ホーム
> crft 勝手マニュアル
> Adobe Photoshopの勝手マニュアル
> Photoshopのレイヤー
> 描画モード
なかなか直感的に理解しにくい描画モード
Adobeの描画モード解説ページ を読んでも、正直なんのことやら、さっぱり理解できません。という自分も完全に理解しているかというと、サッパリ理解していません。でも理解していなくても30年デザイナー、写真家として生計をたてることができています。正確に把握することは、重要ではないのかもしれませんが、知っておくと表現の幅が大きく広がります。
大きくは暗い方向へ合成したい、明るい方向へ合成したい、派手に合成したい、で使い分けその中でトライ&エラーを繰り返すというワークフローになると思います。
Illustratorの透明にも同じような描画モード があります。
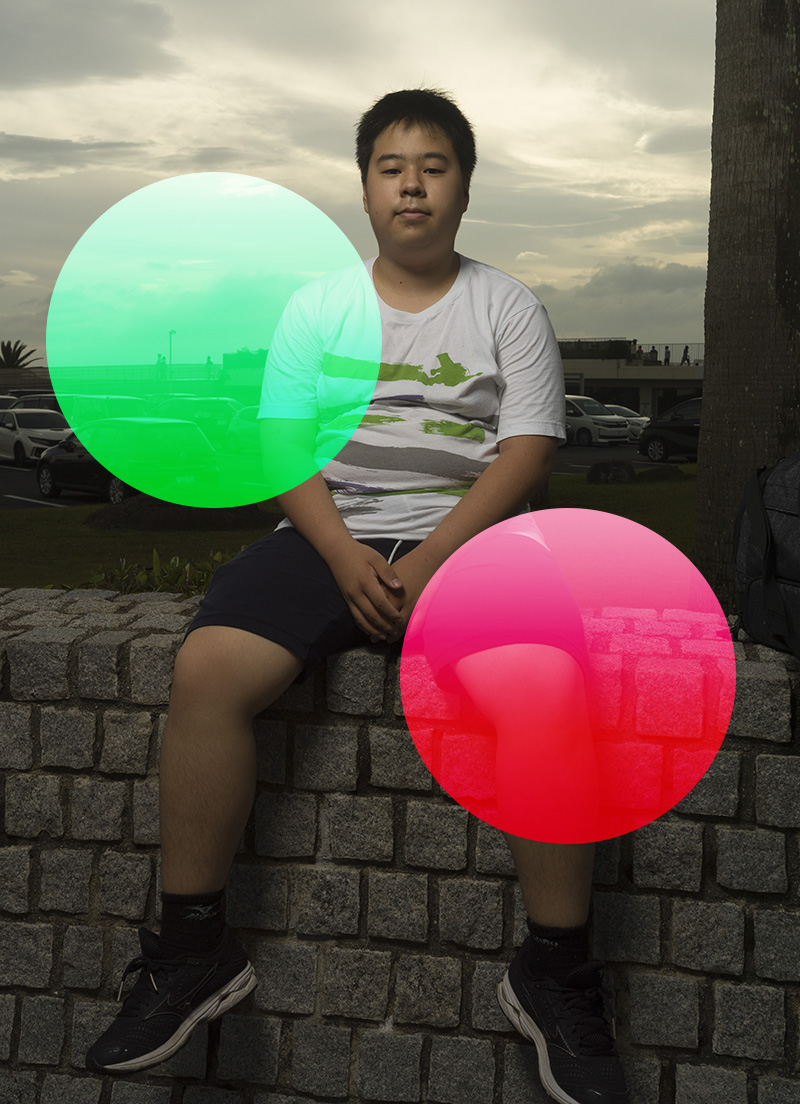
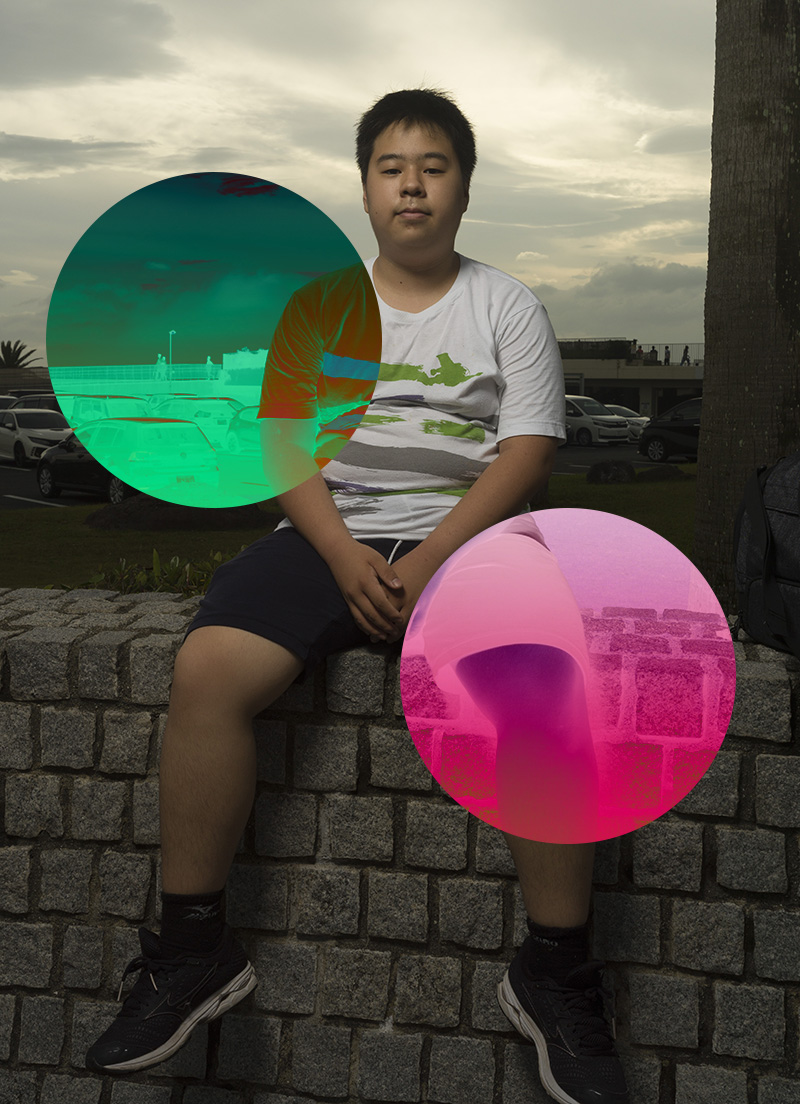
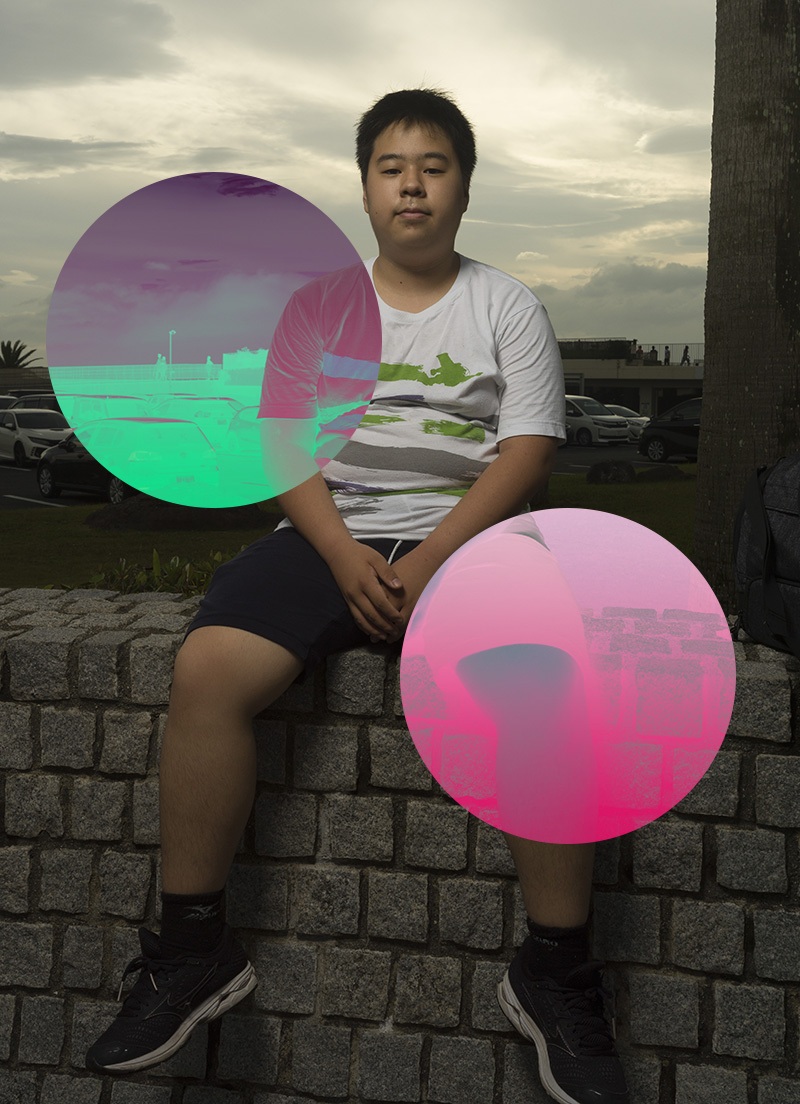
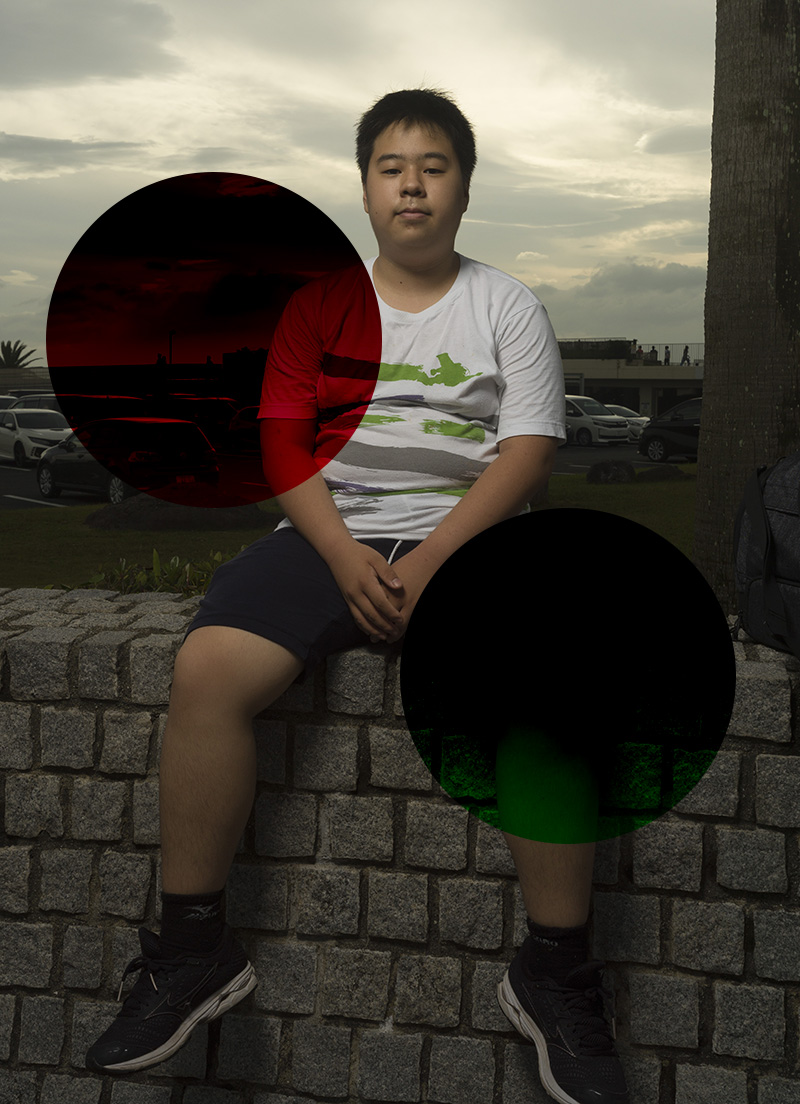
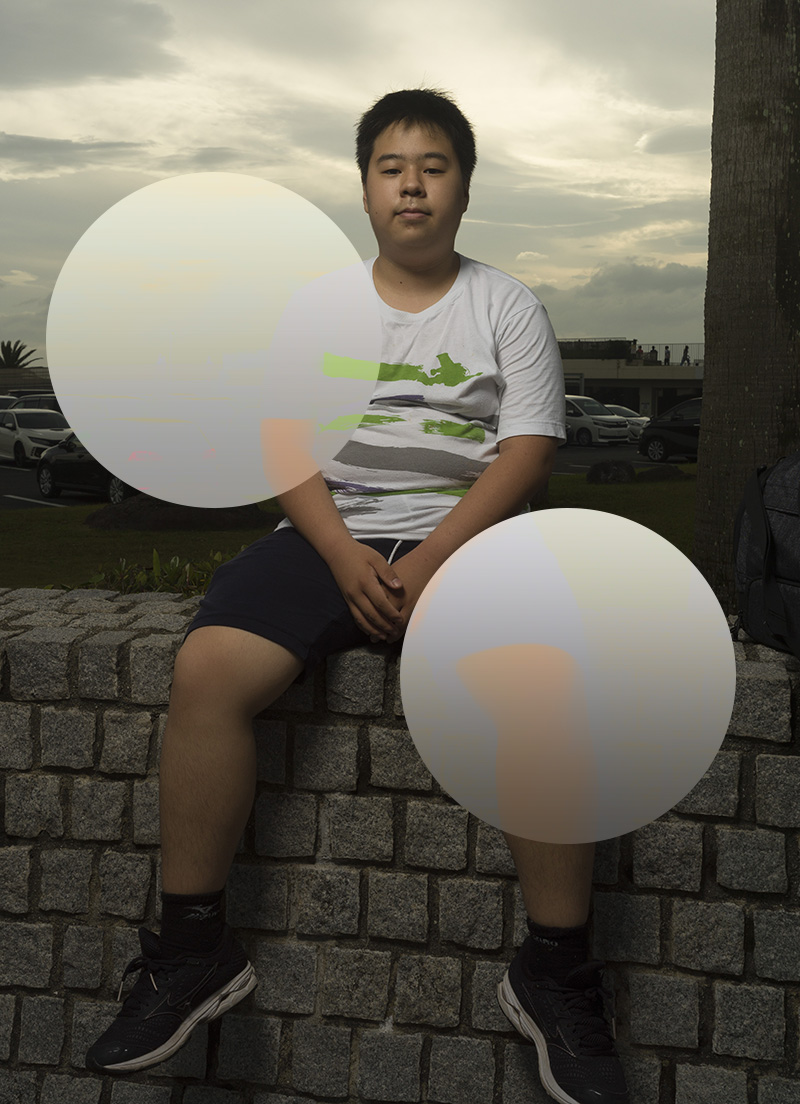
描画モードの例
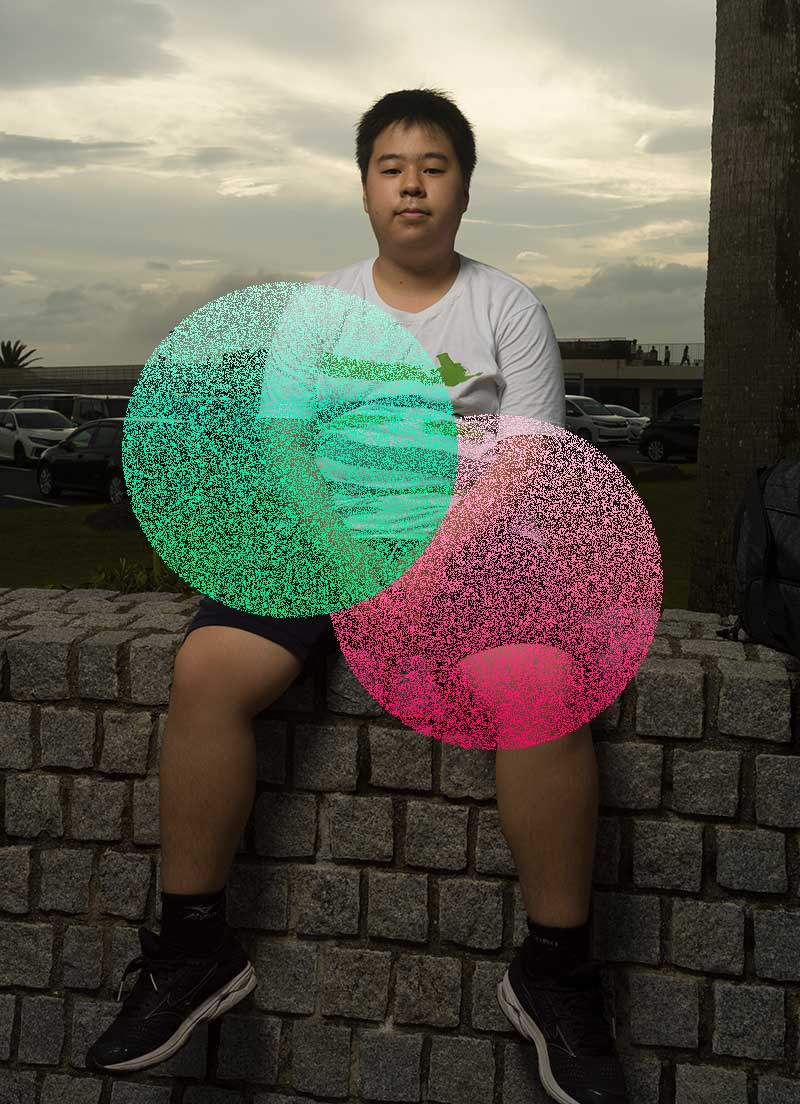
暗くなる描画モード
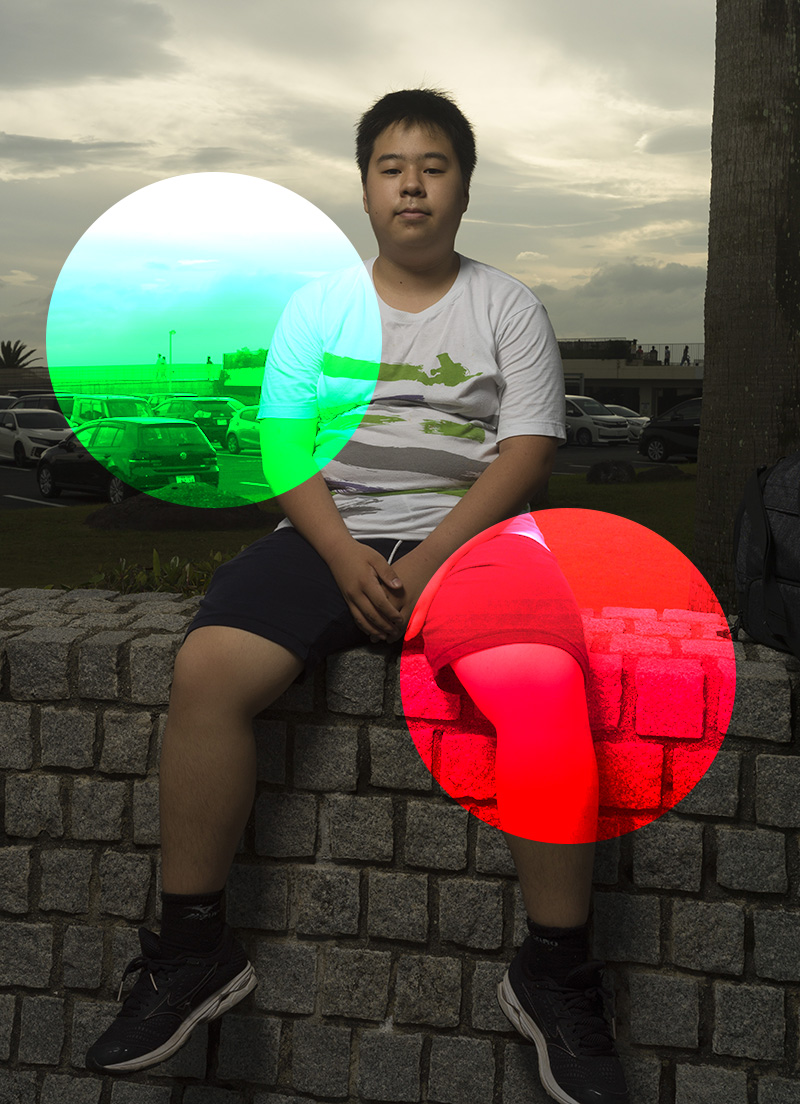
焼きこみカラーと焼きこみリニアとの比較
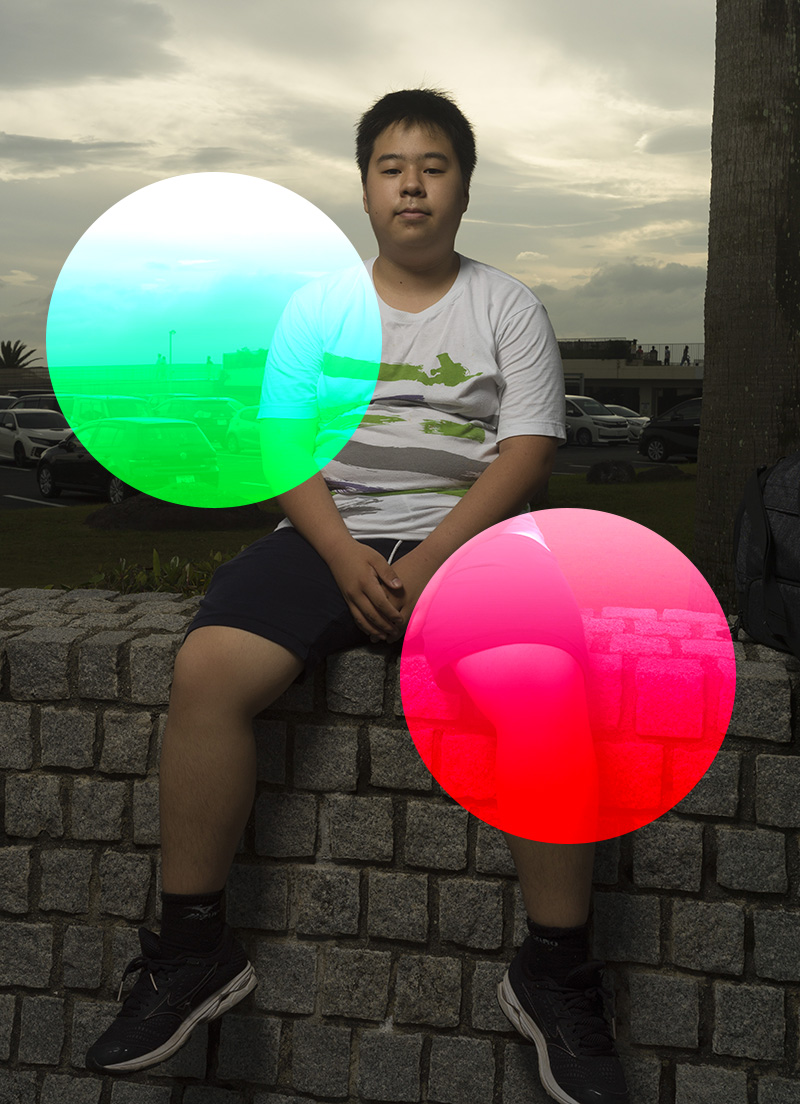
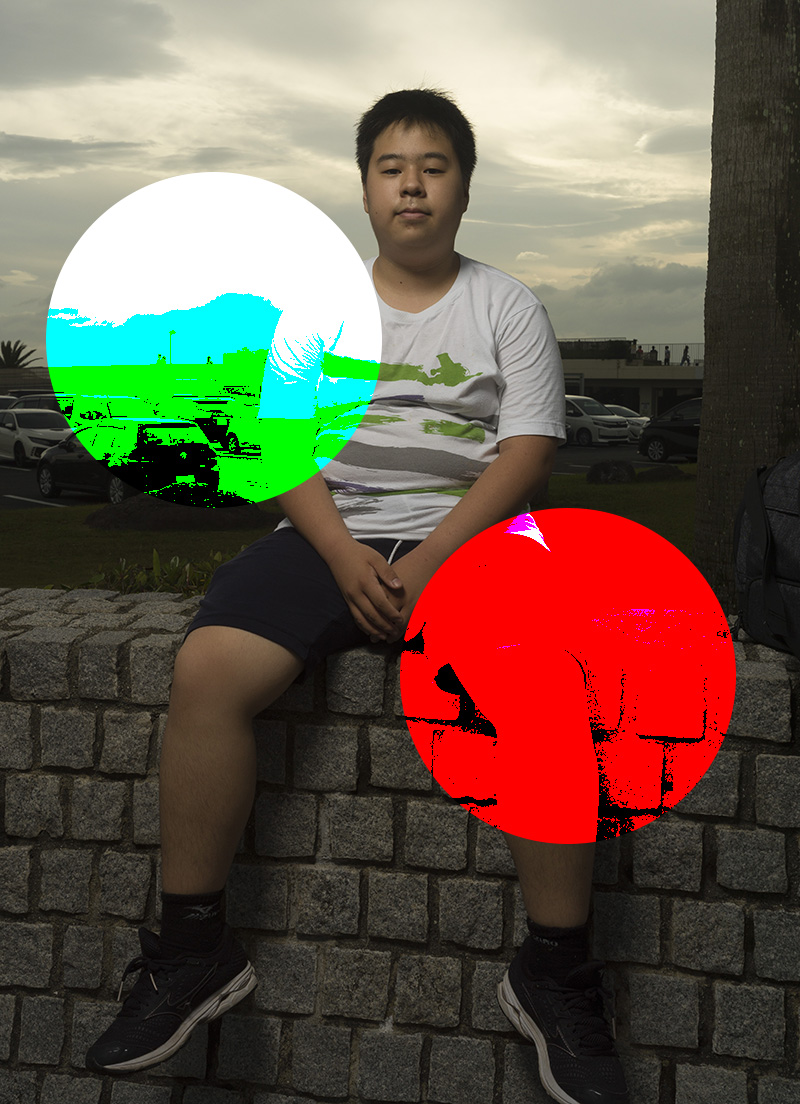
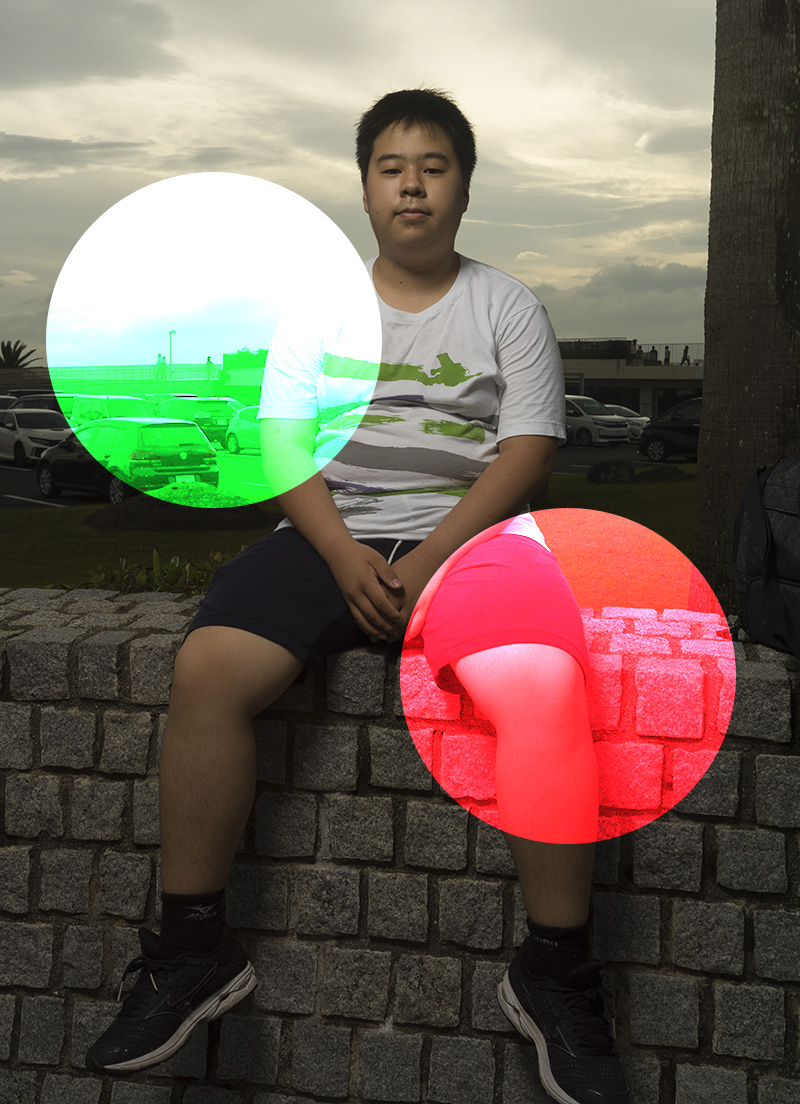
明るくなる描画モード
スクリーン
ちょうどプロジェクターで投影したような感じで暗い部分をキレイに透明処理にすることができます。光系はうまくなじむことが多いように思えます






.jpg)
.jpg)


.jpg)