Elementorの新機能Flexbox Containerとは?
デザイナー向けWordpress用ページビルダーElementor
Wordpress用のページビルダーは数多くリリースされています。
ページビルダーにおいて編集のしやすさとデザインの柔軟性は反比例な関係になりがちですが、知り限りElementorは素晴らしいバランスでできあがっているソリューションであるといえます。
デザイナーにもわかりやすくエンジニアも腑に落ちる、非常にロジカルなフレームワークのお陰で高度な編集とウェブ表現が可能になっているページビルダーソリューションがElementorです。
Elementorは無料ですが、有料のElementor Proを導入することで動的なコンテンツ表示やProで追加されるウィジェットなどで、幅広いページデザインが可能になります。
Elementorの新しい考え方Flexbox Container
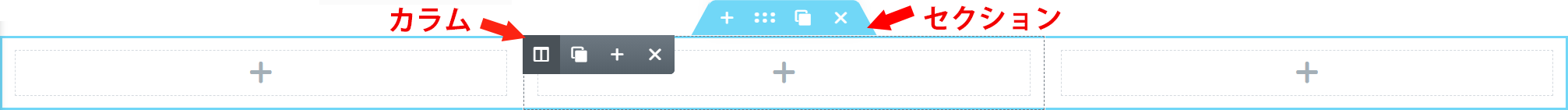
Elementorではセクション(横方向の範囲)とカラム(セクションを縦に分割した領域)という考え方がベースになっていて、そのカラムの中へウィジェットと呼ばれる異なった機能を持ったパーツをドロップしていきます。
新たなFlexbox Containerはそのセクションとカラムの考え方をCSSのFlexboxに沿ってさらに進化させたものです。
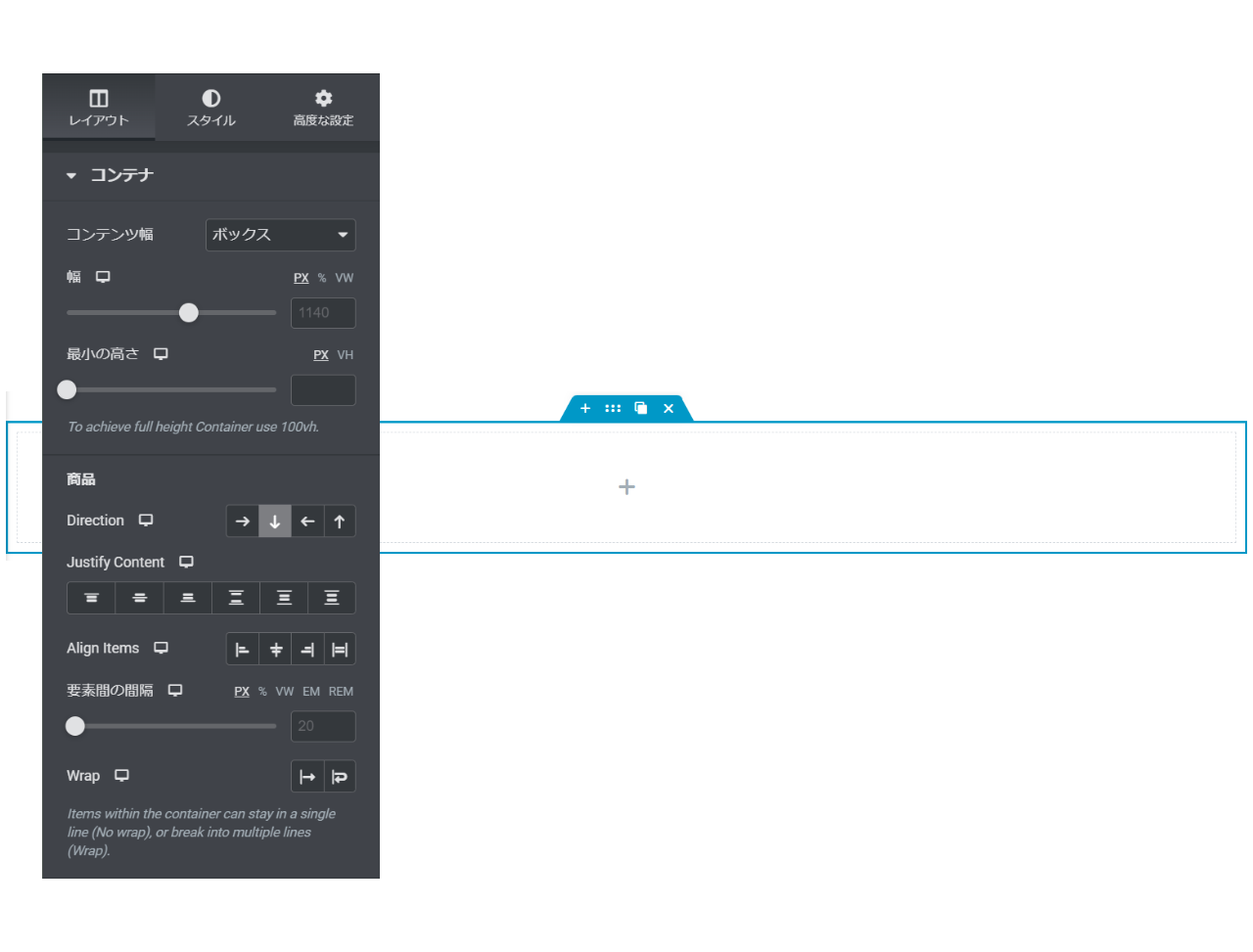
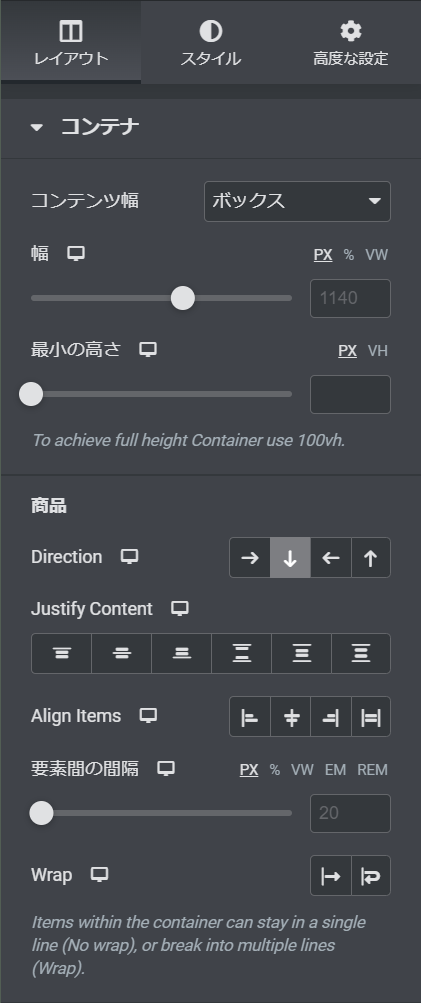
コンテナという領域の中に複数のウィジェットをドロップし、そのウィジェットをどのように配置するかを横方法、縦方向などのルールを設定画面で指定できるイメージです。
この考え方はCSSのFlexboxそのもので、Flexboxの設定内容をグラフィカルに編集できるのがElementorのFlex Containerです。
Flexbox Containerの使い方
現状では実験中ということになっています。
海外のフォーラムなどでは3.8.0から実験からベータに昇格ということになっています。
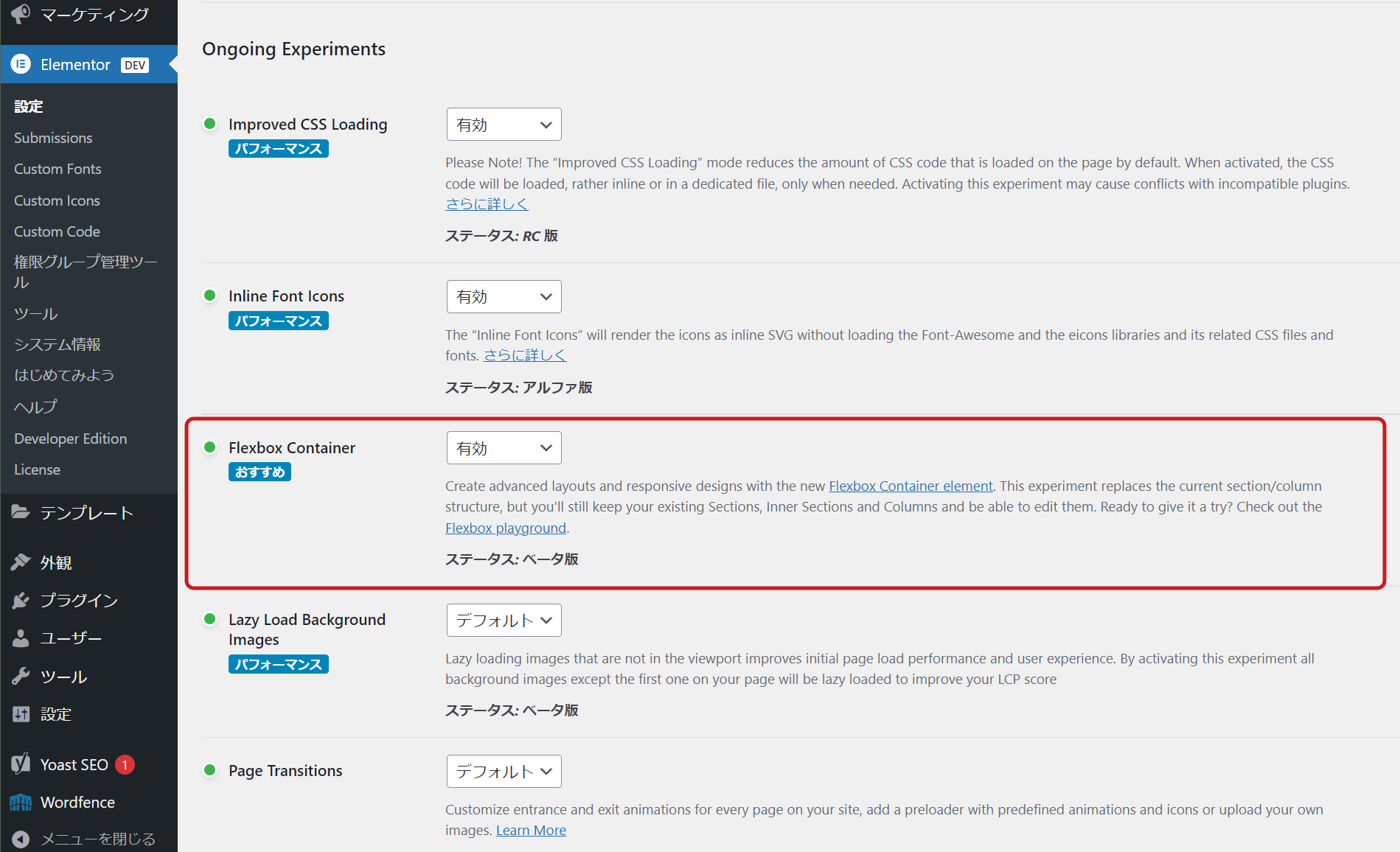
Elementorの設定画面のOngoing ExperimentsというセクションでFlexbox ContainerアクティベートしないとFlex Containerを利用することはできません。

コンテナをドロップするとセクションより少し濃い青で表示されます。
Flexbox Containerを実際に使ってみる
画像ウィジェットをコンテナの中に配置した例です。
コンテナの高さは700ピクセル、要素を横方向へ配置し全体的に横縦方向に中央そろえ、要素間の間隔は20ピクセルに設定されています。
さらに要素が溢れた場合は“改行” に指定してあります。
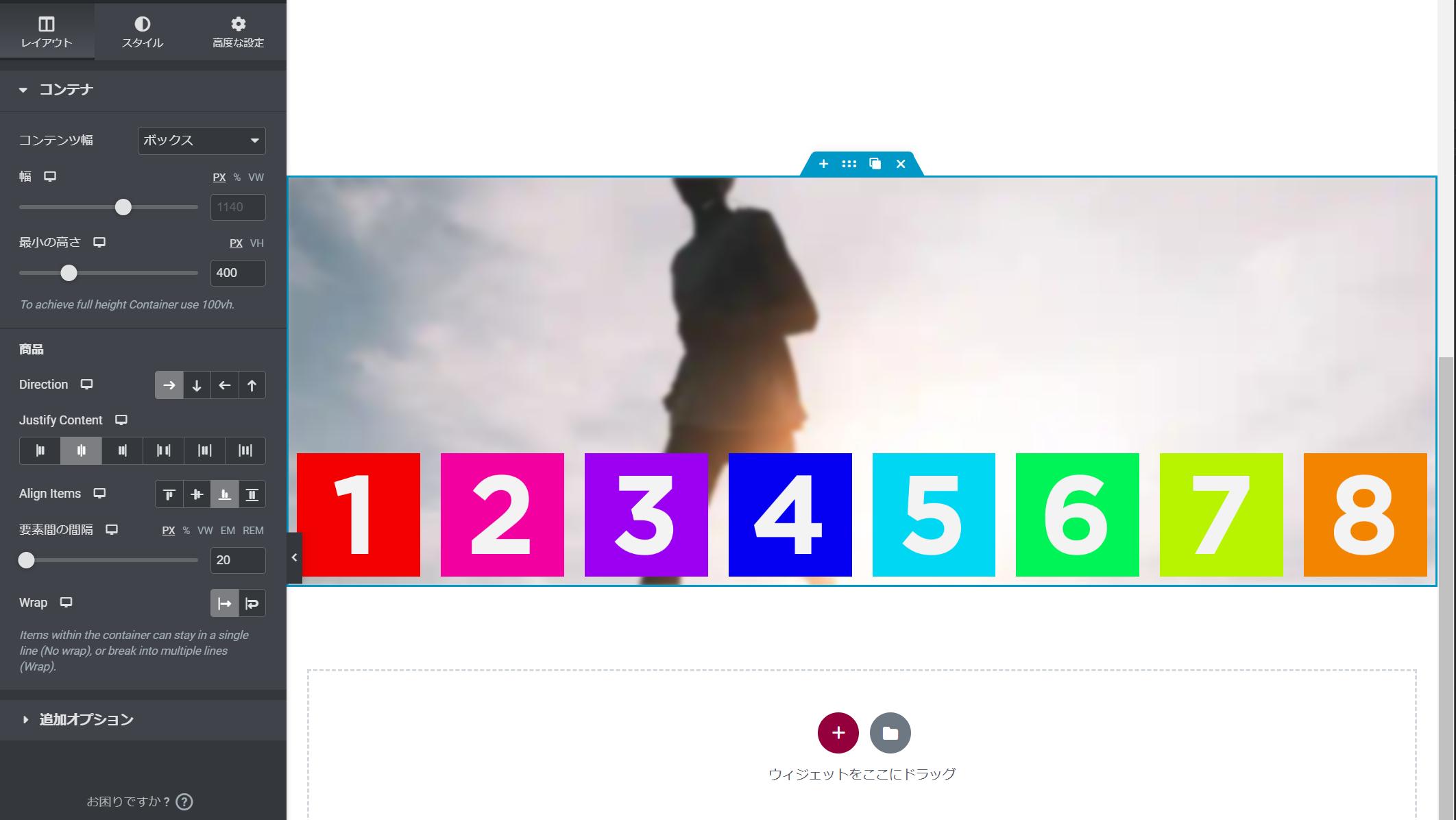
各要素の内容は一切変えずにコンテナの設定だけ変えてみた例です。
コンテナの高さは400ピクセル、要素を横方向へ配置して、横方向に中央そろえ、縦方向にはコンテナの下揃え、改行はなく1行に収める指定です。
さらにコンテナの背景に画像を指定しました。
ページの作り方が変わるFlexbox Container
CSSで要素を配置するときに頻繁に使われるようになったFlexboxをグラフィカルに編集できるようにしたFlexbox Containerは今までElementor特有のテクニックで処理していたレイアウトも、もっと一般的なFlexboxの考えに沿った配置をすることができるようになります。
Flexbox Containerの注意点
Flexbox Containerで作成したページはFlexbox Container機能が有効な状態でないと表示することができません。
有効にしてFlexbox Containerで作成したあとにFlex Containerを無効にしてページを開くとFlexbox Container部分は空白になるので注意が必要です。
また、まだベータ状態なので完璧な動作は期待できません。
実際crftではFlexbox Containerの編集ハンドルが表示されないという症状に見舞われました。
-
Elementorの新機能Flexbox Containerとは?の関連リンク