紛らわしいAfterEffectsの縦組み文字
AfterEffectsの縦組みの方法をいつも忘れてしまう
毎日AfterEffectsを使っていないからという理由があるからなんですが、どうにも縦組みの指定方法を忘れがちです。
と、いうのもAfterEffectsでの縦組み指定にはメニューを表示するための条件があるからです。
しかもAfterEffectsはイマイチタイポグラフィ系の指定がIllustratorやPhotoshopに比べると非力なイメージです。
事実、バリュアブルフォントにも対応してませんし、もう一声な感じです。
文字ツールを長押しする
AfterEffectsのツールバーにある文字ツール、マウスのポインタを合わせると“横書き文字ツール”と表示されます。
わざわざ横書きと表記されるわけで、この中に縦書き文字ツールが隠されています。
マウス左ボタンを押したままにすると、ツールがプルダウンして縦書き文字ツールが表示されます。
文字レイヤーを初めて作る場合はこの方法で縦組み文字を作成することが可能です。
縦組みオプションのあるメニューを表示する
すでに存在する横組みで作成された文字レイヤーを縦組みにする場合は組方向を指定し直す必要があります。
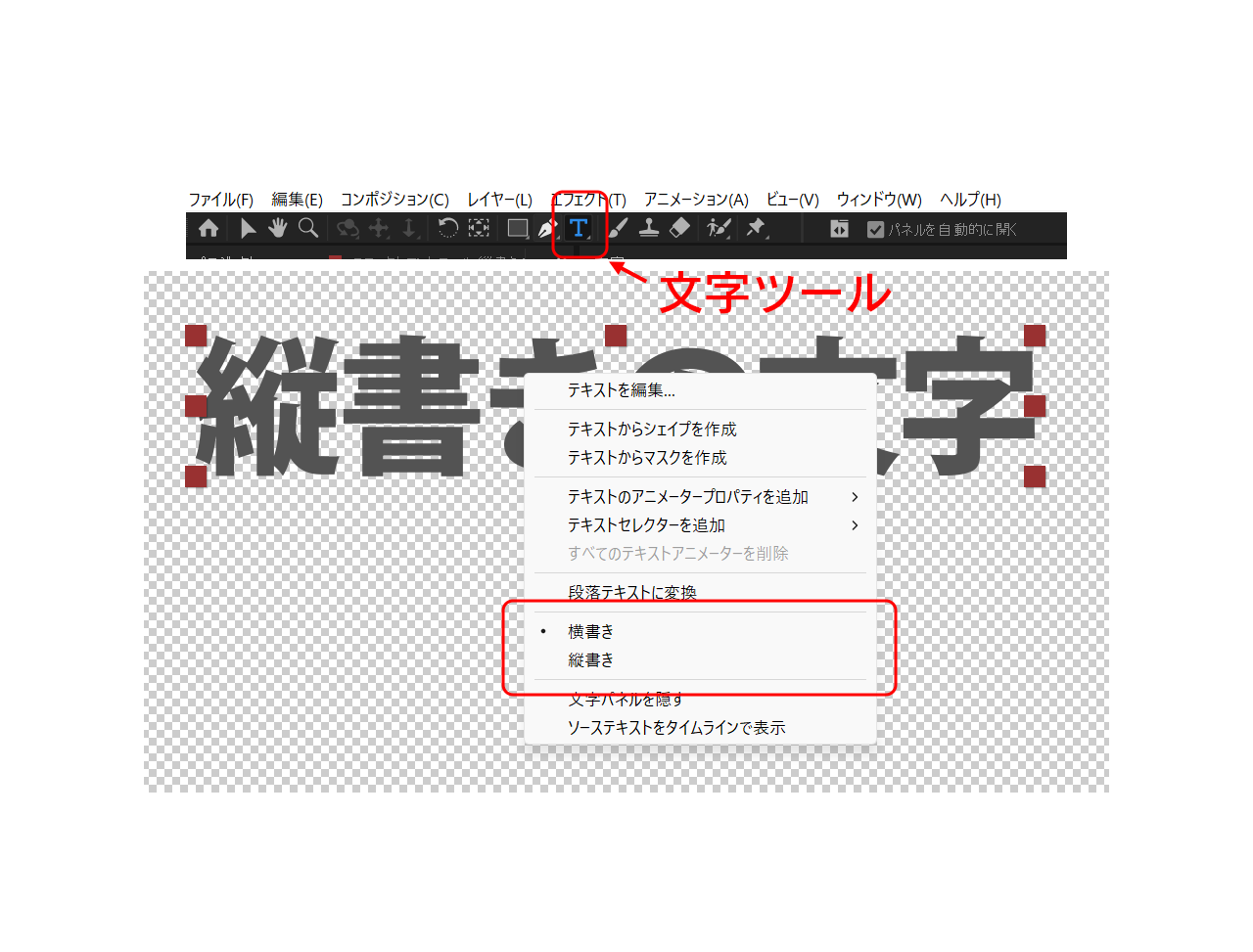
間違っているかもしれませんが筆者が知る限り、メインメニューにも文字パネルメニューにも縦組みを指定する部分がなく、テキストレイヤーを選択して表示されるマウスの右クリックで表示されるコンテキストメニューでしか縦組みオプションを見たことがありません。
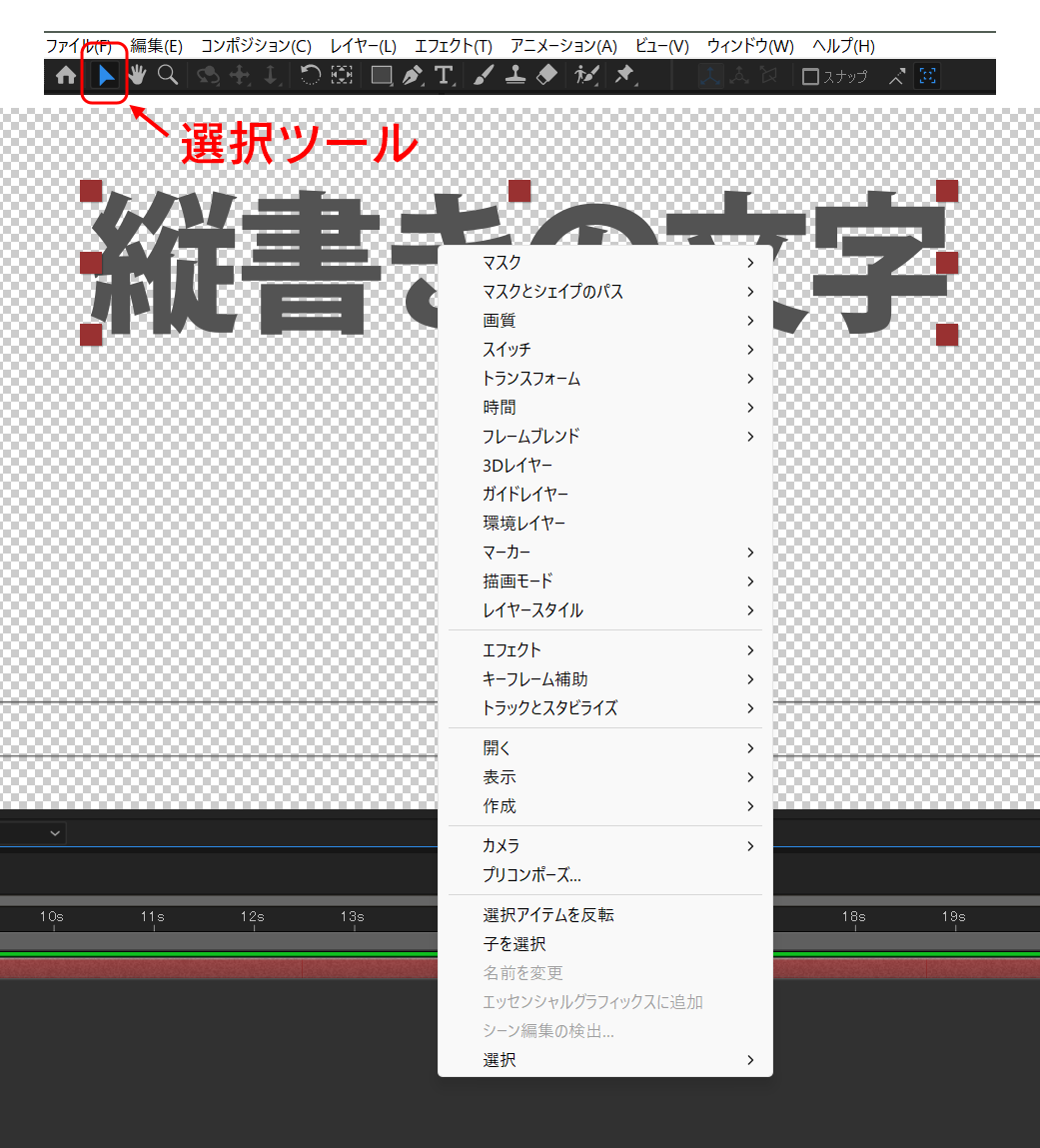
さらにこのコンテキストメニュー、選択しているツールによって変化します。
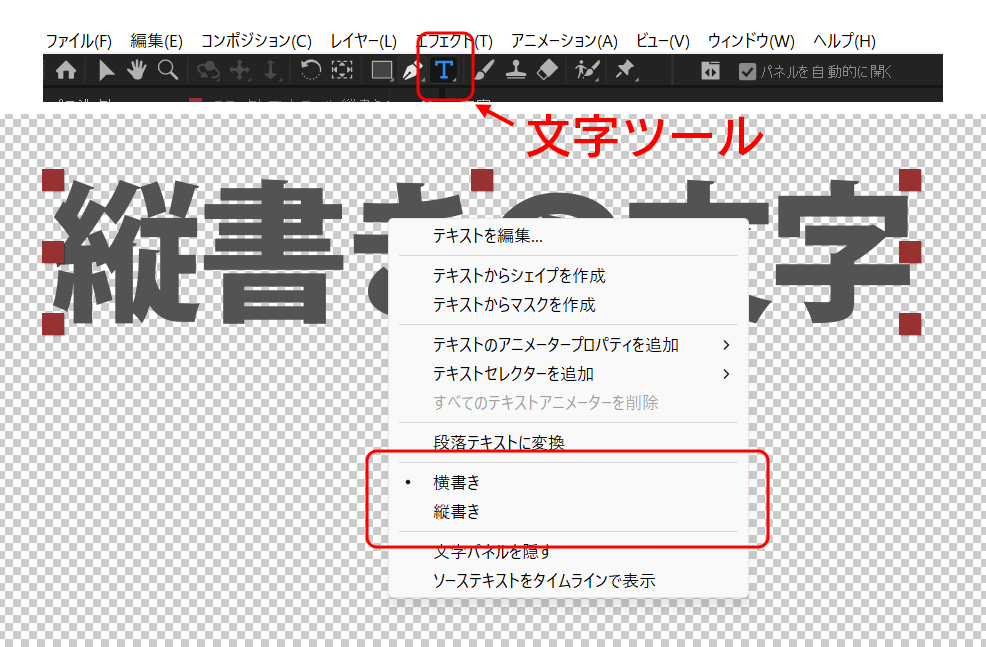
選択ツールで文字レイヤーを右クリックすると一般的なコンテキストメニューが表示されますが、文字ツールを選択した状態でコンテキストメニューを表示してみると、内容が全くことなります。
この中に横書き、縦書きというメニューがあります。
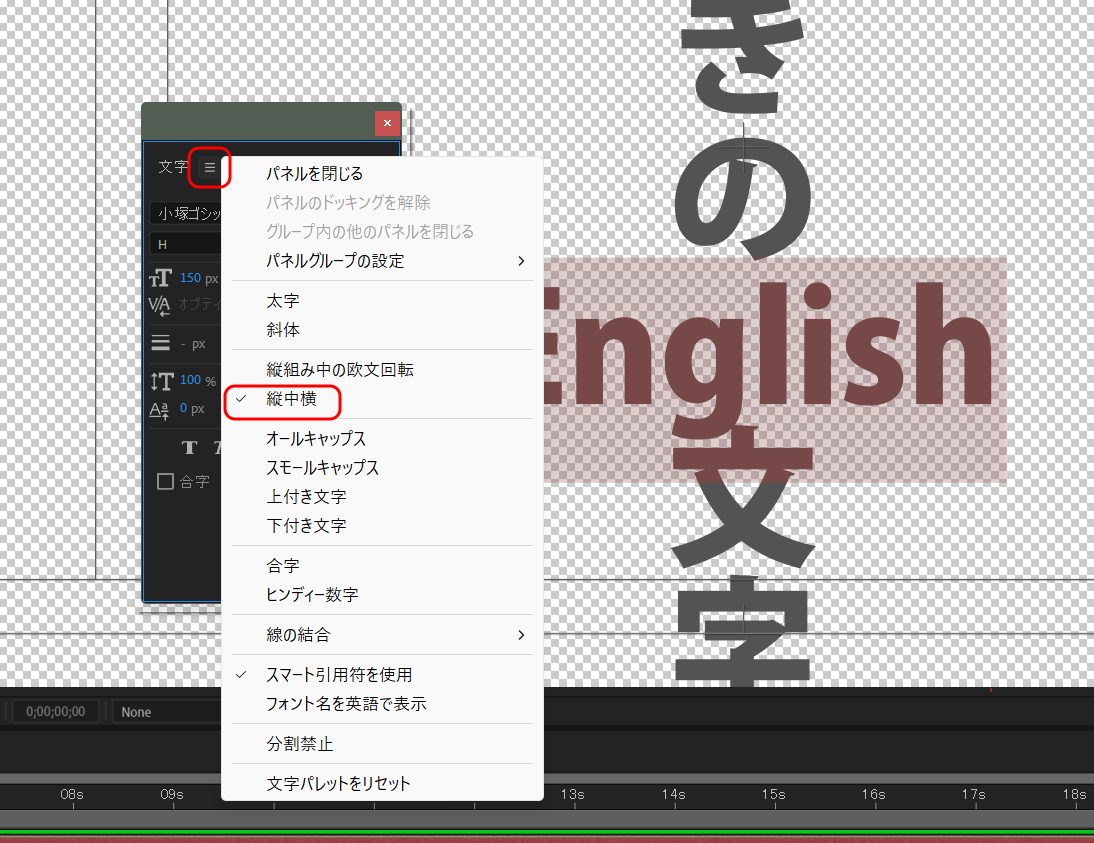
縦組みの中の一部だけ横組みにしたい場合
これがまたなんだか指定の仕方が統一されていません。

横組みにしたい部分をテキストツールで選択して、文字パネルメニューから縦中横を選択することで、選択部分だけを横組みに指定することができます。
今後に期待AfterEffectsの文字関連機能
特にバリュアブルフォントに対応してくれると表現の幅が一挙に広がると思います。
それとやはり日本語に対する細かな機能がほしいところです。
繊細なデザインを使用とすると、どうしてもイラストレーターでベースを作成して、AfterEffectsに画像として読み込むことが多いです。
ちなみにテキストとしてIllustratorでコピー、AfterEffectsにペーストすると文字の設定内容もコピペすることが可能です。
でも横書きテキストツールでペーストすると、強制的に横書き状態でペーストされます。
縦書きにしたい場合は縦書きテキストツールにしておく必要があります。
-
紛らわしいAfterEffectsの縦組み文字の関連リンク