コンタクトシートの作り方2022年最新版!
モデル撮影などをすると、すこしずつ違うカットをクライアントと共有するために撮影した画像を1枚のシートにずらっと並べて、OKカットを選択するセレクト作業が発生します。この際に作成する書類をコンタクトシートと呼びますが、このコンタクトシートの作成方法の紹介です。
コンタクトシートの作成の仕方はBridge、Photoshopのバージョンが進化していくにつれ、微妙に変化していきました。
ときにはBridgeからのバッチ処理、ときにはPhotoshopのスクリプト。。。
Adobe CC 2020になって、やっとその作成方法が安定したようなので共有しようと思います。
万能ソフトBRIDGE
仕事仲間の環境をみていても、意外にBRIDGEを使っていないクリエイターがいないのに驚くことがあります。フォトグラファーであればLightRoomで完結していたり、グラフィックデザイナーであれば、OSのファイルブラウザーでサムネイル表示していたり。。。
自分は写真、グラフィックデザイン、モーショングラフィクスが主な仕事です。使うソフトウェアはAfterEffects、Illustrator、Photoshopがメインになりますが、様々な種類のメディアファイルを横断してオペレーションする場合、OSレベルのファイルブラウザでは、サムネイルの大きさに限界があったり、ファイルの情報を調べるのに手間がかかったり、少々力不足です。
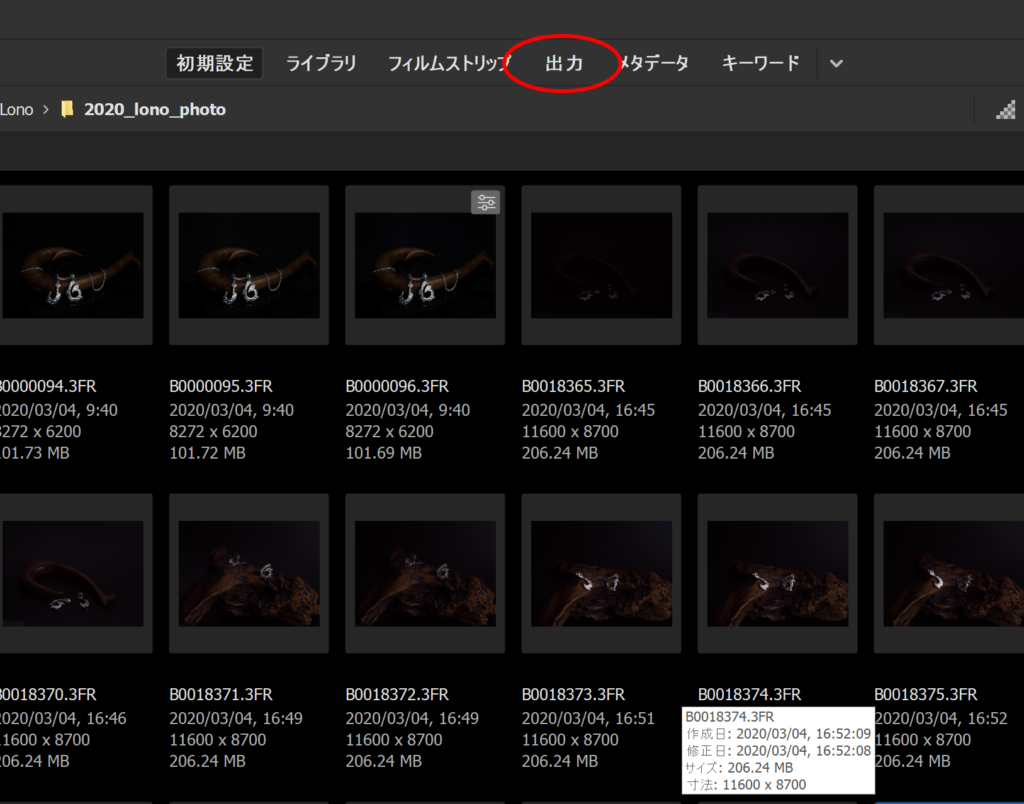
BRIDGEを使うと、ファイルの種類、解像度、ピクセル数、ムービーや音声ファイルの場合は内容のプレビュー、時間的長さなどを一目で確認することが可能です。
BRIDGEのみで完結できるコンタクトシート作成
以前、コンタクトシートを作成するにはPhotoshopが必要でしたが、いつの日からかBRIDGEのみでコンタクトシートを作成できるようになりました。
目的にするコンタクトシートの書類フォーマットはA4 300dpiのPDFとします。実際、このサイズが実用的だと思います。画面上で拡大しても、細かい部分が確認できて、プリントアウトしてもぼやぼやして見えない。ファイルを送信するときもそれなりファイルサイズを抑えることができるのが、主な理由です。
出力タブを選択
最近のAdobeソフトはウインドウを切り離したり、ドッキングさせたり、ソフトウェアを起動したときに表示されるいんてーフェイスは、それらのウインドウが効率よく配置されている状態です。Adobe Bridgeも同様で、デフォルトでは初期設定というインターフェイス配置が選択されています。


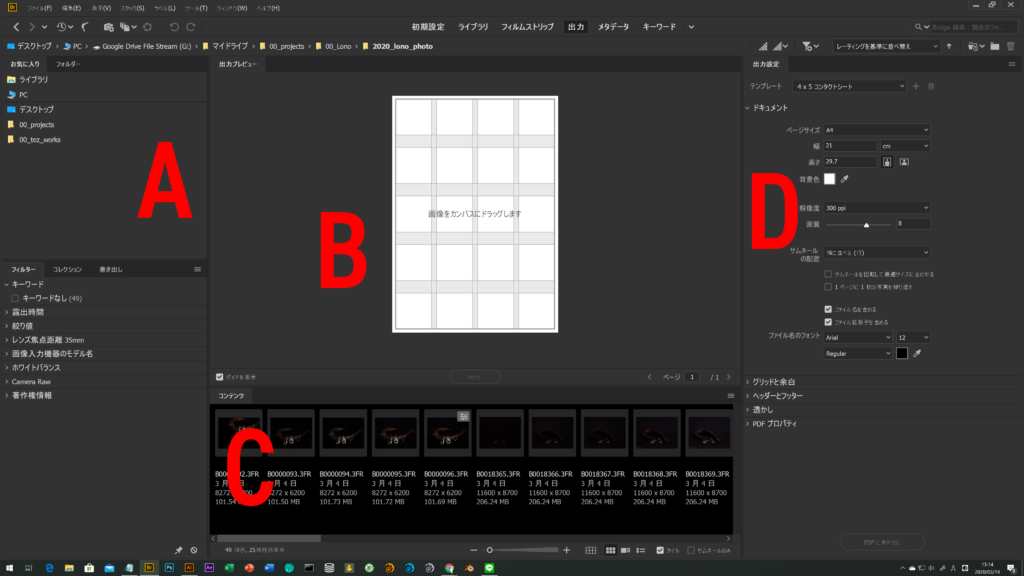
もう一目瞭然、Cで選んだファイルをBにドロップするだけ!このとき選択したファイルが多いと動作がもたつくことがありますが、気長に待っていてください。とくに選んだファイルが束になったポインタに変わるのに時間がかかる場合があるようですが、経験上待っていれば機能します。
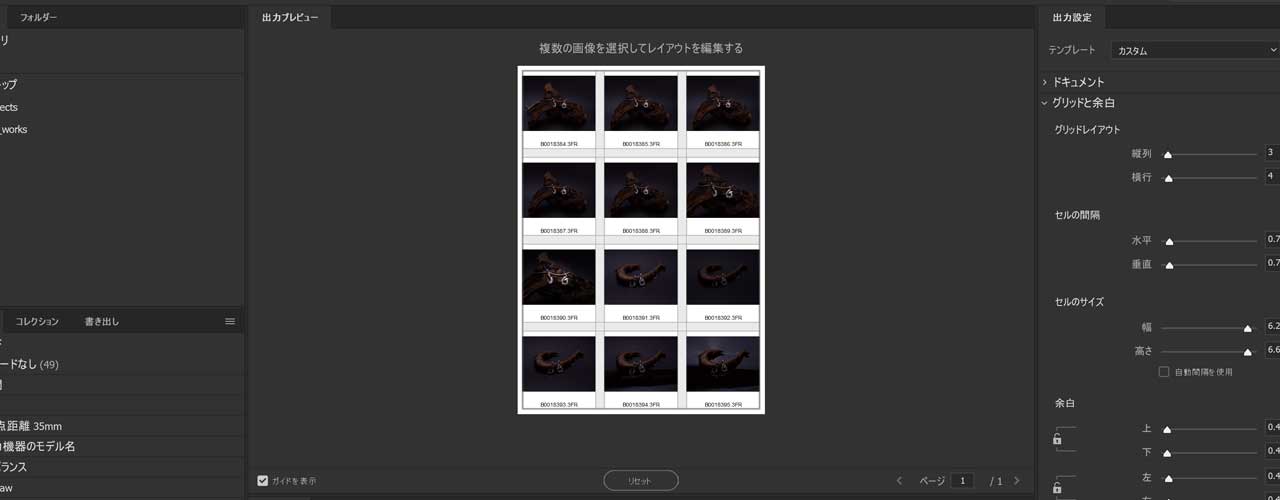
Dの部分ではページのレイアウトなどを設定することが可能です。横位置の写真がメインのときは紙を横に設定すると効率的だと思います。
A:ファイルのある場所を選択します
B:コンタクトシートのレイアウトプレビュー
C:Aで選んだ場所の中にあるメディアファイルのサムネイル
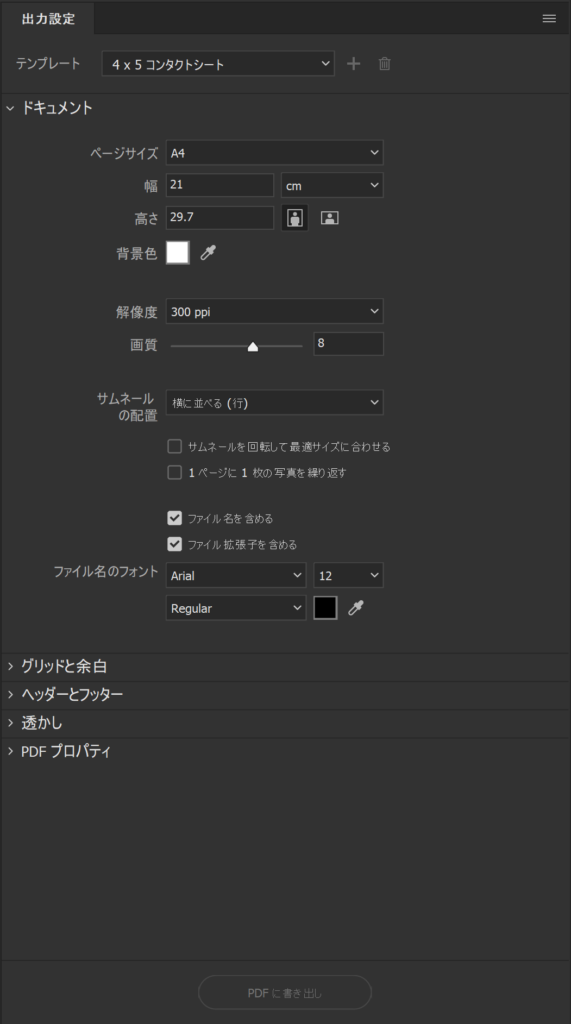
D:コンタクトシートのレイアウトの詳細設定パネル
-
コンタクトシートの作り方2022年最新版!の関連リンク