キーフレームをお手軽モディファイAfter Ease
かつてはPhotoshop、AfterEffectsともプラグインがたくさんありました。それぞれの機能がどんどん大きく多様化していくにつれ、そういったプラグインの多くは姿を消していきました。
AfterEffectsではRed Giant やVideoCopilot などが代表的な存在になっていますが、そういった大手以外のプラグイン、または付加機能を一手に引き受けて販売しているサイトがあります。
aescripts+plugins というサイトで、様々なニッチなプラグインを購入または無料でダウンロードすることができます。
そんなaescripts+plugins で見つけたプラグイン(エクステンション?)、After Easeの紹介です。
キーフレームを簡単パワーアップAfter Ease

キーフレームの編集機能がパワーアップされたAfterEffectsですが、それでも編集がわずらわしいときがあります。
たとえばボールが跳ねるようなアニメーション。
地面にぶつかったボールは勢いよく地面にぶつかって、空中で一回ゆっくり停止してまた重力で加速しながら落下します。
そんな動きを繰り返すわけですが、これをエンベロープで編集しようとしてもなかなかうまくいきません。
跳ねるわけなので何回もキーフレームを設定する必要があって、そのタイミングなども非常に微妙な調節が必要になります。
そんなときにAfterEaseはその威力を発揮します!
必要なキーフレームはなんとふたつだけ。
あとはAfterEaseが勝手にやってくれます。
ページトップにあるアニメーション、実はキーフレーム2つだけです。
恐ろしく簡単な手順
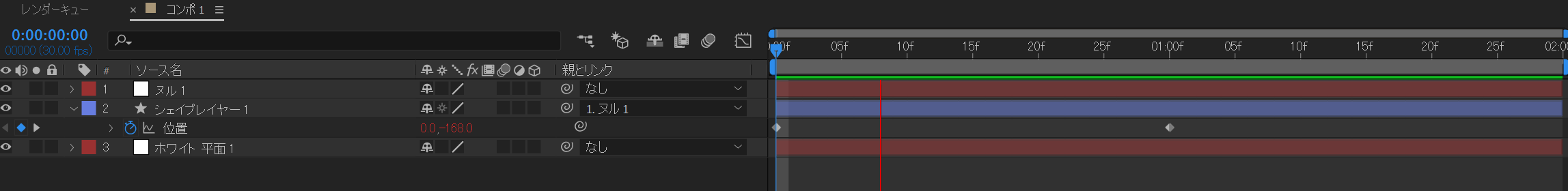
キーフレームが二つだけなのでその手順は非常に簡単です。もちろんAfter Easeがインストールされていることが前提です。
- まずは落下開始地点でキーフレームを設定、落下地点にキーフレームをもうひとつ設定。
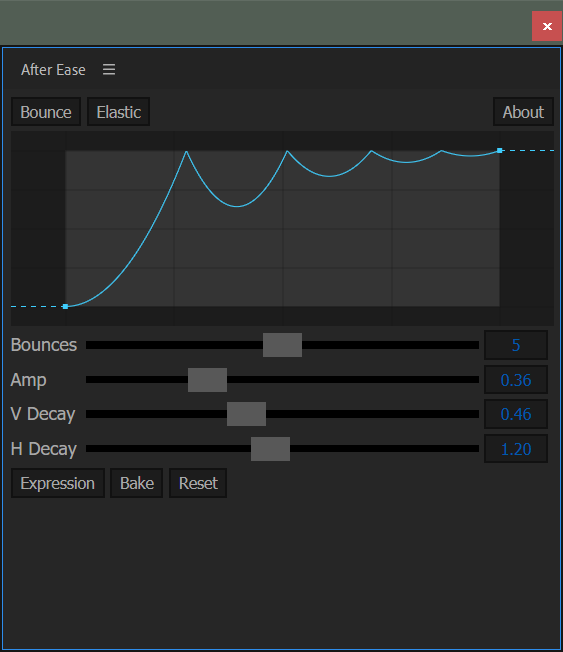
- ウィンドウメニュー>エクステンションよりAfterEaseのパネルウィンドウを呼び出します。
- タイムラインでキーフレームを選択したら、専用のインターフェイスからBounceを選択して、適宜各パラメータを設定。パラメータの結果はグラフで見ることができるので一目瞭然です。
- Expressionボタンをクリックすると選択したプロパティに対してエクスプレッションが適用されます。
優れた点はいくらでもやり直しがきくところで、キーフレームの位置も動かせるし、跳ねる具合もいくらでもやり直せます。

ちょっと変なインストール方法
さて、このAfterEaseインストール方法がちょっとヘンです。
普通に考えるとインストーラーがあって、それを起動して指示に従うイメージですが、AfterEaseではZXP Installer を使います。
Zxp Installer はオープンソースのAdobeエクステンションインストーラで、最近ではこのエクステンションインストール機能がAdobe Creative Cloudデスクトップアプリにも盛り込まれています。
この2者、イマイチ連携がうまくいっていないようで、改めてインストールしなおそうとした筆者のケースでは少してこずりました。
Creative Cloudアプリ側でAfterEaseが認識されていて、それを一回削除する必要があり、さらに再インストールはZXP Installerを使う必要があり、インストール後はCreative Cloudアプリで認識されていないという混沌とした状態。。。
まぁ、動けばいいんですけど。
購入はaescripts+pluginsで!
この超絶便利なAfter Easeはaescripts+plugins で25ドルで購入することができます。
aescripts+pluginsには無料のプラグインやエクステンションもあるので、とりあえず会員になることをオススメします。
-
キーフレームをお手軽モディファイAfter Easeの関連リンク