イラストレーターのファイルを読み込む
LightWaveに標準で実装されているプラグイン
たとえばクライアントから提供されたIllustratorファイルのロゴマーク。それを立体化して3Dソフトで使いたい!
よくあることですが、.aiファイルをLightWave3Dに読み込んで3Dオブジェクト化する方法です。
このaiファイルのインポーター、自分の記憶が正しければ、筆者が知っている日本人の天才エンジニアTAZ氏が爆速で開発したものだったと記憶しています。
いまだにお世話になっているこの機能、本当にありがたい機能です。
せっかくなので、LightWaveのロゴマークをトレースして、.aiファイルとして用意しました。
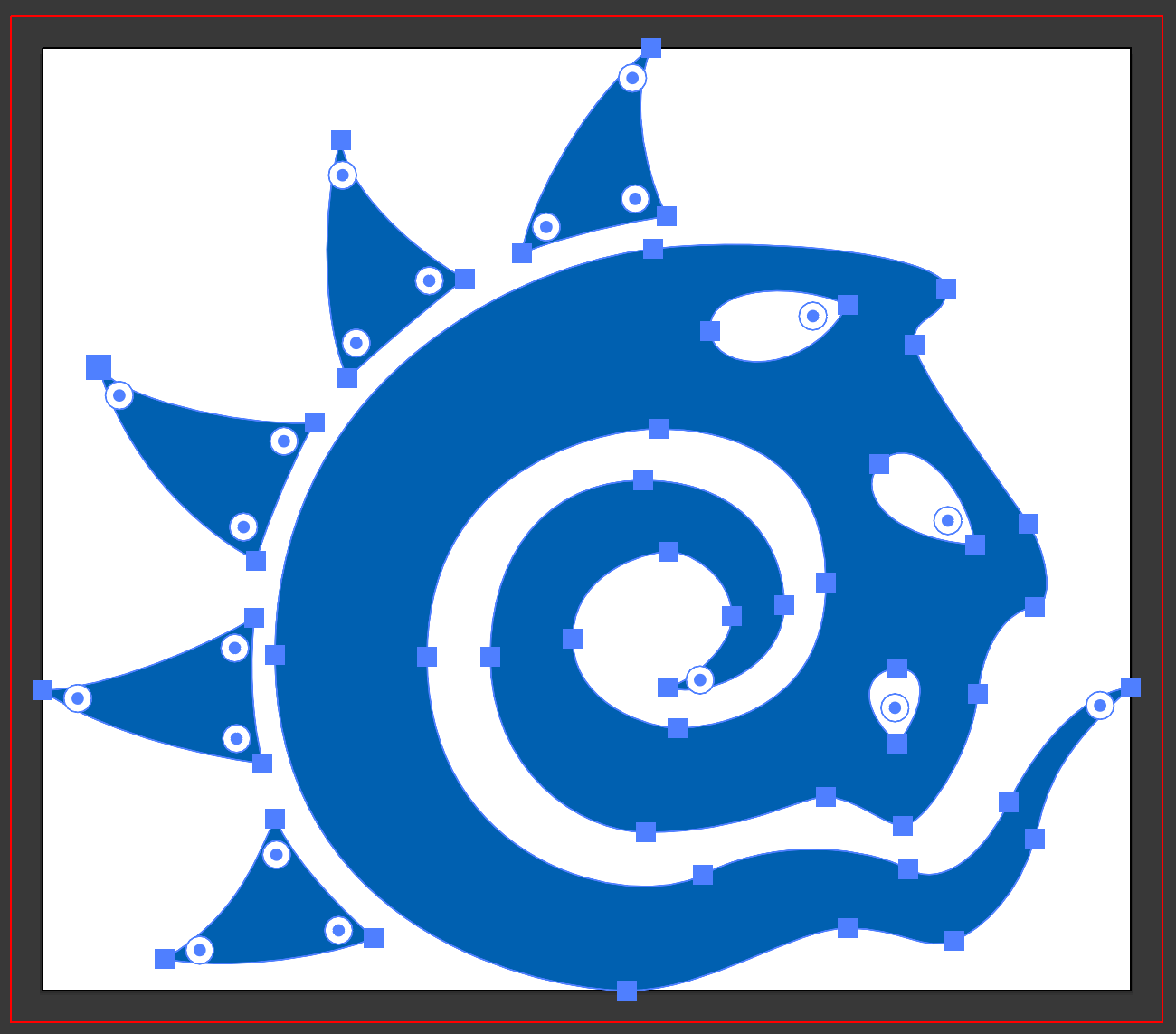
LightWaveで読み込めるのはIllustrator 8以前のファイルフォーマットなので、できるだけシンプルなパスに整理しておくのがコツです。
線幅で表現している部分なども、パスのアウトラインでパス化し線の指定が無い状態にしておく必要があります。

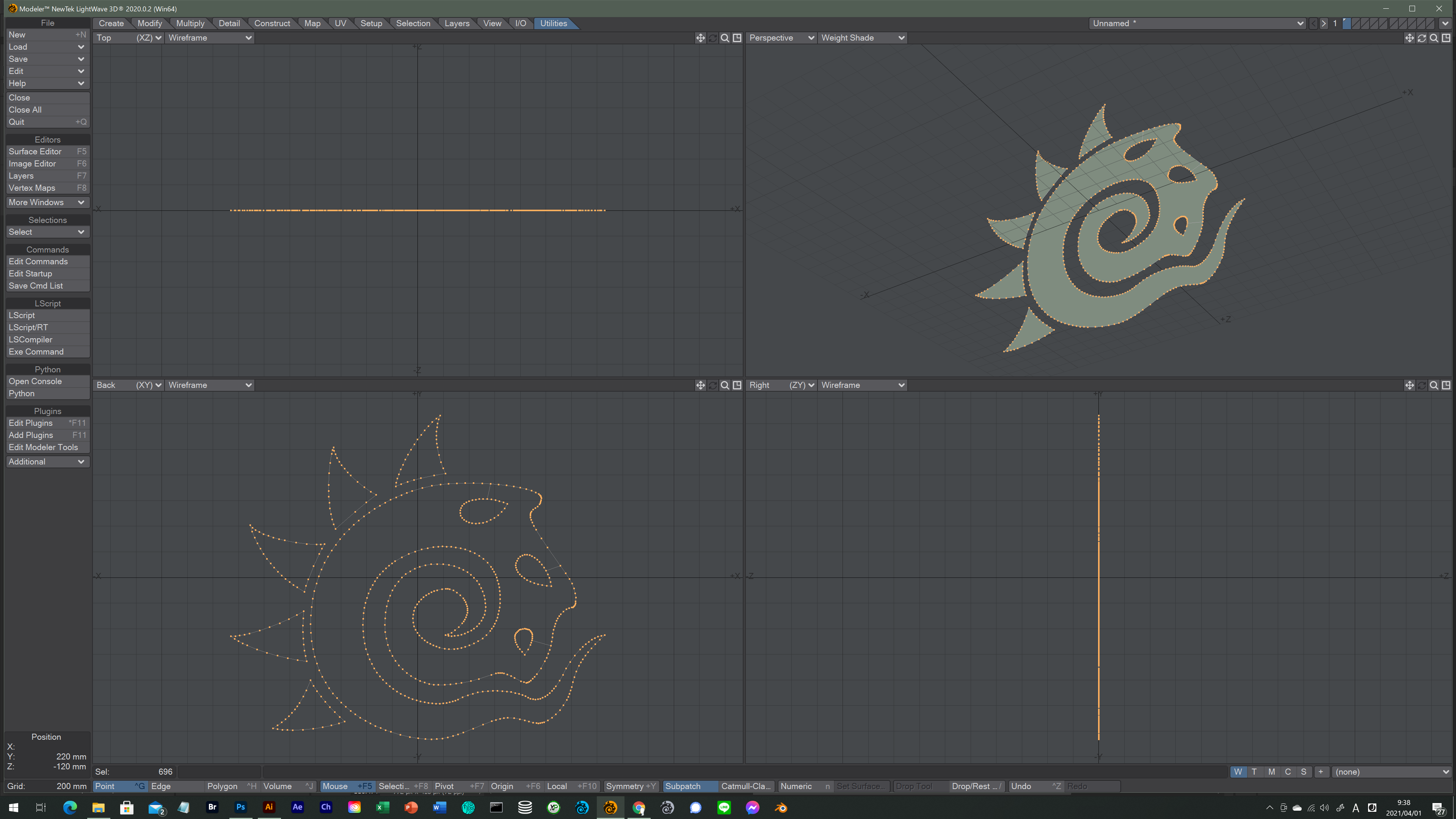
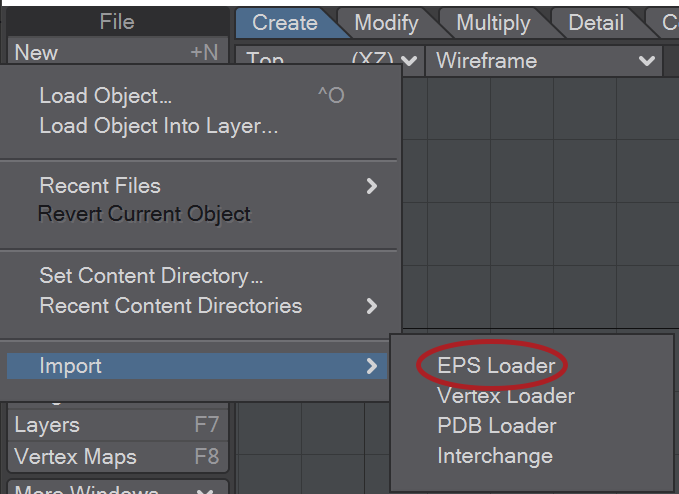
Modelerを起動して、Loadメニュー > Import > EPS Loaderを選択します。ファイル操作関連のメニューはどのタブを選択していても、左上部分に表示されていると思います。

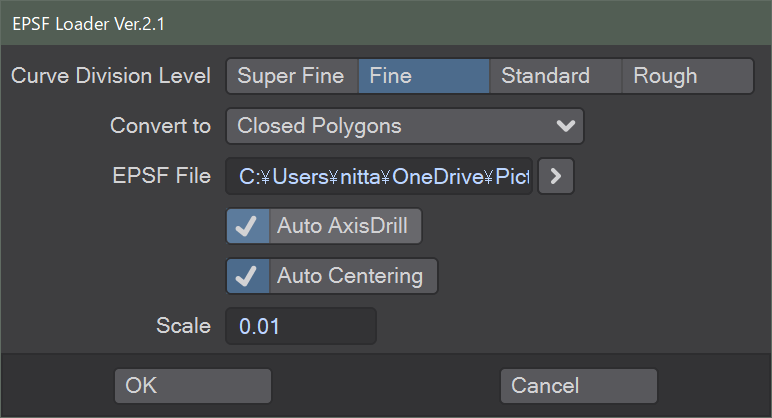
メニューではEPS Loaderという名前ですが、表示されるダイアログにあるタイトルはEPSF Loaderになってますが、そんな小さなことを気にしてはいけません。

Curve Division Level
パスの曲線をどのくらい細かくポリゴン化するか4レベルから選択することができます。ポリゴンでは曲線を表現できないという事情があるのでどのくらいのカクカクさで表現するかという意味で用意されているオプションです。経験上Fineで十分だと思います。
Conver to
Closed Polygonsを選択することで閉じたポリゴン群に変換することができます。
EPSF File
ここでファイルを選択します。
Auto AxisDrill
複合パス部分、穴の開いた表現をポリゴンで再現します。
Auto Centering
変換したオブジェクトを自動的にセンターに配置します。
元になるデザインによって最適な設定が微妙に変わるかもしれません。
さらに、元のパス次第で面倒なことが起きることがあります。例えば重なったポイントやライン。
EPSF Loaderは正直にすべての情報を変換します。
なのでポイントが重なっていれば、そのまま重なった状態に変換します。
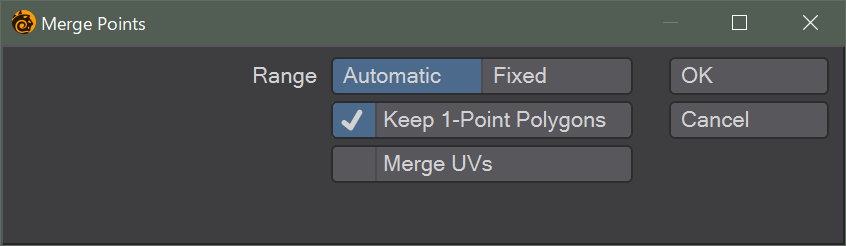
そのような場合は念のため、ポイントをマージしてしまうと安心です。
mキーでMerge Pointsを呼び出し、Autoで重なったポイントがないか確認します。

保存時の注意点
lwoで保存してLightWaveで使ってもよいですし、objなどに書きだしてAEなどで利用してもOKです。
lwo以外のフォーマットで書き出すときは、Save > Exportで行います。ちなみにこのエキスポーター、Google DriveファイルストリームでGドライブに直接書き出そうとするとうまくいきません。
そんな場合はローカルドライブへ保存してみてください。

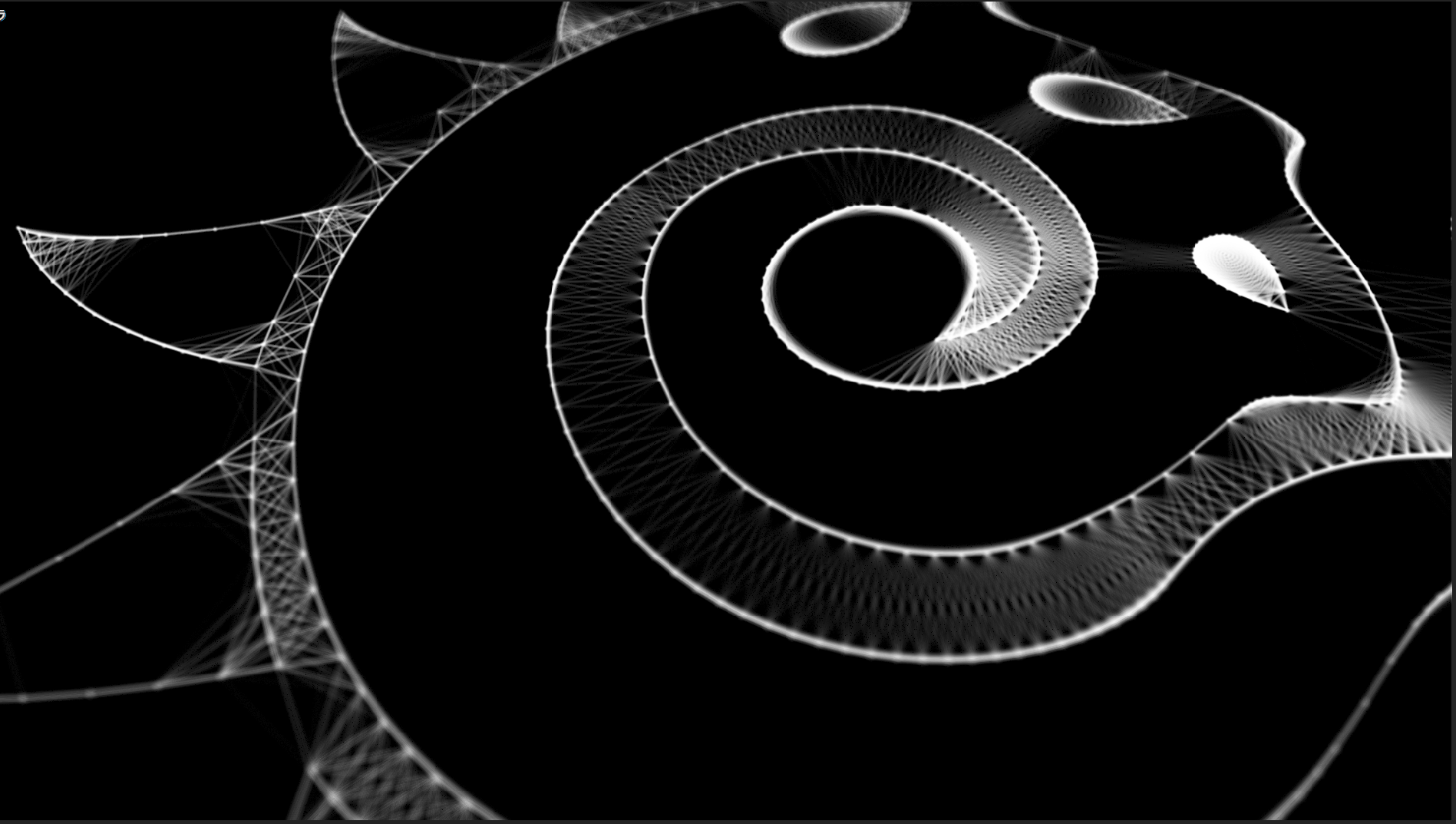
画像はobjで書き出して、AfterEffectsのプラグイン、Rawbyte Plexus で処理した例です。そう、一回LightWaveで読み込めればAEで活用することも可能になるのです。
-
イラストレーターのファイルを読み込むの関連リンク