- 3Dとマテリアル
- CC ライブラリ
- CSS プロパティ
- Retype (Beta)
- SVGインタラクティビティ(Y)
- アクション(N)
- アセットの書き出し
- アピアランス(E) Shift +F6
- アートボード
- カラー F6
- カラーガイド Shift +F3
- グラデーション Ctrl
+F9
- グラフィックスタイル(S) Shift +F5
- コメント
- シンボル Shift +Ctrl +F11
- スウォッチ(H)
- ドキュメント情報(D)
- ナビゲーター
- バージョン履歴
- パスファインダー(P) Shift +Ctrl +F9
- パターンオプション
- ヒストリー
- ブラシ(B) F5
- プロパティ
- ラーニング(廃止)
- リンク(I)
- レイヤー(L) F7
- 分割・統合プレビュー
- 分版プレビュー
- 変形 Shift +F8
- 変数(R)
- 属性 Ctrl +F11
- 情報 Ctrl +F8
- 整列 Shift +F7
- 書式
OpenType
タブ
字形
文字
文字スタイル
段落
段落スタイル - 画像トレース
- 線(K) Ctrl +F10
- 自動選択
- 透明 Shift +Ctrl +F10
- グラフィックスタイルライブラリ
- シンボルライブラリ
- スウォッチライブラリ
- ブラシライブラリ
透明

- サムネールを隠す
- オプションを隠す
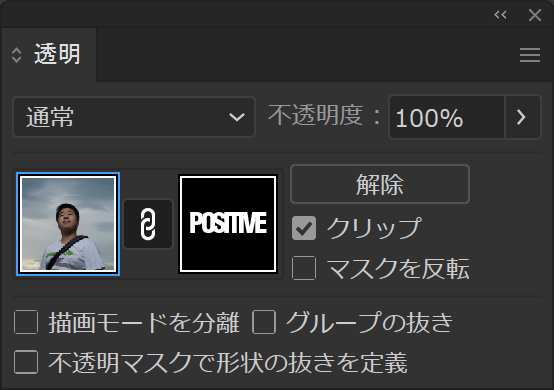
- 不透明マスクを作成
- 不透明マスクを解除
- 不透明マスクを無効にする
- 不透明マスクをリンク解除
- 新規不透明マスクにクリッピングを適用
- 新規不透明マスクに反転を適用
- ドキュメントの描画モードを分離
- ドキュメントのグループの抜き
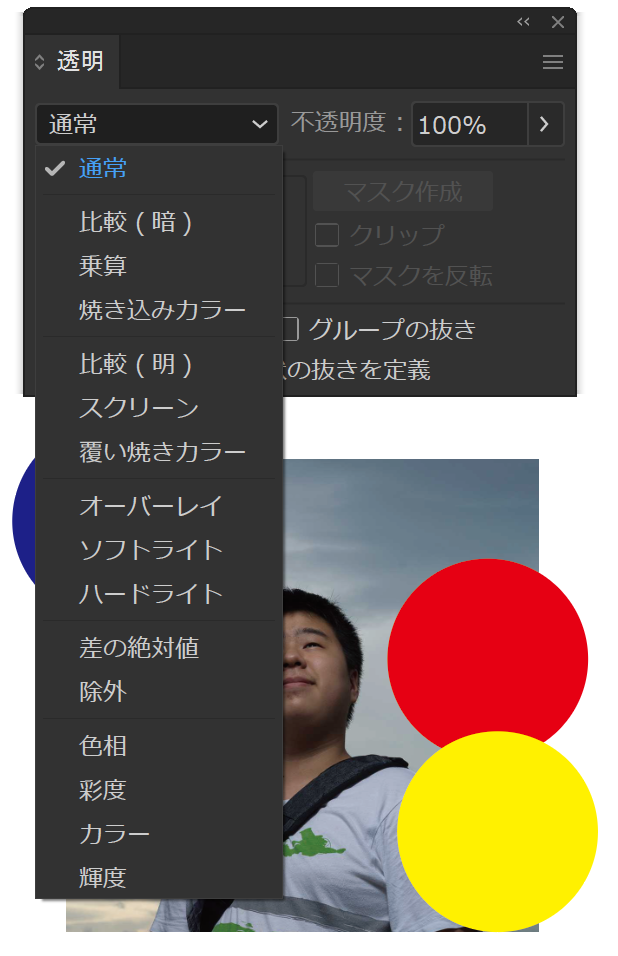
ウィンドウパネルに共通することですが、まずはパネルの右肩にあるパネルメニューの中身を見て、オプションを表示というメニューがあったら、実行するようにしましょう。
透明ウィンドウパネルも例外ではなく、オプションを表示を選択することによって、描画モードを分離、グループの抜き、不透明マスク形状の抜きを定義、が表示されます。
もし、図のように画像のサムネイルが表示されていなかったら、同様にパネルメニューからサムネイルを表示を選択してください。
透明度の設定
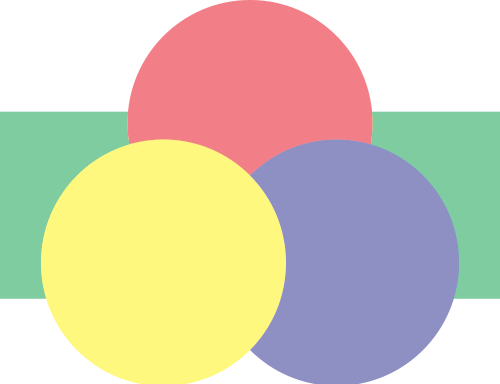
選択したオブジェクトの透明度を設定することができますが、複数のオブジェクトを選択したときは、そのとき選択したツールやグループ化の有無によって結果が変わります。
下はそれぞれ透明度を50%に設定した図形です。



グループ化していてもダイレクト選択ツール で透明度を指定すると、Cの結果になります。また透明度を設定したグループ化された部分のグループを解除すると、透明度もキャンセルされ100%に戻ります。
描画モード
通常
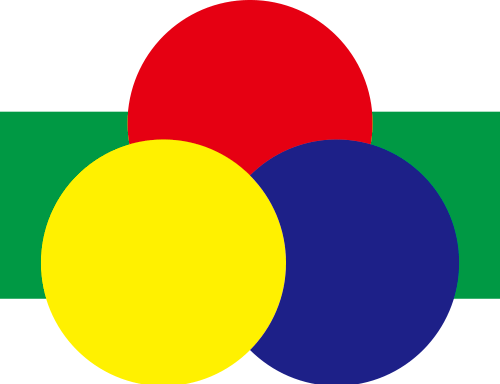
 オブジェクトそれぞれの設定のままです。背面に写真、手前にそれぞれCMYから白に円状にグラデーションを設定した丸オブジェクトを配置しました。
オブジェクトそれぞれの設定のままです。背面に写真、手前にそれぞれCMYから白に円状にグラデーションを設定した丸オブジェクトを配置しました。
同じ画像で各描画モードを確認していきましょう。
比較(暗)
 前後のオブジェクトと比較して暗い色で結果を描画します。
前後のオブジェクトと比較して暗い色で結果を描画します。
比較して暗い色が優先されていくということなので、暗い結果になります。
乗算
 Adobeのページを見ると前後の色を掛け合わせると説明がありますが、掛け合わせると一体全体どういうことなのでしょうか?比較(暗)と比較しても、それほど違ったようには見えませんが、よく見るとグラデーション部分の結果が微妙に異なって見えます。
Adobeのページを見ると前後の色を掛け合わせると説明がありますが、掛け合わせると一体全体どういうことなのでしょうか?比較(暗)と比較しても、それほど違ったようには見えませんが、よく見るとグラデーション部分の結果が微妙に異なって見えます。
フィルムに出力した各オブジェクトを重ねていくようなイメージでしょうか。
焼きこみカラー
 これもイマイチ、ピンときませんが、グラデーション部分の結果が異なります。
これもイマイチ、ピンときませんが、グラデーション部分の結果が異なります。
比較(明)
 前後オブジェクトを比較して、明るい色を結果として描画します。
前後オブジェクトを比較して、明るい色を結果として描画します。
スクリーン
 前後オブジェクトを反転してから掛け合わせるとのことですが、この掛け合わせるという処理が具体的に何なのかが、やはりピンときません。
前後オブジェクトを反転してから掛け合わせるとのことですが、この掛け合わせるという処理が具体的に何なのかが、やはりピンときません。
Adobeの解説によると黒では変化がないとありますが、黒でスクリーン合成すると明るい白黒画像になり、白だとそのまま白で塗りつぶされます。
覆い焼きカラー
 後ろの画像が明るく表現されますが、覆って焼くとは、果たしてどういう意味なんでしょうか。
後ろの画像が明るく表現されますが、覆って焼くとは、果たしてどういう意味なんでしょうか。
きっと写真の現像由来なんだと思いますが、アルゴリズム的に何が行われているかは調査が必要です。
オーバーレイ
 ハイライトと影が優先されるらしいですが、到底そんな感じにはみえません。
ハイライトと影が優先されるらしいですが、到底そんな感じにはみえません。
これもやってみないと結果を予想にしにくい描画モードだと思います。
ソフトライト
 これは少しわかりやすいです。後ろの画像の明るさに合わせて、描画モードを設定したオブジェクトの明るさを調節します。
これは少しわかりやすいです。後ろの画像の明るさに合わせて、描画モードを設定したオブジェクトの明るさを調節します。
ハードライト
 スポットライトを当てたような結果になると解説がありますが、あんまりそういう風には見えません。白、黒はそのままになります。
スポットライトを当てたような結果になると解説がありますが、あんまりそういう風には見えません。白、黒はそのままになります。
差の絶対値
 明度の高いほうから低いほうをひきます、とありますが何のことやらイマイチわかりません。
明度の高いほうから低いほうをひきます、とありますが何のことやらイマイチわかりません。
図のように明るい部分に重ねた大部分が黒になっています。ベース画像をネガ反転して明るい部分に重ねた色が乗るようなイメージです。
白を適用すると単純にネガフィルムのような表現になります。
除外
 正直、差の絶対値と違いがよくわかりませんが、よーく見ると微妙に違います。
正直、差の絶対値と違いがよくわかりませんが、よーく見ると微妙に違います。
差の絶対値と同様白を適用するとネガフィルムのような効果を得られます。
色相
 手前の色相を後ろの画像に対して適用する模様です。
手前の色相を後ろの画像に対して適用する模様です。
これは生理的にかなりすんなり理解できる描画モードです。
彩度
 描画モードを適用した手前のオブジェクトの彩度の値を後ろの画像へ適用します。
描画モードを適用した手前のオブジェクトの彩度の値を後ろの画像へ適用します。
彩度を持たない色を適用しても変化は現れません。
カラー
 後ろの画像の輝度のみが採用され、色相と彩度は適用した手前のオブジェクトから適用されます。
後ろの画像の輝度のみが採用され、色相と彩度は適用した手前のオブジェクトから適用されます。
輝度
 後ろの画像の色相と彩度、手前の描画モードを指定したオブジェクトの輝度が結果になります。
後ろの画像の色相と彩度、手前の描画モードを指定したオブジェクトの輝度が結果になります。
この描画モード、解説を読んでもどうにもピンときません。と、いうことで全部の描画モードを並べたファイルを用意しました。見比べてみてください。
描画モードを分離
描画モードを反映したい部分だけグループ化して、このチェックボックスをチェックすると、グループ化の中だけで描画モードが実行されます。グループ外は通常不透明のオブジェクトとして扱われます。
グループの抜き
描画モードを実行してからグループ化しているか、グループ化してから描画モードを実行するか、内部的な順序を決定するチェックボックスです。