エクスプレッションはJavascriptベースのスクリプト言語で、キーフレームを使わずにアニメーションを制御するテクニックですが、エクスプレッションで生成するのは、位置、角度などそのプロパティに対する数値である場合がほとんどです。
そのプロパティを見れば変化していく数値を見ることは可能ですが、当然レイヤーが増えていくと数値を見て確認することが困難になっていきます。
今回はその数値を見やすくするTIPSです。
time
timeは時間の経過に比例して数値が自動的に増えていく、基本的なエクスプレッションのひとつです。
今回はシェイプレイヤーで丸を描画して、位置プロパティにtimeエクスプレッションを設定しました。
[time*500, 540];
位置プロパティにはx座標とy座標があるので[x, y]のように鍵括弧で座標を指定する必要があります。
上記のエクスプレッションではx軸にtime*500が設定されています。
*500はtime(今のtime値)に500を掛けるという意味ですが、timeは1秒で1増えるので、そのまま値を利用すると、1秒で1ピクセル移動になってしまいます。
その時の値を500倍することで、移動スピードを調節しています。

ソーステキスト
ソーステキストプロパティは表示する文字内容を制御するプロパティです。
画面の適当な場所でテキストツールでクリックします。テキスト入力待ちになると思いますが、何も入力する必要はありません。
そのままテキストレイヤーのプロパティを開いていって、ソーステキストを表示します。
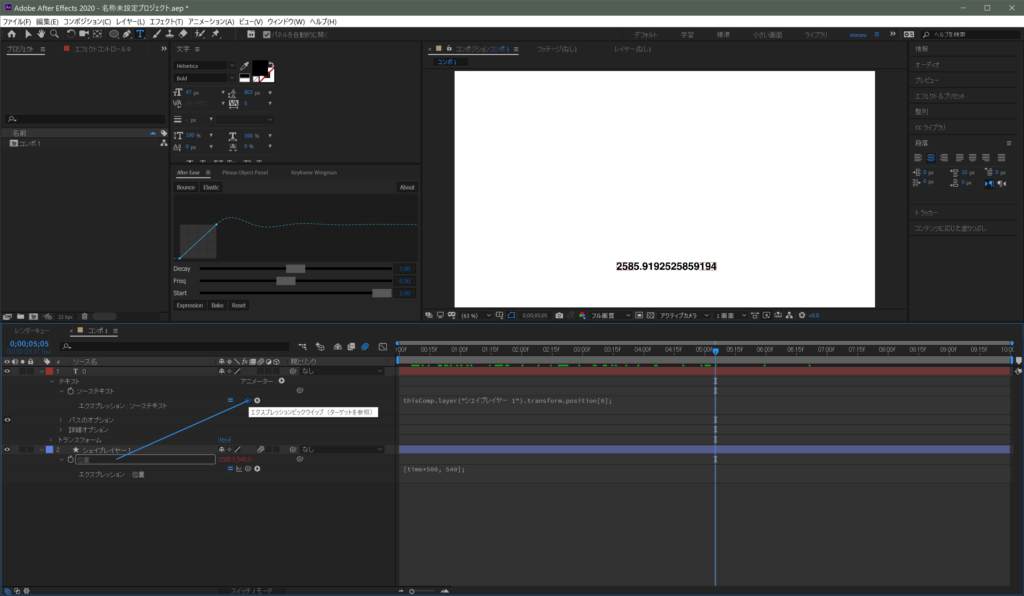
ソーステキストの右側にあるウイップレットツールを使ってシェイプレイヤーの位置プロパティを接続します。
thisComp.layer("シェイプレイヤー 1").transform.position[0]
thicomp(このコンポジション)のシェイプレイヤーというレイヤーのトランスフォームプロパティのx座標の位置という意味になりますposition[0]でx、position[1]でyという意味になります。
このようにtimeで生成させる数値には小数点以下がたくさん含まれているのがわかります。
このように数値を視覚化することによって、制御の把握がしやすくなります。
-
AfterEffectsエクスプレッションの値を視覚化するの関連リンク








