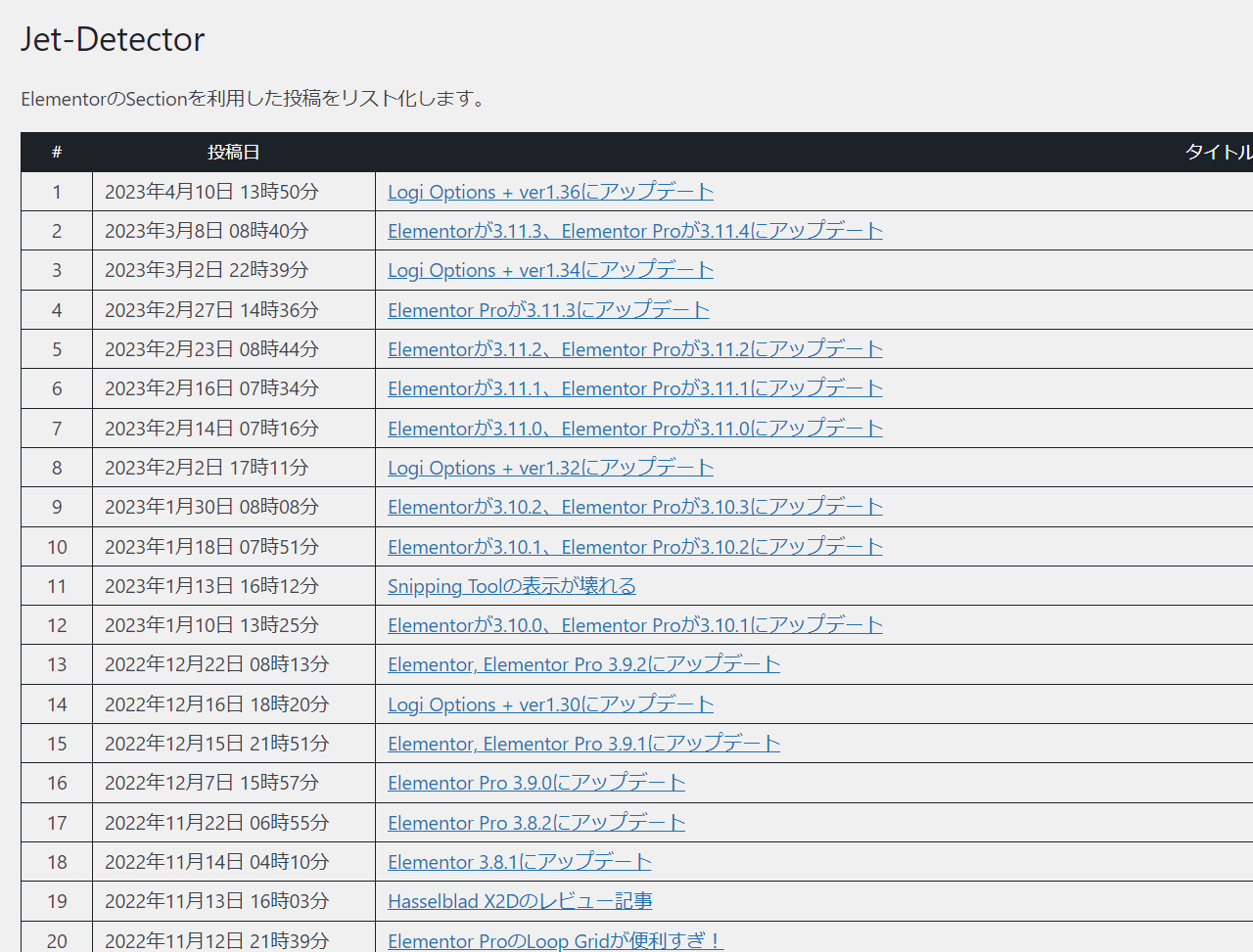
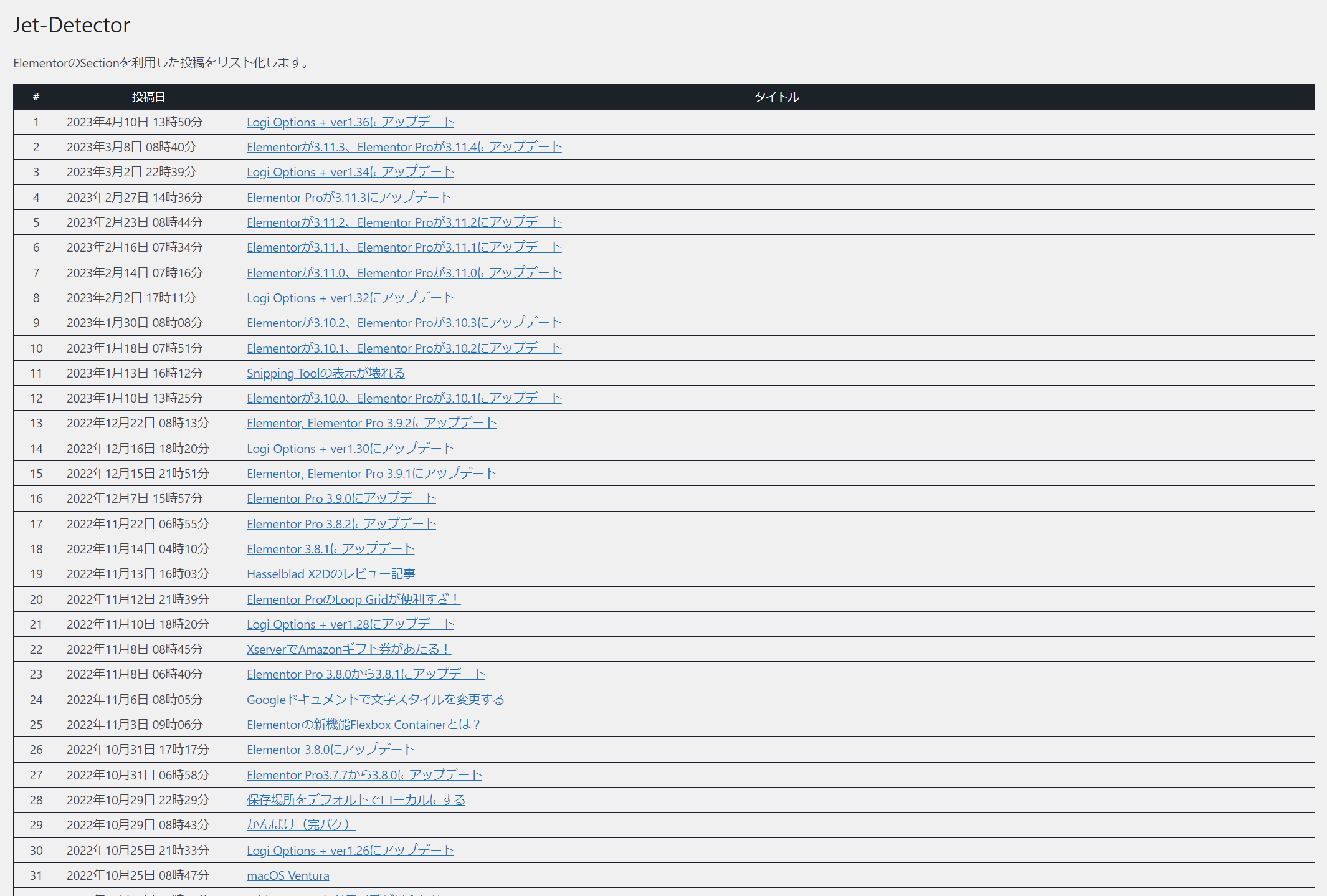
セクションを使っている投稿ページを見つける!
セクションからコンテナへ
Elementorでドロップしていくウィジェット、ウィジェットは設定した場所へと配置されていくわけですが、その設定した場所は以前はセクションと呼ばれる領域でした。
それが最近のElementorではFlexbox Container準拠のコンテナという領域に置き換わりました。
古いユーザーはコンテナに慣れるのに少し時間がかかったかもしれませんが、コンテナを使うことによって、入れ子になったコンテナ領域の中にウィジェットを配置することが可能になったのでデザインの自由度が大きく広がりました。
From Sections to Containers
In Elementor, widgets are dropped into predefined areas called sections. However, in recent versions of Elementor, these sections have been replaced with containers, which are based on Flexbox Container.
Although it may take some time for older users to get used to containers, they offer a greater degree of design freedom by allowing widgets to be placed within nested container areas.
コンテナを有効にしてもセクションはそのまま
コンテナはWordpressの管理画面にあるElementorの設定セクションで有効にすることによって利用できるようになりますが、いままでセクションで作成した部分はセクションのまま残されます。
Elementorの編集画面でセクションを選択して変換ボタンを押すことによってコンテナに変換することはできますが、問題はどのページでセクションを使っているかページの編集画面を見るまでわからないところです。
Enabling Containers Does Not Replace Sections
IContainers can be enabled in the Elementor settings section of the WordPress admin dashboard. However, any sections that have already been created will remain as sections.
Sections can be converted to containers in the Elementor editor by selecting the section and clicking the “Convert” button. However, it can be difficult to tell which pages use sections without viewing the editor for each page.