透明ウィンドウパネルを使った抜き 目次
テキストでクリッピングマスクを適用したい
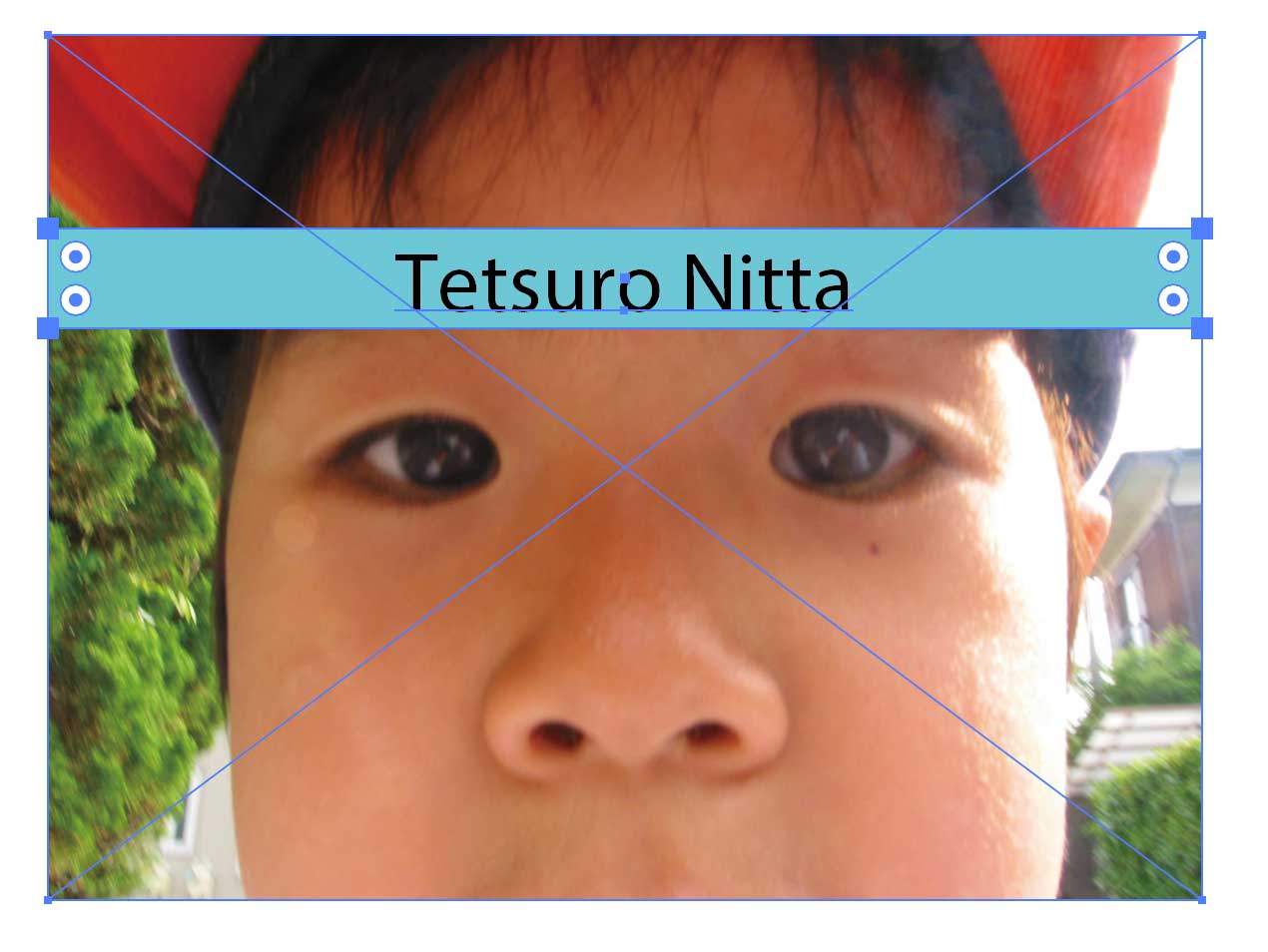
写真の文字の部分のように、青いプレートを透明にして文字を処理したい場合があります。文字をアウトライン化して青いプレートと複合パス化すれば透明にできますが、あとでテキストを修正することが前提であったら?
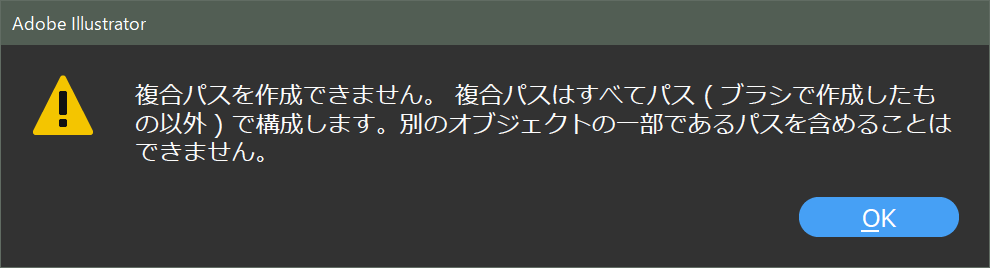
ちなみに、テキストをアウトライン化して複合パスを適用しようとすると次のようなアラートが表示されます。

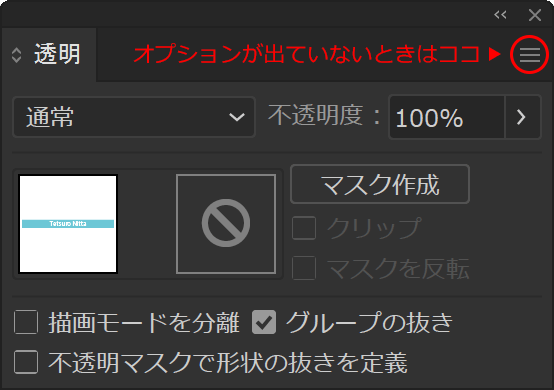
隠れた高機能パネル、透明パネル
以前にもぼかしたマスクを作成する ときに登場した透明ウィンドウパネル、機能の表現が難解なせいなのか、イマイチその全容を把握しづらい感じです。
主には選択中のオブジェクトの透明度を設定するウィンドウパネルで良いと思いますが、オプションを開いてみると、なにやら色いろ書いてあります。
それにしても見た目というか存在感があまりに地味です。
1. 適当に写真を割り付けて、その上に帯状の四角を描いて、その四角の中にテキストを配置します。

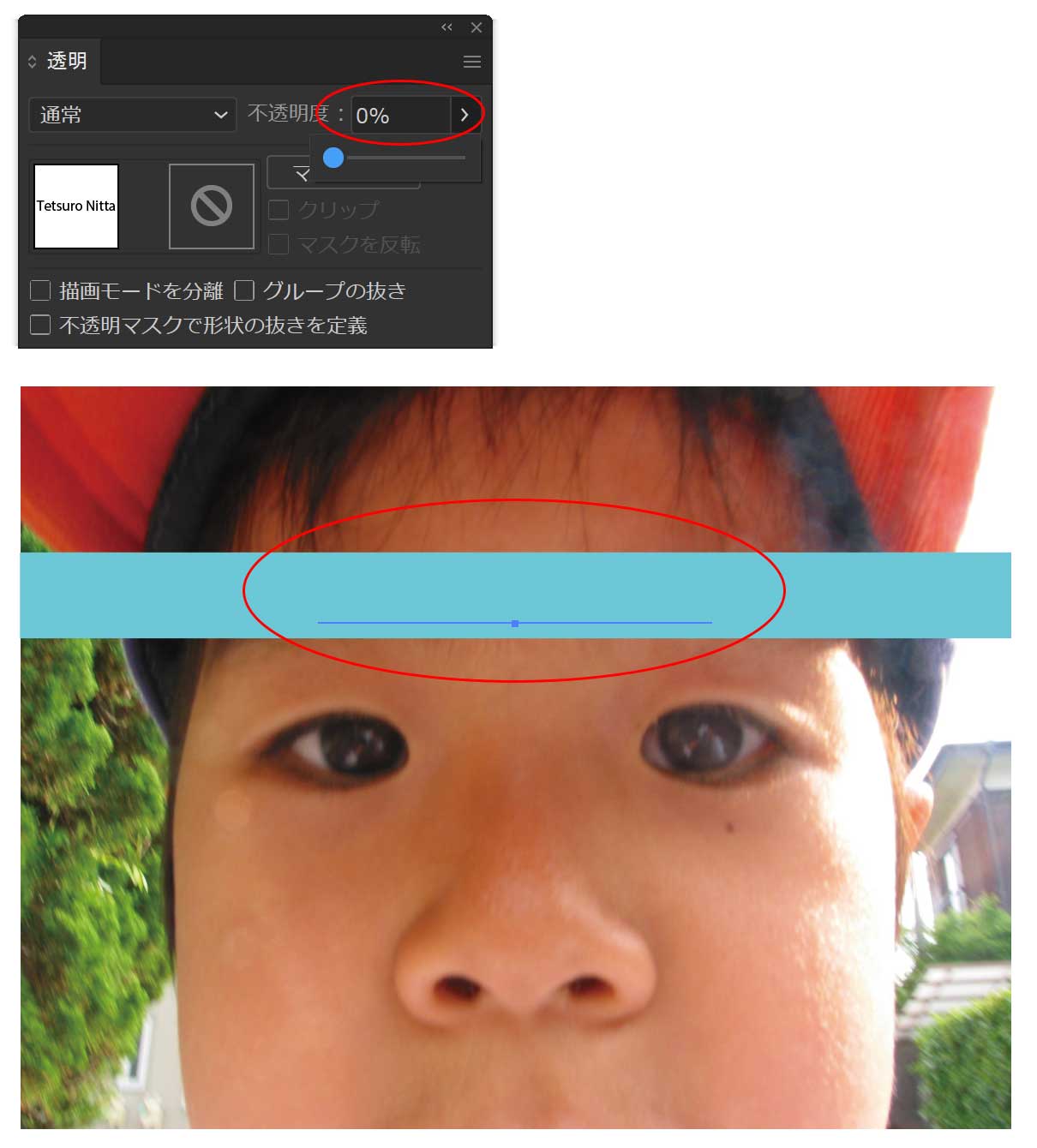
2. 文字だけを選んで透明度を0%に設定します。当然文字は見えなくなります。

3. 文字と描いた青い四角を選んでグループ化します。
グループ内にたくさんのオブジェクトがある場合
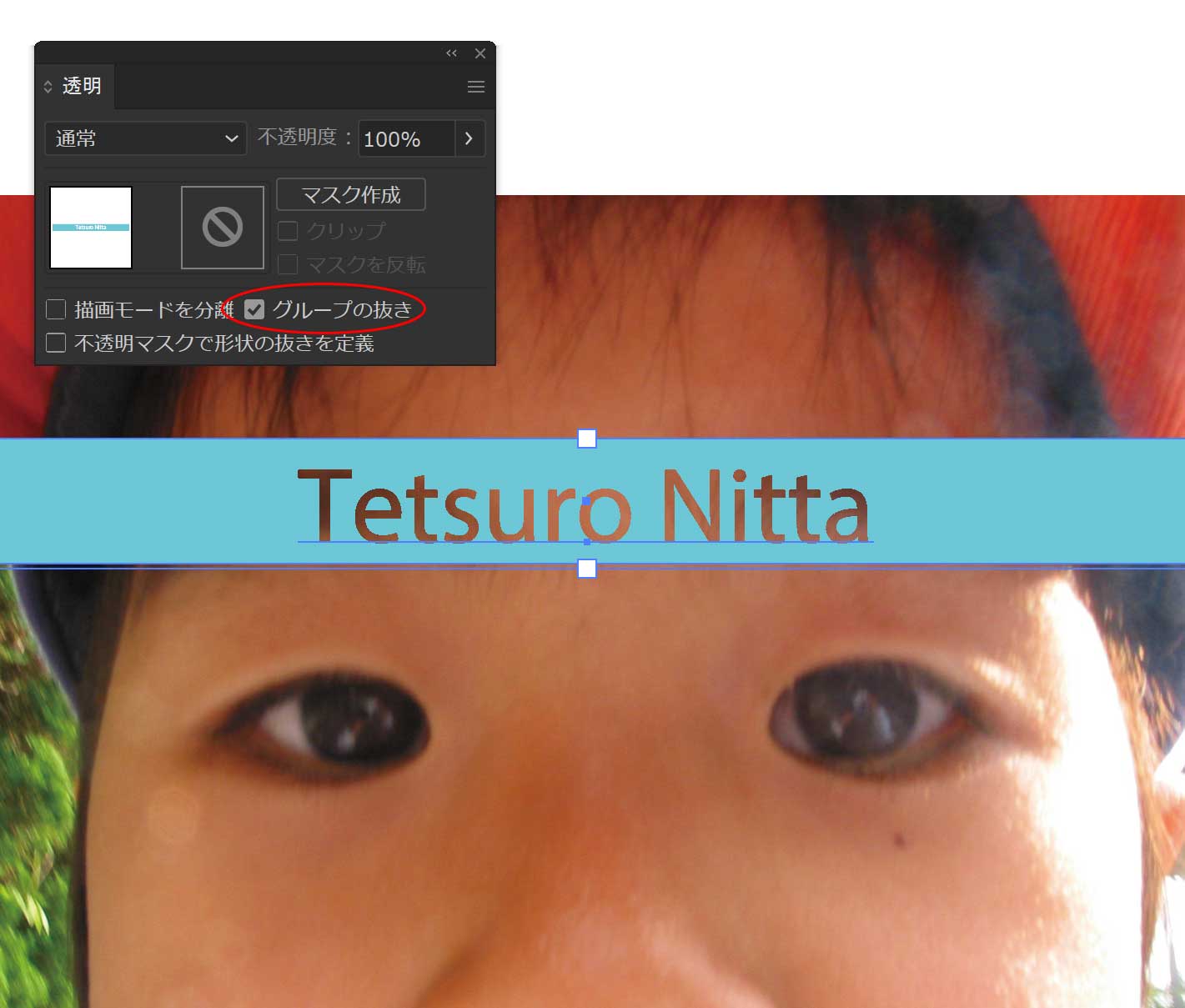
グループの抜きと書いてあるからにはグループ化されたものに対して機能するもので良いと思います。
今回のように二つのオブジェクトから構成されていれば話は簡単です。
でも、対象になるオブジェクトが3つや4つ、複数の場合はどうでしょう?試しにテキストオブジェクトの前面に四角を描いて、透明度を0にします。
そのオブジェクトも抜き状態になったと思います。
微妙な不具合
ところで、この透明オプションを使ったテクニック、筆者のWindows 10 + nVidian 3070rtx + Illustrator 25.2.1の環境では表示が不安定です。
なんとアートボードの表示拡大率によって抜きであるはずの部分が、ちゃんと再現されません!
GPUのドライバがいけないのか、Illustratorのバグなのか?
手順を守っているはずなのに、うまくいかない場合は虫眼鏡ツールで拡大・縮小してみてください。筆者のケースでは拡大方向で正しく表示される傾向にあるようです。
-
テキストオブジェクトのままで複合パス的なものを作る!の関連リンク