Table of Contents
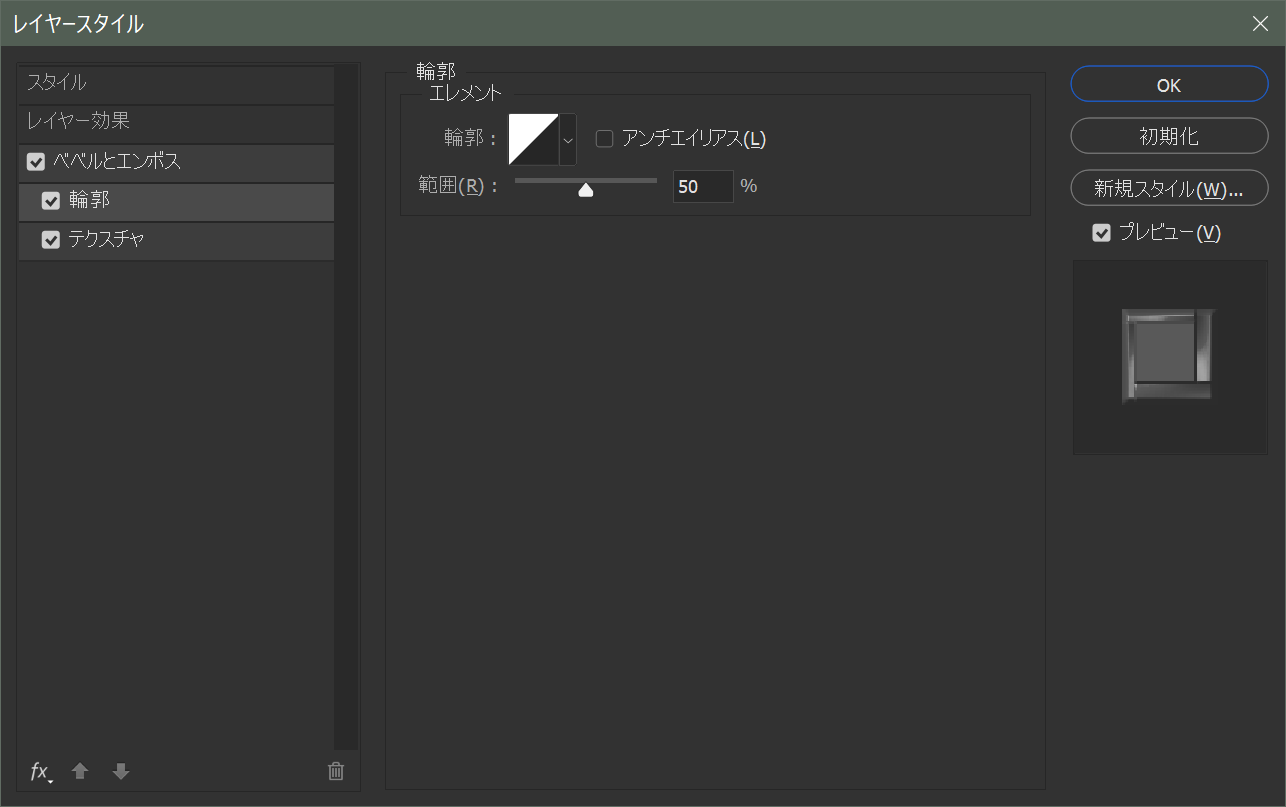
テクスチャ
パターンを選択して、そのパターンの図柄でオブジェクト全体をでこぼこに表現します。ちょうど3Dグラフィックで使うンプマップのようなイメージです。
小さな+ボタンは選択中のパターンをプリセットに追加するボタン、元の場所にスナップボタンはパターンを動かしたあと、原点に戻すボタンです。
比率はパターンを適用するときの大きさ、深さは凹凸の表現の深さ、階調の反転は凹凸の方向が逆になる効果があり、レイヤーにリンクチェックはレイヤーを移動したときにパターンもレイヤーと一緒に移動するようにするためのスイッチです。
※本来であれば、このパネルをだしたままカンバスにポインタを持っていってパターンを移動できるはずですが、Windows 10 + Photoshop CC 2020でもMac OsXでもうまく操作できませんでした。(2020年10月11日)
ベベルとエンボス
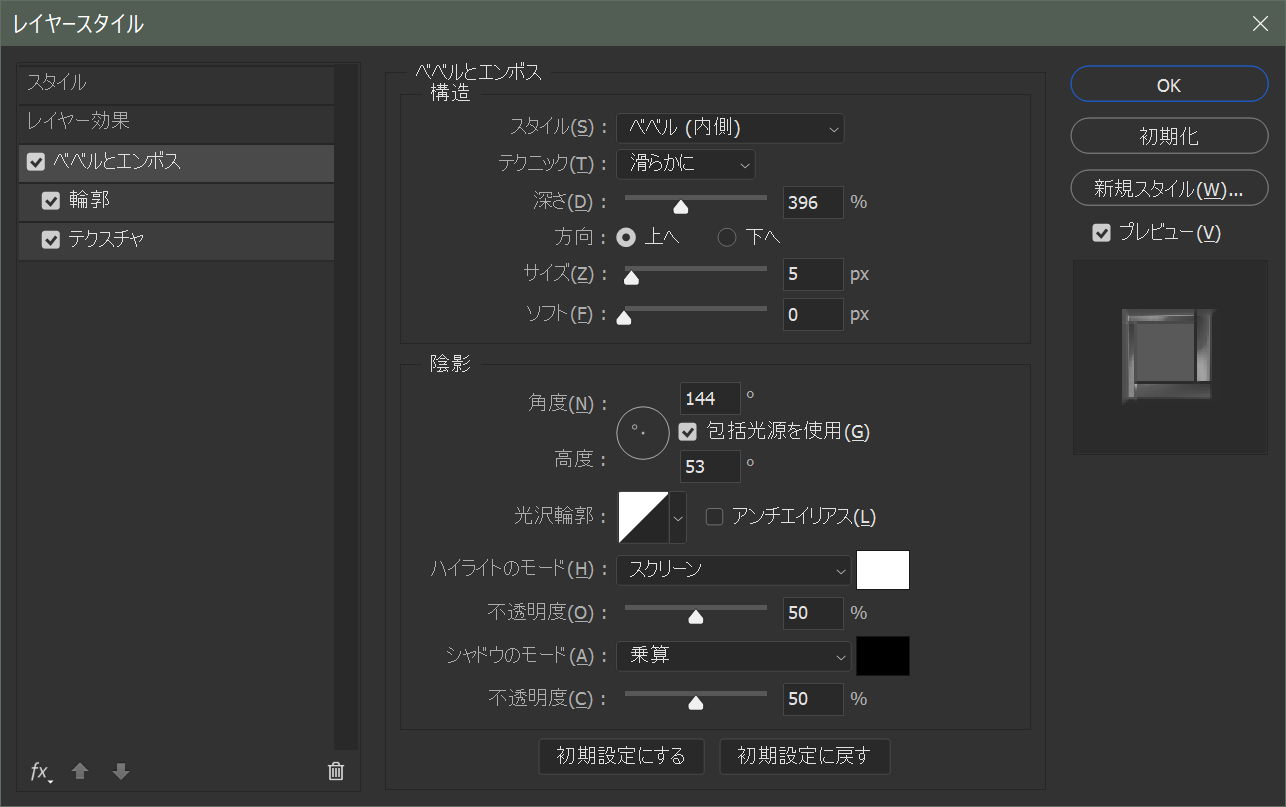
以上の輪郭とテクスチャを全体的に設定するのが、親設定になっているベベルとエンボスです。この部分にはグローバルに設定する値が集約されていて、値の変更は輪郭、テクスチャ両方に影響します。画面は大きく構造と陰影に分かれています。
構造
スタイル
境界を描くは、境界レイヤー効果がオンになっていると機能します。境界線上で指定した幅でベベルを描画します。
テクニック

鋭角な部分が滑らかに処理されるので注意が必要です。

ソフトな割にアンチアレイス部分に縞模様が出てしまいます。

文字に適用するにはこれが一番自然かもしれません。
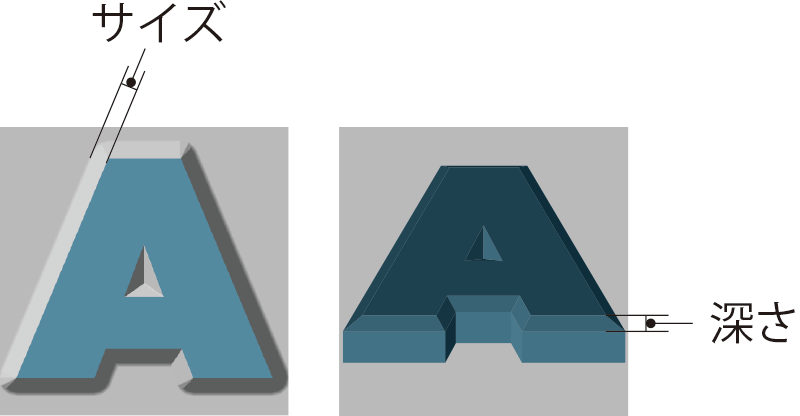
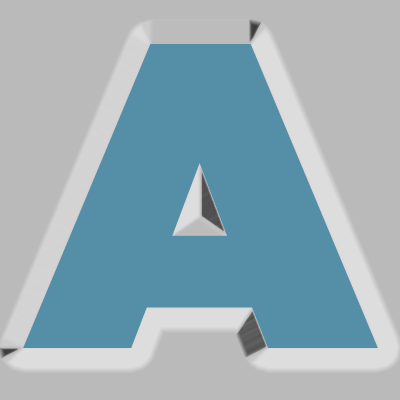
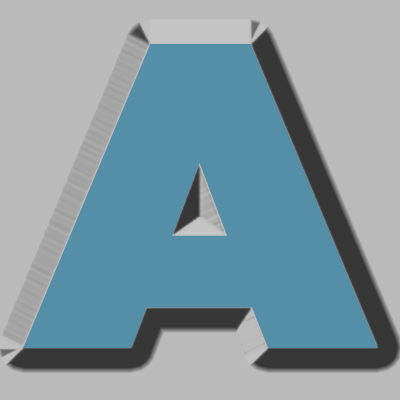
深さとサイズ

方向
ソフト


陰影
でこぼこによってできる陰影の処理内容を設定します。
方向
丸い部分を球にみたてて、光を当てたい部分に点をマウスで移動します。中心へいくほどライトの高度も変化します。
高度
ライトのあたる角度をイメージするとよいと思います。0度が真横、90度が真正面です。
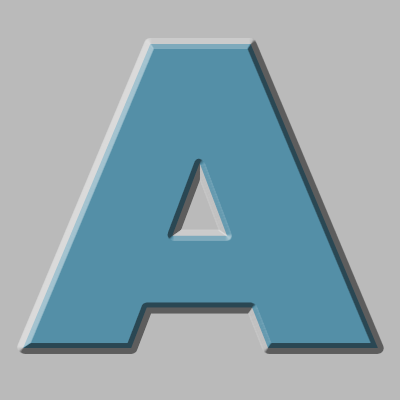
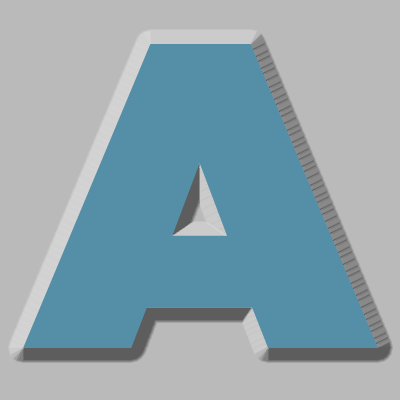
光沢の輪郭
なかなかイメージしづらい部分ですが、図形を変更することで結果が大きく変わります。






ハイライトのモード
ハイライト部分の色と合成モード、その不透明度を指定できます。
シャドウのモード
シャドウ部分の色と合成モード、その不透明度を指定できます。