Photoshop Web版ベータ
ウェブブラウザで動いてしまうPhotoshop
実はこの信じられないような話、コロナ前にアメリカに行ったとき2018年ころにAdobe US関連のとある人物に教えてもらっていました。
当時でもすでにGPUすらストリーミングになっていて、手元にあるのは画面とそれを映すコンピュータだけだよ、といわれて仕組みを理解するのに数分かかったのを覚えています。
ついに、そのPhotoshopウェブ版ベータが公開になったわけですが使って試してみました。
Photoshopが使えるCreative Cloudのアカウントを持っていれば誰でも試すことが可能です。
Adobe CCのウェブアプリの一部として利用することができます。
いざ、起動!
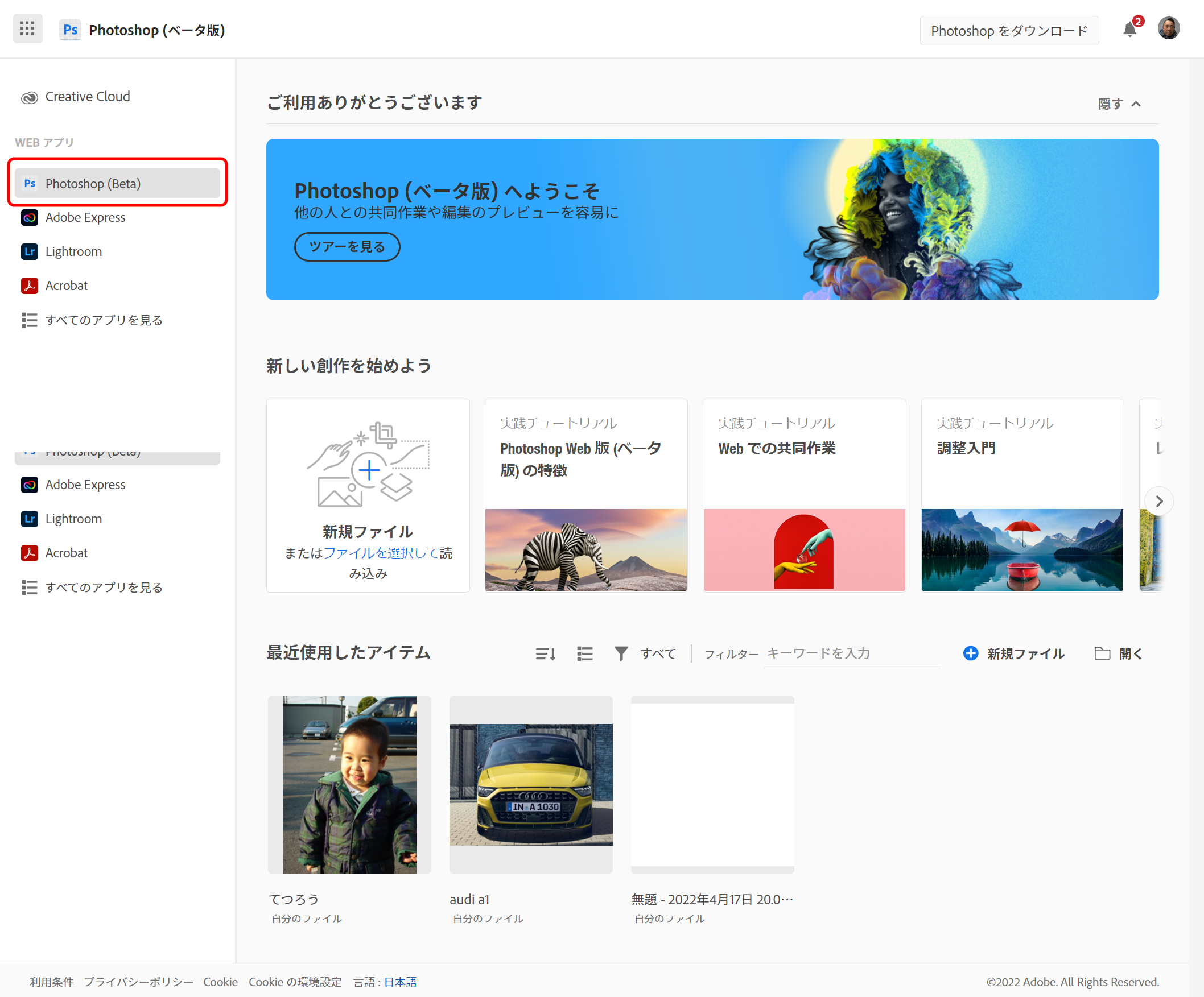
普段Photoshopをダークモードで使っているせいで、なんか明るい!
左側のカラムで使いたいWebアプリを選択するようになっていて、今はPhotoshop(Beta)が選択されていて、その結果右にPhotoshop Web版のホーム画面が表示されている状態です。
画面一番左上のドットが9つあるアイコンをクリックすると左のカラムは閉じることができます。
ファイルを開く
ファイルは最近使用したアイテムの行 の一番右にある開く を使うと、ローカルのファイルを選択することも可能です。
ローカルのファイルを開くとそのままCreative Cloudに一回保存されるようです。
ファイル拡張子は.psdcとして保存されます。
この画面では開く 、新しいタブで開く 、名前を変更 、削除 の操作が行えます。
開くを選択すると次のような画面に切り替わり読み込みが始まります。
Photoshop Web Betaのワークエリア
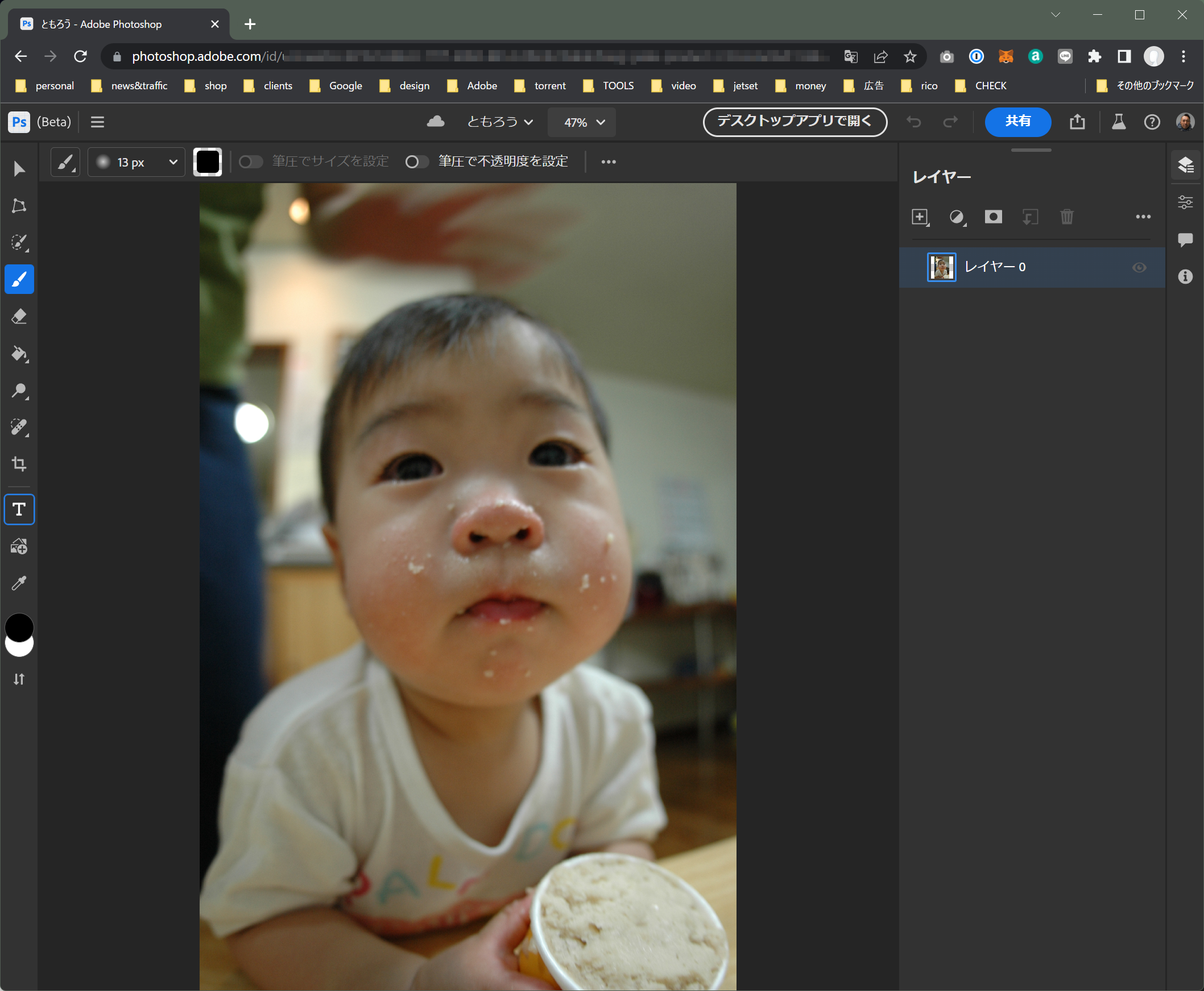
urlの一部の文字列がAdobeのユーザーIDを示している気がしたのでモザイクをかけましたが、普通にウェブブラウザで開いています。
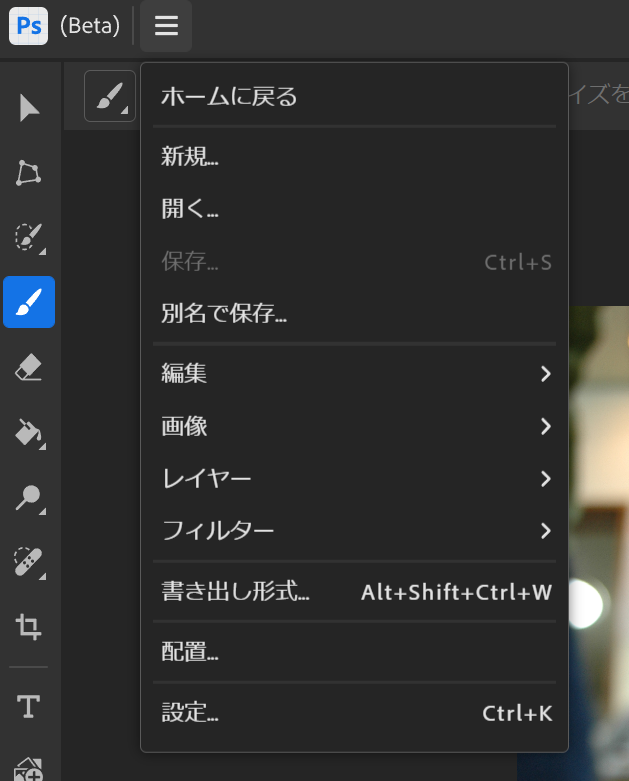
Photoshopのメインメニューは左上のハンバーガーメニューをクリックすると表示されます。
右クリック
右クリックでのブラウザ操作は完全にキャンセルされ、PhotoshopウェブBeta専用のプルダウンメニューが表示されます。
選択したツールによってワークエリア内での右クリックで表示される機能の内容も変化します。
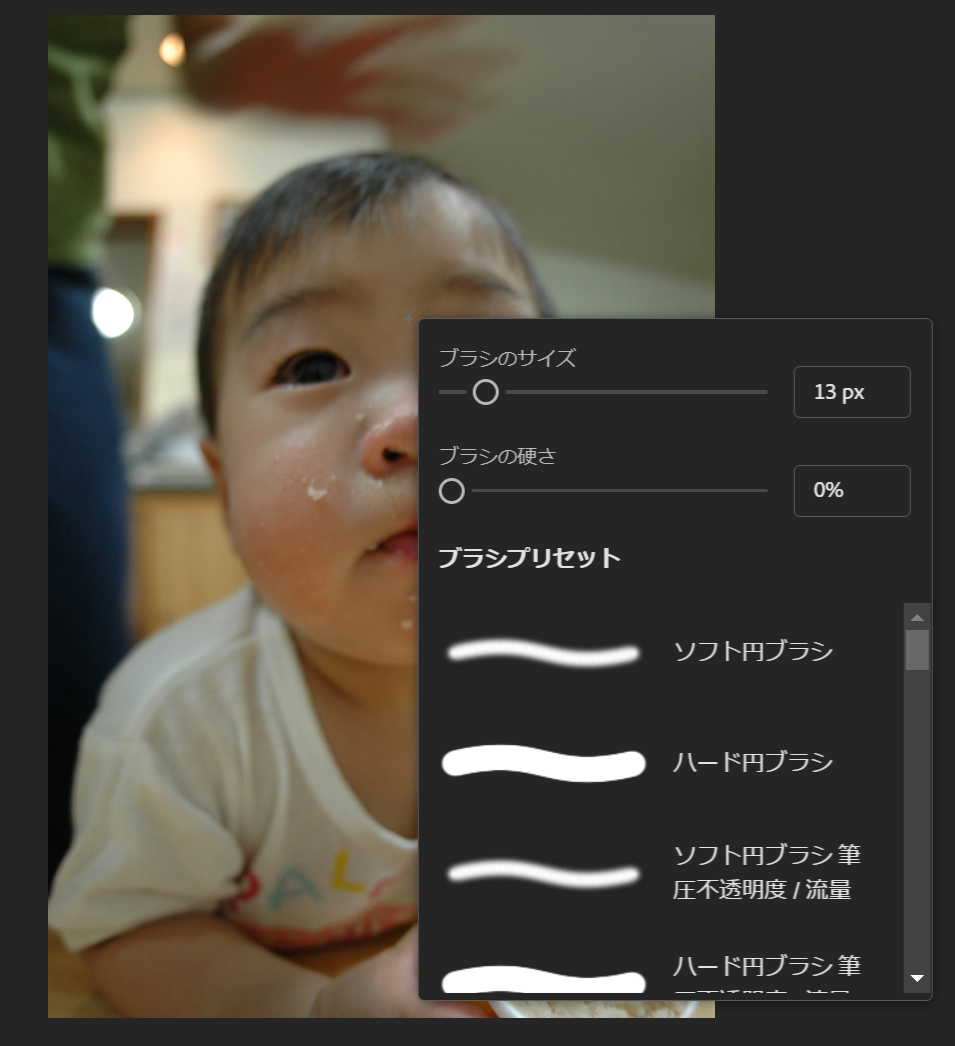
たとえばブラシツールを選んでワークスペースでクリックすると、

このようにデスクトップ版にくらべて簡易的なブラシ設定メニューが表示されます。

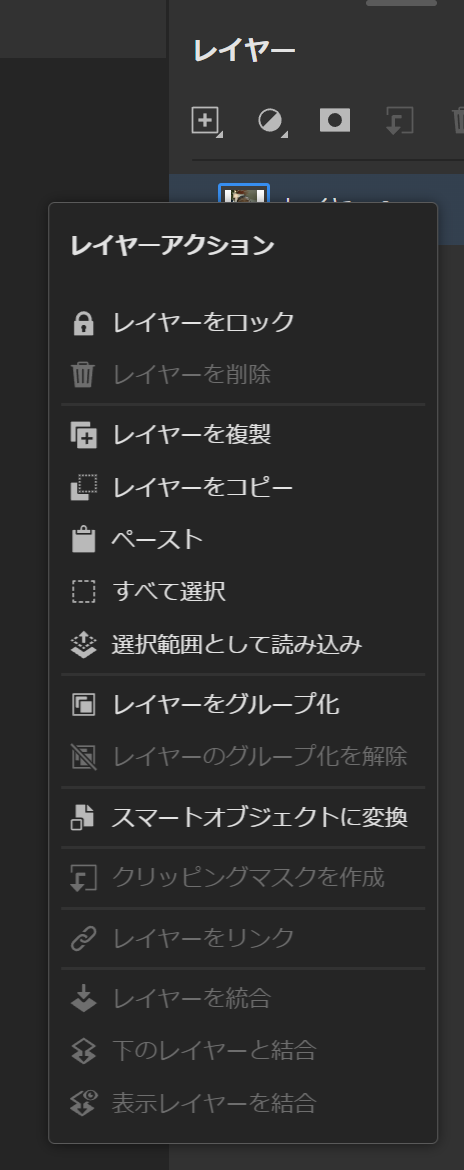
レイヤーパネル部分で右クリックするとレイヤー専用のメニューが表示されます。
さすがにPhotoshopの心臓部となるレイヤー機能、もう結構充実しているイメージです。
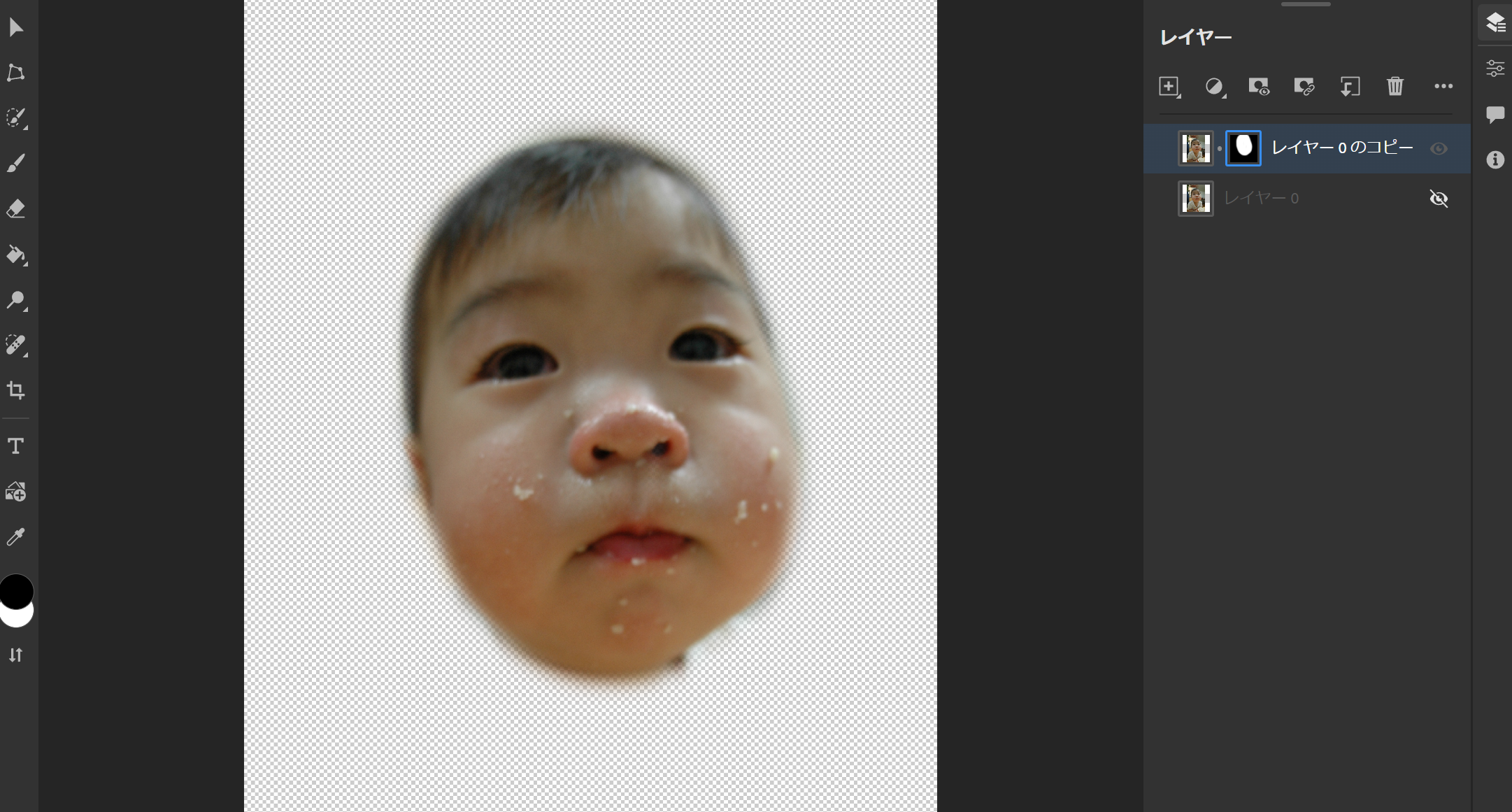
ためしにレイヤーの複製を作成してレイヤーマスクを作成してみます。

全く問題なく操作することができます。
レイヤーの操作はデスクトップ版とは異なるものの、デスクトップ版の使い方を理解していればすべて想像がつく範囲で操作することができると思います。
操作の感じはタッチデバイス用のものといった印象です。
フィルター
まだ、ぼかし(ガウス) と反転 のみの実装でした。
反転とは階調の反転 のことのようで、デスクトップ版のPhotoshopではイメージメニューの中にある機能 です。
そのイメージメニューにあたるメニューが画像メニューだと思いますが、自動トーン補正 、自動コントラスト補正 、自動カラー補正 が用意されています。
ウェブ版特有のUI
ウェブならではというかデスクトップと大きくことなると感じたのがテキストの扱いです。

残念ながら自分のWindows 11、Chromeの環境では日本語を入力することができませんでした。
それと、気づいたのが染みついたショートカットが通用しないこと。。。
バウンディングボックスでレイヤーを選択しようとすると、新しいタブが開く。。。
テキストをテキストモードで選択しようとして、Ctrl +A を押すと、”a”と入力されてしまう。。。
iOS、iPadOSでは?
ウェブなのでブラウザさえあれば開いてしまうはずです、iPhone、iPadで試してみました。
サポートされないデバイス というメッセージが表示され、そのまま進むと”Photoshop Web版は、このブラウザではまだサポートされていませ ん。”というメッセージとともにホーム画面が表示されます。
そのままファイルを選択して表示までは行えますが、当然編集することはできませんでした。
今後の予想
デスクトップで使うPhotoshopが浸透しきっていて、新たな使い心地がどこまで受け入れられるのかが今後の大きな課題に思いました。
その課題のせいでウェブ版Photoshopはまだ当分メインにはならないなとは思いますが、デスクトップ版のPhotoshopの中身がクラウド化されるのはありうると実感しました。
手元にはAdobe謹製の専用ブラウザというかアプリを起動するためのウェブテクノロジーベースのフレームがあって、その中でいろいろなグラフィックソフトが起動するイメージです。
そうすると、アップデートを配布するというストレスもなくなります。
Mac版、Windows版もありません。
ユーザーは常に最新のテクノロジーを使えるし、CPU、GPUもクラウド、つまり実際の処理もサーバーで行ってしまえば高価なマシンを用意する必要もなくなります。
でも、そんなになったらサブスク費がもっと上がってしまうんでしょうね。。。
-
Photoshop Web版ベータの関連リンク