いろいろなスタイルの文字アンダーライン
文字パネルのアンダーラインでは物足りない
またまたアピアランスネタで恐縮なんですが、
息子:イラストレーターでアンダーラインを引くにはどうしたら?
わたし:文字ウィンドウパネルの下線ではいかんの?
息子:うーん、この機能は知らなかったけど、これじゃない
的な会話があり、少し方法を考えてみました。
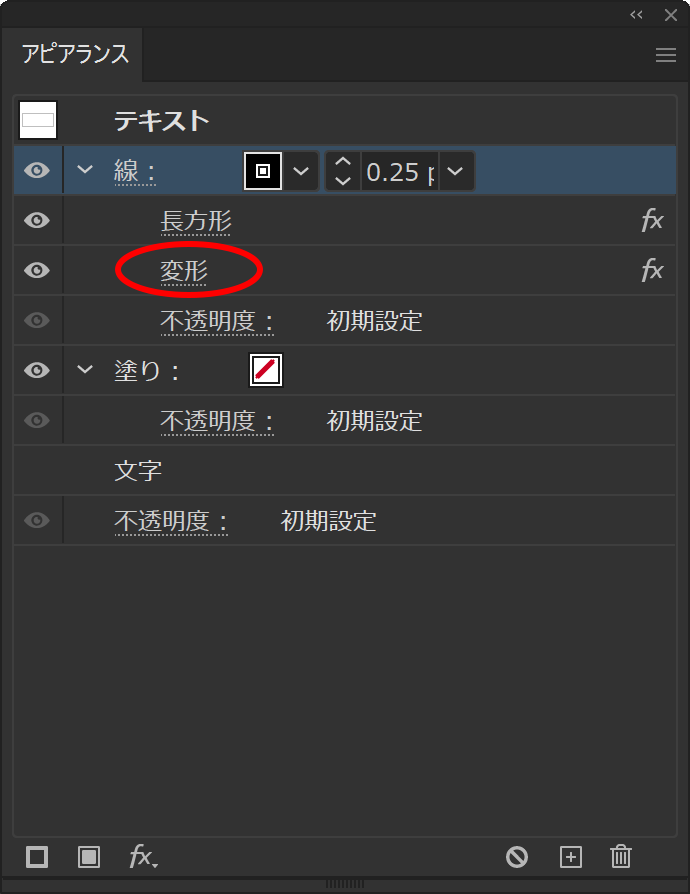
結論から言うと、アピアランスで線を追加して、形状(長方形)に変換、長方形の天地をつぶして線に、さらに変形でその位置を調節する感じです。
アピアランスでつくる!
1. ベース文字を入力
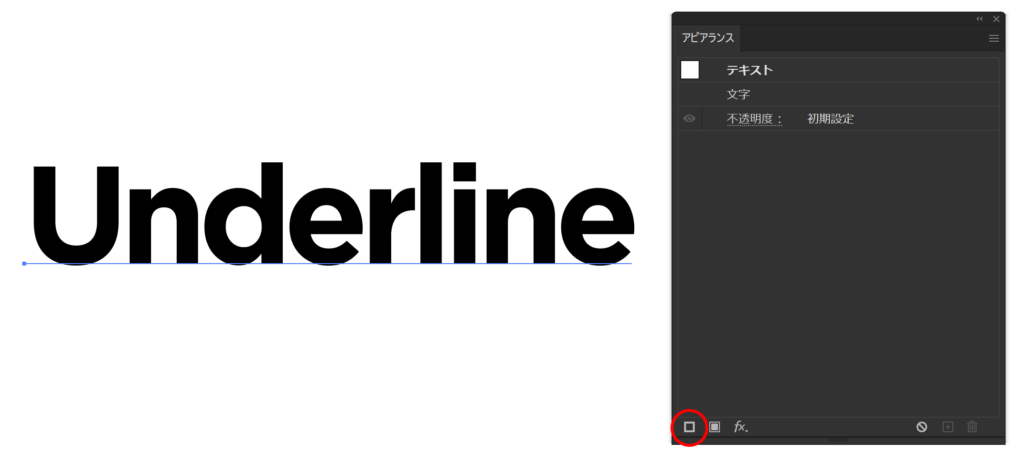
まずは文字をタイプして、ウィンドウ>アピアランスでアピアランスウィンドウパネルを表示します。

2. 線要素を追加
赤丸の部分の四角のアイコンをクリックしてテキストに線要素を追加します。
この線要素に対して編集していくのが、今回のポイントです。
この線要素に対して、fxボタンから形状の変換>長方形…を選択します。
この辺までは罫線で文字を囲む 記事とほとんど同じだと思います。

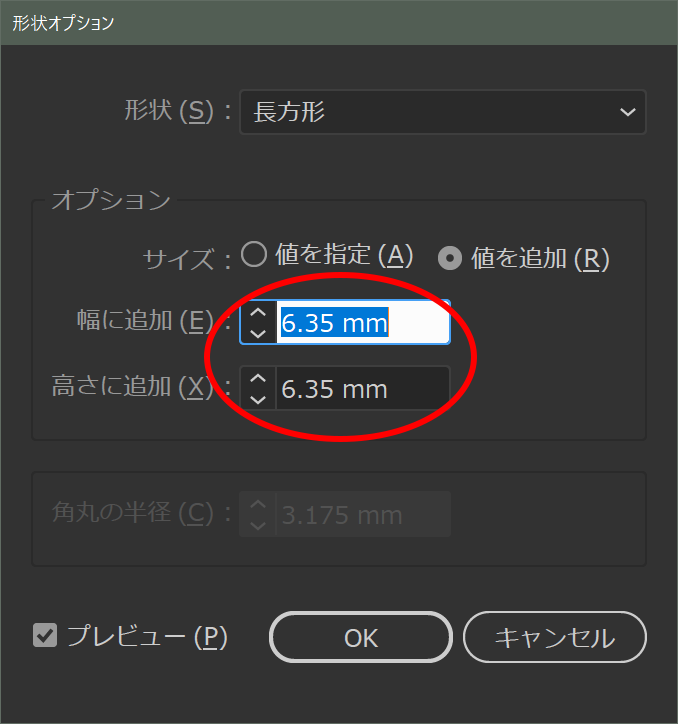
値を追加というのは、いまのベースになる領域から値を追加するという意味で、この場合は文字の天地左右の端から値を追加して長方形を描きなさいという意味になります。
上図の場合は天地左右それぞれ6.35mmに指定されています。
ところがここでひとつ疑問が。。。
これはどう見ても6.35mmずつには見えません。

フォントによってベースラインの位置も変わってしまうし、左右の処理も変わってしまう可能性があり、きっちりと計算通りというよりかは見た目で追うしかないようなものです。
きっとA型の人はムズムズすると思います。B型の方はきっと全然平気ですね。
自分はAB型なので、日によって気になったり、どうでもよくなったりします。
O型の方はどう思うんでしょうか?
さらに全く関係ないですけど、ウチは自分、妻、長男、次男、全員AB型です。。。
本題はアンダーラインです。
この天地の大きさを限りなく0にしてライン化してしまおうというのが今回の目的です。
0にすると当然天地の字面付近に四角の上辺と下辺がくるはずです。

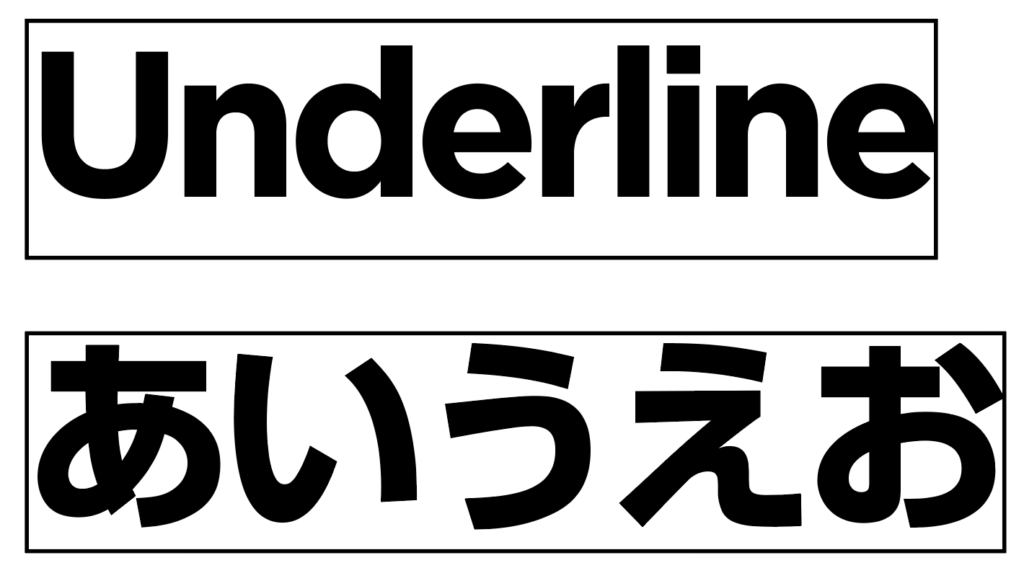
上はGothamという書体、下はモリサワ新ゴです。
欧文はディセントまで伸びている感じで、ひらがなはなんか無駄に下部分に隙間があります。
さらに両者とも先頭には隙間があるようです。これはもう気にしても仕方ないと思います。
A型の方々、残念ですがあきらめてください。
このように中心点がはっきりしないので、どのくらい縮めればよいのがよくわかりませんが、とにかくやっていきましょう。
そういえばもう値は0になっていたはず、これ以上減らすことはできなさそうですが、実はこの値マイナスも設定できます。
さて、もうひとつ混乱しそうなのが、文字の大きさによって値を追加に入力するべき数値が変化することです。
やっぱり目検討で追っていくしかないようです。すみませんA型のひとたち。

上記のようになりましたが、目安として受け止めてやってください。
さて、このままでは棒線です。アンダーラインにしたいというのが、息子のリクエストでした。
このラインを変形で下げます。
3. fxボタンから効果を指定
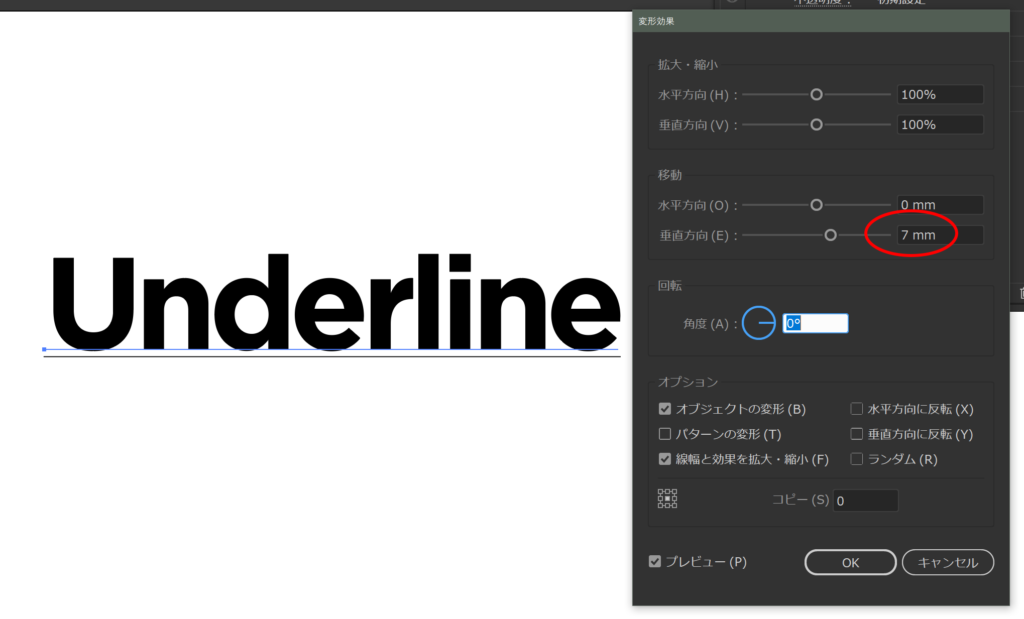
fxボタンから、パスの変形>変形を選択、図のような設定にします。
これもまたベースのフォントサイズによって数値は変化するので、いろいろ試してみてください。
ちなみに下の画像の値は、ベースの文字が60ptの場合です。

結果以下のようになったと思います。

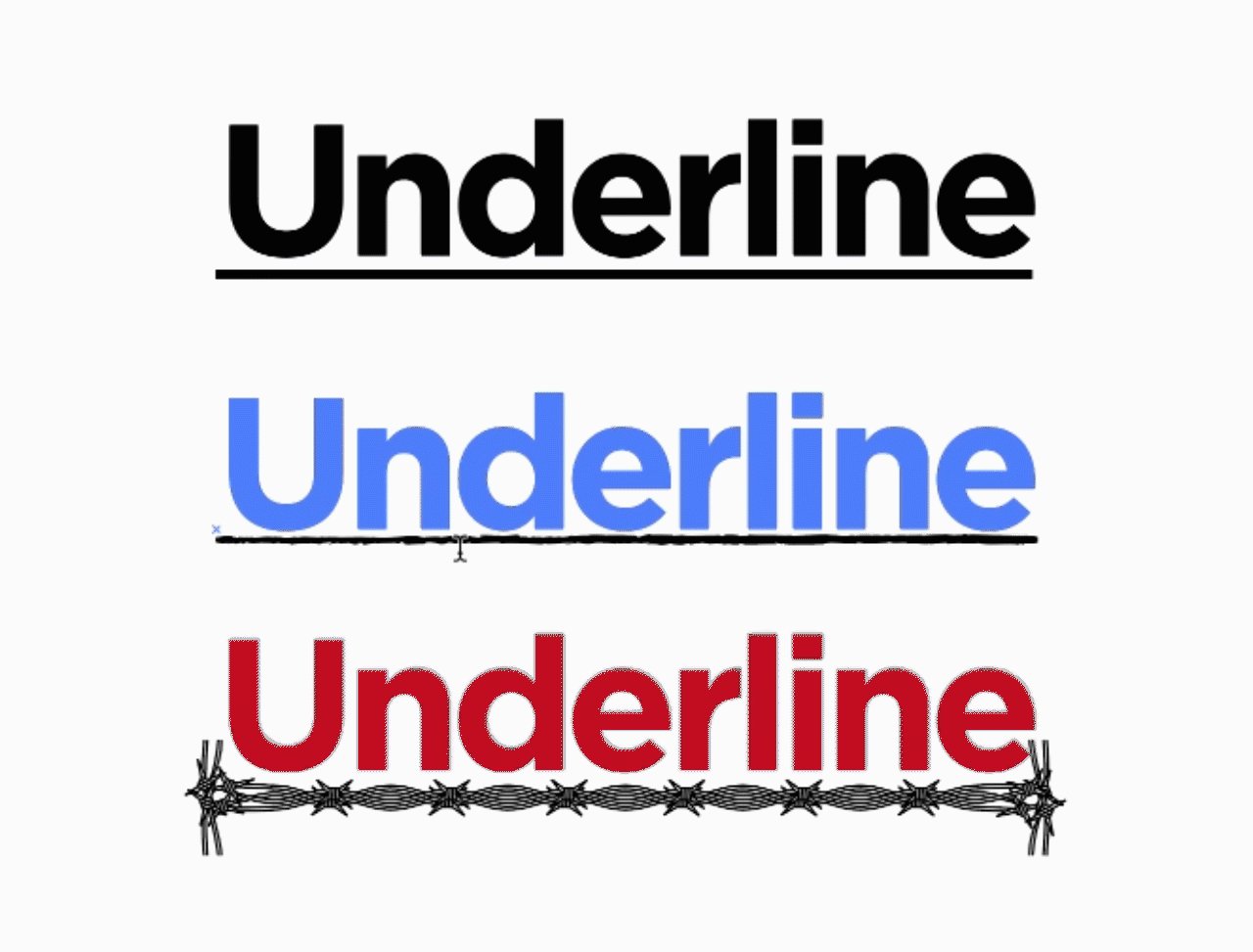
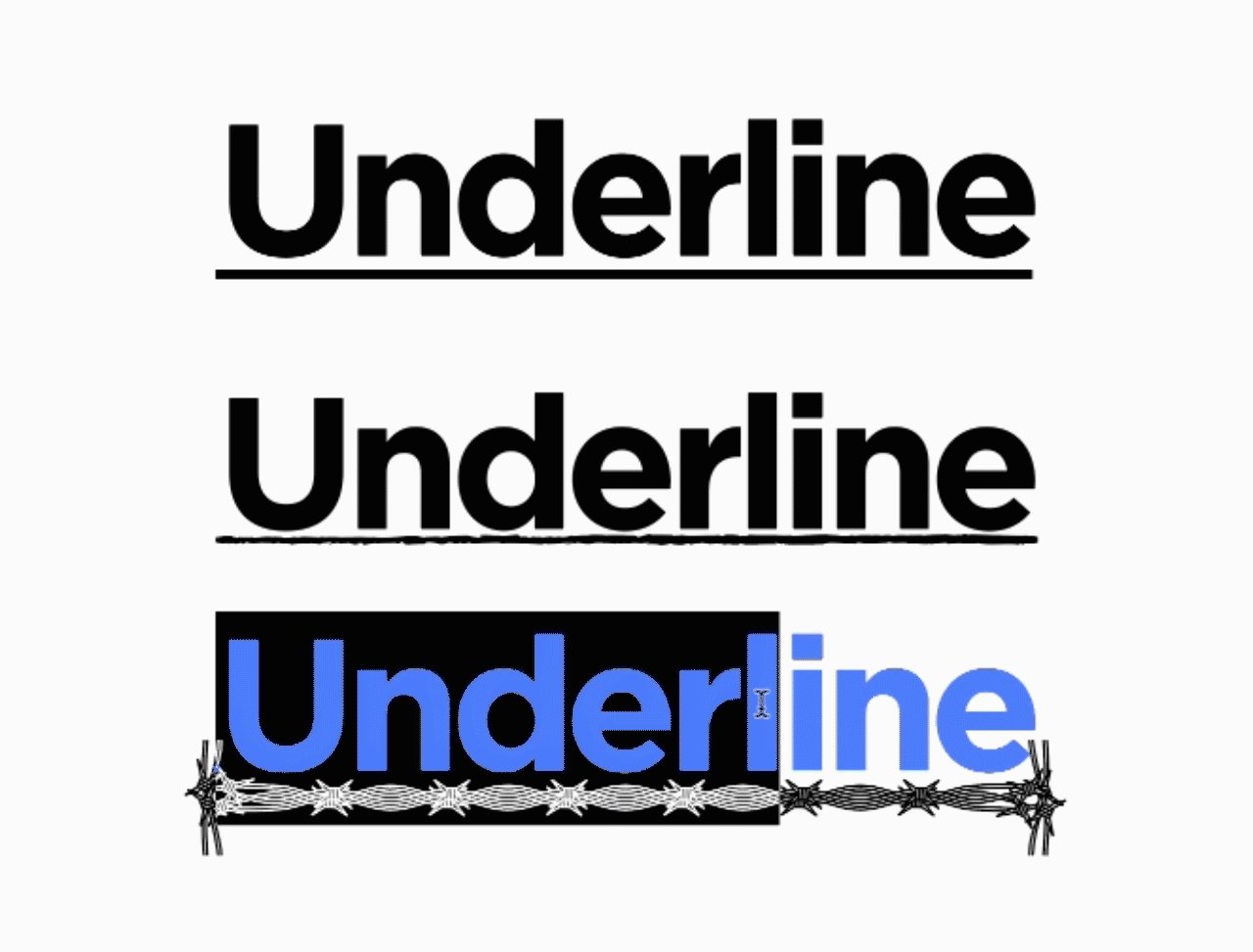
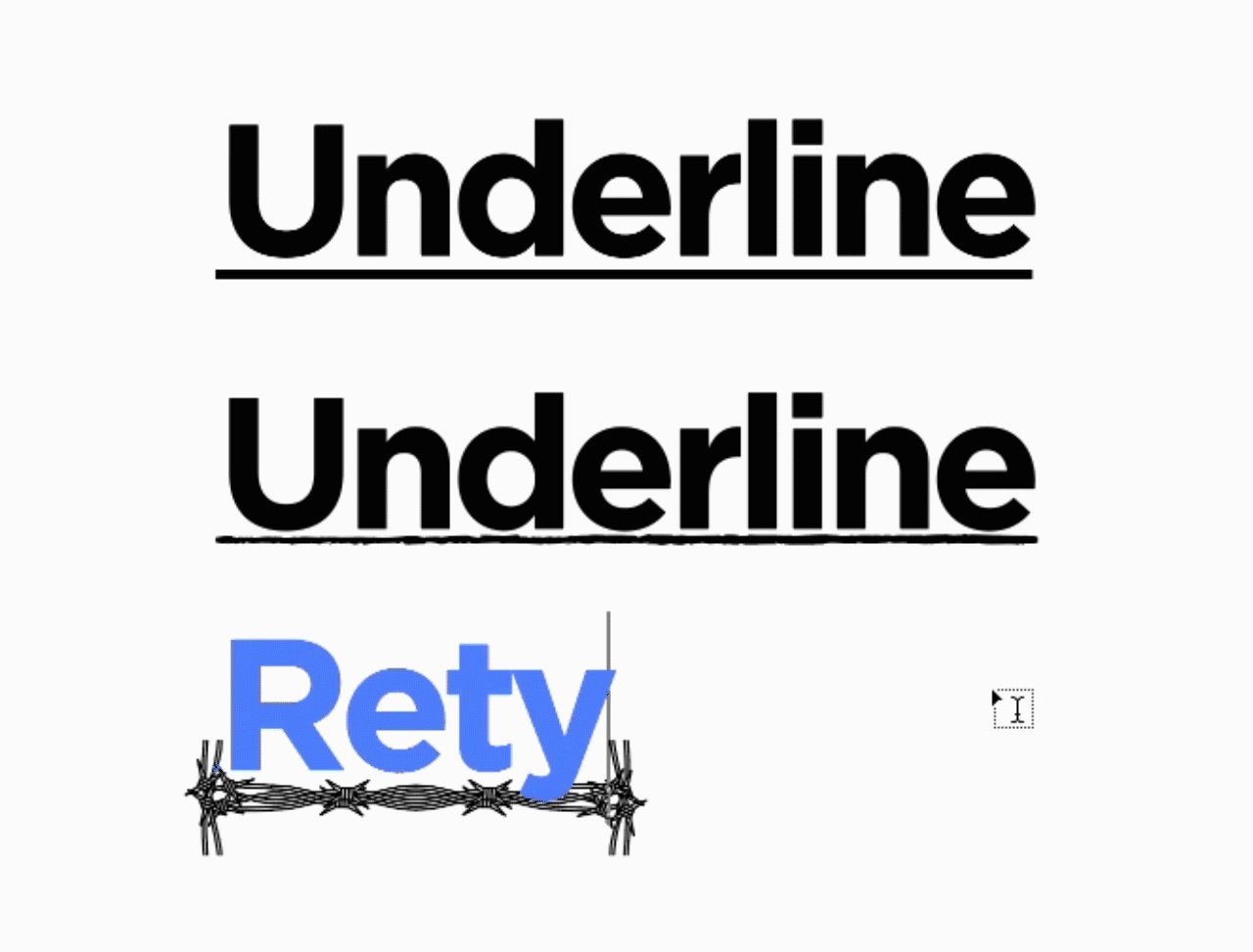
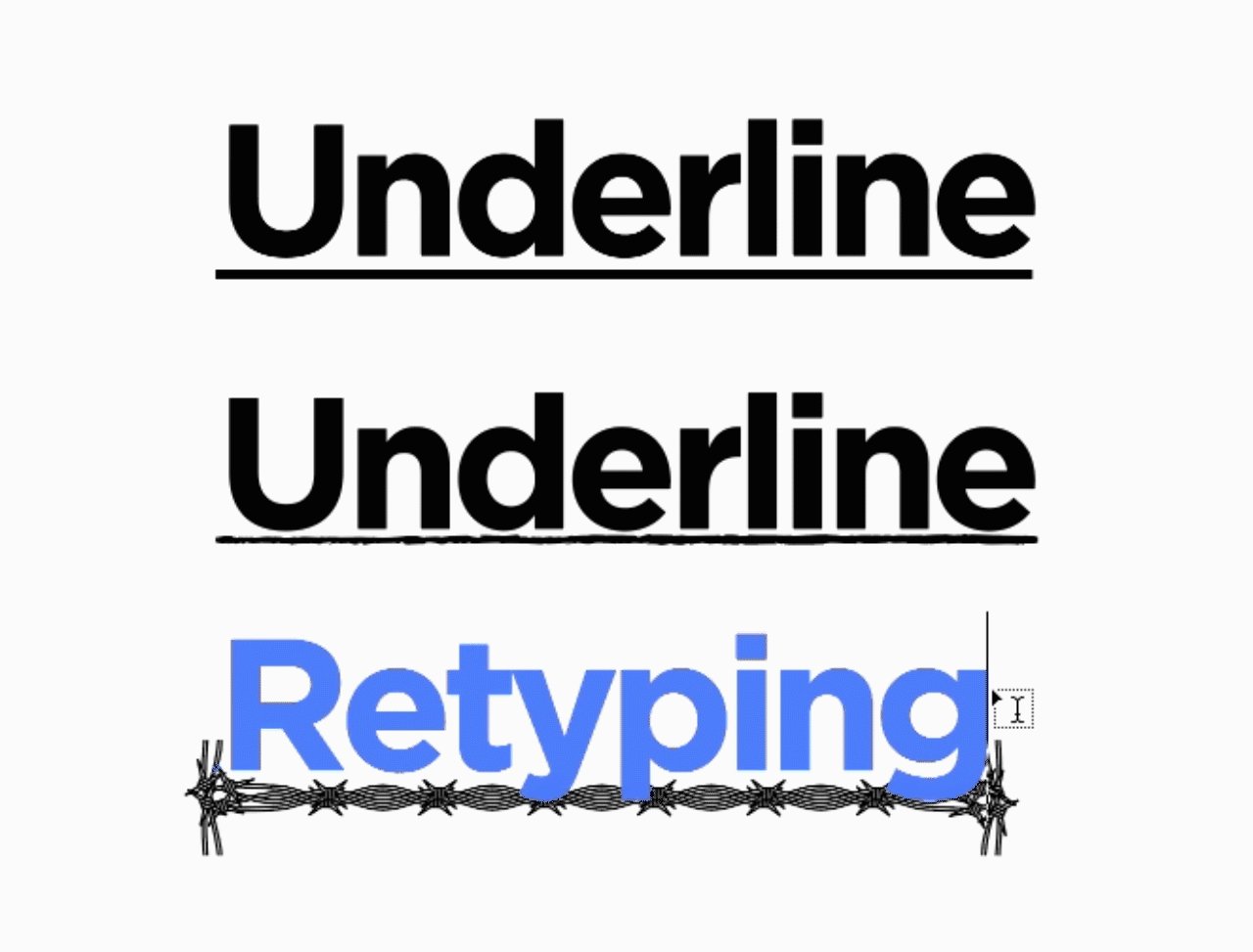
さて、ここまでくれば、もう線の取り扱い次第なのでアンダーラインの表現も自由自在です。
線の要素にパターンブラシを設定することも!
いつものように表題イメージのIllustratorファイルをダウンロードできるので、研究してみてください。
-
いろいろなスタイルの文字アンダーラインの関連リンク