自動で数値が増えるエクスプレッション time
AfterEffectsのエクスプレッションの中でも基本的とされているものの ひとつが
time
です。
timeが記述されたプロパティ値は1秒ごとに1ずつ加算されていきます。
たとえば角度にtimeと入力すると、自動的に1秒に1度ずつ角度が変化していきます。エクスプレッションは基本的には数値を返すだけなので、テキストレイヤーのソーステキストにエクスプレッションを書き込むと、具体的な数字を見ることができます。
位置でtimeを利用する
それでは具体的にtimeを利用した例を見ていきましょう。
1.シェイプレイヤーで100px x 100pxの丸をコンポジションの中心に描きます。
コンポジションのど真ん中にキレイに丸を描く方法は”コンポジションの中央に真円のシェイプレイヤーを描画する “を参考にしてください。
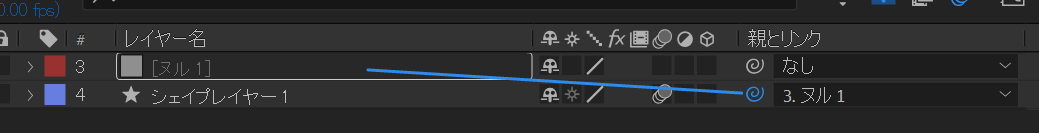
2.新規ヌルオブジェクトを作成して、1で作った丸の親レイヤーに設定します。
シェイプレイヤーをヌルオブジェクトにつなげることで、シェイプレイヤーの位置がx:0,y:0になり、編集がしやすくなります。
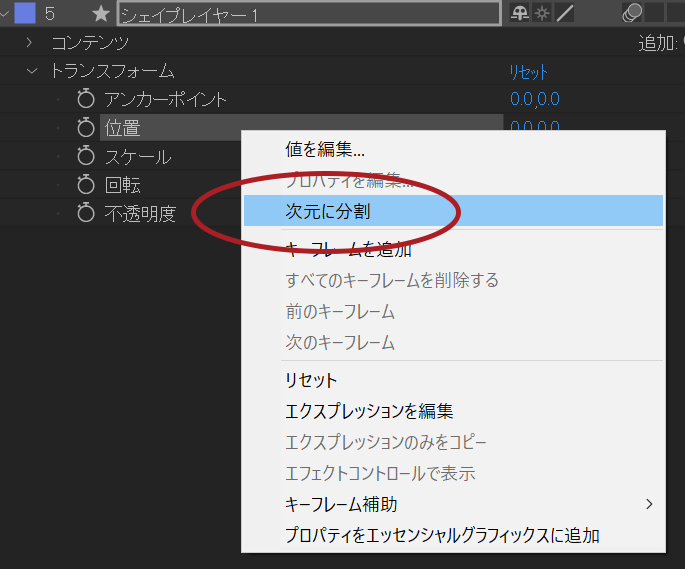
3.シェイプレイヤーの位置を右クリックして、次元に分割を選択します。
次元に分割を実行すると、いままでx,yの表記だった位置の情報が、X位置、Y位置と二つのプロパティに分割されます。
これでX位置、Y位置を別々に制御できるようになりました。シェイプレイヤーが3Dレイヤーだった場合はX, Y, Zの3つに分割されます。

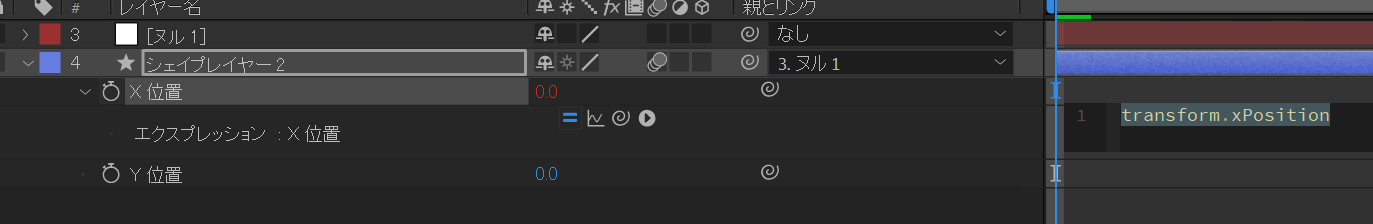
4.X位置のストップウォッチをAltキーを押しながらクリックします。
レイヤーのタイムライン表示側にエクスプレッションを記載するエリアが表示されます。
transform.xPositionと入力されていますが、今回はこのエクスプレッションは必要ありません。以下のエクスプレッションに書き換えます。
time*100
これでシェイプレイヤーの丸が1秒間に100ピクセル右に動くアニメーションが出来上がりました。
さて、この100ですが、この部分が最初0でだんだん大きくなっていくことができれば、丸が加速するアニメーションも作れるはずです。
5.新規のヌルレイヤーを作成して、”制御”という名前に変更します。
レイヤーの名前はレイヤーを選択して、Enter キーを押すことで編集することができます。
6.”制御”レイヤーにエフェクト > エクスプレッション制御 > スライダーを追加します。
スライダーを使うと、スライダーで任意の数字を設定することが可能になります。このスライダーの値を先ほどの100の部分に代入しようというのが主旨です。
7.0フレーム目に0、2秒15フレーム目に1000を設定します。
上記数値で普通にキーフレームアニメーションを作成します。
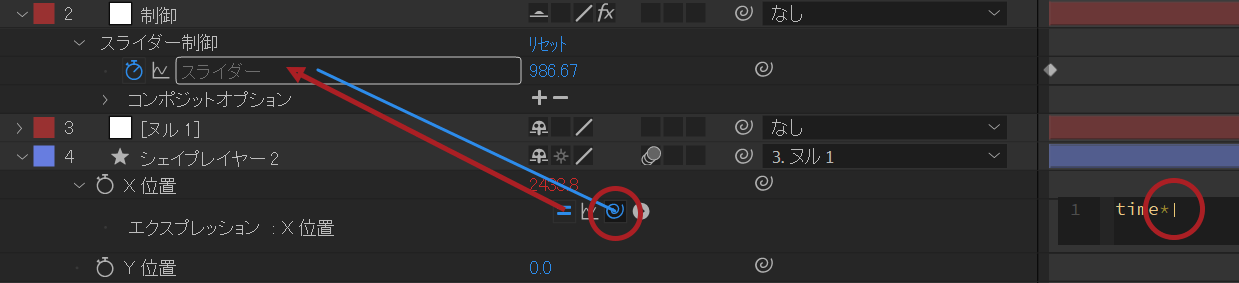
8.time*の100の部分を選んで削除、そのままエクスプレッションのウィップレットを制御レイヤーのスライダーと接続します。
time*の*の横でアイビームがアクティブになっていることを確認してください。アクティブなアイビームのところへ接続先が表記されます。

time*thisComp.layer("制御").effect("スライダー制御")("スライダー")
正しく接続できると、上のような内容が自動的に入力されると思います。
time関数 X このコンポジションの制御というレイヤーのスライダー制御というエフェクトのスライダーという値
という意味あいになっています。
ついでに最初に作ったヌルのX位置を50あたり、左端へ移動させましょう。

こんな感じで、加速する丸ができたと思います。
角度でtimeを利用する
角度でもtimeを利用することが可能です。
レイヤーの角度プロパティのストップウォッチアイコンをAlt キーを押しながらクリックしてエクスプレッション部分を表示して、先ほど
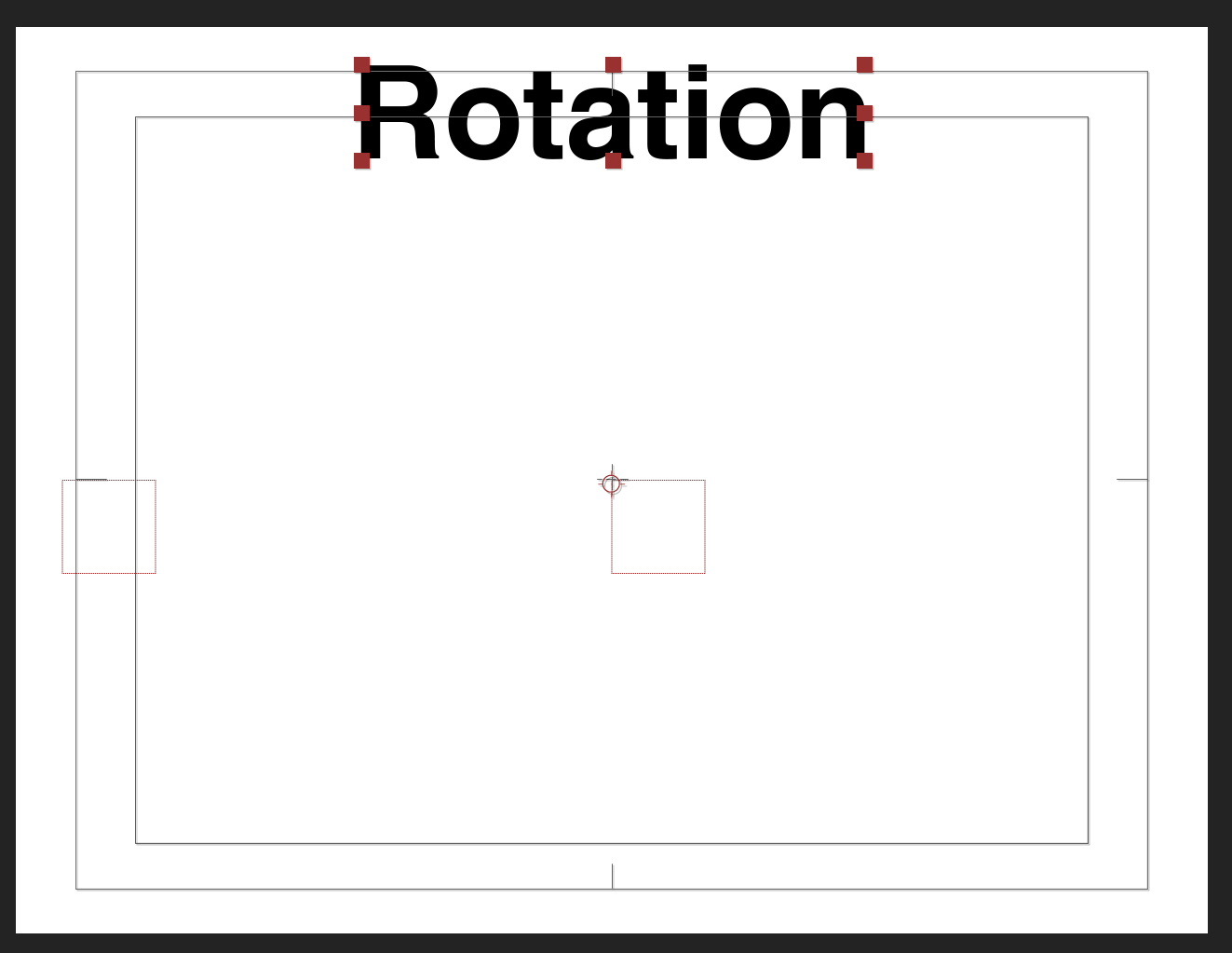
1.新規のテキストレイヤーを作成して、”Rotation”と入力します。
大きさは130程度で、アンカーポイントのY座標を画面の中心へ移動します。
HDのコンポジションであれば、1080の半分が中心点、つまり540がYの中心座標になります。
下のようになればOKです。

2.テキストレイヤーの角度に先ほどのエクスプレッションを書き込みます。
time*thisComp.layer("制御").effect("スライダー制御")("スライダー")

まとめ
timeは淡々と数字が増えていく関数です。
この一定に増えていく数字を様々な条件を付加して、いろいろな表現に活用することができると思います。
サンプルファイルを用意しました、ご自由にお使いください。
-
自動で数値が増えるエクスプレッション timeの関連リンク