ホーム
> crft 勝手マニュアル
> Adobe Illustratorの勝手マニュアル
> Illustratorのメインメニュー
> ウィンドウ(W)
> パスファインダー(P) Shift+Ctrl+F9
- 3Dとマテリアル
- CC ライブラリ
- CSS プロパティ
- Retype (Beta)
- SVGインタラクティビティ(Y)
- アクション(N)
- アセットの書き出し
- アピアランス(E) Shift +F6
- アートボード
- カラー F6
- カラーガイド Shift +F3
- グラデーション Ctrl
+F9
- グラフィックスタイル(S) Shift +F5
- コメント
- シンボル Shift +Ctrl +F11
- スウォッチ(H)
- ドキュメント情報(D)
- ナビゲーター
- バージョン履歴
- パスファインダー(P) Shift +Ctrl +F9
- パターンオプション
- ヒストリー
- ブラシ(B) F5
- プロパティ
- ラーニング(廃止)
- リンク(I)
- レイヤー(L) F7
- 分割・統合プレビュー
- 分版プレビュー
- 変形 Shift +F8
- 変数(R)
- 属性 Ctrl +F11
- 情報 Ctrl +F8
- 整列 Shift +F7
- 書式
OpenType
タブ
字形
文字
文字スタイル
段落
段落スタイル - 画像トレース
- 線(K) Ctrl +F10
- 自動選択
- 透明 Shift +Ctrl +F10
- グラフィックスタイルライブラリ
- シンボルライブラリ
- スウォッチライブラリ
- ブラシライブラリ
パスファインダー(P) Shift+Ctrl+F9
パスファインダー(P) Shift+Ctrl+F9

- トラップ
- パスファインダーの繰り返し
- パスファインダーオプション…
- 複合シェイプを作成
- 複合シェイプを解除
- 複合シェイプを拡張
異なったパスを選択して、様々な方法でパスを融合させます。パスファインダーが実装されたとき、この機能は魔法のように感じました。
一つずつ機能の特性を見ていきます。
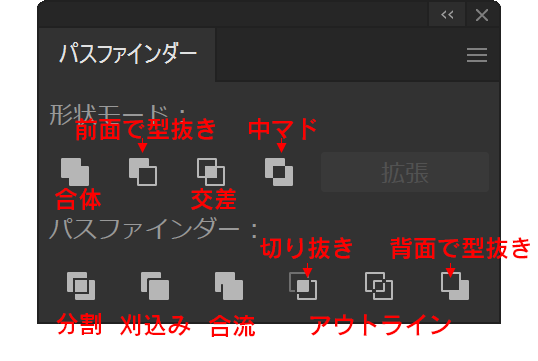
形状モード
上の段の4つアイコンが形状モードで複数のパスより新たな形状を作成するイメージです。Alt キーまたはOption キーを押しながらクリックすることでオリジナルのパスを破壊することなく複合シェイプを作成することが可能です。下のキャプチャ画像はすべて非破壊方式でパスファインダーを実行した例です。
合体
パスを合体します。色指定の内容は前面のものが優先されます。

前面オブジェクトで型抜き
前面オブジェクトで背面オブジェクトを型抜きします。前面オブジェクトは見えなくなります。

交差
前後で重なった部分が有効になります。色指定は前面の内容が採用されます。

中マド
前後で重なった部分が中マドになります。色指定は前面の内容が採用されます。

パスファインダー
形状モードとは異なって正しく複数のオブジェクトからパスを導くツールです。パスを導くツールなのでパスファインダーには非破壊のモードはありません。
分割
交差部分を新たなパスにします。

刈り込み
前面オブジェクトが背面オブジェクトにめり込むようなパスが作成されます。なぜか先指定がキャンセルされます。

合流
色指定を統一しておかないとうまく動作しません。色指定がことなった状態で実行すると刈り込みと同じ結果になってしまいます。オブジェクト全体が合流したパスが作成されます。

切り抜き
交差している部分のパスが残ります。でも手前のパスの一部も残ります。なぜかはわかりませんが、独立したパスになっているので削除してしまえば問題ありません。

アウトライン
ちょっと予測がつかないイメージがあり、さらに色指定が線幅0の線指定になります。なにかタッチに特徴のあるイラスト的なものを作成したいときには便利かもしれません。

背面オブジェクトで型抜き
背面のオブジェクトで前面のオブジェクトを型抜きします。色指定は前面が優先されます。