Elementor Loop Grid応用編!
Elementor ProをレベルアップさせたLoop Grid
Elementor ProのLoop Gridは WordPressの投稿ループをコーディングなしで自由自在に編集できるソリューションです。
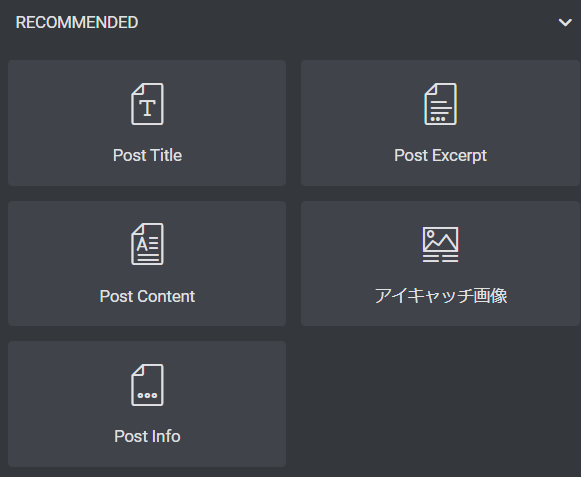
Loop Gridは推奨ウィジェットを使うことで投稿ループの内容を構成することができます。
推奨はウィジェットは5つ用意されています。
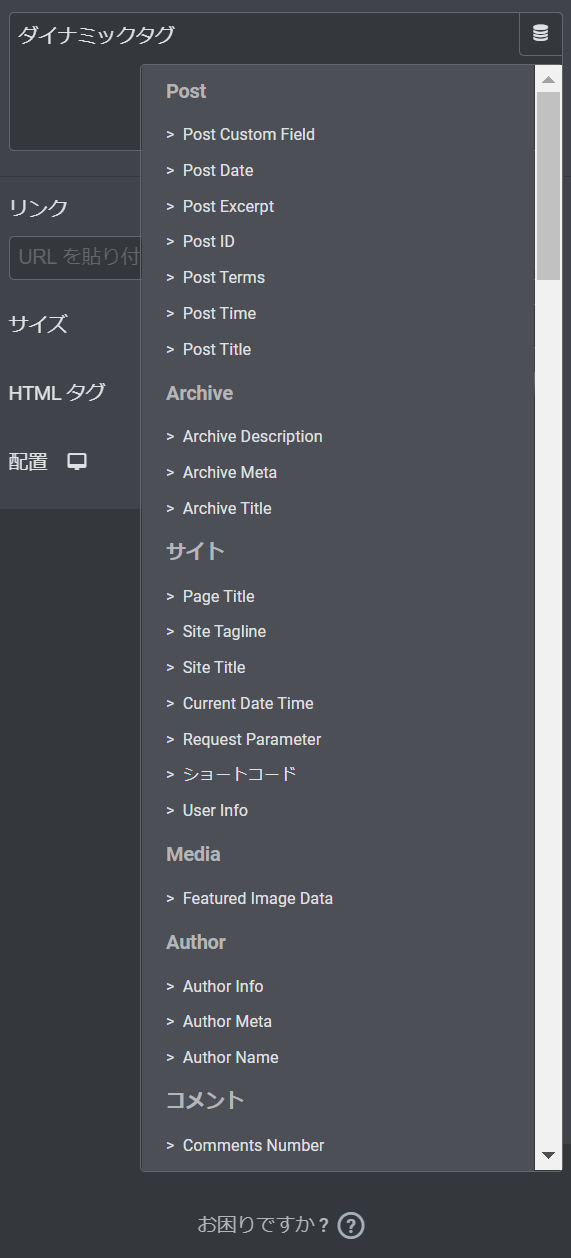
これらのウィジェットを組み合わせることによって投稿ループの基本的要素を編集しますが、投稿の情報はElementor Proのダイナミックタグ という仕組みを利用して取得します。
ダイナミックタグを利用すると、投稿の様々な要素を動的に取得るすことが可能になります。
このダイナミックタグ、Loop Gridの推奨ウィジェットだけではなく、他の多くのウィジェットでも利用することが可能です。
たとえばコールトゥアクションウィジェット にもダイナミックタグが利用することが可能です。
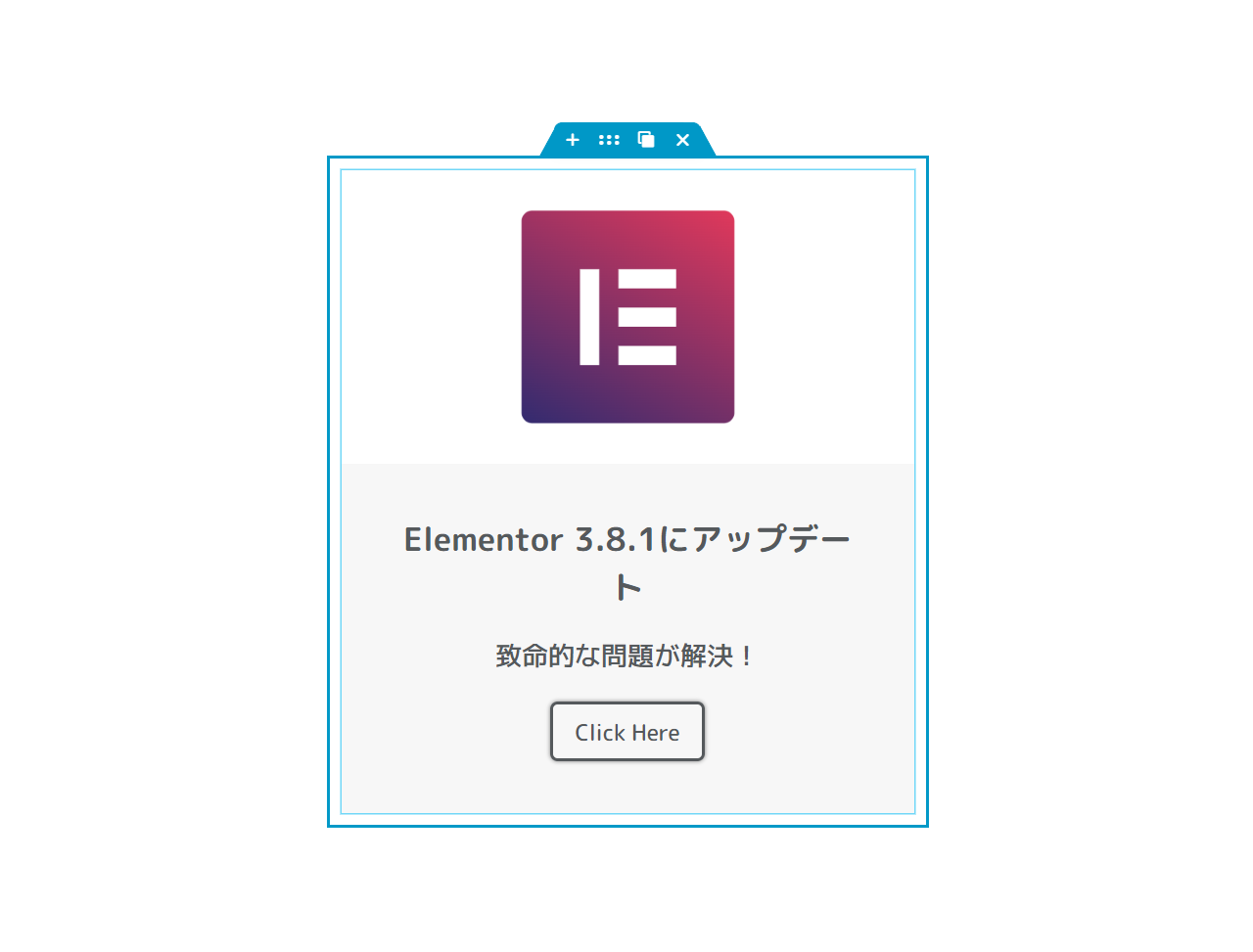
コールトゥアクションウィジェットは画像と文字ボタンがセットになったウィジェットです。
コールトゥアクションの内容をループする
コールトゥアクションの例

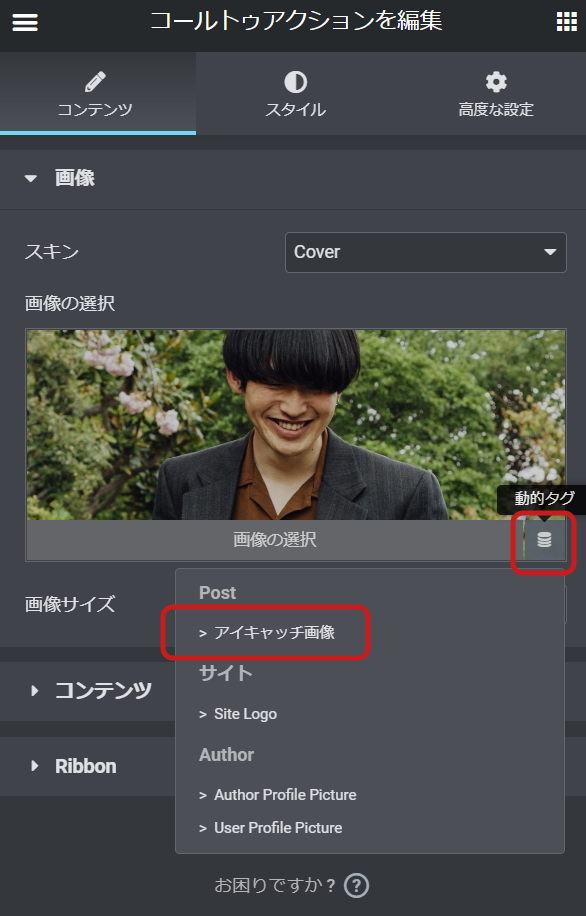
画像部分をダイナミックタグで処理して、アイキャッチ画像が表示されるように指定します。
同じ要領でコンテンツの中のタイトルと説明部分もダイナミックタグで投稿の要素を指定します。
リボン部分などはカスタムフィールドを利用してもよいかもしれません。
ボタンが不要なときは、Button Textを空にしておけばボタンが表示されなくなります。
Loop Gridのさらなる応用
投稿のループ表示はWordpressでも代表的な動的コンテンツ表示方法ですが、もうひとつ頻繁に考えられるのが検索結果の表示などです。
検索結果表示にはArchive Postsウィジェットを利用することができますが、ポストウィジェット同様、Loop Gridほどデザインや表示内容が自由になりません。
次の機会で検索結果のLoop Grid利用方法を紹介します。