indexで効率化
以前、仕事でDVDのジャケットをAfterEffectsの中でずらーっと並べなければならないものがあって、もちろん一つずつ掴んで並べても良いんですけど、その数が多いと一つずつ並べるというのはちょっと効率の悪い作業。
その時に見つけたテクニックがindexという値を使う手法でした。
indexはコンポジションのレイヤーに自動的にふられるレイヤー番号のようなもので、上から順に1,2,3とふられる番号を取得できるエクスプレッションです。

一見意味がなさそうですが、この値に別の値を掛けることによって一定の法則でレイヤーの位置や回転角度を設定できるという意味になります。
たとえば、
レイヤー1(index = 1)X 30 = 30
レイヤー2(index = 2)X 30 = 60
レイヤー3(index = 3)X 30 = 90
と、いった感じです。
それでは具体的にレイヤーを規則的に回転して、応用としてそのレイヤーがindexの値を参照して、条件が合えば不透明度が変化するアニメーションを作成してみましょう。

このアニメーション、キーフレームは一切設定していません。
一番上にある丸の角度と不透明度にエクスプレッションを設定し、そのレイヤーを複製していっただけです。
それでは手順を見ていきましょう。
ベースになるシェイプの作成
シェイプの作成には少しコツがあります。特に丸や四角など、あらかじめAfterEffectsに用意されている描画ツールを使う場合、ステージにいきなりフリーハンドで描画しがちです。
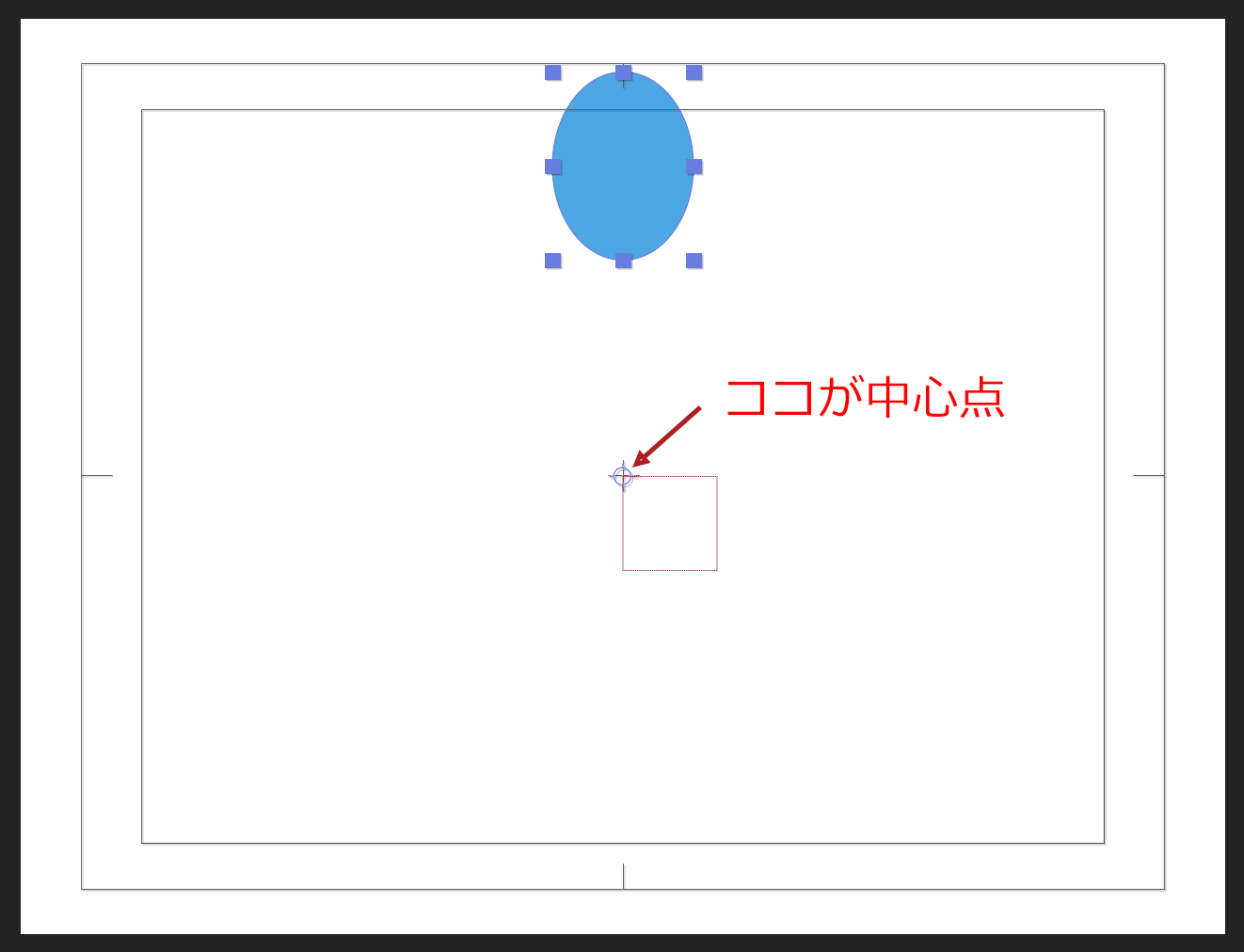
ところがこの方法だとアンカーポイント(中心点)が思わぬところに設定されてしまって、後々調節が面倒になることがあります。
今回は丸を描きます。
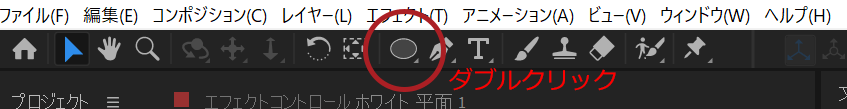
1.シェイプの丸を選択してアイコンをダブルクリック


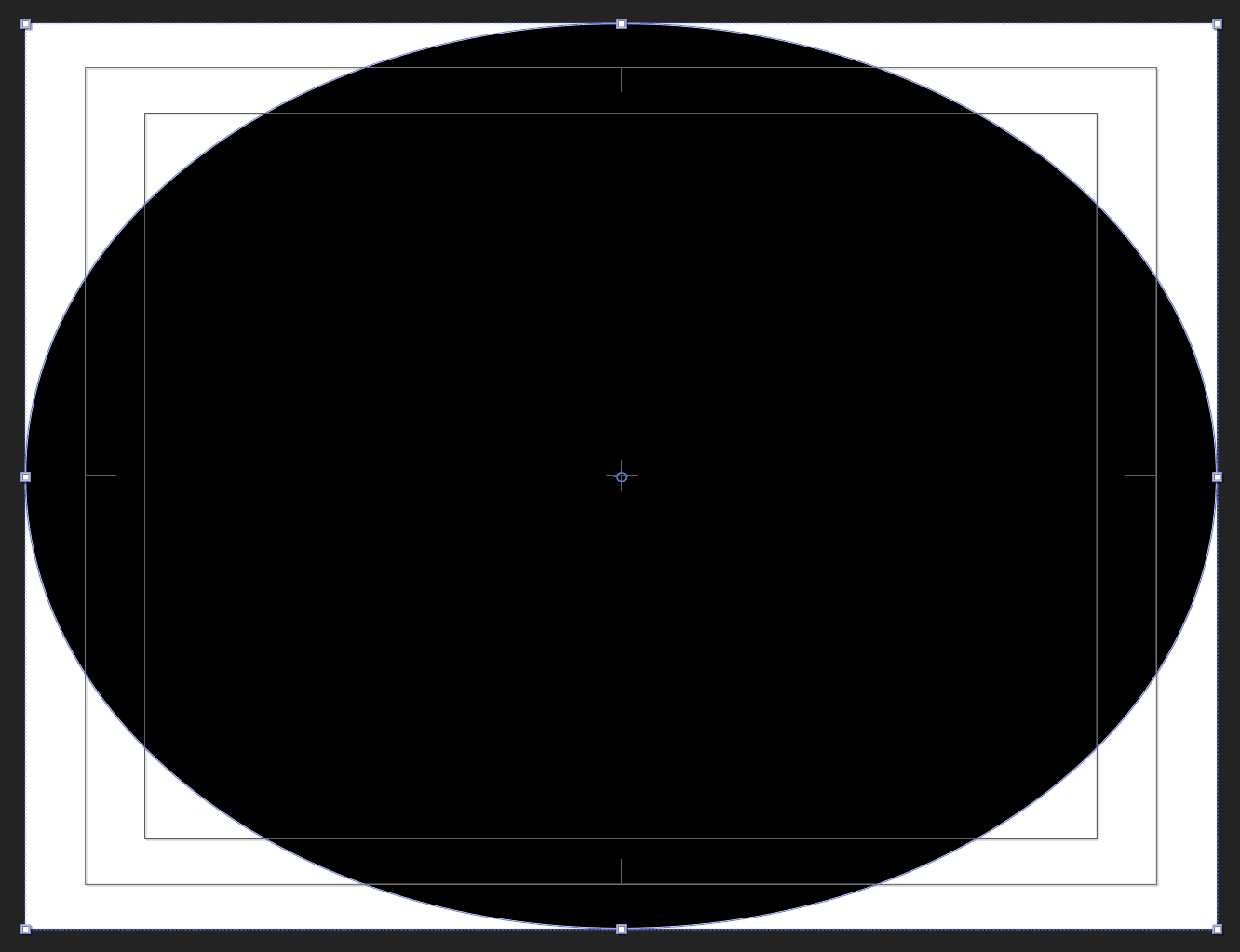
ダブルクリックすることで、コンポジションのサイズいっぱいに丸が描画されます。
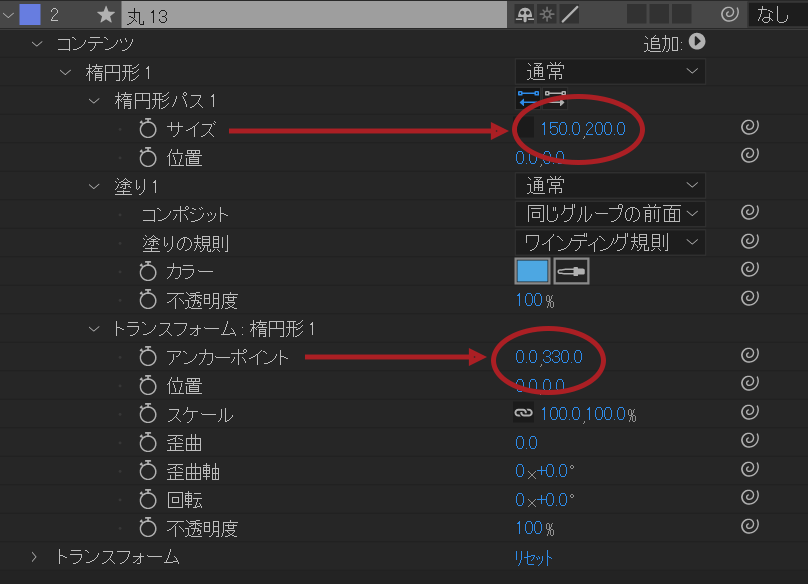
さらに自動的にアンカーポイントが中心に設定されます。
2.丸の大きさを調節します
制御用のレイヤーを作成する
このまま複製を作っていっても良いのですが、今回は不透明度もindex値を参照して変化させる目的もあります。
そのスイッチになるようなパラメータの変化を制御する見えないレイヤーを用意します。
1.ヌルオブジェクトを追加します
レイヤーメニュー>新規>ヌルオブジェクトを選択します。作成したヌルオブジェクトをタイムラインの一番上のレイヤーに移動して、レイヤーを”base”とします。
レイヤーを選択して、enter キーを押すと、レイヤー名の編集モードになります。
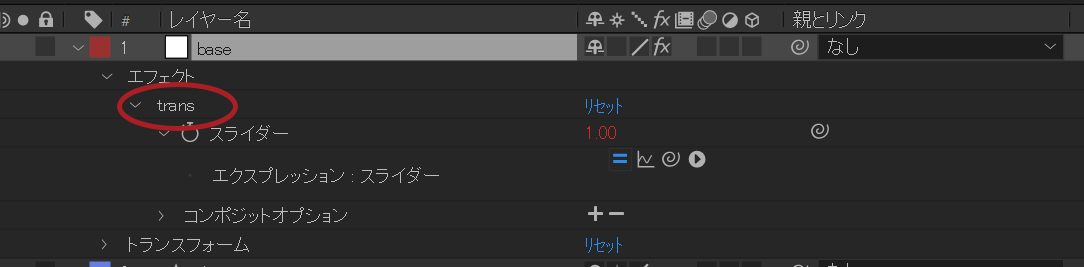
2.エフェクト>エクスプレッション制御>スライダー制御を選択します。
スライダー制御の名前を変えてみましょう。
別に変えなくていいんですけど、エクスプレッションを制御を複数設定しているようなとき、初期値名にしておくと何が何だったかわからなくなってしまうことがあります。
独自の名前をつけることによって、そのような混乱を回避しやすくなります。ここでは”trans”という名前にしました。

3.この制御用のヌルオブジェクトに設置したスライダー制御に次のようなエクスプレッションを書き込みます。
本来キーフレームを設定するストップウォッチアイコンをAlt キーを押しながらクリックするとエクスプレッションを記述するエリアがアクティブになります。
Math.round(time*5)
Math.roundは生成された数値の小数点以下を省いて数字を丸くする命令で、time*5は1秒間に5数値を加算していくという意味です。
この場合は1秒間の間に整数で0,1,2,3,4,5と増えていくという意味になります。この数値をこの後各シェイプレイヤーの不透明度のスイッチに使います。
レイヤーの複製を作りながら角度を変えていく
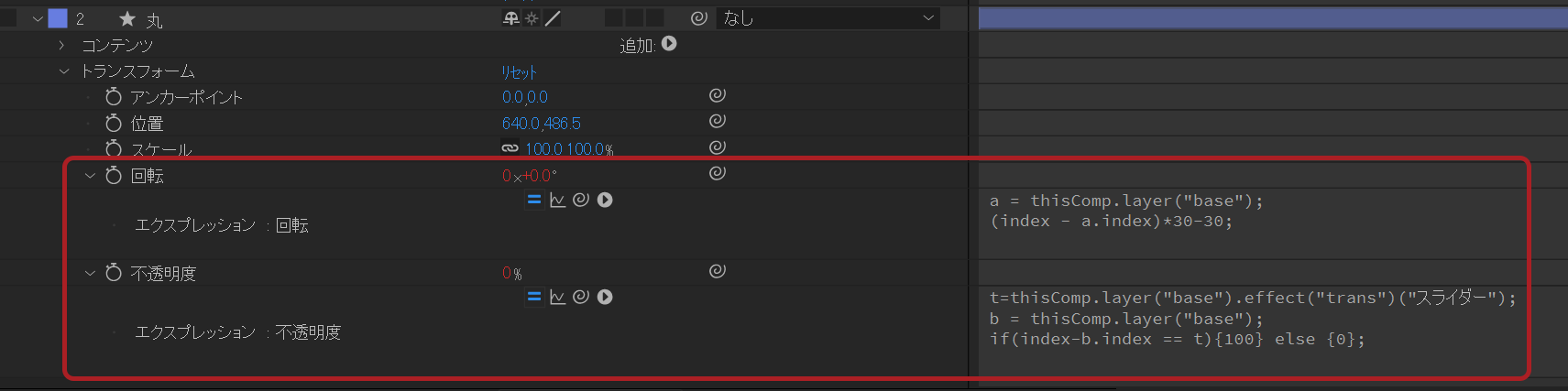
1.シェイプレイヤーの角度に以下のエクスプレッションを記述します。
a = thisComp.layer("base");(index - a.index)*30-30;
このコンポジションのbaseレイヤーをaとする
このレイヤーのindex値 ー aのindex値 X 30 ー 30
といった感じです。
たとえば”このレイヤーのindex値”が2であった場合
2 – 1 X 30 -30 = 0
たとえば”このレイヤーのindex値”が3であった場合
3 – 1 X 30 -30 = 30
つまり、レイヤーが下方へ進むにつれ、レイヤーの角度が30度ずつ傾いていくことになります。
2.シェイプレイヤーの不透明度に以下のエクスプレッションを記述します。
t=thisComp.layer("base").effect("trans")("スライダー");b = thisComp.layer("base");if(index-b.index == t){100} else {0};
このコンポジションの”base”というレイヤーのtransというエフェクトのスライダーをtとする
このコンポジションの”base”というレイヤーをtとする
もし このレイヤーのindex値 ー bのindex値 が t なら 100 それ以外は 0
このエクスプレッションの結果は100もしくは0になります。
このレイヤーのindex値が2であれば
2-1=1なのでtの値が1であれば100という数値が返されます。
つまりその瞬間のみレイヤーが表示されることになります。
こんな感じで書き込めたら、いよいよレイヤーの複製を作成していきます。
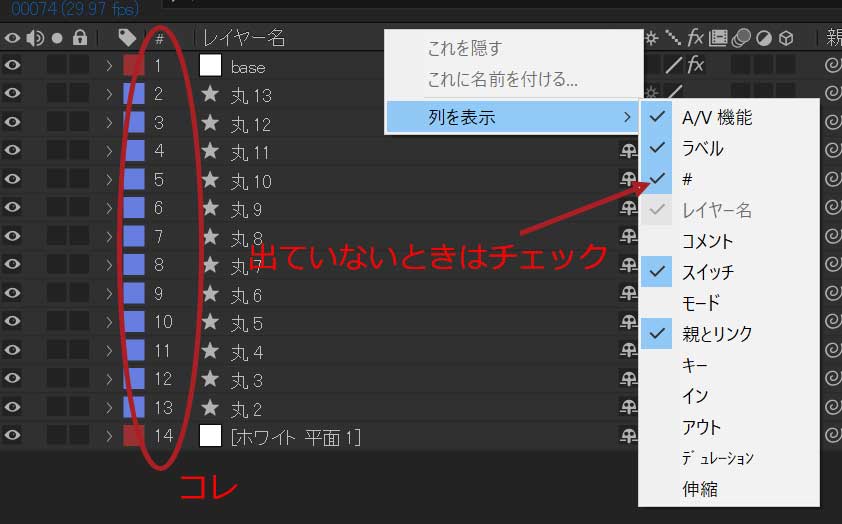
3.シェイプレイヤーを選択してCtrl+Dを11回押します。
シェイプレイヤーは30度ずつ傾けば360°一周分ができることになります。つまり全部で12個のシェイプレイヤーがあればぐるりと一周分楕円を並べることができるわけです。
プレビューしてみると、楕円がぐるりと点滅しながら回転しているアニメーションができたと思います。
このようにエクスプレッションを使うと複雑なアニメーションを効率よく構築することが可能です。
以下は出来上がったAfterEffectsのプロジェクトファイルです。ご自由にお使いください。
-
indexで効率化の関連リンク