- 3Dとマテリアル
- CC ライブラリ
- CSS プロパティ
- Retype (Beta)
- SVGインタラクティビティ(Y)
- アクション(N)
- アセットの書き出し
- アピアランス(E) Shift +F6
- アートボード
- カラー F6
- カラーガイド Shift +F3
- グラデーション Ctrl
+F9
- グラフィックスタイル(S) Shift +F5
- コメント
- シンボル Shift +Ctrl +F11
- スウォッチ(H)
- ドキュメント情報(D)
- ナビゲーター
- バージョン履歴
- パスファインダー(P) Shift +Ctrl +F9
- パターンオプション
- ヒストリー
- ブラシ(B) F5
- プロパティ
- ラーニング(廃止)
- リンク(I)
- レイヤー(L) F7
- 分割・統合プレビュー
- 分版プレビュー
- 変形 Shift +F8
- 変数(R)
- 属性 Ctrl +F11
- 情報 Ctrl +F8
- 整列 Shift +F7
- 書式
OpenType
タブ
字形
文字
文字スタイル
段落
段落スタイル - 画像トレース
- 線(K) Ctrl +F10
- 自動選択
- 透明 Shift +Ctrl +F10
- グラフィックスタイルライブラリ
- シンボルライブラリ
- スウォッチライブラリ
- ブラシライブラリ
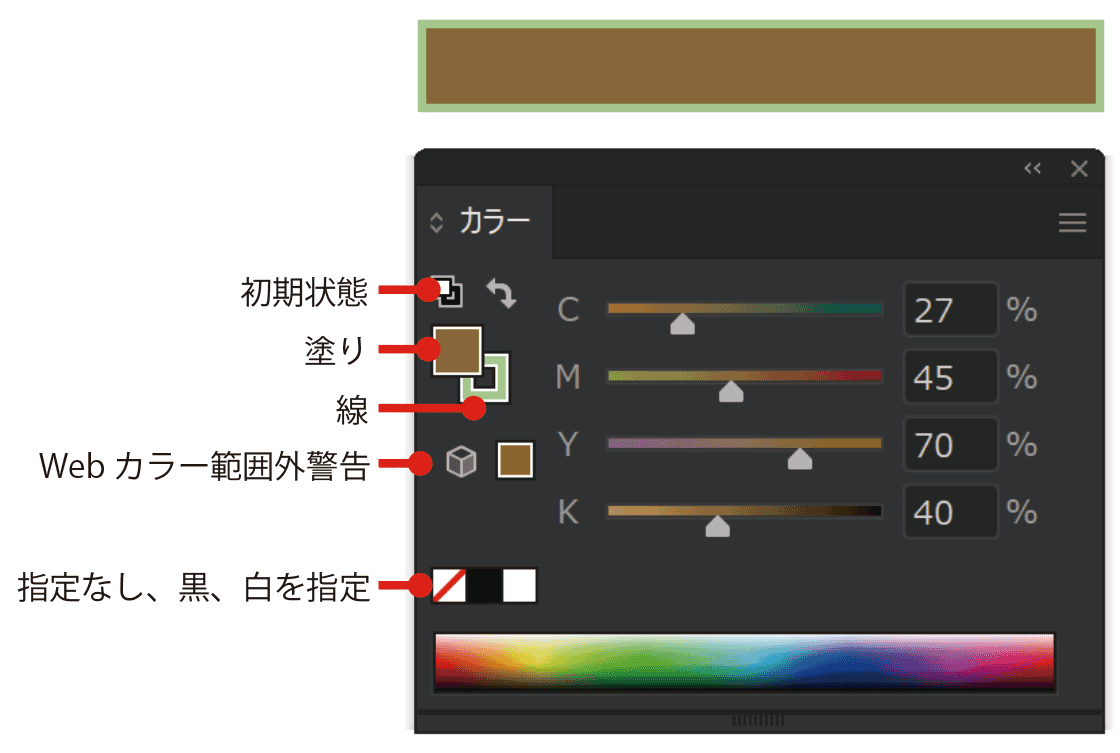
カラー
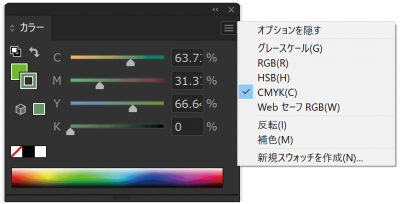
色の指定をするウィンドウパネルです。重要な役割の割には意外にサッパリしているパネルです。初期状態だと数値を入力する部分も出ていません。そのような場合は右肩のプルダウンメニューからオプションを表示 を選択します。
塗り・線の色が表示されている部分をダブルクリックするとカラーピッカーダイアログが表示されます。
プルダウンメニューにはカラーモードの選択、色の操作、スウォッチへの色の追加メニューが用意されています。
カラーモードはグレースケール、RGB、HSB、CMYK、WebセーフRGB より選択することが可能です。
ドキュメントカラーモードが重要
カラーウィンドウパネルではドキュメントカラーモード と異なったカラーモードを選択することが可能です。これがしばしば混乱を招きます。
たとえばドキュメントカラーモードはCMYKになっていて、色指定をRGBで行うことも可能で、CMYKとRGBはそれぞれの方式で再現できる色の範囲 が異なります。一見RGBで指定できたように見えて、強制的にCMYKの数値に指定されます。
塗りと線の指定
左上の四角が2枚重なった部分の四角のいずれかをクリックして、選択中のアートワークの塗りに対して色指定をするか、線に対して色指定をするかを選びます。
初期値の白と黒
ドキュメントカラーモードとカラー指定のカラーモードが異なっていると、思った通りの値にすることができません。例えばCMYKドキュメントモードでRGB指定モードで初期設定ボタンをクリックすると、白はRGB 255,255,255(これは同じ白になります)黒はRGB 35, 24, 21に指定されてしまいます。これはCMYKとRGBのカラーレンジが異なるためです。
Webカラー範囲外警告、Webカラー範囲内
塗りと線を選択する2枚の四角の下にあるキューブと小さな四角はそれぞれ、Webカラー範囲外警告(指定色が範囲外の場合警告が表示される)、Webカラー範囲内(クリックしてWeb範囲内にカラー指定を修正)です。
Ver24.3では警告のビックリマークが表示されないようです。もしかしたらバグかも。。。
目的に応じたカラー設定
ドキュメントカラーモードとカラー指定のカラーモードを同じにしておくのが、混乱を避けるコツです。
大まかに、
| ドキュメントカラーモード | カラー指定 | |
| 印刷物 | CMYK | CMYK |
| 映像 | RGB | RGB |
| Web | RGB | RGB |
と、しておけば間違いないと思います。
-
カラーの関連リンク