ホーム
> crft 勝手マニュアル
> Adobe Photoshopの勝手マニュアル
> Photoshopのツールバー
> アートボードツール
アートボードツール

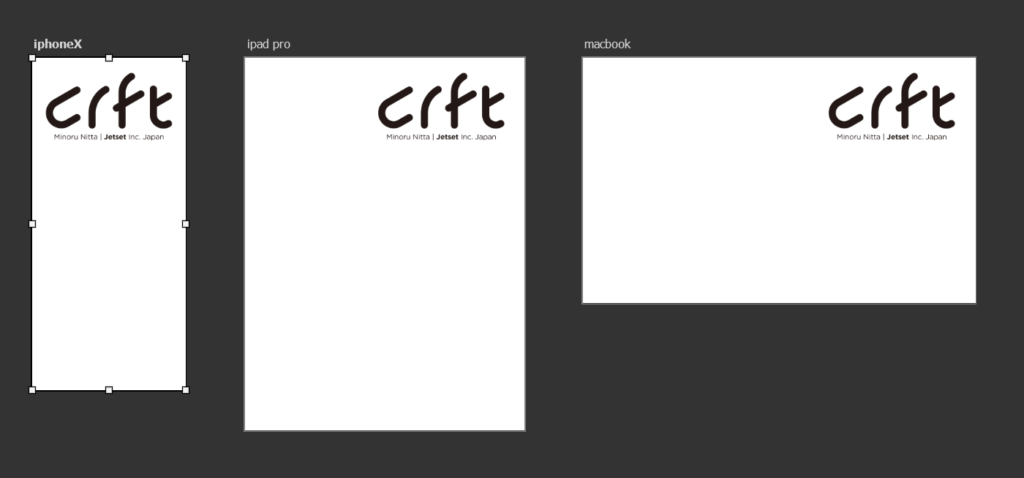
アートボードは複数のカンバスをひとつのPhotoshopファイル(.psdファイル)の並べて編集できる考え方で、様々な異なったデバイス用にウェブデザインをするときや、異なるデザインを一元的に編集したいときなどに使うと便利です。
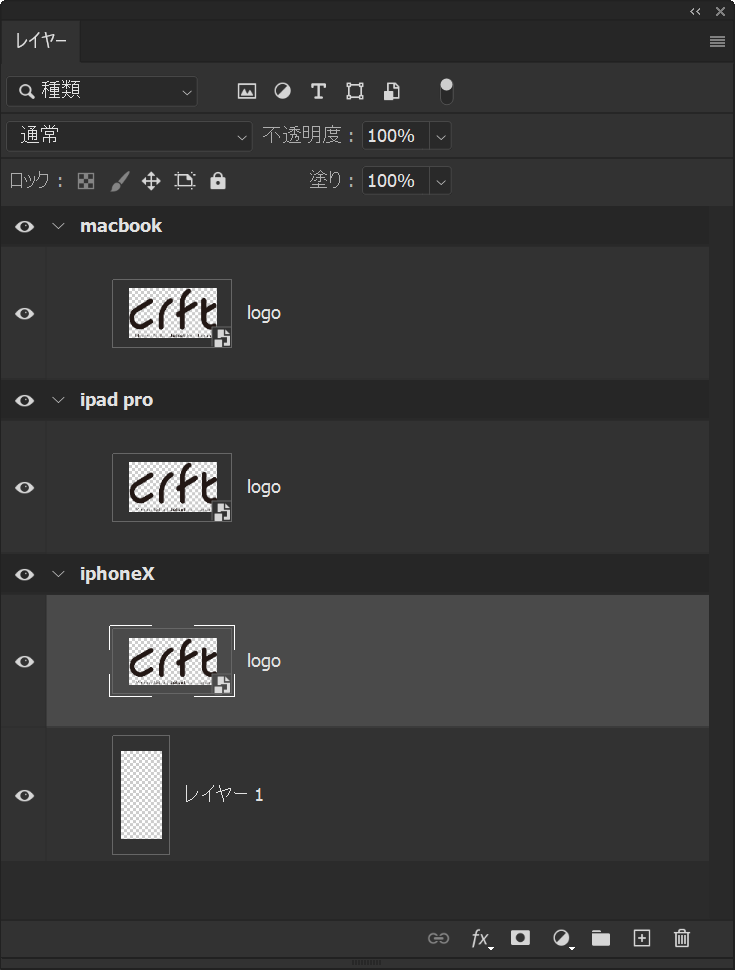
レイヤーウィンドウパネルでも一元的に見ることができるので、ロゴマークなど共通の要素を繰り返し使用する場合など素早く編集することが可能です。イラストレーターのアートボードのように複数ページという考え方でもよいかもしれません。
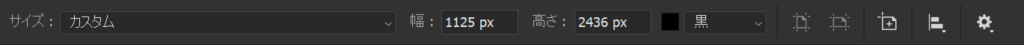
アートボードツールを選択すると、このアートボードを編集することができます。視覚的にリサイズ、追加・削除したり、アートボードの位置、サイズなどを数値で編集することができます。



アートボードの移動
 アートボードはレイヤーのひとつのようにレイヤーウィンドウパネル内に表示されますが、移動ツールで移動することはできません。移動ツールで移動しようとすると手前にある他のレイヤーが強制的に選択されてしまうと思います。手動で移動したい場合は
アートボードはレイヤーのひとつのようにレイヤーウィンドウパネル内に表示されますが、移動ツールで移動することはできません。移動ツールで移動しようとすると手前にある他のレイヤーが強制的に選択されてしまうと思います。手動で移動したい場合は
アートボードツール選択>Ctrl キー(Win)・Command キー(Mac)を押しながらドラッグ&ドロップで行えます。またはウィンドウメニューから属性を選択して、アートボードツールを選択、XとYの値の入力でアートボードの位置を編集することができます。
属性ウィンドウパネルではアートボードの大きさを数値で編集したり、プリセットからサイズを選択することができます。
-
アートボードツールの関連リンク












