ホーム
> crft 勝手マニュアル
> Adobe Photoshopの勝手マニュアル
> Photoshopのメインメニュー
> 表示メニュー
> 新規ガイドレイアウトを作成…
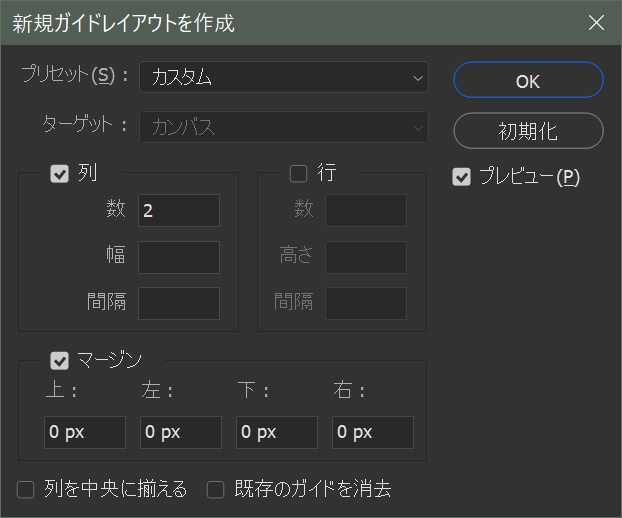
新規ガイドレイアウトを作成…

Webサイトデザインには必須
ひっそりと配置されているこの新規ガイドレイアウトを作成…メニュー、恐ろしく便利です。特にウェブサイトのデザインをするときは、まずこのウィンドウでサイトの基本構造を作成します。
昨今のウェブサイトはレスポンシブデザインが当たり前です。レスポンシブデザインの基本は、PCで見たときのページを縦にコラム分けして考え、スマートホンで表示されたときに、そのコラムが縦に並んでいくという考え方です。
何コラムでページを構成するのか、コラム同士の隙間をどのくらいに設定するのか、ページの一番外側はどのくらいの隙間にするのかなど、手動でこの手の設定をするのは大変骨の折れる作業です。そんな作業を一撃で設定できるのが、この新規ガイドレイアウトを作成…メニューです。
プリセットを保存
ガイドが少し煩わしく感じることがあります。それはレイヤーをつかもうとしたときに誤ってガイドを移動してしまうとき。元の位置が分からなくなってしまうこともしばしばです。そんな状況を想定して、あらかじめガイドの位置をプリセットとして保存しておくと便利です。ただし手動で置いたガイドをプリセットとして保存することはできません。あくまで制御パネル内の数値をプリセットとして保存することが可能です。
その他の便利機能
新規ガイドレイアウトを作成…を使うと、カンバスの中心点を一撃で見つけることが可能です。プリセットから天地左右中央を選択するか、列・行に2を入力、その他に0を入力します。するとカンバスを縦横で2分割するガイドが描画されます。その交差点がカンバスの中心になるということです。












