ブレンドツールで立体文字!
画像のように飛び出てくる文字をIllustratorで作ります!
この方法の良いところは、
- 文字をいつでも打ちかえられる
- フィルター3Dと違って複雑な表現が可能
- 意図した色にしやすい
欠点は
- よく見るとギザギザしている
- 滑らかにしようとすればするほど処理が重たくなる
- 立体的な表現としては限界がある
1. ポイントテキストで文字を入力します
ここでは”テキストの”と”立体文字”の二つのポイントテキストを入力しましょう。

大きさは48ptに設定しました。色は何でもよいんですけど、暗めの色に設定しておきましょう。このベース文字が立体文字の奥に位置する文字になります。
2. 文字の複製を作成して色を変更します

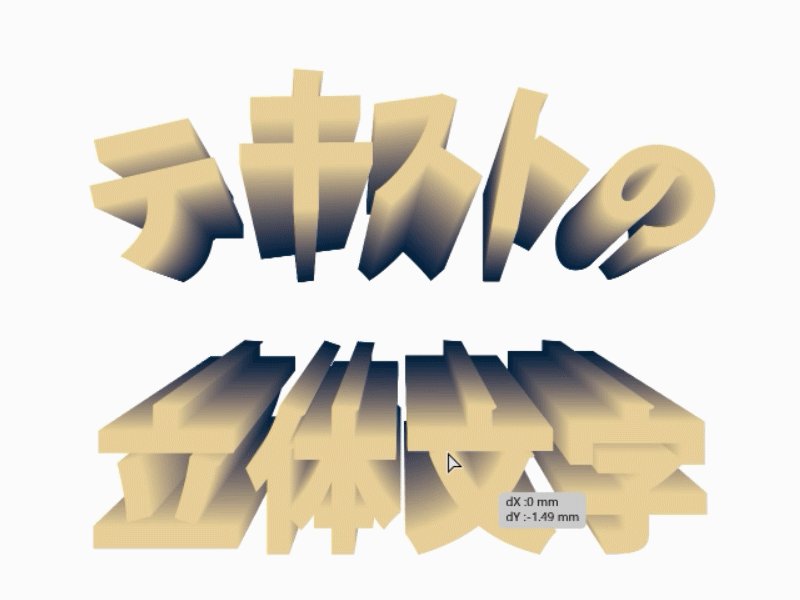
ダイレクト選択ツールでAlt キーを押しながらドラッグして複製をつくります。勢いがついたところで複製した文字を76ptに設定します。

図の感じになるように適宜微妙に動かしてください。重要なのは前後関係です。それともうひとつ注意点をあげるなら、つかみやすさでしょうか。
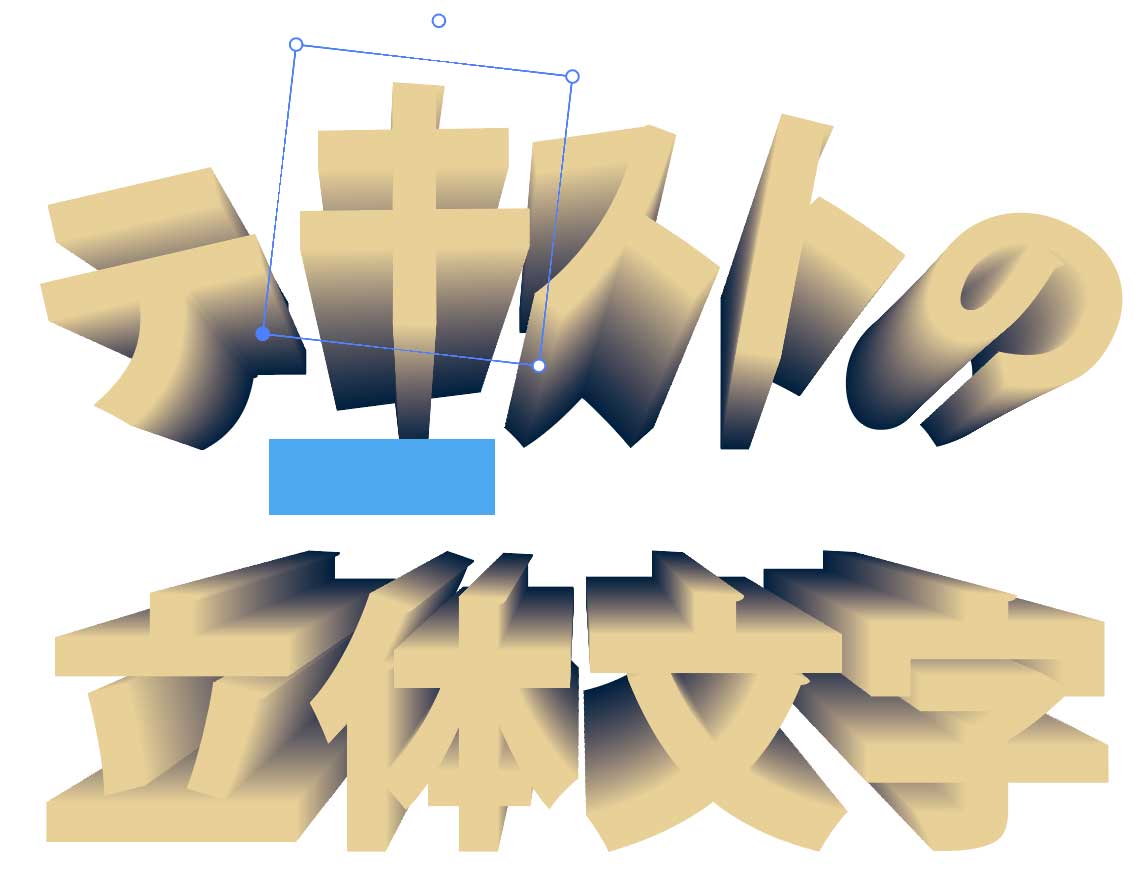
3. ブレンドツールでそれぞれのテキストブロックを接続します

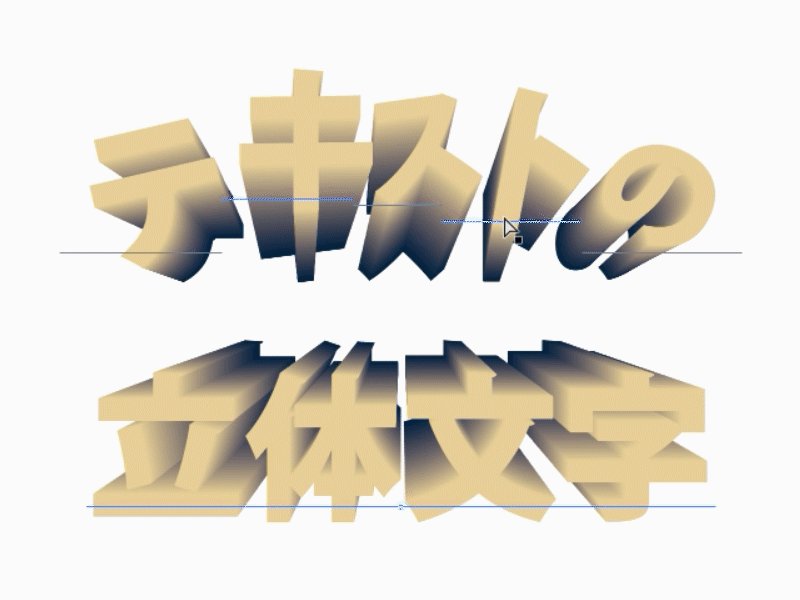
ブレンドツールはテキストにも適用することができます。ブレンドツールは形状、色を背後のオブジェクトから全面のオブジェクトへと中継ぎ変形していきます。
ブレンドツールを適用すると、上図のように背面テキストと前面テキストの間に中間のテキストが自動的に生成されます。
すべてを選択した状態でブレンドツールをダブルクリックします。
ブレンドツールのオプションパネルが表示されます。

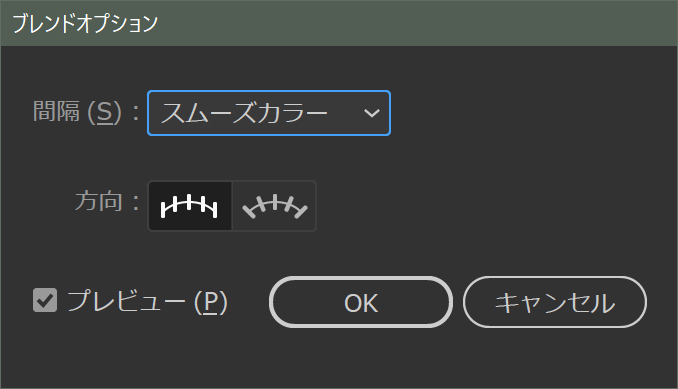
4. 間隔を編集します
スムーズカラーと表示されているプルダウンメニューからステップ数を選択して100を入力します。

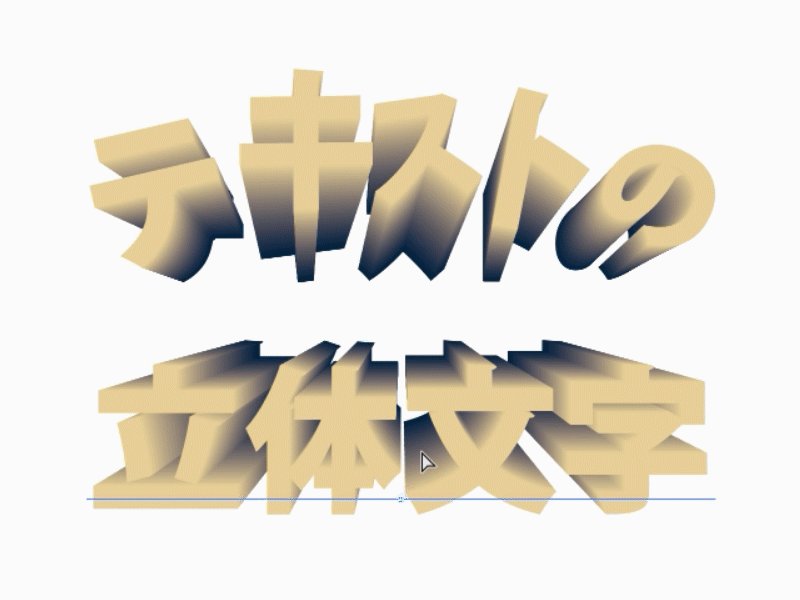
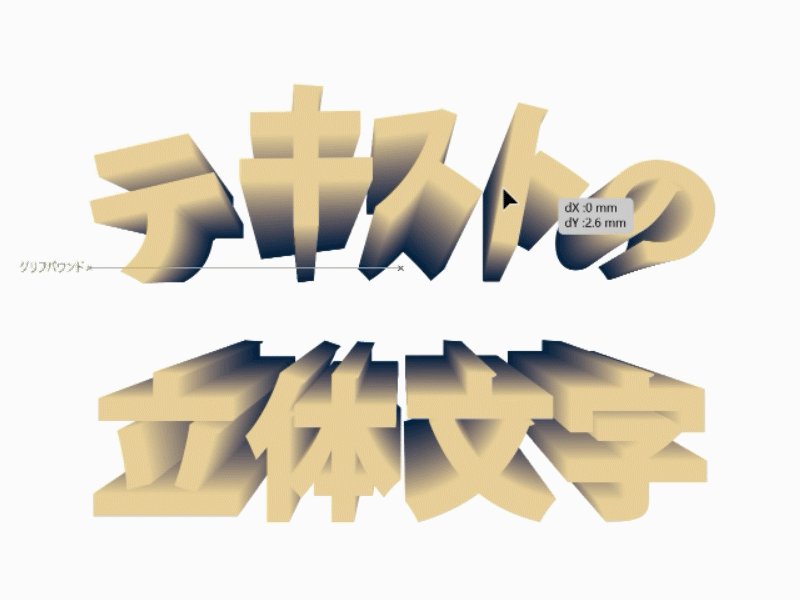
5. 前面のテキストを文字タッチツールなどで好きなように編集する
テキストなので自由自在に編集してください。

ちなみに高速のGPUをつかえばブレンドツールの描画結果をリアルタイムで更新できるので、とてもイメージがつかみやすいです。

6. 最前面になる文字の色を指定する
手前の文字をコピーして同じ場所へペーストします。
ダイレクト選択ツールを使って”テキストの”と”立体文字”を選択、Ctrl +C またはCommand +C でコピー、そのままCtrl +F またはCommand +F で同じ位置にペースト します。画面上、一見なにも起きなかったように見えます。
もし、ペーストしたときに表示が壊れたような結果になってしまったときは”テキストの”と”立体文字”を別々にコピー、ペーストしてみてください。
これはブレンド設定されたオブジェクトのブレンド順序がうまく指定できていないために起こるためです。
最前面に好きな色を指定しましょう。

さて、せっかくテキストなので内容を簡単に入れ替えることができるはずですが、1ブロックあたりテキストレイヤーが3つ必要になるこの手法だと、文字を打ち直すのがちょっと面倒そうです。
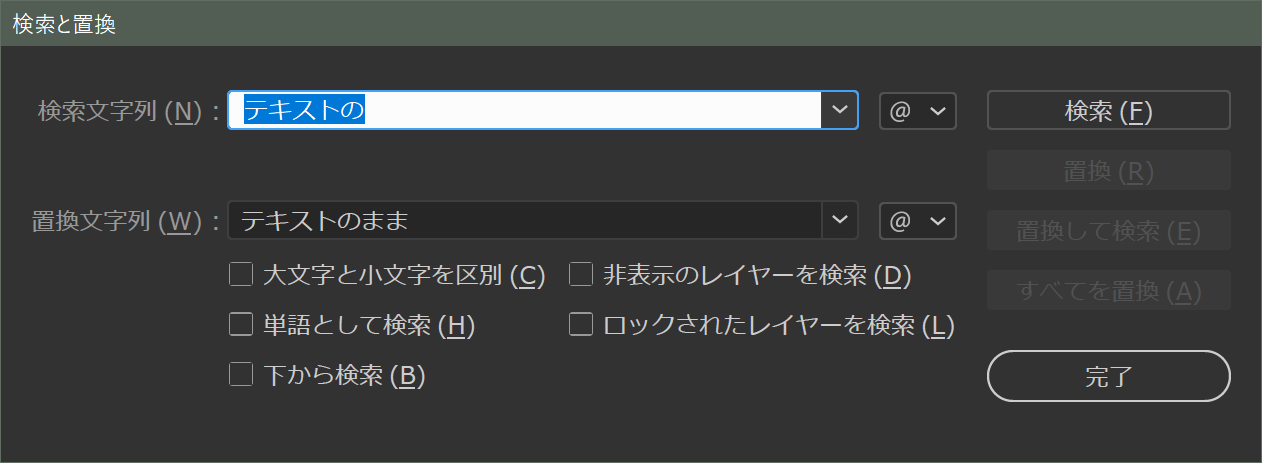
でも安心、編集メニュー 検索と置換… を使えば一撃な文字内容を変更することが可能です。
でもひとつだけ弱点が。。。
文字タッチツールで編集した文字位置、回転角度はキャンセルされてしまいます。
ためしに”テキストの”の部分を”テキストのまま”に換えてみます。

一回、検索ボタンをクリックすると、その他のボタンをクリックできるようになります。
よーくボタンのデザインをみると、上の4つは角丸の四角になっています。
角丸四角のボタンはクリックしても、設定パネル内にとどまるという意味です。

今、1ブロックの最前面にある文字が、文字の色を決定していて、その真後ろに押し出した最前面がある二重構造になっているので、文字タッチツールを使うとおかしなことになってしまいます。
文字タッチツールで再編集するには、一回文字色のテキストを削除してステップ6からやり直す必要があります。
文字タッチツールを使うと、文字内容の修正がちょっと大変ですが非常におもしろい立体的な効果を作成することができる手法でした。
-
ブレンドツールで立体文字!の関連リンク








