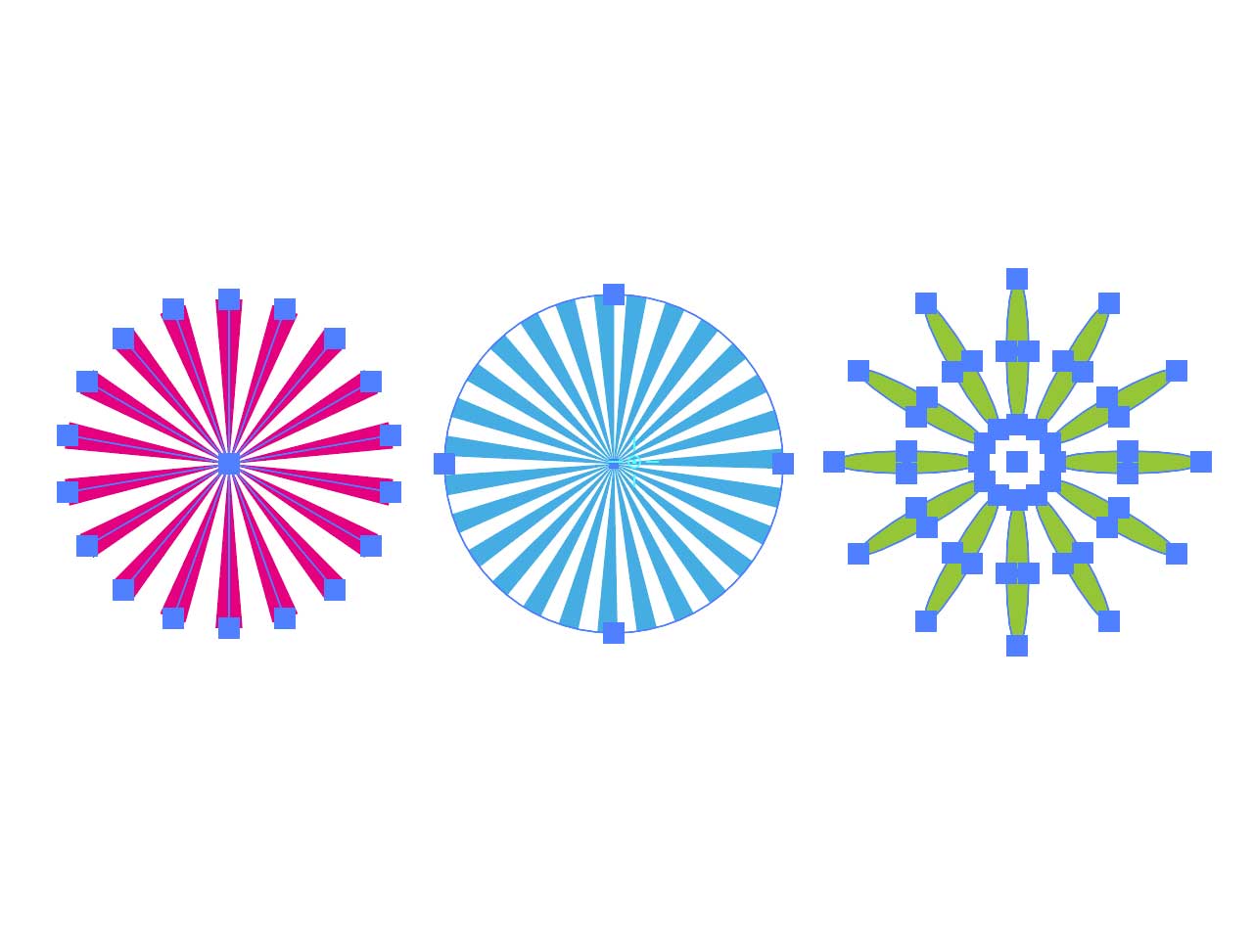
放射状の図形を作る!
Illustratorで放射状の図形を作る方法をいくつか紹介します。
線を回転させて朝日を描く方法
Illustratorでは線の両端を異なった太さに設定することが可能です(途中の太さも変えられます)。その機能を使って朝日を描画してみます。

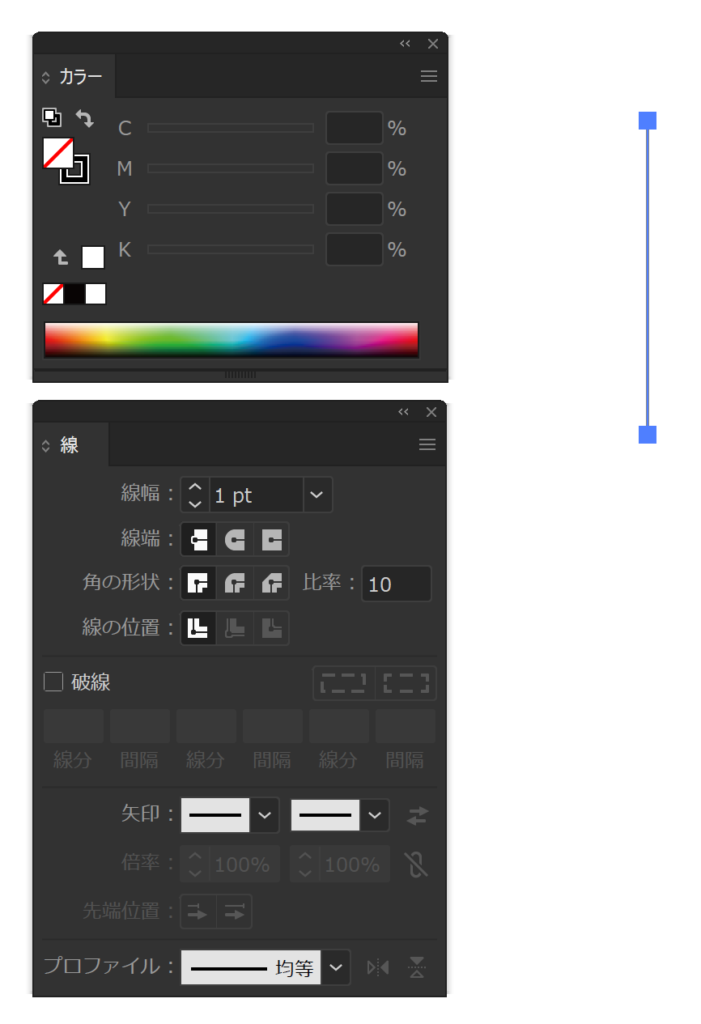
ペンツールで直線を描きます。Shift キーを押しながら始点をクリック、終点をクリックすると、きれいな直線を描くことができます。塗りと線の色の設定は上図のように、塗り設定なし、線を黒に設定しましょう。

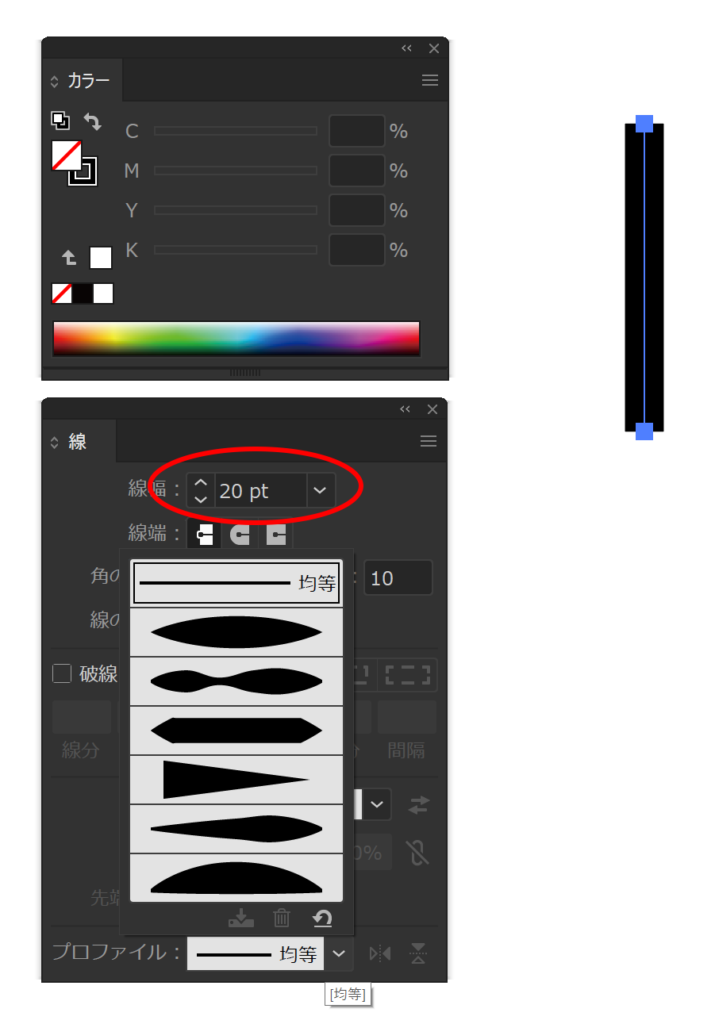
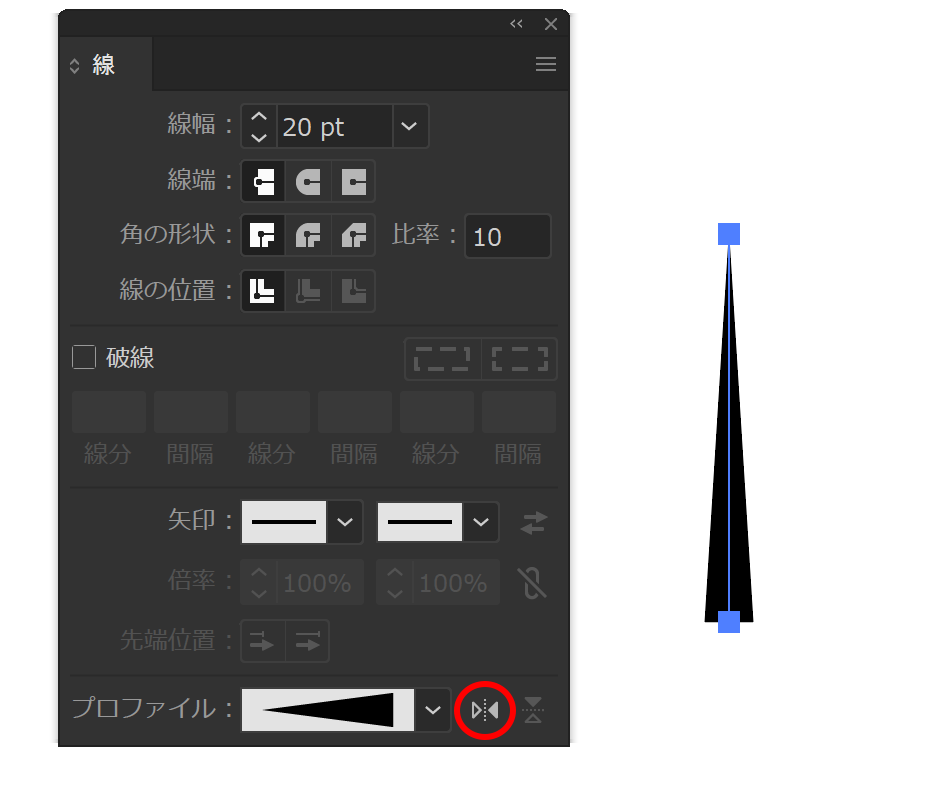
線を太くします。ここでは20ptに設定してみましたが、大体上図くらいの太さになればよいと思います。

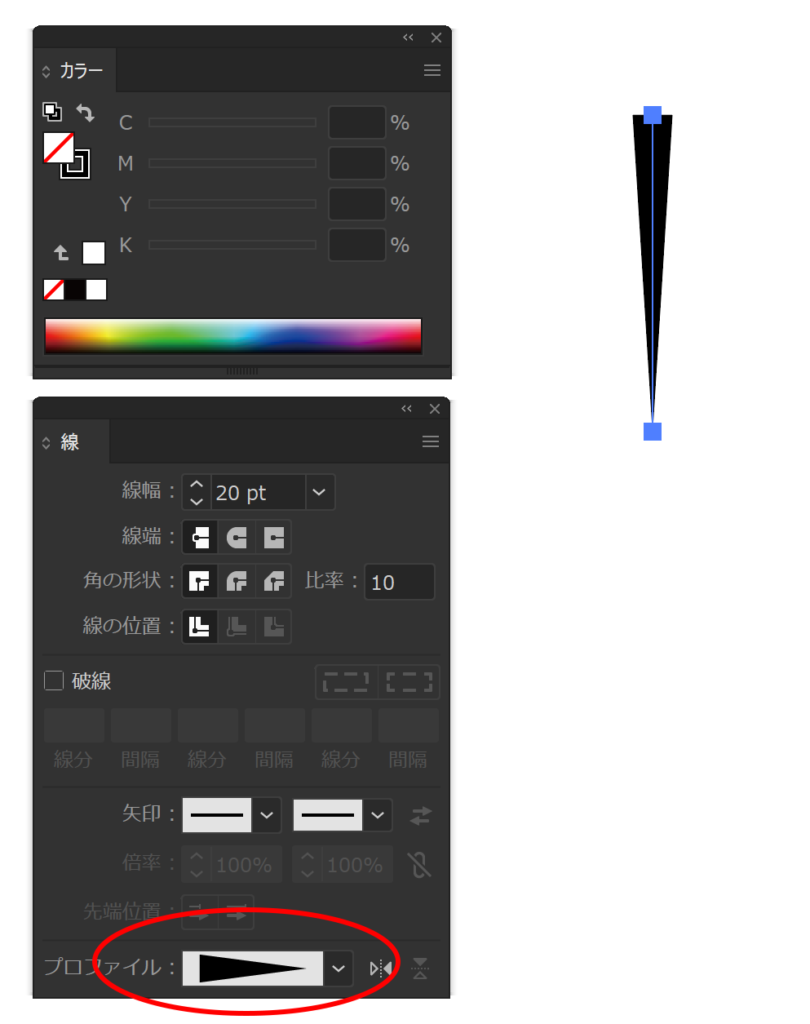
線パネルの一番したのプロファイルプルダウンで、上図のようなくさび形のものを選択します。もし、くさびの上下方向が図のようにならなかったら、プロファイルプルダウンの右にあるアイコンをクリックして、方向を反転します。

この描画した線を回転しながらコピーしていきます。
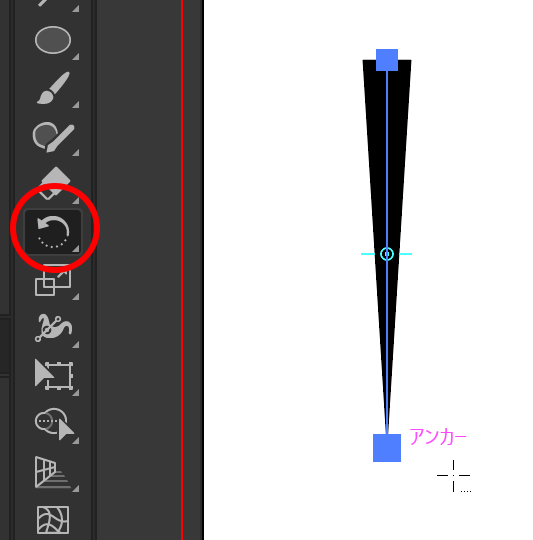
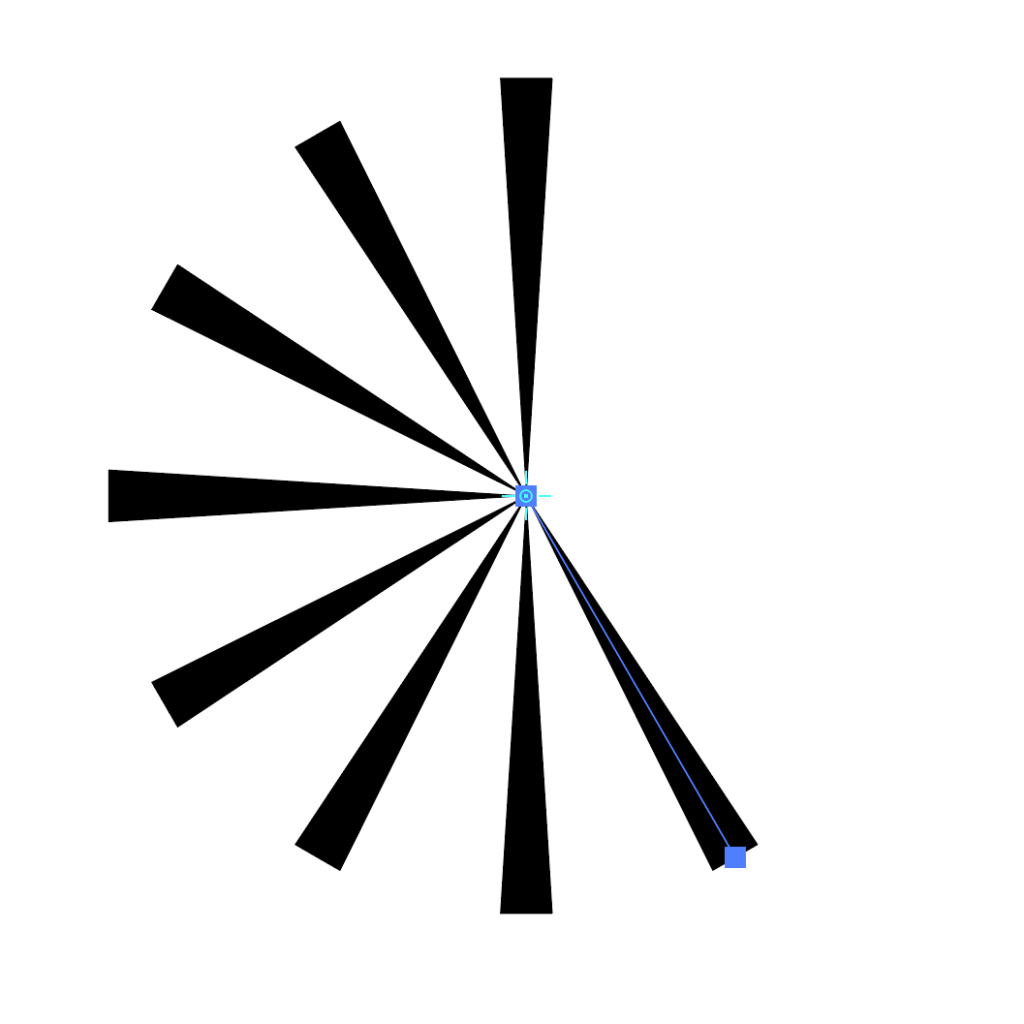
回転ツールを選択して、Alt キーまたはoption キーを押しながら線の下のアンカーポイントの上でクリックします。

正しくAlt キーまたはoption キーを押せているとポインタの十字の右下に….が追加されて表示されます。

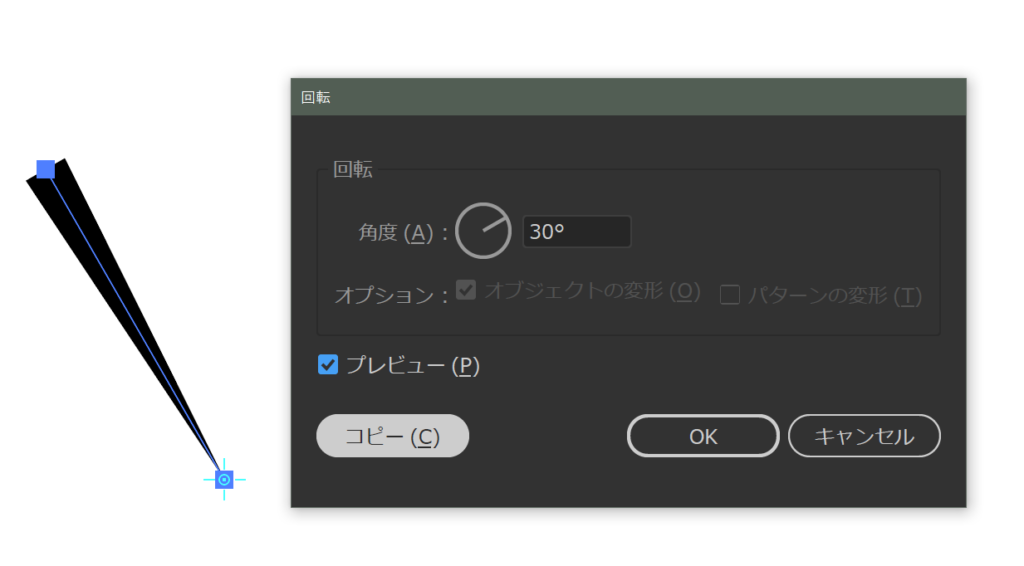
角度を30°に設定します。360÷30で計12個の放射線が出来上がる計算になります。コピーボタンをクリックします。

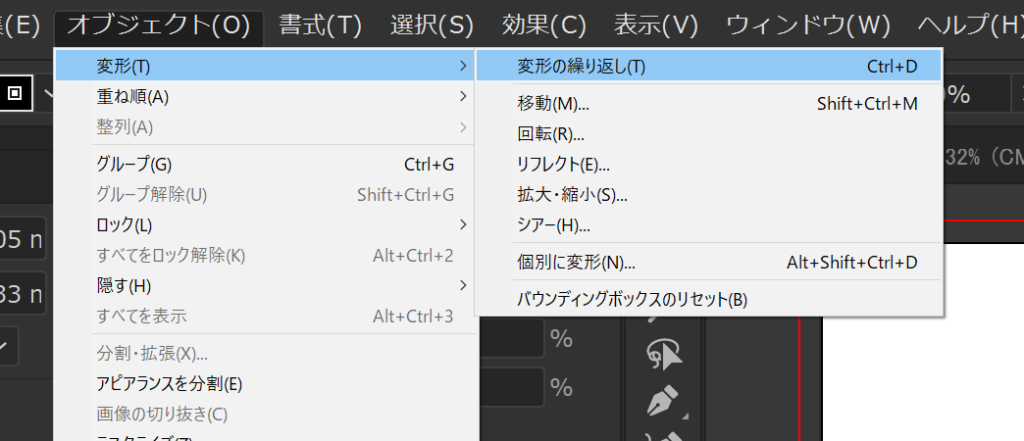
続けてCtrl +D またはcommand +D を押します。これは変形の繰り返しというメニューコマンドのショートカットで、このショートカットを覚えると、Illustratorのオペレーションが大きくレベルアップします。
ショートカットの活用例はまた別の記事で詳しく掲載します。

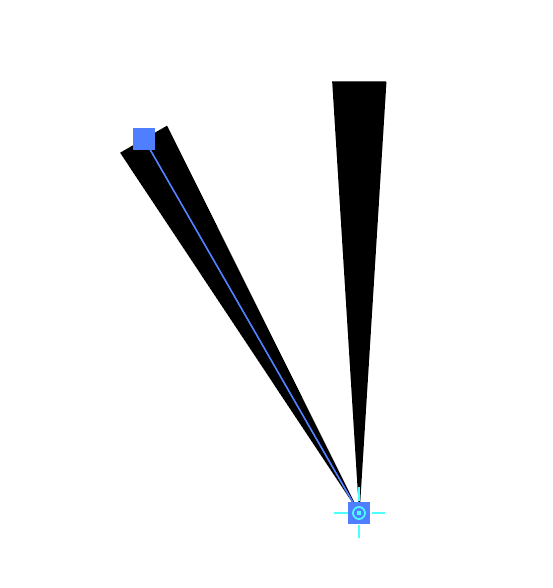
話を戻しましょう、もう画面上には2つの線が描画されているので、もう10回、Ctrl +D またはcommand +D をおして、放射図形を完成させます。

破線で放射を表現
この方法は少々強引で、細かな制御が効きませんが手軽ではあります。

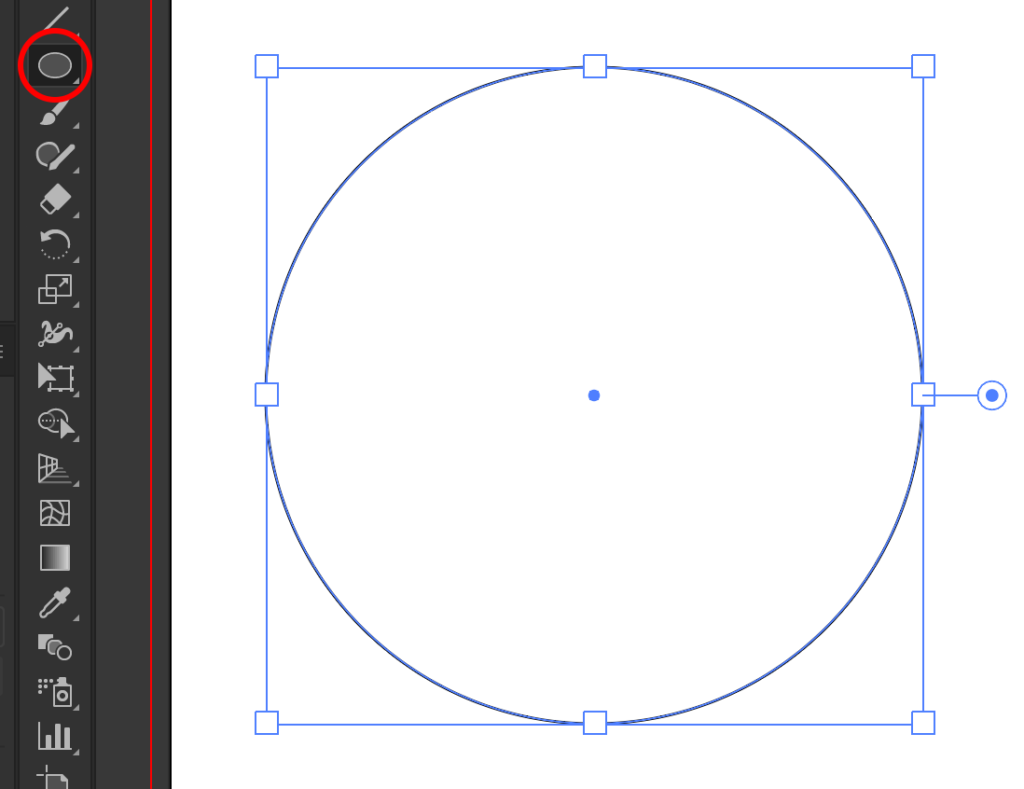
Shift キーを押しながらドラッグすることで、真円を描くことができます。
さらに同時にalt キーまたはoption キーを押すと、中心点から同心円状に描くことができます。
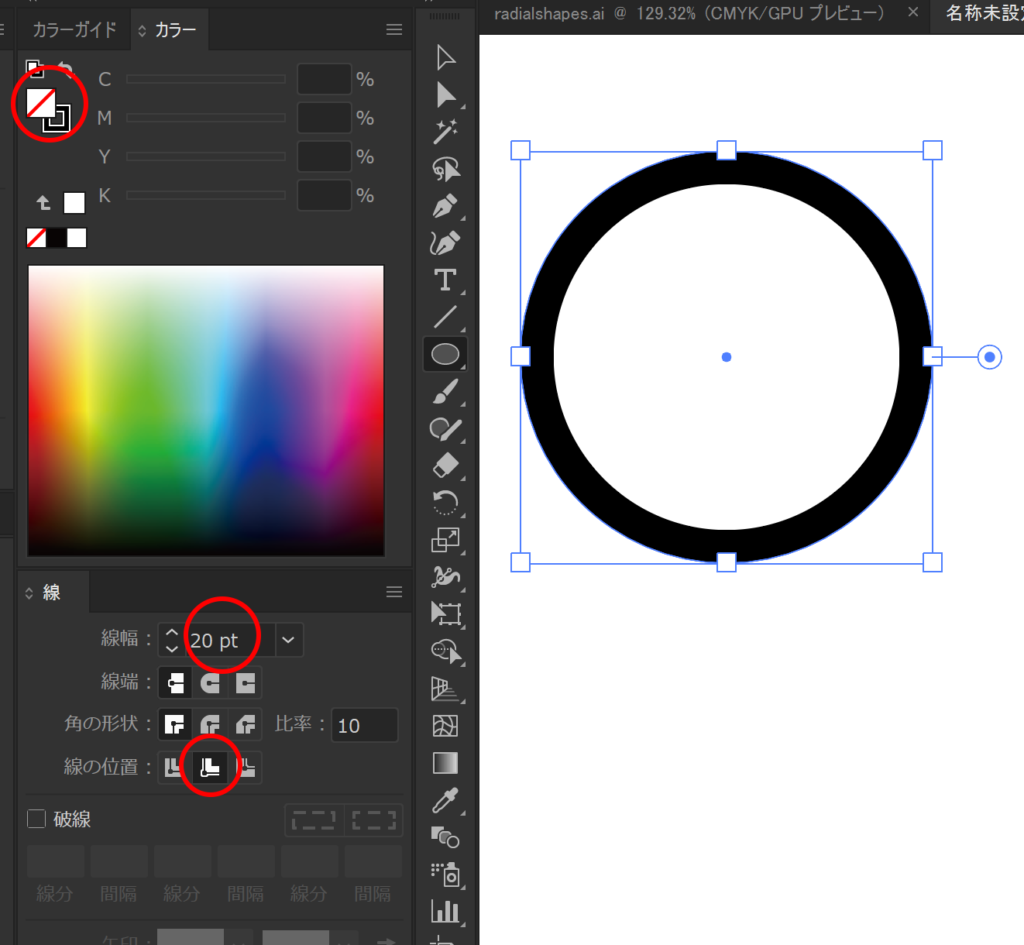
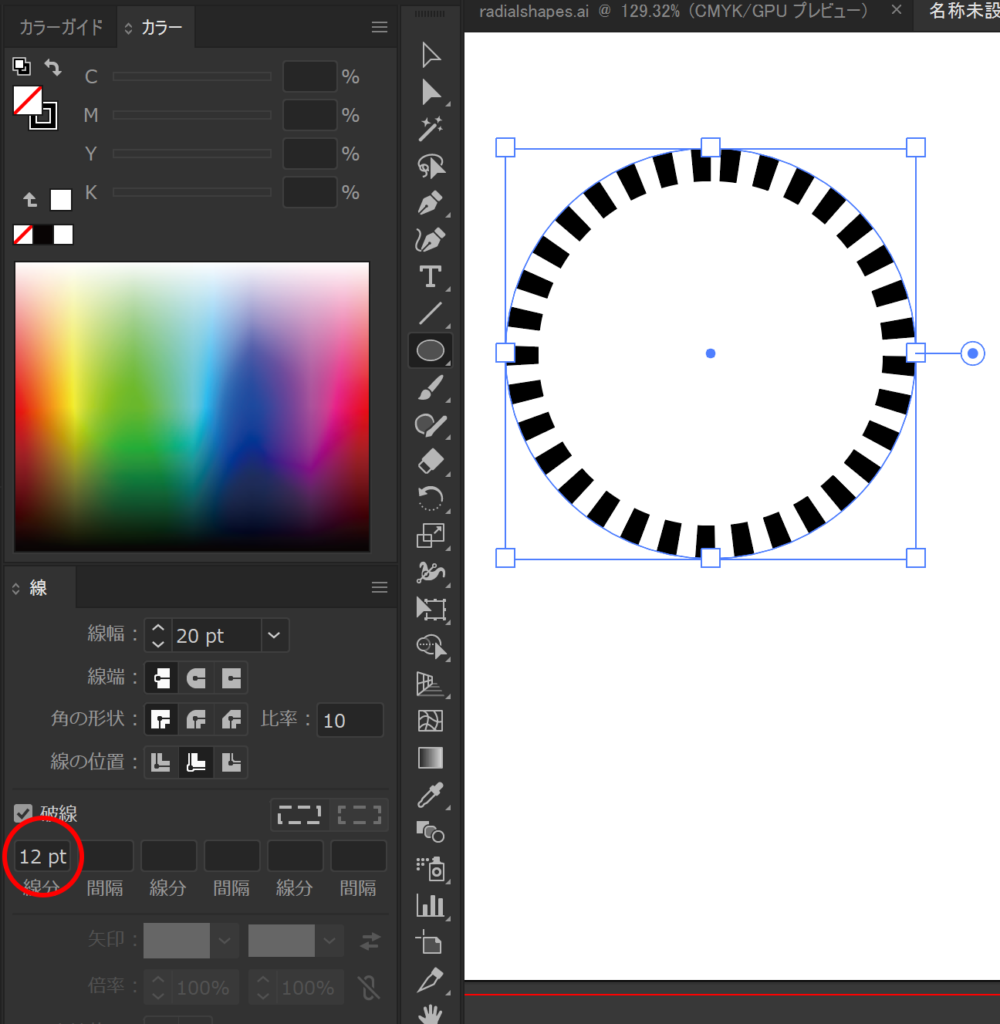
続いて下図のように丸の線の設定を行います。

塗りをなし、線の太さを20pt、線の位置は内側。続いて破線を設定します。

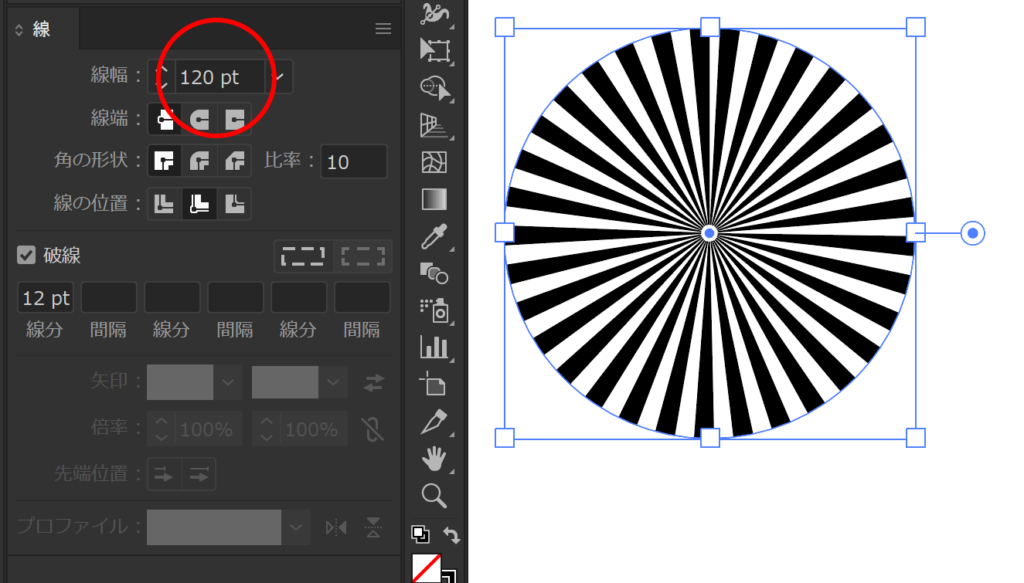
線幅を大きくしていけば、中心に向かって描画領域が増えていきます。
このように手軽な方法ですが、太い線で表現しているため、中心部分の調節が難しかったり、一周した破線のつじつまがなかなか合わなかったり、細かいデザインには向いていません。

オブジェクトを回転して表現する方法
昔ながらの方法だとは思いますが、一番制限がなく使いやすい方法だと思います。見た目通りのパスで表現する方法で1番目の線で表現するに似ています。
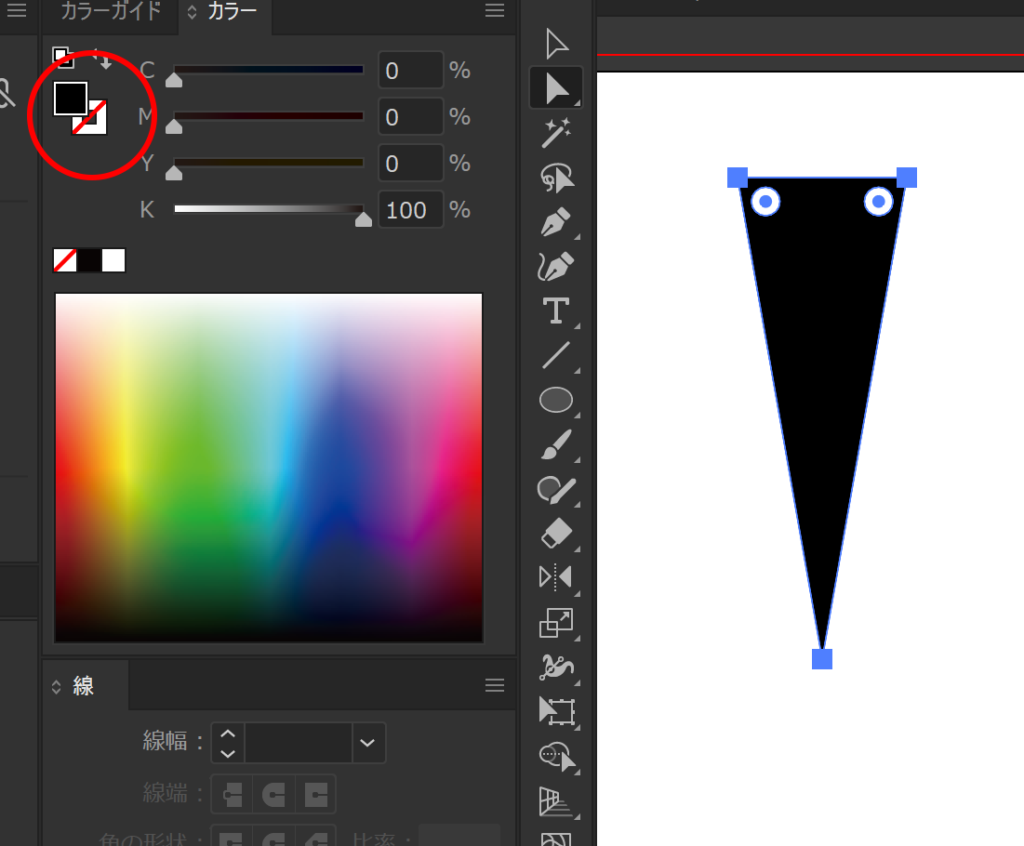
まずは回転するシェイプを描画します。
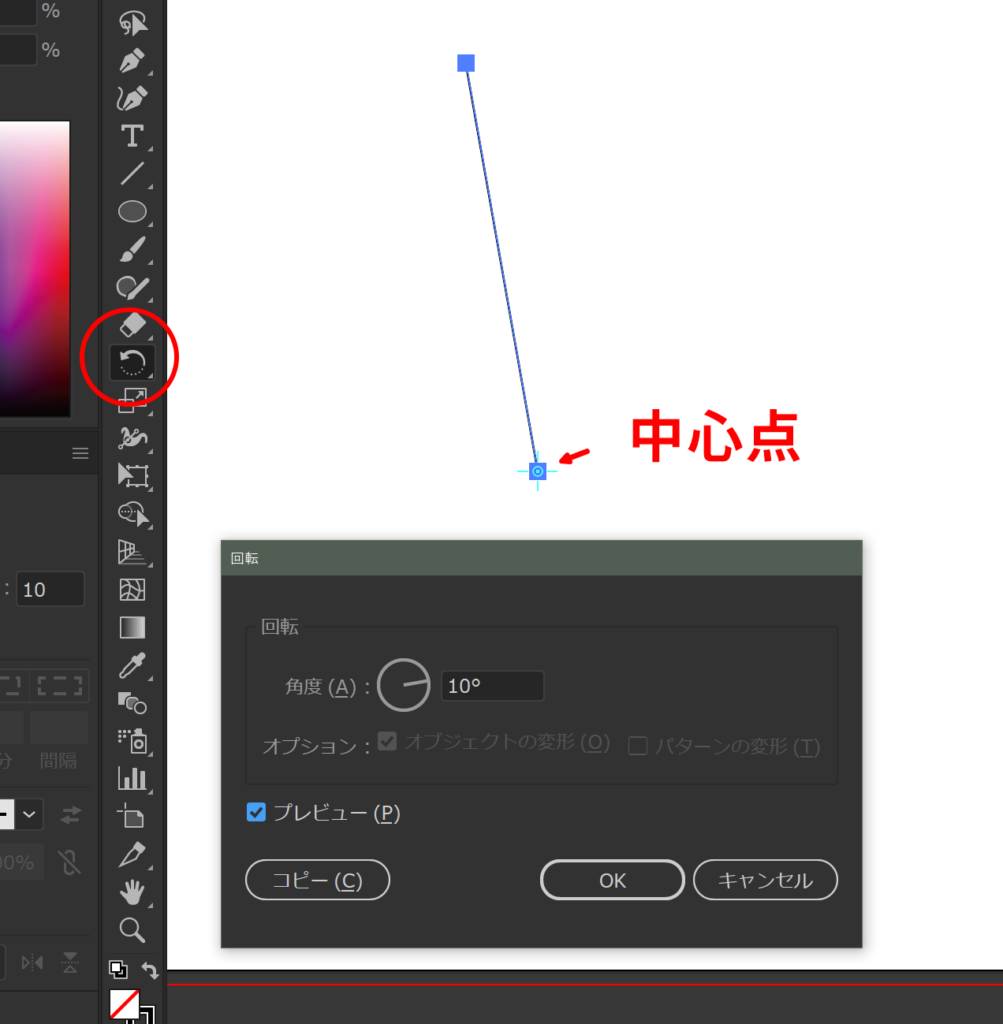
垂直の線を描いて、回転ツールで10°だけ回転します。回転するときの中心点を線の下のアンカーポイントにします。
回転ツールを選択して、線の下のアンカーポイントの上でalt キーまたはoption キーを押したままクリックします。

OKボタンをクリックして、線を傾けます。
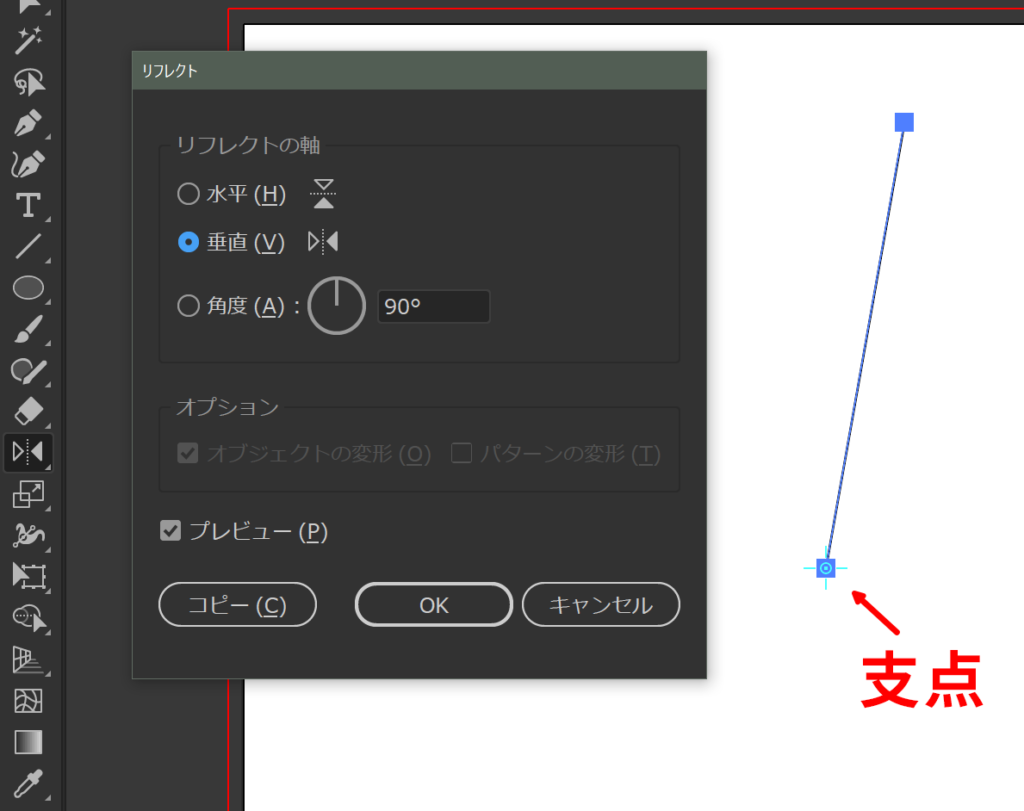
続いて10°だけ傾いた線を反転コピーします。

反転も線の下のアンカーポイントを支点に行います。
こんどはコピーボタンをクリックします。
続いてこの線を閉じたパスにしていきます。
2本の線の上部のアンカーポイントを接続します。
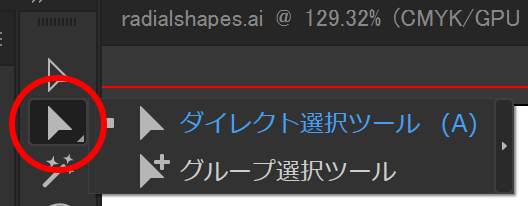
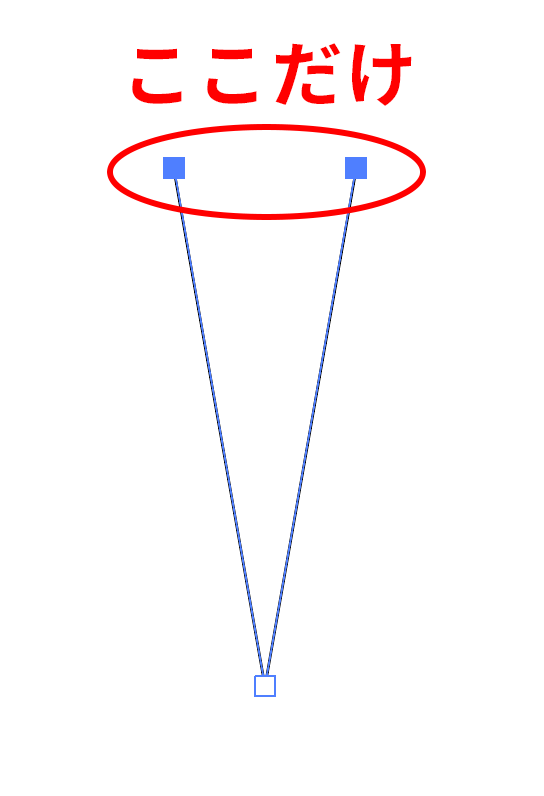
ダイレクト選択ツールを選んで、上部のアンカーポイント2つだけを選択します。

ダイレクト選択ツールを使うことによってシェイプ単位ではなくて、アンカーポイント単位で選択することができるようになります。

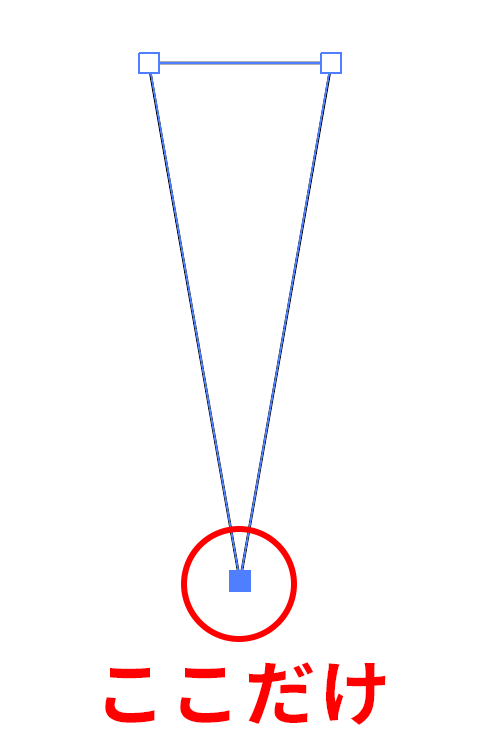
続いて、下のアンカーポイントを合流してシェイプを閉じます。
一見ひとつのアンカーポイントに見えますが、線2本を回転させて作成したシェイプなので、アンカーポイントが2つ存在しているわけです。
合流させたいアンカーポイントを選択します。

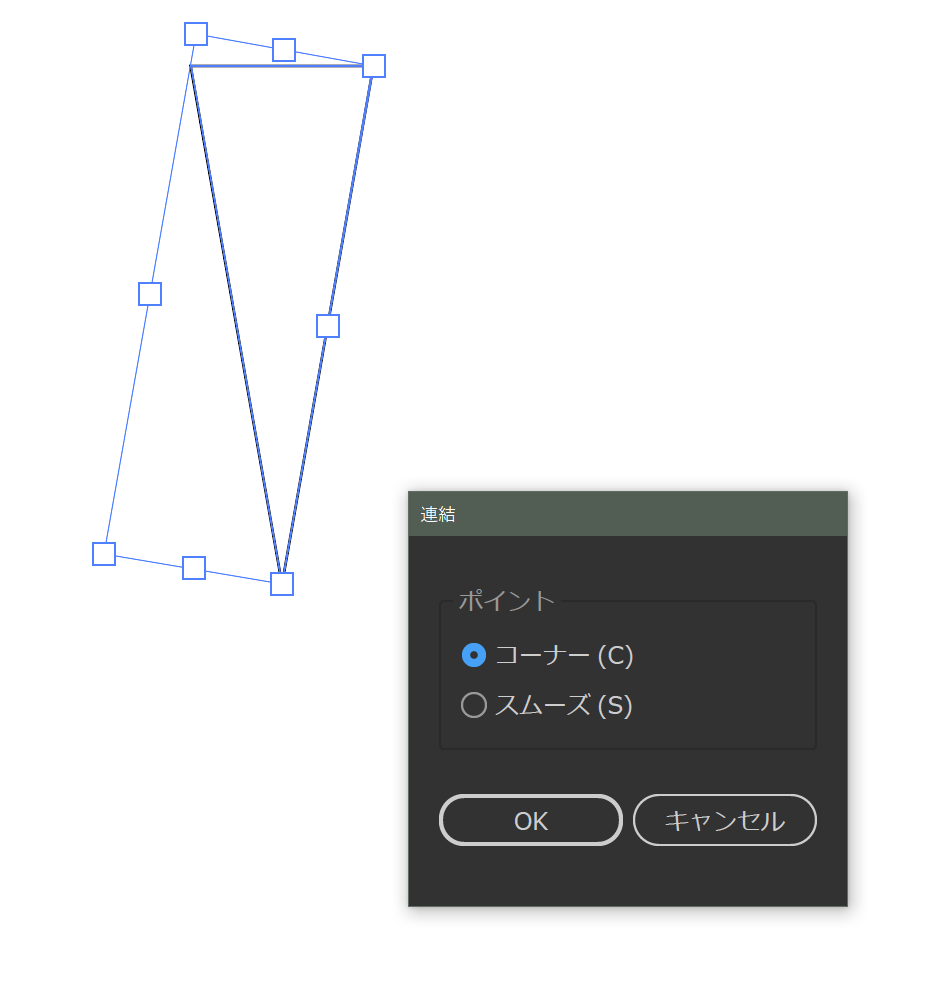
Shift キー+Ctrl キーまたはcommand キー+Alt キーまたはoption キー+J で複数アンカーポイントを連結します。
オブジェクトメニュー>パス>連結でも同じ作業が行えますが、メニューから連結を実行すると、連結の仕方のオプションが表示されないので、ショートカットでの実行をすすめます。

コーナーで連結します。
これで回転する元のシェイプができました。
塗りの設定もしておきましょう。

あとは回転コピーをしていくだけです。
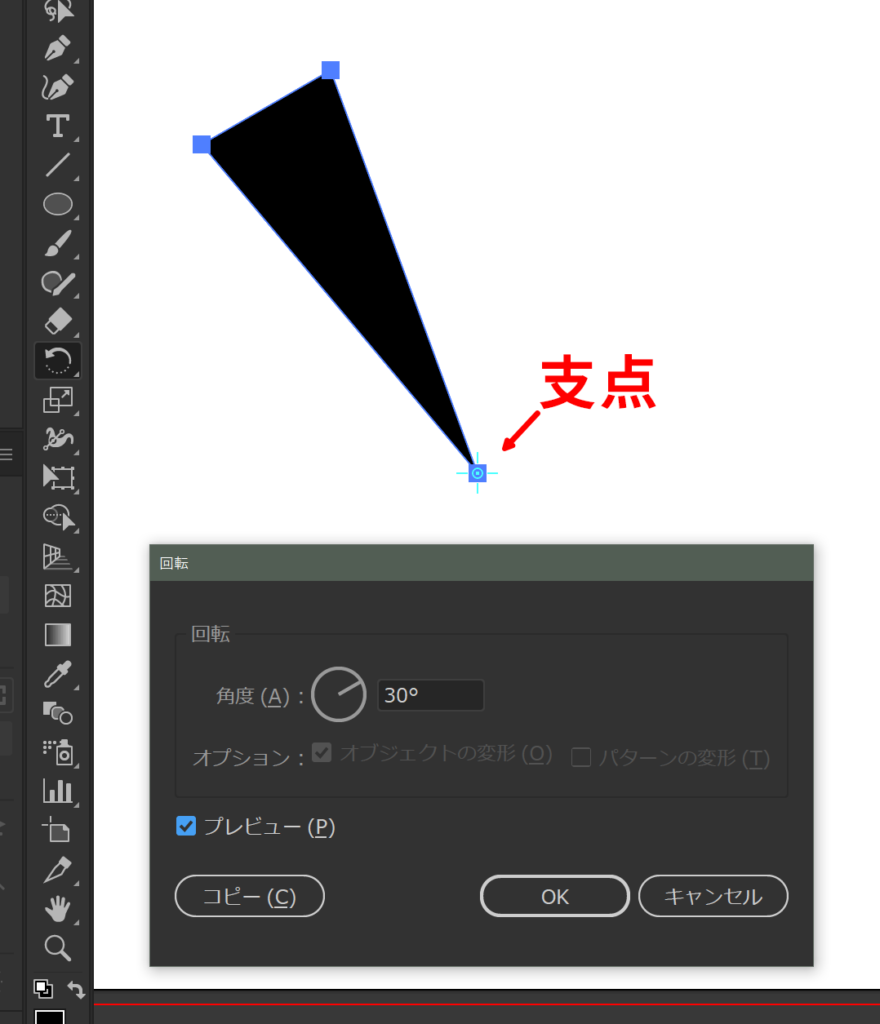
この方法だと、元シェイプの内角が分かっているので、回転するべき角度も把握しやすいです。30°ずつ回転コピーしていきます。
すべてのアンカーポイントを選択、もしくはシェイプ全体を選択します。

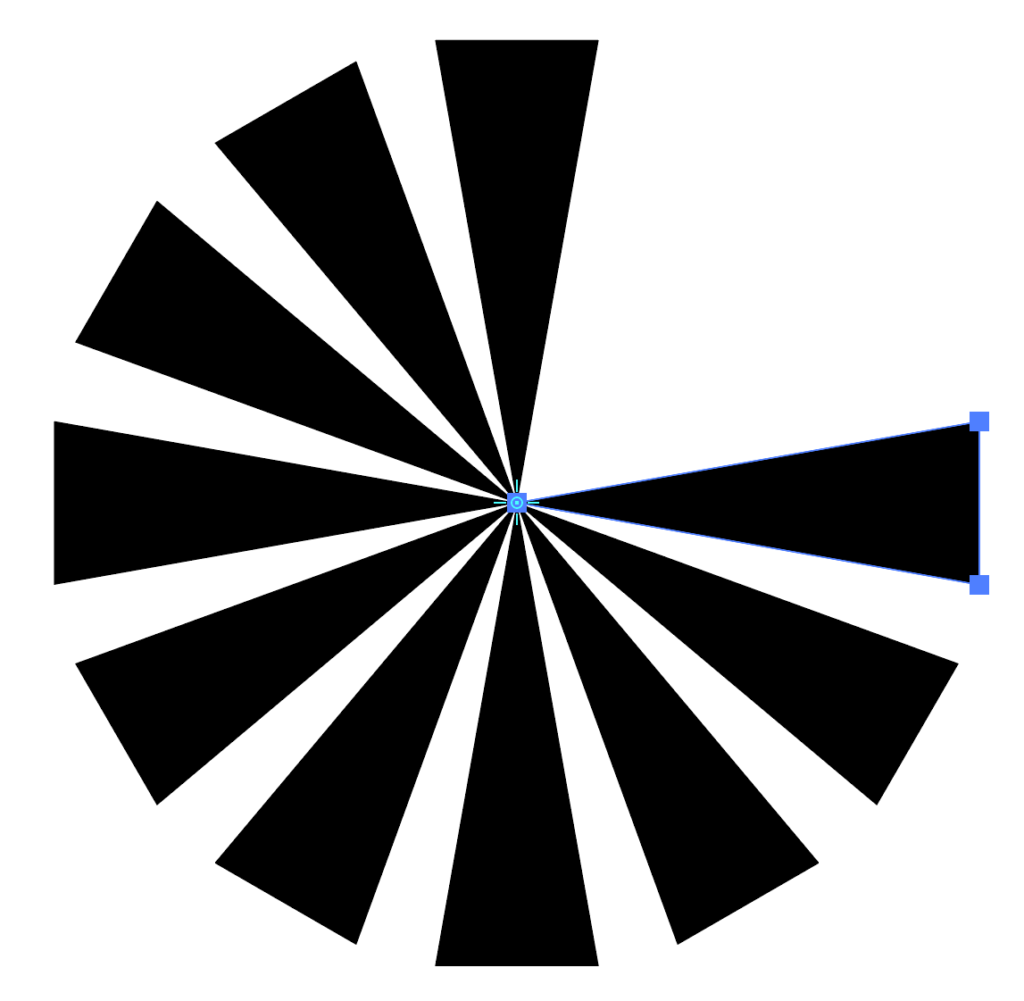
コピーボタンで30°傾けたコピーができたら、Ctrl またはcommand +D で変形の繰り返しをしていきます。

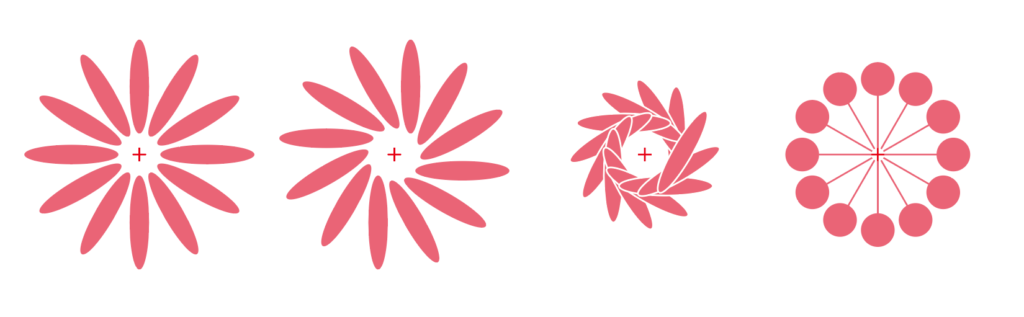
元のシェイプを変えることによって、様々な放射状の図柄を描画することが可能になります。
ポイントは回転の支点の位置。支点の位置で出来上がる図柄を大きく変えることができます。
サンプルファイルをダウンロードして参考にしてください。

-
放射状の図形を作る!の関連リンク