爆速で継ぎ目のないループを作成する
ループアニメーション
このページ上にあるような継ぎ目のないアニメーション、うまいところで何回かキーフレームを作ればできそうです。
でも、手動でやろうとすると意外に面倒で煩わしい作業だったりします。
そんな継ぎ目のないアニメーションを爆速で作成する方法を紹介します。
継ぎ目のないループアニメーションの作り方
作成の準備
それぞれのレイヤーの前後が同じ場所にあればキレイにループするはずです。上のアニメーションの場合、右にフレームアウトしたら左から改めて出てきて、アニメーションが終了した位置からまたアニメーションが始まる必要があります。
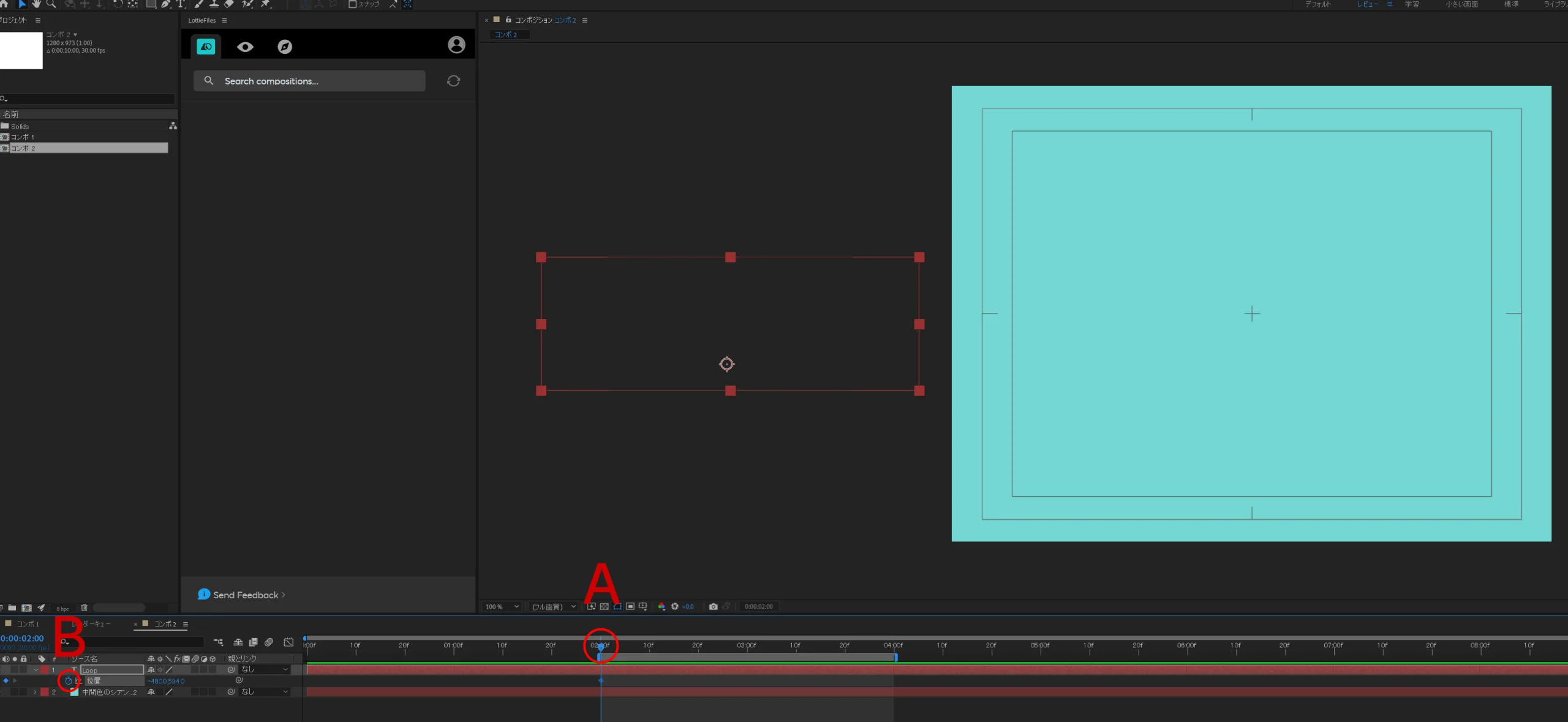
10秒程度のコンポジションを作成して、その中間を使って前後を把握しやすい環境を作ります。

ここでは10秒のコンポジションの中で2秒目~4秒目を使用します。もちろん別に5秒のコンポジションでも構いません。
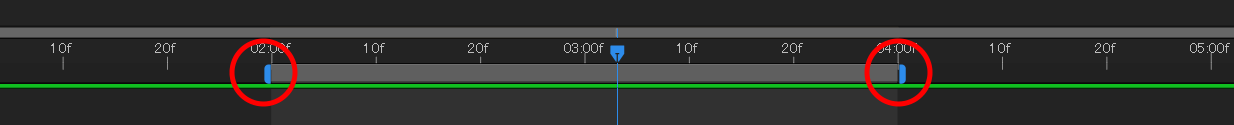
ワークエリアの調節は赤丸の部分をドラッグして調節します。また再生部分を2秒のところへ移動してB 、4秒のところへ移動してN をタイプすることでも調節することが可能です。
ベースアニメーションを作成する
2秒~4秒で繰り返すアニメーションを作成します。
ここではLoopという大きな文字を左から出て右へ消える単純なアニメーションを作成します。
再生位置を2秒のところへ移動し、テキストの位置を調節、位置プロパティにキーフレームを設定します。キーフレームはストップウォッチアイコンをクリックして設定します。
同様にして、再生位置を4秒へ移動して、テキストをフレームアウトするように右へ移動します。キーフレームは自動で設定されます。

こんな感じになればOKです。
ループするエクスプレッションを記述する
ページ上にあるアニメーションではこの動きをしたテキストレイヤーが全部で3つあって、それぞれが異なったタイミングで出現します。
でも、アニメーション全体は継ぎ目なしにループしています。
これをキーフレームで作成しようとすると、ちょっと面倒です。
そこで永遠に同じ動きをするようにアニメーションをエクスプレッションで制御します。
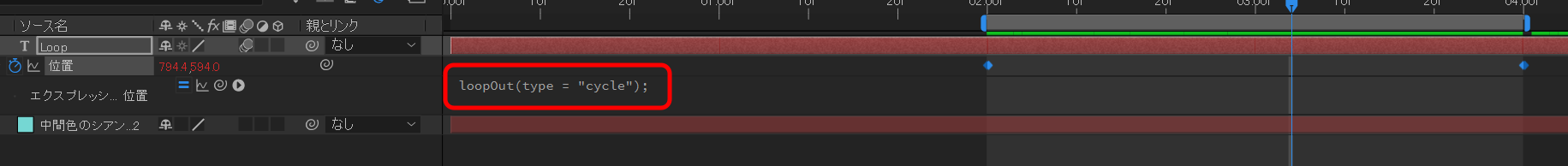
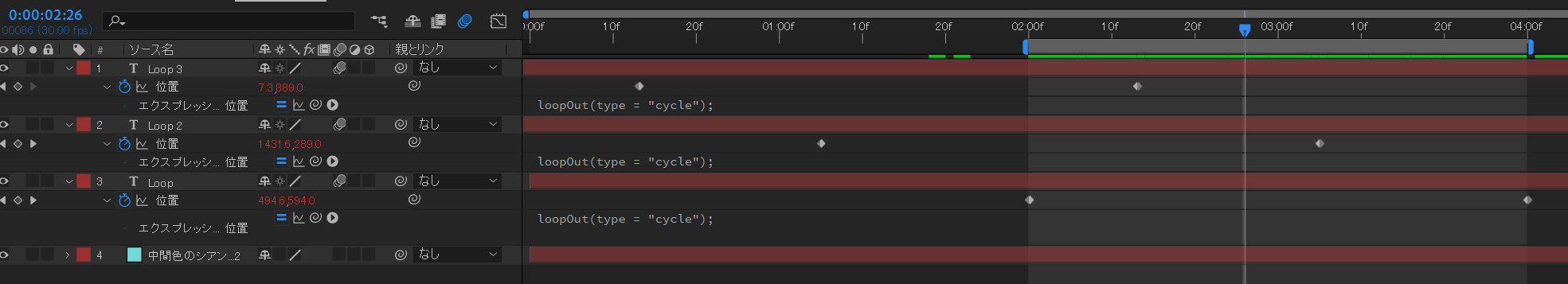
キーフレームを指定した位置プロパティに以下のエクスプレッションを記述します。
loopOut(type = "cycle");
位置プロパティのストップウォッチアイコンをAlt キーまたはOption キーを押しながらクリックするとエクスプレッションを記述することができます。
レイヤーの複製を作成する
さて、ここからがこのテクニックのイケている部分になります。Ctrl +Dもしくは⌘ +Dで今作ったレイヤーの複製を作成します。
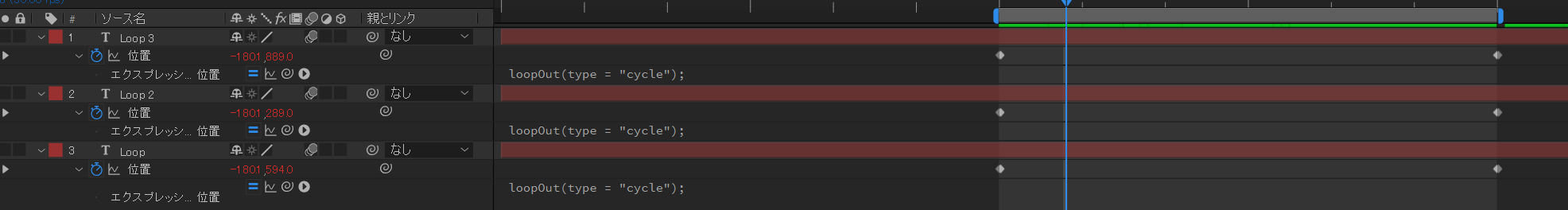
こんな感じになったと思います。
それぞれのレイヤーの位置プロパティのキーフレームを同時に選択して、Y軸の調節します。縦に3段文字が並ぶように配置します。
こんな感じになればOKです。
新たに複製したレイヤーを左へ、ずらしてみましょう。

プレビューを作成してみてください。
きれいに継ぎ目なくアニメーションがループすると思います。